Correction status:qualified
Teacher's comments:写得真不错, 整个页面看上去很大气



原以为个把小时能完成,结果写了4个小时还是没有完全弄对。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>首页</title> <link rel="stylesheet" href="../static/css/style.css"> </head> <body> <!-- 头部 --> <div class="header"> <!-- 头部内容区 --> <div class="content"> <ul class="nav"> <li class="item"><a href="">首页</a></li> <li class="item"><a href="">最新产品</a></li> <li class="item"><a href="">资讯中心</a></li> <li class="item"><a href="">成功案例</a></li> <li class="item"><a href="">关于我们</a></li> </ul> </div> </div> <!-- 滚动图片 --> <div class="slider"> <img src="../static/images/1.jpg" /> </div> <!-- 主体 --> <div class="container"> <div class="main"><h1>商品展示</h1> <div class="products"> <a href=""> <img src="../static/images/2.jpg"> <h4 class="title">M6 Pro全自动智能锁</h4> <span class="market">3699.00 </span> <span class="price">2999.00</span> <button class="purchase">立即***</button> </a> </div> <div class="products"> <a href=""> <img src="../static/images/2.jpg"> <h4 class="title">M6 Pro全自动智能锁</h4> <span class="market">3699.00 </span> <span class="price">2999.00</span> <button class="purchase">立即***</button> </a> </div> <div class="products"> <a href=""> <img src="../static/images/2.jpg"> <h4 class="title">M6 Pro全自动智能锁</h4> <span class="market">3699.00 </span> <span class="price">2999.00</span> <button class="purchase">立即***</button> </a> </div> <div class="products"> <a href=""> <img src="../static/images/2.jpg"> <h4 class="title">M6 Pro全自动智能锁</h4> <span class="market">3699.00 </span> <span class="price">2999.00</span> <button class="purchase">立即***</button> </a> </div> <div class="products"> <a href=""> <img src="../static/images/2.jpg"> <h4 class="title">M6 Pro全自动智能锁</h4> <span class="market">3699.00 </span> <span class="price">2999.00</span> <button class="purchase">立即***</button> </a> </div> <div class="products"> <a href=""> <img src="../static/images/2.jpg"> <h4 class="title">M6 Pro全自动智能锁</h4> <span class="market">3699.00 </span> <span class="price">2999.00</span> <button class="purchase">立即***</button> </a> </div> <div class="products"> <a href=""> <img src="../static/images/2.jpg"> <h4 class="title">M6 Pro全自动智能锁</h4> <span class="market">3699.00 </span> <span class="price">2999.00</span> <button class="purchase">立即***</button> </a> </div> <div class="products"> <a href=""> <img src="../static/images/2.jpg"> <h4 class="title">M6 Pro全自动智能锁</h4> <span