在写作业之前,先交代一下相关概念的理解。
不管是浮动还是绝对定位都是为了使html元素脱离文档流,从而达到控制元素布局的手段。元素一旦脱离文档流,就将此元素认作是块(想象是一个方块)。
文档流:html元素在浏览器中按一定顺序的排放。(从左到右,从上到下,先显示写在前面的元素,再展示后面的元素)
浮动只能控制元素在水平方向上的移动,在垂直方向上看,仍在文档流中、浮动一个元素,不会对此元素之前的元素产生影响,影响的是浮动元素之后的元素。简单理解就是,后面未浮动元素会占据已浮动元素之前的位置。
浮动:{flow:right或者left;}
演示子元素浮动对父级元素高度折叠的影响
代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <link href="style6.css" rel="stylesheet"> <title>Title</title> </head> <body> <div class="box1"> <div class="box2"> </div> </div> </body> </html>
css代码:
.box1{width: 200px;border: 5px dashed lightcoral;}
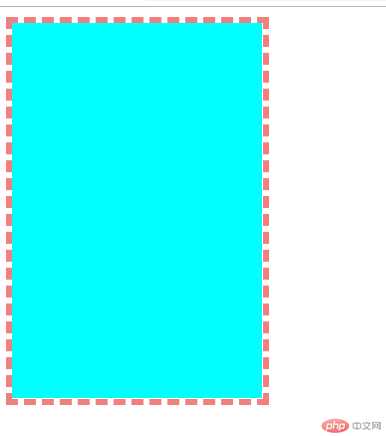
.box2{width: inherit; height: 300px; background: aqua;}此时未设置浮动,效果如下:

子元素刚好被父级元素给包裹
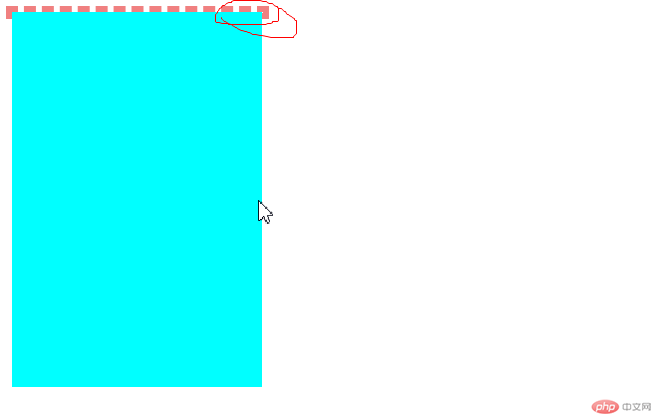
当设置浮动后:
css代码:
.box1{width: 200px;border: 5px dashed lightcoral;}
.box2{width: inherit; height: 300px; background: aqua;}
/*设置浮动*/
.box2{float: left;}
我们此时发现1.父级元素再也包裹不住子元素了,有些边框线没了。2.观察画圈部分发现子元素此时是压着父元素的,换句话说,此时浮动了的子元素,翅膀硬了,不仅不听父级元素话了,还站在了父级元素脸上。我们将这种不好的行为在此称作是:子元素浮动造成父级元素高度折叠(坍塌)。父级元素为了教化子元素,需要一段代码,来清除这种现象,就是 float: left
清除的css代码:
.box1{width: 200px;border: 5px dashed lightcoral;}
