Correction status:qualified
Teacher's comments:表格做的非常的棒, 看上去很专业



用CSS样式美化表格带圆角
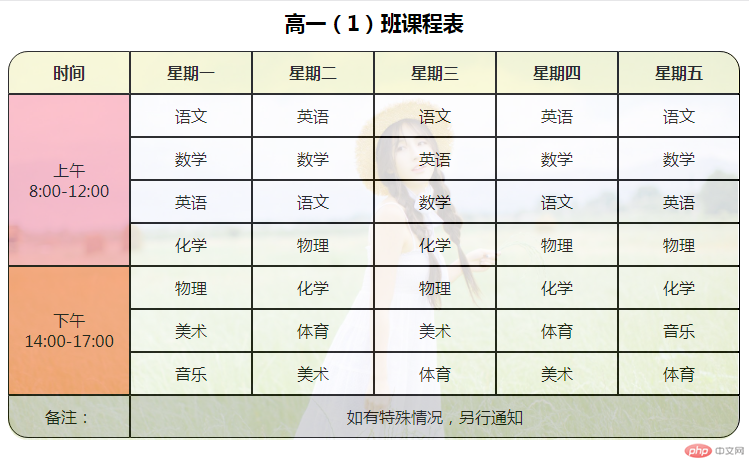
网页实际显示效果

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>CSS样式制作带圆角的表格</title>
<style>
table {
border-collapse: separate;
border-spacing: 0;
}
table caption {
font-size: 1.3em;
font-weight: bold;
margin-bottom: 15px;
}
table thead tr th {
background-color: lightgoldenrodyellow;
}
tbody tr:first-child td:first-child {
background-color: lightpink;
}
tbody tr:nth-last-child(4) td:first-child {
background-color: lightsalmon;
}
tbody tr:last-child td {
background-color: lightgrey;
}
tbody:before {
content: '';
width: 730px;
height: 389px;
position: absolute;
left: 8px;
top: 50px;
/*设置伪元素的背景*/
background-image: url("../static/images/girl.jpg");
background-size: cover;
opacity: 0.2;
border-radius: 20px;
}
thead tr th:first-child {
border-top-left-radius: 20px;
}
thead tr th:last-child {
border-top-right-radius: 20px;
}
tbody tr:last-child td:first-child {
border-bottom-left-radius: 20px;
}
tbody tr:last-child td:last-child {
border-bottom-right-radius: 20px;
}
th,
td {
border: 1px solid black;
width: 100px;
text-align: center;
padding: 10px;
}
</style>
</head>
<body>
<table>
<caption>高一(1)班课程表</caption>
<thead>
<tr>
<th>时间</th>
<th>星期一</th>
<th>星期二</th>
<th>星期三</th>
<th>星期四</th>
<th>星期五</th>
</tr>
</thead>
<tbody>
<tr>
<td rowspan="4">上午<br>8:00-12:00</td>
<td>语文</td>
<td>英语</td>
<td>语文</td>
<td>英语</td>
<td>语文</td>
</tr>
<tr>
<td>数学</td>
<td>数学</td>
<td>英语</td>
<td>数学</td>
<td>数学</td>
</tr>
<tr>
<td>英语</td>
<td>语文</td>
<td>数学</td>
<td>语文</td>
<td>英语</td>
</tr>
<tr>
<td>化学</td>
<td>物理</td>
<td>化学</td>
<td>物理</td>
<td>物理</td>
</tr>
<tr>
<td rowspan="3">下午<br>14:00-17:00</td>
<td>物理</td>
<td>化学</td>
<td>物理</td>
<td>化学</td>
<td>化学</td>
</tr>
<tr>
<td>美术</td>
<td>体育</td>
<td>美术</td>
<td>体育</td>
<td>音乐</td>
</tr>
<tr>
<td>音乐</td>
<td>美术</td>
<td>体育</td>
<td>美术</td>
<td>体育</td>
</tr>
<tr>
<td>备注:</td>
<td colspan="5">如有特殊情况,另行通知</td>
</tr>
</tbody>
</table>
</body>
</html>点击 "运行实例" 按钮查看在线实例
总结
表格中使用border-radius 属性可以对表格设定圆角边框。