class="market">3699.00 </span> <span class="price">2999.00</span> <button class="purchase">立即***</button> </a> </div> </div> <div class="left"><h1>商品列表</h1> <ul class="lists"> <li class="item"><a href="">商品1</a></li> <li class="item"><a href="">商品2</a></li> <li class="item"><a href="">商品3</a></li> <li class="item"><a href="">商品4</a></li> <li class="item"><a href="">商品5</a></li> <li class="item"><a href="">商品6</a></li> <li class="item"><a href="">商品7</a></li> <li class="item"><a href="">商品8</a></li> <li class="item"><a href="">商品8</a></li> <li class="item"><a href="">商品10</a></li> </ul> </div> <div class="right"><h1>热销榜单</h1> <ol class="orders"> <li class="item"><a href="">商品1</a></li> <li class="item"><a href="">商品2</a></li> <li class="item"><a href="">商品3</a></li> <li class="item"><a href="">商品4</a></li> <li class="item"><a href="">商品5</a></li> <li class="item"><a href="">商品6</a></li> <li class="item"><a href="">商品7</a></li> <li class="item"><a href="">商品8</a></li> <li class="item"><a href="">商品8</a></li> <li class="item"><a href="">商品10</a></li> </ol> </div> </div> <!-- 底部 --> <div class="footer"> <!-- 底部内容区 --> <div class="content"> <p> <a href="">© 2019 Camelandy All rights served</a> | <a href="">***:027-12345678</a> | <a href="">鄂ICP备20190908111</a> </p> </div> </div> </body> </html>
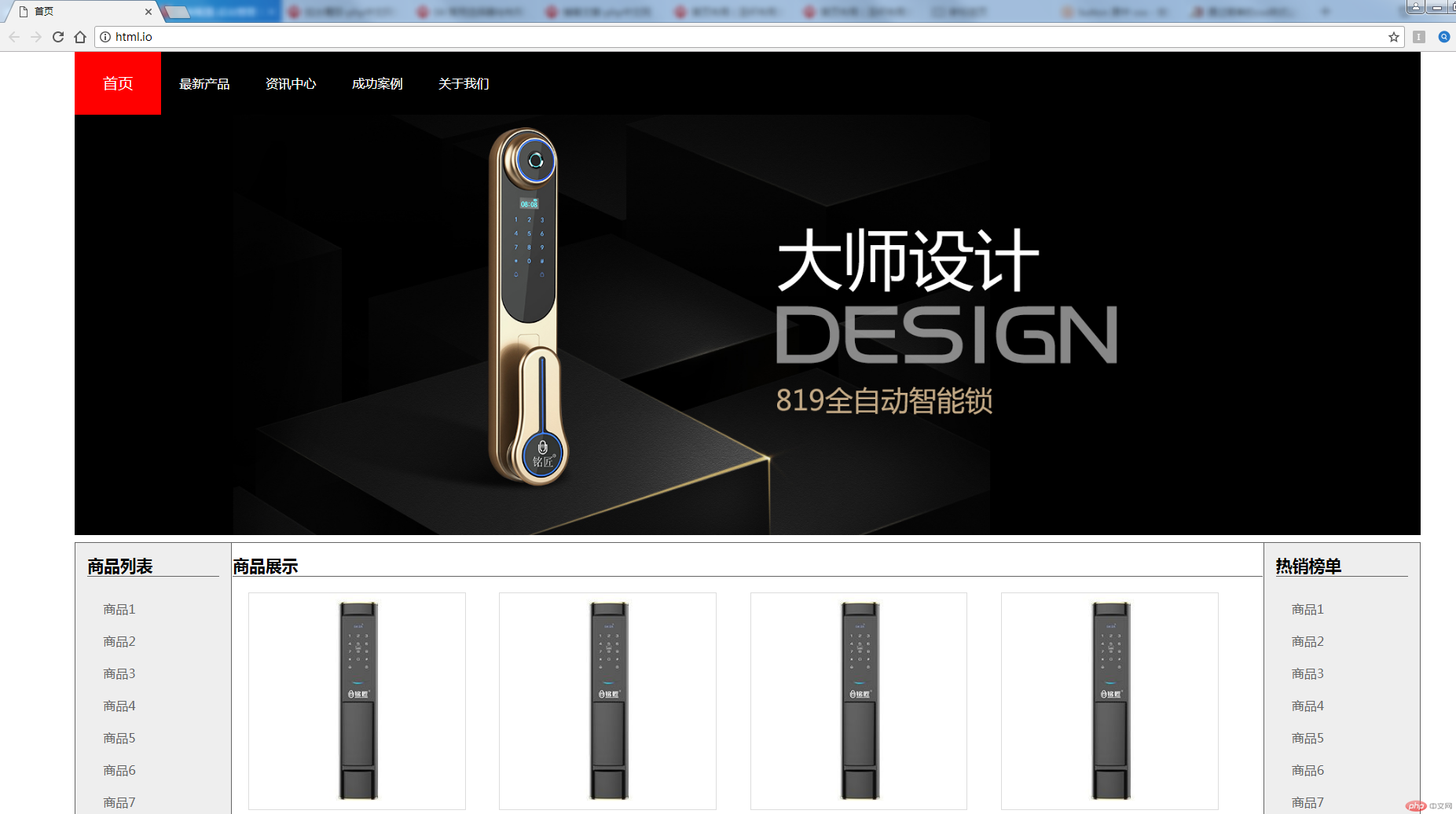
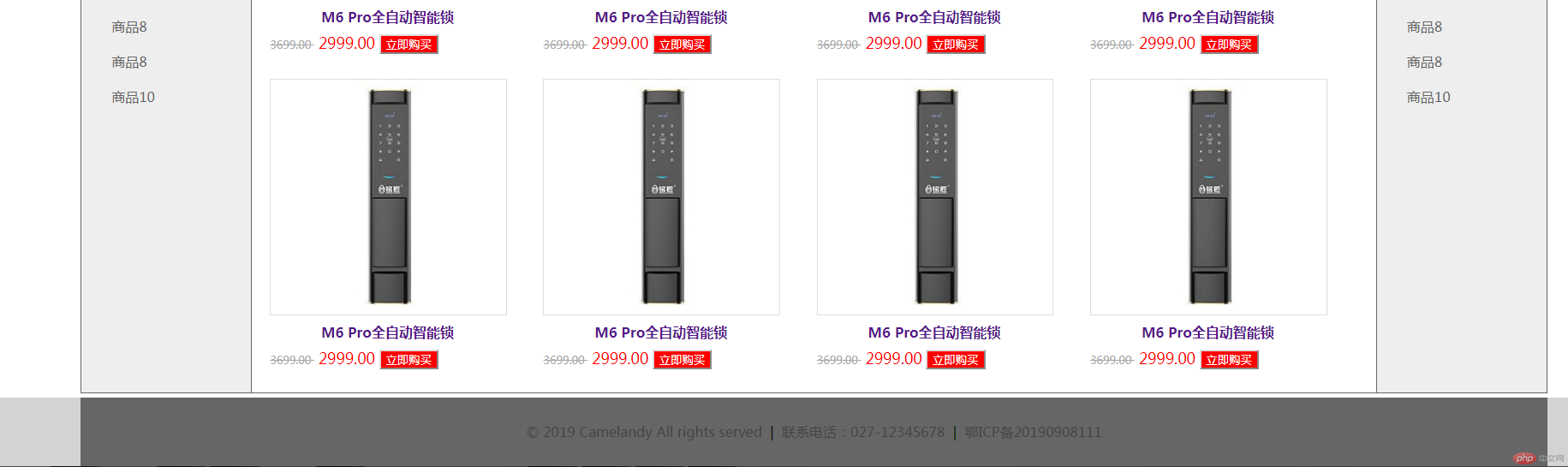
页面如上
/* 清除默认样式 */
body, ul, li, span, h1, h3, h4, p, a, img {
/* outline: 1px dashed red; */
margin: 0;
}
/* 头部样式开始 */
.header {
background-color: white;
}
.header .content {
width: 90%;
background-color: black;
margin: 0 auto;
height: 80px;
}
/* 头部中的导航 */
.header .content .nav{
/* 清空ul默认样式 */
margin: 0;
padding: 0;
}
.header .content .nav .item{
/* 清除li标签前面的小圆点 */
list-style: none;
}
.header .content .nav .item a{
/* 让导航栏浮动成为一行 */
float: left;
/* 给每个块最小宽高 */
min-height: 80px;
min-width: 80px;
/* 让文本水平居中 */
text-align: center;
/* 让文本垂直居中 */
line-height: 80px;
/* 调整导航前景色,即文本颜色 */
color: white;
/* 调整文本左右间距 */
padding: 0 15px;
/* 去掉文本下划线 */
text-decoration: none;
}
.header .content .nav .item a:hover {
background-color: red;
font-size: 1.2rem;
}
/* 设置轮播图 */
.slider {
width: 90%;
margin: 0 auto;
}
.slider img{
width: 100%;
}
/* 设置商品列表 */
.left {
box-sizing: border-box;
padding: 15px;
border: 1px solid #666;
}
.left .lists{
margin-top: 20px;
padding: 0;
}
.left .lists .item {
list-style: none;
