Correction status:qualified
Teacher's comments:如果你上了昨晚的课,就会发现一个全新的解决方案



作业:选用今晚学的任一种布局模式,完成一个网站的首页的完整内容布局
本次课堂老师讲解了圣杯布局和双飞翼布局两种布局方式,这里整理一下:
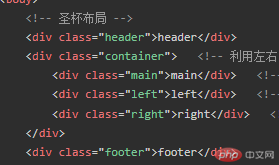
圣杯布局:
container:利用左右内边距给左右两个盒子留位置,overflow清浮动
main:左浮,宽度100%,实现中间盒子自适应宽度
left:左浮,宽度100px,通过margin-left:-100%使自己处于跟main盒子一行,相对定位占据container内边距留出的左边位置
right:左浮,宽度100px,通过margin-left:-100px使自己处于跟main盒子一行,相对定位占据container内边距留出的右边位置

效果:

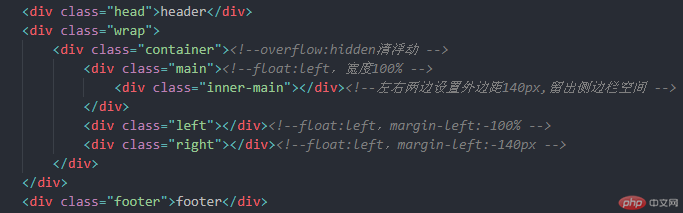
双飞翼布局:主要结构:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>双飞翼布局练习</title> <link rel="stylesheet" href="static/css/style.css"> </head> <body> <div class="head"> <div class="topbar container"><img src="static/images/logo.png" alt=""><span class="cart-span"><img src="static/images/cart.png" alt="">我的购物车</span></div> <div class="nav"> <ul class="container"> <li class="item"><a href="">首页</a></li> <li class="item"><a href="">商品类目</a></li> <li class="item"><a href="">热销推荐</a></li> <li class="item"><a href="">积分商城</a></li> <li class="item"><a href="">新闻资讯</a></li> <li class="item"><a href="">关于我们</a></li> <li class="item"><a href="">在线留言</a></li> </ul> </div> </div> <div class="slider"> <img src="static/images/banner.jpg" alt=""> </div> <div class="wrap"> <div class="container"> <div class="main"> <div class="inner-main"> <img src="static/images/ad.jpg" alt=""> <ul class="pro-item"> <li> <a href=""> <img src="static/images/pro1.jpg"> <div class="pro-info">商品名称1</div> <div class="price-info"> <span class="priceA">¥2666</span> <span class="priceB">¥4000</span> </div> </a> </li> <li> <a href=""> <img src="static/images/pro2.jpg"> <div class="pro-info">商品名称2</div> <div class="price-info"> <span class="priceA">¥2666</span> <span class="priceB">¥4000</span> </div> </a> </li> <li> <a href=""> <img src="static/images/pro1.jpg"> <div class="pro-info">商品名称1</div> <div class="price-info"> <span class="priceA">¥2666</span> <span class="priceB">¥4000</span> </div> </a> </li> <li> <a href=""> <img src="static/images/pro2.jpg"> <div class="pro-info">商品名称2</div> <div class="price-info"> <span class="priceA">¥2666</span> <span class="priceB">¥4000</span> </div> </a> </li> <li> <a href=""> <img src="static/images/pro1.jpg"> <div class="pro-info">商品名称1</div> <div class="price-info"> <span class="priceA">¥2666</span> <span class="priceB">¥4000</span> </div> </a> </li> <li> <a href=""> <img src="static/images/pro2.jpg"> <div class="pro-info">商品名称2</div> <div class="price-info"> <span class="priceA">¥2666</span> <span class="priceB">¥4000</span> </div> </a> </li> <li> <a href=""> <img src="static/images/pro1.jpg"> <div class="pro-info">商品名称1</div> <div class="price-info"> <span class="priceA">¥2666</span> <span class="priceB">¥4000</span> </div> </a> </li> <li> <a