Correction status:qualified
Teacher's comments:看上去还不错, 再完善一下细节就可以用了



css:
body,ul,ol,h2{margin: 0;padding: 0;}
body{font-size: 12px;background-color: #f4f4f4;}
li{list-style: none;}
a{text-decoration: none;}
.m{margin: 0 auto;}
.hidden{overflow: hidden;}
.float-left{float: left;}
.float-right{float: right;}
.text-center{text-align: center;}
.w1200{width: 1200px;}
.header,.footer{width: 100%;height:50px;background-color: #000;}
/* nav */
.nav a{width:110px;line-height:50px;text-align:center;color:#fff;float: left;font-size: 16px;}
.nav a:hover{background-color: #444;}
/* banner */
.banner{ height:500px; background: url(https://aecpm.alicdn.com/simba/img/TB1_JXrLVXXXXbZXVXXSutbFXXX.jpg) center top no-repeat #e8e8e8; }
/* main */
.main{margin: 15px auto;}
.main .left,.main .right{ width: 200px; background-color: #fff; padding: 10px 10px 15px; }
.main .left h2,.main .right h2{ padding: 5px 0 10px; font-size: 16px; }
.main .left li{ width: 200px; height:26px;}
.main .left li span{padding: 0 3px;font-size: 14px;}
.main .left li a{ line-height: 26px; color:#333;font-size: 14px;}
.main .left li a:hover{color:#e1251b;}
.main .content{width: 732px; margin-left: 10px;padding: 4px; background-color: #fff;}
.main .content li{ width: 220px; padding: 12px; margin-bottom: 26px; float: left;}
.main .content li:hover{ box-shadow: 0px 6px 10px 0px #888;}
.main .content li img{ width: 100%; display: block;}
.main .content li .cont a span{height:40px;line-height:20px;font-size: 12px;color:#666;display: block;overflow: hidden;}
.main .content li .bottom{width: 100%;padding-top:14px;}
.main .content li .bottom span{line-height:36px;color:#e4393c;font-size: 20px;}
.main .content li .bottom a{width:100px;line-height:36px;border-radius:4px;background-color:#e4393c;font-size: 14px;color:#fff;text-align: center;display: block; float:right;}
.main .right li{ width: 200px; padding-bottom: 26px; }
.main .right li img{ width: 100%; display: block;}
.main .right li .cont a span{height:40px;line-height:20px;font-size: 12px;color:#666;display: block;overflow: hidden;}
.main .right li .bottom{width: 100%;padding-top:14px;}
.main .right li .bottom span{line-height:36px;color:#e4393c;font-size: 20px;}
.main .right li .bottom a{width:100px;line-height:36px;border-radius:4px;background-color:#e4393c;font-size: 14px;color:#fff;text-align: center;display: block; float:right;}
/* footer */
.footer{ line-height: 50px; color:rgba(255,255,255,.7); }
.footer a{font-size: 12px; color:rgba(255,255,255,.7); }html:
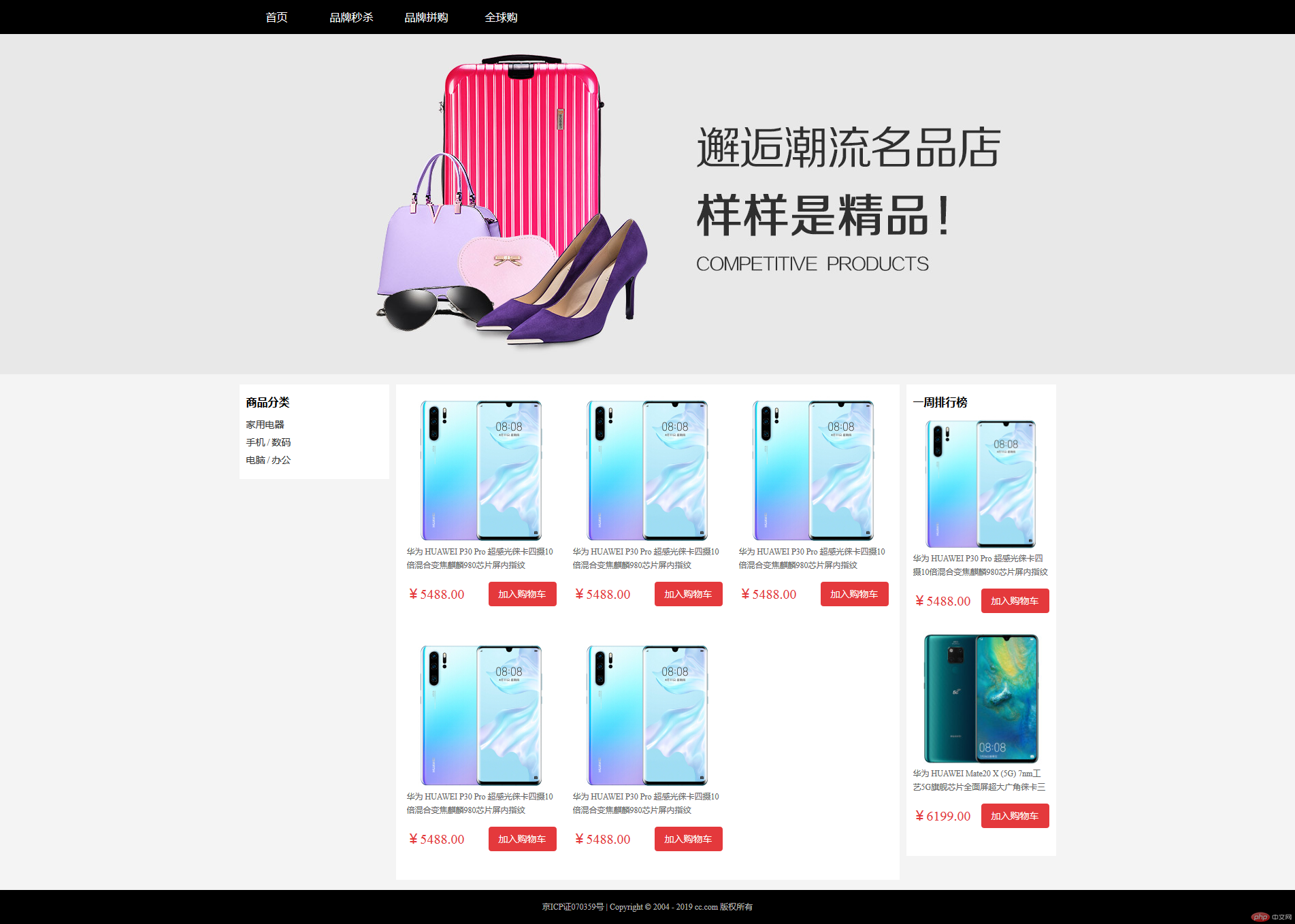