.box2{width: inherit; height: 300px; background: aqua;}
/*设置浮动*/
.box2{float: left;}
/*清除浮动*/
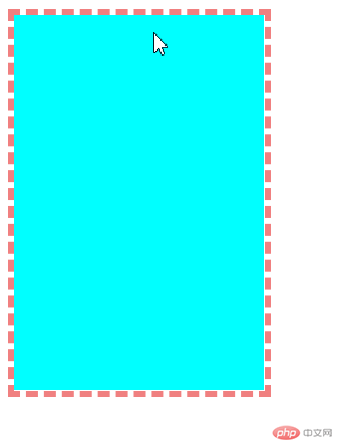
.box1{overflow: hidden;}效果图:

注意:此刻子元素依旧浮动,只是没有造成父元素高度折叠。(翅膀依旧硬,但是没有站在脸上了)
接下来先来了解定位。定位分为四种:静态定位,相对定位,绝对定位,固定定位。
即将用到的绝对定位(absolute),不仅使元素脱离了文档流,还使元素可以在水平,垂直上进行移动。(浮动只能水平移动)
绝对定位使用前,必须确定一个参照物,对元素的移动都是参照 参照物的位置进行的。默认为body,可以设置父级元素进行参考。
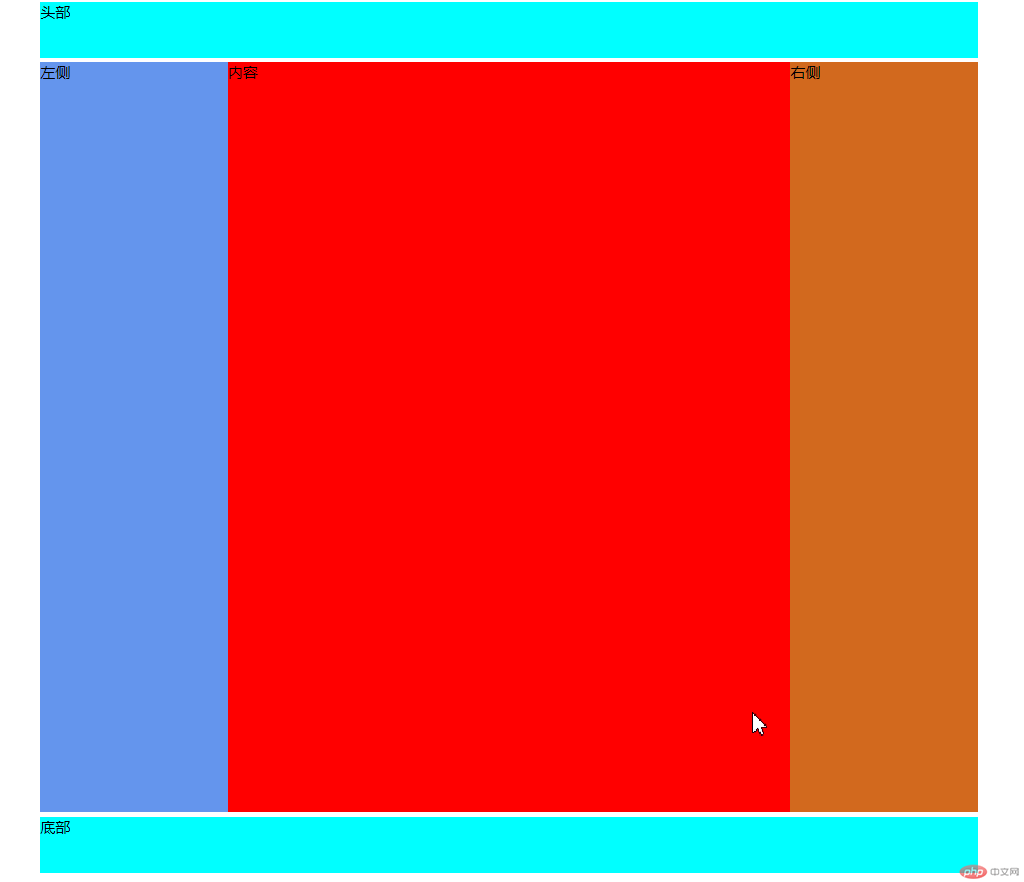
2.演示三列布局的两种方法(绝对定位和浮动)
绝对定位:
html代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <link href="style7.css" rel="stylesheet"> <title>Title</title> </head> <body> <div class="container"> <div class="header">头部</div> <div class="main"> <div class="left">左侧</div> <div class="content">内容</div> <div class="right">右侧</div> </div> <div class="footer">底部</div> </div> </body> </html>
css代码
/*对每个块进行修饰*/
.container{width:1000px;margin:0 auto}
.header,.footer{height: 60px;background-color: aqua;}
.main{background: lightcoral;margin: 5px auto;}
.left{width: 200px;min-height:800px;background-color:cornflowerblue;}
.content{min-height: 800px;background-color: red;}
.right{width: 200px; min-height: 800px;background-color: chocolate;}