href=""> <img src="static/images/pro2.jpg"> <div class="pro-info">商品名称2</div> <div class="price-info"> <span class="priceA">¥2666</span> <span class="priceB">¥4000</span> </div> </a> </li> <li class="pro-item"> <a href=""> <img src="static/images/pro1.jpg"> <div class="pro-info">商品名称1</div> <div class="price-info"> <span class="priceA">¥2666</span> <span class="priceB">¥4000</span> </div> </a> </li> <li class="pro-item"> <a href=""> <img src="static/images/pro2.jpg"> <div class="pro-info">商品名称2</div> <div class="price-info"> <span class="priceA">¥2666</span> <span class="priceB">¥4000</span> </div> </a> </li> <li class="pro-item"> <a href=""> <img src="static/images/pro1.jpg"> <div class="pro-info">商品名称1</div> <div class="price-info"> <span class="priceA">¥2666</span> <span class="priceB">¥4000</span> </div> </a> </li> <li class="pro-item"> <a href=""> <img src="static/images/pro2.jpg"> <div class="pro-info">商品名称2</div> <div class="price-info"> <span class="priceA">¥2666</span> <span class="priceB">¥4000</span> </div> </a> </li> </ul> </div> </div> <div class="left"> <h4>商品类目</h4> <ul class="category"> <li><a href="">我的商品1</a></li> <li><a href="">我的商品2</a></li> <li><a href="">我的商品3</a></li> <li><a href="">我的商品4</a></li> <li><a href="">我的商品5</a></li> <li><a href="">我的商品6</a></li> <li><a href="">我的商品7</a></li> <li><a href="">我的商品8</a></li> <li><a href="">我的商品9</a></li> <li><a href="">我的商品10</a></li> </ul> </div> <div class="right"> <h4>热销排行</h4> <ul class="hot-pro"> <li> <a href=""> <img src="static/images/pro1.jpg"> <p>商品名称1</p> </a> </li> <li> <a href=""> <img src="static/images/pro2.jpg"> <p>商品名称2</p> </a> </li> <li> <a href=""> <img src="static/images/pro1.jpg"> <p>商品名称3</p> </a> </li> <li> <a href=""> <img src="static/images/pro2.jpg"> <p>商品名称4</p> </a> </li> <li> <a href=""> <img src="static/images/pro1.jpg"> <p>商品名称5</p> </a> </li> </ul> </div> </div> </div> <div class="footer"> <div class="container"> <ul> <li><a href="">首页</a></li> <li><a href="">人才招聘</a></li> <li><a href="">洽谈合作</a></li> <li><a href="">关于我们</a></li> <li><a href="">联系我们</a></li> </ul> <p>Copyright © 2019 嘎嘎嘎 版权所有</p> </div> </div> </body> </html>
点击 "运行实例" 按钮查看在线实例
css部分:
* {
margin: 0;
padding: 0;
}
.container {
width: 1170px;
margin: 0 auto;
overflow: hidden;
}
a {
text-decoration: none
}
/* 头部 */
.head {
/* height: 200px; */
}
.topbar {
padding: 20px 0 10px 0;
}
.cart-span {
float: right;
font-size: 14px;
}
.nav {
background-color: #000;
}
.head .nav .item {
display: inline;
list-style: none;
line-height: 41px;
margin-right: 40px;
}
.head .nav .item a {
padding: 10px 20px;
color: #fff;
}
.head .nav .item a:hover {
background-color: #ff0000;
}
.slider {
width: 1400px;
margin: 0 auto;
}
.slider img {