<body> <!-- header --> <div class="header"> <!-- nav --> <div class="w1200 nav m"> <a href="">首页</a> <a href="">***秒杀</a> <a href="">***拼购</a> <a href="">全球购</a> </div> </div> <!-- banner --> <div class="w100 banner"></div> <!-- main --> <div class="w1200 main hidden"> <ul class="left float-left"> <h2>商品分类</h2> <li><a href="">家用电器</a></li> <li><a href="">手机</a><span>/</span><a href="">数码</a></li> <li><a href="">电脑</a><span>/</span><a href="">办公</a></li> </ul> <div class="content float-left"> <ul> <li> <div class="cont"> <a href=""> <img src="https://img11.360buyimg.com/n7/jfs/t1/36796/21/2594/218814/5cb688aaEda49e6a7/2fafed70a0078b59.jpg" alt=""> </a> <a href=""> <span>华为 HUAWEI P30 Pro 超感光徕卡四摄10倍混合变焦麒麟980***片屏内指纹 8GB+128GB极光色全网通版双4G</span> </a> </div> <div class="bottom"> <span>¥5488.00</span> <a href="">加入购物车</a> </div> </li> <li> <div class="cont"> <a href=""> <img src="https://img11.360buyimg.com/n7/jfs/t1/36796/21/2594/218814/5cb688aaEda49e6a7/2fafed70a0078b59.jpg" alt=""> </a> <a href=""> <span>华为 HUAWEI P30 Pro 超感光徕卡四摄10倍混合变焦麒麟980***片屏内指纹 8GB+128GB极光色全网通版双4G</span> </a> </div> <div class="bottom"> <span>¥5488.00</span> <a href="">加入购物车</a> </div> </li> <li> <div class="cont"> <a href=""> <img src="https://img11.360buyimg.com/n7/jfs/t1/36796/21/2594/218814/5cb688aaEda49e6a7/2fafed70a0078b59.jpg" alt=""> </a> <a href=""> <span>华为 HUAWEI P30 Pro 超感光徕卡四摄10倍混合变焦麒麟980***片屏内指纹 8GB+128GB极光色全网通版双4G</span> </a> </div> <div class="bottom"> <span>¥5488.00</span> <a href="">加入购物车</a> </div> </li> <li> <div class="cont"> <a href=""> <img src="https://img11.360buyimg.com/n7/jfs/t1/36796/21/2594/218814/5cb688aaEda49e6a7/2fafed70a0078b59.jpg" alt=""> </a> <a href=""> <span>华为 HUAWEI P30 Pro 超感光徕卡四摄10倍混合变焦麒麟980***片屏内指纹 8GB+128GB极光色全网通版双4G</span> </a> </div> <div class="bottom"> <span>¥5488.00</span> <a href="">加入购物车</a> </div> </li> <li> <div class="cont"> <a href=""> <img src="https://img11.360buyimg.com/n7/jfs/t1/36796/21/2594/218814/5cb688aaEda49e6a7/2fafed70a0078b59.jpg" alt=""> </a> <a href=""> <span>华为 HUAWEI P30 Pro 超感光徕卡四摄10倍混合变焦麒麟980***片屏内指纹 8GB+128GB极光色全网通版双4G</span> </a> </div> <div class="bottom"> <span>¥5488.00</span> <a href="">加入购物车</a> </div> </li> </ul> </div> <ol class="right float-right"> <h2>一周排行榜</h2> <li> <div class="cont"> <a href=""> <img src="https://img11.360buyimg.com/n7/jfs/t1/36796/21/2594/218814/5cb688aaEda49e6a7/2fafed70a0078b59.jpg" alt=""> </a> <a href=""> <span>华为 HUAWEI P30 Pro 超感光徕卡四摄10倍混合变焦麒麟980***片屏内指纹 8GB+128GB极光色全网通版双4G</span> </a> </div> <div class="bottom"> <span>¥5488.00</span> <a href="">加入购物车</a> </div> </li> <li> <div class="cont"> <a href=""> <img src="https://img11.360buyimg.com/n7/jfs/t1/49021/8/8218/213464/5d5d106aEd5d61f28/62f46e94a59d0ff0.jpg" alt=""> </a> <a href=""> <span>华为 HUAWEI Mate20 X (5G) 7nm工艺5G旗舰***片全面屏超大广角徕卡三摄8GB+256GB翡冷翠5G双模全网通</span> </a> </div> <div class="bottom"> <span>¥6199.00</span> <a href="">加入购物车</a> </div> </li> </ol> </div> <!-- footer --> <div class="footer text-center"><a href="">京ICP证070359号</a> | Copyright © 2004 - 2019 cc.com 版权所有</div> </body>