一、相邻选择器和兄弟选择器的异同
相邻选择器:选中紧接在另一元素后的元素。
兄弟选择器:选中后面同级所有的元素
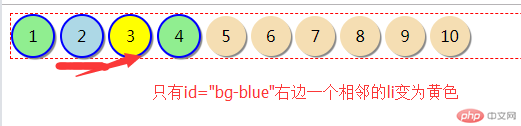
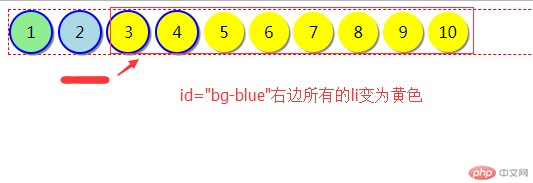
如下案例:相邻选择器只有第3个球变黄,兄弟选择器后面同级元素都变为黄色
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="style.css"> <title>选择器</title> </head> <body> <ul> <li class="bg-green">1</li> <li id="bg-blue">2</li> <li class="bg-green">3</li> <li class="bg-green">4</li> <li>5</li> <li>6</li> <li>7</li> <li>8</li> <li>9</li> <li>10</li> </ul> </body> </html>
点击 "运行实例" 按钮查看在线实例
/*标签选择器*/
ul {
margin: 0;
padding-left: 0;
border: 1px dashed red;
}
ul li {
list-style-type: none;
width: 40px;
height: 40px;
background-color: wheat;
/*border: 1px solid black;*/
/*水平和垂直的居中*/
text-align: center;
line-height: 40px;
border-radius: 50%;
/*将一个块级元素转为内联元素*/
display: inline-block;
box-shadow: 2px 2px 1px #888;
}
/*id选择器*/
#bg-blue {
background-color: lightblue;
}
/*class选择器*/
.bg-green {
background-color: lightgreen;
}
/*属性选择器*/
li[id="bg-blue"] {
border: 2px solid red;
}
/*群组选择器*/
#bg-blue, .bg-green {
border: 2px solid blue;
}
/*相邻选择器*/
#bg-blue + * {
/*background-color: yellow;*/
}
/*兄弟选择器*/
#bg-blue ~ * {
background-color: yellow;
}点击 "运行实例" 按钮查看在线实例


二、nth-child() 和 :nth-of-type()选择器的异同
ntd-child(索引):子元素选择器, 选择索引第几的元素,从1开始
1、first-child:第一个元素
2、last-child:最后一个元素
3、nth-child(n):第n个元素
4、nth-last-child(n):倒数第n个元素
nth-of-type() :类型选择器
1、first-of-type:选择器匹配属于父元素的特定类型的第 1个子元素的每个元素.
2、last-of-type:选择器匹配属于父元素的特定类型的最后1个子元素的每个元素.
3、nth-of-type(n):选择器匹配属于父元素的特定类型的第 N 个子元素的每个元素.
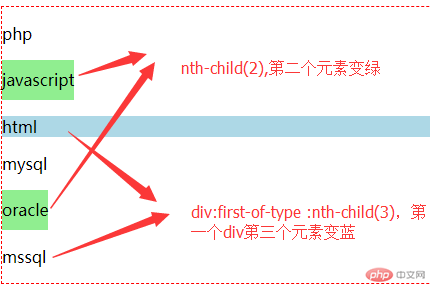
关注点不同,如果关注点是位置:用nth-child:如下nth-child(2)第二个元素变绿
既关注位置,又关注类型,用nth-of-type,如下案例,div:first-of-type :nth-child(3),只有第一个div的第三个元素变色
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="style.css"> <title>选择器</title> </head> <body> <ul> <div> <p>php</p> <li>javascript</li> <p>html</p> </div> <div> <p>mysql</p> <li>oracle</li> <p>mssql</p> </div> </ul> </body> </html>
点击 "运行实例" 按钮查看在线实例
/*标签选择器*/
ul {
margin: 0;
padding-left: 0;
border: 1px dashed red;
}
ul li {
list-style-type: none;
background-color: wheat;
/*border: 1px solid black;*/
/*水平和垂直的居中*/
text-align: center;
line-height: 40px;
/*将一个块级元素转为内联元素*/
display: inline-block;
}
/*id选择器*/
#bg-blue {
background-color: lightblue;
}
/*class选择器*/
.bg-green {
background-color: lightgreen;
}
/*属性选择器*/
li[id="bg-blue"] {
border: 2px solid red;
}
/*群组选择器*/
#bg-blue, .bg-green {
border: 2px solid blue;
}
div :nth-child(2){
background-color:lightgreen;
}
div:first-of-type :nth-child(3){
background-color:Lightblue;
}点击 "运行实例" 按钮查看在线实例