width: 100%;
}
/* 产品展示部分 */
.wrap {
margin-top: 30px;
}
.main {
width: 100%;
float: left;
}
.main .inner-main {
margin-left: 148px;
margin-right: 150px;
}
.main .inner-main>img {
width: 100%;
}
.main .inner-main .pro-item li {
list-style: none;
width: 200px;
height: auto;
float: left;
border: 1px solid #ccc;
margin: 10px 10px 0 7px;
}
.main .inner-main .pro-item li:nth-child(4n) {
margin-right: 0;
}
.main .inner-main .pro-item li img {
width: 100%;
}
.main .inner-main .pro-item li .pro-info {
text-align: center;
font-size: 13px;
color: rgb(146, 145, 145);
line-height: 20px;
}
.main .inner-main .pro-item li .priceA,
.main .inner-main .pro-item li .priceB {
width: 60px;
height: 20px;
line-height: 20px;
border: 1px solid #ff0000;
display: block;
float: left;
font-size: 14px;
text-align: center;
}
.main .inner-main .pro-item li .price-info {
width: 123px;
margin: 5px auto;
height: 24px;
}
.main .inner-main .pro-item li .priceA {
background-color: #ff0000;
color: #fff;
font-weight: bold;
display: block;
float: left;
}
.main .inner-main .pro-item li .priceB {
border-left: none;
text-decoration: line-through;
color: #ccc;
}
/* 左侧产品分类 */
.left {
width: 140px;
float: left;
margin-left: -100%;
border: 1px solid #ccc;
border-radius: 10px;
}
.left h4 {
padding: 10px;
border-bottom: 1px solid #ccc;
}
.category {
list-style: none;
padding: 10px 0;
}
.category li {
height: 40px;
line-height: 40px;
}
.category li a {
display: block;
font-size: 14px;
color: #333;
padding-left: 10px;
}
.category li a:hover {
color: #fff;
background-color: #ff0000;
}
/* 右侧热销排行 */
.right {
width: 140px;
float: left;
margin-left: -140px;
background-color: #eee;
border-radius: 10px;
}
.right h4 {
padding: 10px;
border-bottom: 1px solid #ccc;
}
.hot-pro {
list-style: none;
text-align: center;
background-color: #fff;
padding: 5px;
}
.hot-pro li {
padding-top: 5px;
border:1px solid #ccc;
margin-bottom: 10px;
}
.hot-pro li a {
color: #333;
}
.hot-pro li a img {
width: 100px;
height: 100px;
}
.hot-pro li a p {
font-size: 14px;
padding: 5px;
}
.hot-pro li:hover {
border:1px solid #ff0000;
}
/* 底部 */
.footer {
height: 80px;
background-color: #333;
margin-top: 40px;
}
.footer ul {
text-align: center;
padding-top: 20px;
font-size: 12px;
}
.footer ul li {
display: inline;
list-style: none;
padding: 5px 10px;
}
.footer ul li a {
color: #8a8787;
}
.footer ul li a:hover {
color: #ff0000;
}
.footer p {
text-align: center;
color: #8a8787;
font-size: 12px;
line-height: 28px;
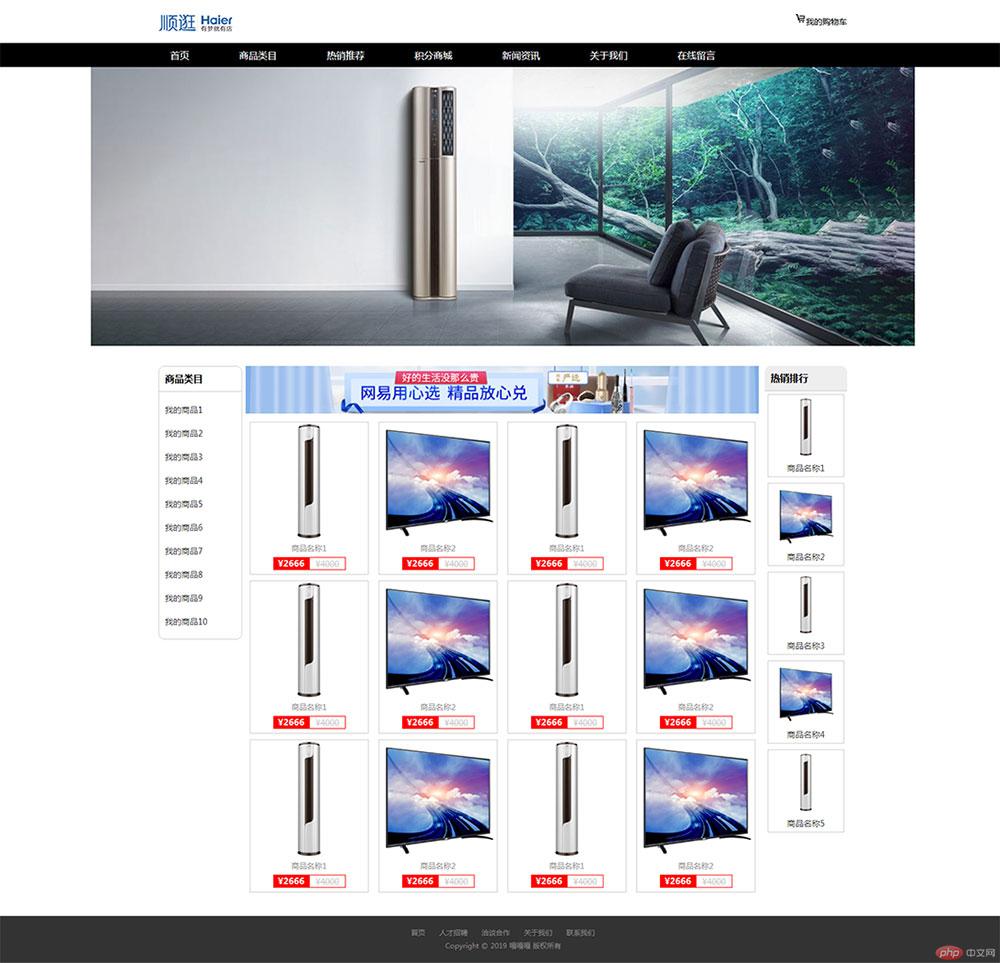
}效果如下:

总结:圣杯布局通过设置 container 的 padding 来为左右栏留出位置,双飞翼布局是在中间栏增加子元素,通过内层子元素的 margin 来为左右栏留出位置;圣杯布局中为了使得左右栏分布在最左和最右需要同时使用负 margin 和相对定位实现,双飞翼布局中不需要使用相对定位。
首页元素相对较多,写着写着就会茫然,忘了要干啥,所以还是要想好整体框架、大致划分为几个步骤,类似写文的提纲,不要偏离主线,节省时间。