Correction status:qualified
Teacher's comments:布局是个体力活, 多写多看才能成功



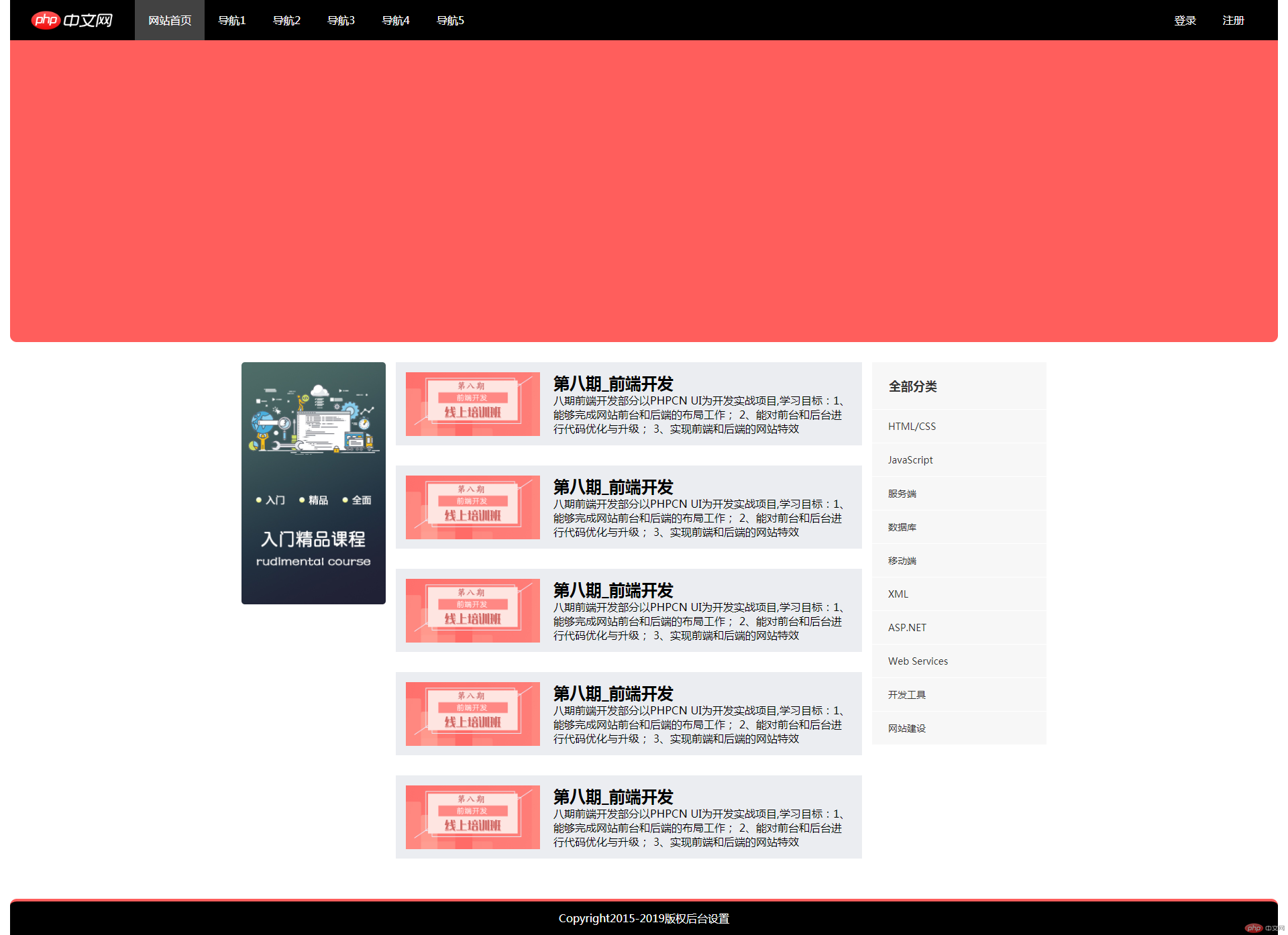
通用网站布局实战案例
圣杯布局(使用float布局框架,用margin为负值,position:relative定位)
优点
(1)兼容性好,兼容若有主流浏览器,包括万恶的IE6
(2)可以实现主要内容的优先加载
双飞翼布局:是在center这个div中再加了一个div来放置内容,在给这个新的div设置margin-left和margin-right。
截图:
前端代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>网站首页布局实战案例</title> </head> <body> <header> <nav> <a href="" class="logo"><img src="https://www.php.cn/static/images/logo.png" alt=""></a> <ul class="nav"> <li class="active"><a href=''>网站首页</a></li> <li><a href=''>导航1</a></li> <li><a href=''>导航2</a></li> <li><a href=''>导航3</a></li> <li><a href=''>导航4</a></li> <li><a href=''>导航5</a></li> </ul> <div class="nvu-right"> <a href="">登录</a> <a href="">注册</a> </div> </nav> </header> <div class="slider"></div> <div class="container"> <div class="warp"> <div class="main"> <div class="content"> <div class="content-left"> <img src="https://img.php.cn/upload/course/000/000/015/5d4d0b34c7041685.png"> </div> <div class="content-right"> <h2>第八期_前端开发</h2> <p>八期前端开发部分以PHPCN UI为开发实战项目,学习目标:1、能够完成网站前台和后端的布局工作; 2、能对前台和后台进行代码优化与升级; 3、实现前端和后端的网站特效</p> </div> </div> <div class="content"> <div class="content-left"> <img src="https://img.php.cn/upload/course/000/000/015/5d4d0b34c7041685.png"> </div> <div class="content-right"> <h2>第八期_前端开发</h2> <p>八期前端开发部分以PHPCN UI为开发实战项目,学习目标:1、能够完成网站前台和后端的布局工作; 2、能对前台和后台进行代码优化与升级; 3、实现前端和后端的网站特效</p> </div> </div> <div class="content"> <div class="content-left"> <img src="https://img.php.cn/upload/course/000/000/015/5d4d0b34c7041685.png"> </div> <div class="content-right"> <h2>第八期_前端开发</h2> <p>八期前端开发部分以PHPCN UI为开发实战项目,学习目标:1、能够完成网站前台和后端的布局工作; 2、能对前台和后台进行代码优化与升级; 3、实现前端和后端的网站特效</p> </div> </div> <div class="content"> <div class="content-left"> <img src="https://img.php.cn/upload/course/000/000/015/5d4d0b34c7041685.png"> </div> <div class="content-right"> <h2>第八期_前端开发</h2> <p>八期前端开发部分以PHPCN UI为开发实战项目,学习目标:1、能够完成网站前台和后端的布局工作; 2、能对前台和后台进行代码优化与升级; 3、实现前端和后端的网站特效</p> </div> </div> <div class="content"> <div class="content-left"> <img src="https://img.php.cn/upload/course/000/000/015/5d4d0b34c7041685.png"> </div> <div class="content-right"> <h2>第八期_前端开发</h2> <p>八期前端开发部分以PHPCN UI为开发实战项目,学习目标:1、能够完成网站前台和后端的布局工作; 2、能对前台和后台进行代码优化与升级; 3、实现前端和后端的网站特效</p> </div> </div> </div> </div> <div class="main-left"> <img src="https://www.php.cn/static/images/index_learn_first.jpg" alt=""> </div> <div class="main-right"> <div class="right-slide"> <h3><a