/*绝对定位的信息*/
.main{position: relative;}
.left{position: absolute;left: 0;top: 0;}
.right{position: absolute;right: 0;top: 0;}
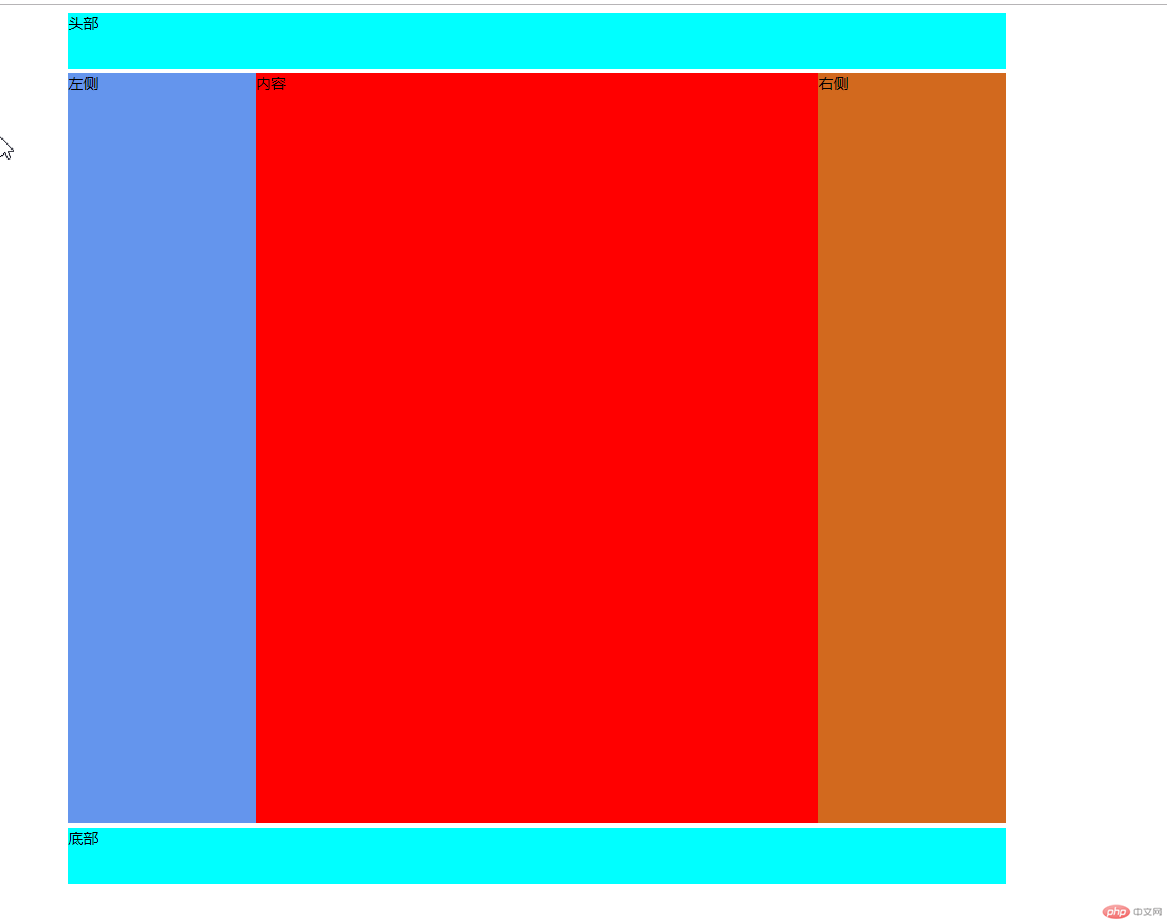
.content{margin-left: 200px;margin-right: 200px;}效果图:

特别说明:我们只对left和right进行了绝对定位,内容区域的出现是因为设置了,margin-left和margin-right。
浮动:
html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <link href="style7.css" rel="stylesheet"> <title>Title</title> </head> <body> <div class="container"> <div class="header">头部</div> <div class="main"> <div class="left">左侧</div> <div class="content">内容</div> <div class="right">右侧</div> </div> <div class="footer">底部</div> </div> </body> </html>
css:
/*对每个块进行修饰*/
.container{width:1000px;margin:0 auto}
.header,.footer{height: 60px;background-color: aqua;}
.main{background: lightcoral;margin: 5px auto;overflow: hidden;}
.left{width: 200px;min-height:800px;background-color:cornflowerblue;}
.content{min-height: 800px;background-color: red;}
.right{width: 200px; min-height: 800px;background-color: chocolate;}
/*浮动的信息*/
.left{float:left;}
.right{float:right;}
.content{float: left;width:600px;}进行了浮动,记得要清除浮动对其他元素的影响、