padding: 10px 20px;
}
.left .lists .item a {
text-decoration: none;
color: #666666;
}
/* 设置商品展示 */
.main {
box-sizing: border-box;
padding: 15px;
border: 1px solid #666;
}
.main .products{
box-sizing: border-box;
margin-top: 20px;
padding: 0 20px;
width: 24%;
overflow: hidden;
display:inline-block;
}
.main .products img {
width: 100%;
border: 1px solid #DDD;
}
.main .products a {
text-decoration: none;
}
.main .products .title {
text-decoration: none;
text-align: center;
margin: 5px auto;
}
.main .products .market{
text-align: center;
font-size: 0.8rem;
text-decoration: line-through;
color: darkgray;
}
.main .products .price{
text-align: center;
font-size: 1.1rem;
text-decoration: none;
color: red;
}
.main .products .purchase{
background-color: red;
color: white;
margin: 5px auto;
}
/* 设置热销榜单 */
.right {
box-sizing: border-box;
padding: 15px;
border: 1px solid #666;
}
.right .orders{
margin-top: 20px;
padding: 0;
}
.right .orders .item {
list-style: none;
padding: 10px 20px;
}
.right .orders .item a {
text-decoration: none;
color: #666666;
}
/* 使用圣杯布局 */
/* 主体样式 */
.container {
width: 90%;
background-color: lightgrey;
margin: 5px auto;
}
.left {
width: 200px;
min-height: 800px;
background-color: #EEE;
}
.left h1 {
font-size: 1.3rem;
border-bottom: 1px solid #666;
}
.main {
min-height: 800px;
background-color: #EEE;
}
.main h1 {
font-size: 1.3rem;
border-bottom: 1px solid #666;}
.right {
width: 200px;
min-height: 800px;
background-color: #EEE;
}
.right h1 {
font-size: 1.3rem;
border-bottom: 1px solid #666;
}
.main{
width: 100%;
min-height: 800px;
background-color: #FFF;
}
/* 将左中右三个块都向左浮动 */
.left,.main,.right{
float: left;
}
/* 清除子元素浮动引起底部位置变化 */
.container {
overflow: hidden;
}
.main {
/* 设定盒子大小为边界,消除padding引起的盒子撑开 */
box-sizing: border-box;
/* 主体内容左右把两侧边栏的空间留出来 */
padding-left: 200px;
padding-right: 200px;
}
.left {
/* 通过负的外边距把左侧栏定位 */
margin-left: -100%;
}
.right {
margin-left: -200px;
}
/* 页面底部样式 */
.footer {
background-color: lightgrey;
}
.footer .content {
width: 90%;
background-color: #666;
height: 80px;
margin: 0 auto;
}
.footer .content p {
/* 让文本水平居中 */
text-align: center;
/* 让文本垂直居中 */
line-height: 80px;
margin: 0 auto;
}
.footer .content p a {
color: #444;
text-decoration: none;
}
.footer .content p a:hover {
color: white;
}CSS文件如上。
最后呈现的效果是


价格和***按钮那里一直没有弄好,本来是想按钮放到下面一行去。熬夜实在掐不住了,今天白天还要去装锁。对于基本0基础的学员来说,确实要多费点精力才能弄好,哪怕是一点小问题,可能也会花很多时间。只能先提交这样的状况。留待后面再来改。