Correction status:qualified
Teacher's comments:这个表格别看简单, 里面考察的知识点非常多



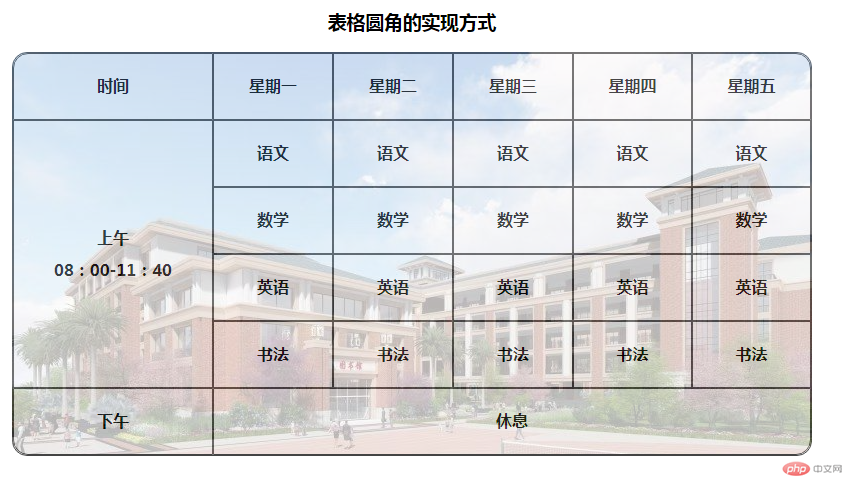
表格的css设计及圆角设计
总结: 表格的圆角设计是元素的结构设计,需要使用html语言,不能在css中修改元素结构. 可以通过css的背景样式设计产生视觉效果.
以下是html设计方式效果图

/* 表格圆角设计,在html table添加html结构属性 cellspacing="0",同时与rowspan colspan
属于修改表结构,不能在css中使用,需要在html中使用,css可以改变元素样式,但不能改变结构 */
/* 在表格和四个角添加圆角设计 */
table {
border-radius: 15px;
}
table thead tr th:first-of-type {
border-top-left-radius: 15px;
}
table thead tr th:last-of-type {
border-top-right-radius: 15px;
}
table tbody tr:last-of-type>td:first-of-type {
border-bottom-left-radius: 15px;
}
table tbody tr:last-of-type>td:last-of-type {
border-bottom-right-radius: 15px;
}点击 "运行实例" 按钮查看在线实例