Correction status:qualified
Teacher's comments:没有想到这个圆角表格, 让大家玩的这么嗨, 加油



1、基本DOM结构
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <link rel="stylesheet" href="style.css"> <title>Document</title> </head> <body> <table> <caption> <h1>XX学校课程表</h1> </caption> <tr> <th>星期</th> <th>星期一</th> <th>星期二</th> <th>星期三</th> <th>星期四</th> <th>星期五</th> <th>星期六</th> <th>星期日</th> </tr> <tr> <td rowspan="3">上午</td> <td>语文</td> <td>数学</td> <td>英语</td> <td>物理</td> <td>化学</td> <td rowspan="5">作业</td> <td rowspan="5">玩耍</td> </tr> <tr> <td>语文</td> <td>数学</td> <td>英语</td> <td>物理</td> <td>化学</td> </tr> <tr> <td>语文</td> <td>数学</td> <td>英语</td> <td>物理</td> <td>化学</td> </tr> <tr> <td rowspan="2">下午</td> <td>语文</td> <td>数学</td> <td>英语</td> <td>物理</td> <td>化学</td> </tr> <tr> <td>语文</td> <td>数学</td> <td>英语</td> <td>物理</td> <td>化学</td> </tr> <tr> <td>备注:</td> <td colspan="7">做不完作业的留下来打扫卫生</td> </tr> </table> </body> </html>
点击 "运行实例" 按钮查看在线实例
2、css代码
table {
border-spacing: 0;
border-radius: 20px;
width: 800px;
box-shadow: 1px 1px 3px #000;
}
th,
td {
border-top: 1px solid #ccc;
border-left: 1px solid #ccc;
padding: 10px;
}
tr {
height: 50px;
text-align: center;
}
table>tbody>tr:first-child {
background: rgba(0, 255, 0, 0.5)
}
table>tbody>tr:nth-child(2)>:first-child {
background: wheat;
}
table>tbody>tr:last-child>:first-of-type {
background: lightblue;
}
/* 给表格做个圆角 */
table>tbody>tr:first-child>th:first-child {
border-radius: 20px 0 0 0;
}
table>tbody>tr:first-child>th:last-child {
border-radius: 0 20px 0 0;
}
table>tbody>tr:last-child>td:first-child {
border-radius: 0 0 0 20px;
}
table>tbody>tr:last-child>td:last-child {
border-radius: 0 0 20px 0;
}点击 "运行实例" 按钮查看在线实例
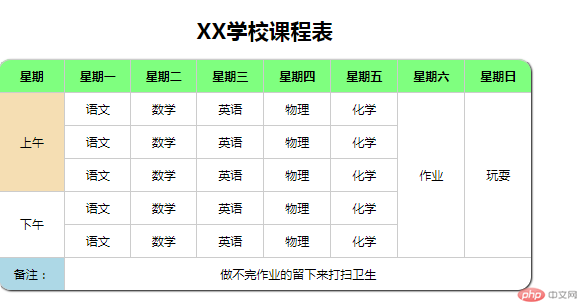
3、运行效果

4.总结
1)表格使用css美化后效果更好,比表格自带属性可定义更灵活;
2)表格圆角一定要注意border-collapse不能和border-radius一起用,会让后者失效;
3)给了table圆角后也要给内部的单元格添加圆角属性,否则圆角不完美;
4)常用伪类选择器,操作复杂问题较方便