三、padding 对盒子大小的影响与解决方案
padding某些情况会撑开盒子,以下2种解决方案如下
1、用宽度分离:外部一个固定width的div,里面设置合适padding值的div,外部长度=padding(左/上)*padding(右/ 下)+图片长度。
2、box-sizing:设置盒子的width和padding,设置box-sizing:border-box即可,不设置会撑开盒子。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="style.css"> <title>内边距对盒子的影响</title> </head> <body> <!--宽度分离--> <div class="wrap"> <div class="box1"> <img src="kdy.jpg" alt="可达鸭" width="200px"> </div> </div> <!--box-sizing--> <div class="box2"> <img src="kdy.jpg" alt="可达鸭" width="200px"> <div> </body> </html>
点击 "运行实例" 按钮查看在线实例
.wrap{
width: 300px;
}
.box1{
padding: 50px;
background-color: lightseagreen;
border: 1px solid black;
}
.box2{
width:300px;
box-sizing:border-box;
padding:50px;
background-color:lawngreen;
border: 1px solid black;
}点击 "运行实例" 按钮查看在线实例

四、margin中的同级塌陷, 嵌套传递与自动挤压
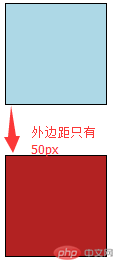
4.1、同级塌陷:同级相邻元素之间的外边距会塌陷,塌陷后的间距等于两个元素外边距的较大值,如下两个盒子margin 没有 80px,只有50px。
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="style.css"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>margin中的同级塌陷</title> </head> <body> <div class="box1"></div> <div class="box2"></div> </body> </html>
点击 "运行实例" 按钮查看在线实例
.box1{
width: 100px;
height:100px;
background-color: lightblue;
border: 1px solid black;
margin-bottom: 30px;
}
.box2{
width: 100px;
height:100px;
background-color:firebrick;
border: 1px solid black;
margin-top:50px;
}点击 "运行实例" 按钮查看在线实例

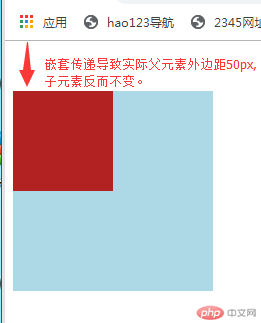
4.2、嵌套传递:子元素添加margin会传递给父元素,实际子元素margin失效,反而父元素有margin的效果。
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="style.css"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>嵌套传递</title> </head> <body> <div class="box3"> <div class="box4"></div> </div> </body> </html>
点击 "运行实例" 按钮查看在线实例
.box3{
width: 200px;
height:200px;
background-color: lightblue;
}
.box4{
width:100px;
height:100px;
background-color:firebrick;
}
.box4{
margin-top:50px;
}点击 "运行实例" 按钮查看在线实例

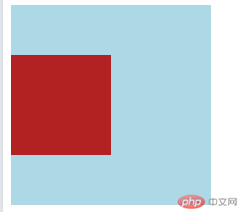
解决办法:css添加以下代码
.box3{
box-sizing:border-box;
width: 200px;
height:200px;
background-color: lightblue;
}
.box4{
width:100px;
height:100px;
background-color:firebrick;
}
.box3{
padding-top:50px;
}点击 "运行实例" 按钮查看在线实例
或者修改为

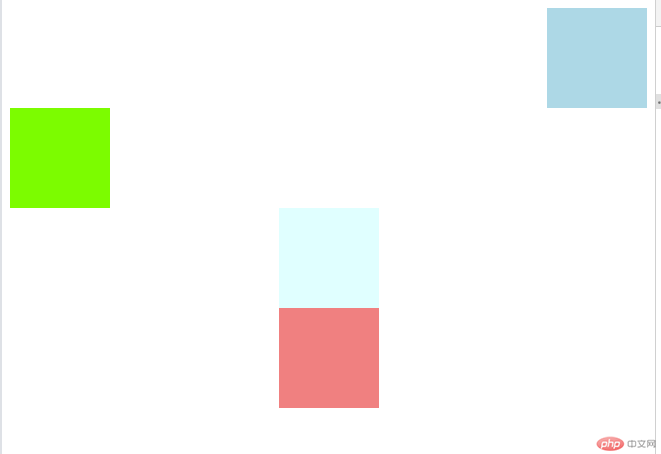
4.3、自动挤压
当margin-left: auto时,元素被挤压到最右边
当margin-right: auto时,元素被挤压到最左边
当margin-left: auto;margin-right: auto同时出现或者margin: auto,那么它会居中;
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="style.css"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>自动挤压</title> </head> <body> <div class="div1"></div> <div class="div2"></div> <div class="div3"></div> <div class="div4"></div> </body> </html>
点击 "运行实例" 按钮查看在线实例
.div1{
width: 100px;
height:100px;
background-color: lightblue;
margin-left: auto;
}
.div2{
width: 100px;
height:100px;
background-color: lawngreen;
margin-right: auto;
}
.div3{
width: 100px;
height:100px;
background-color: lightcyan;
margin: auto;
}
.div4{
width: 100px;
height:100px;
background-color: lightcoral;
margin-left: auto;
margin-right: auto;
}点击 "运行实例" 按钮查看在线实例