href="">全部分类</a></h3> <dl> <dd><a href="" title="HTML/CSS">HTML/CSS</a></dd> <dd><a href="" title="JavaScript">JavaScript</a></dd> <dd><a href="" title="服务端">服务端</a></dd> <dd><a href="" title="数据库">数据库</a></dd> <dd><a href="" title="移动端">移动端</a></dd> <dd><a href="" title="XML">XML</a></dd> <dd><a href="" title="ASP.NET">ASP.NET</a></dd> <dd><a href="" title="Web Services">Web Services</a></dd> <dd><a href="" title="开发工具">开发工具</a></dd> <dd><a href=" " title="网站建设 ">网站建设</a></dd> </dl> </div> </div> </div> <footer> <div class="footer-main"> Copyright2015-2019版权后台设置 </div> </footer> </body> </html>
点击 "运行实例" 按钮查看在线实例
css样式
* {
margin: 0;
padding: 0;
}
a {
text-decoration: none;
}
header {
height: 60px;
margin: 0 15px;
background: #000;
}
header nav {
margin: 0 30px;
}
header nav .logo {
display: block;
margin-right: 30px;
float: left;
}
header nav .logo img {
max-height: 60px;
}
header nav ul li,
header nav .nvu-right a {
float: left;
list-style: none;
line-height: 60px;
}
header nav ul li a,
header nav .nvu-right a {
color: #fff;
padding: 0 20px;
display: block;
}
header nav .nvu-right {
float: right;
}
header nav ul li a:hover,
header nav .nvu-right a:hover,
header nav ul .active {
background: #424242;
}
.slider {
height: 450px;
margin: 0 15px;
background: #ff5e5c;
border-bottom-left-radius: 10px;
border-bottom-right-radius: 10px;
}
.container {
width: 1200px;
margin: 30px auto;
overflow: hidden;
}
.warp,
.main-left,
.main-right {
float: left;
}
.warp {
width: 100%;
}
.main {
padding-left: 230px;
padding-right: 275px;
}
.main .content {
padding: 15px;
background: #ebedf1;
margin-bottom: 30px;
}
.main .content-left {
width: 200px;
height: 95px;
float: left;
margin-right: 20px;
overflow: hidden;
}
.main .content-left img {
width: 100%;
}
.main-left {
width: 215px;
margin-left: -100%;
}
.main-left img {
width: 100%;
border-radius: 5px;
}
.main-right {
width: 260px;
background: #f7f7f7;
margin-left: -260px;
}
.main-right .right-slide h3 {
height: 70px;
line-height: 70px;
padding: 0 25px;
font-size: 18px;
}
.main-right .right-slide dl dd {
border-top: 1px solid #fff;
padding: 15px 24px;
font-size: 14px;
}
.main-right .right-slide h3 a,
.main-right .right-slide dl dd a {
color: #333;
}
footer {
margin: 0 15px;
height: 50px;
background: #000;
border-top: 4px solid #ff5e5c;
border-top-left-radius: 10px;
border-top-right-radius: 10px;
}
footer .footer-main {
width: 1200px;
margin: 0 auto;
line-height: 50px;
color: #fff;
text-align: center;
}点击 "运行实例" 按钮查看在线实例