


一、flex弹性盒子的特点
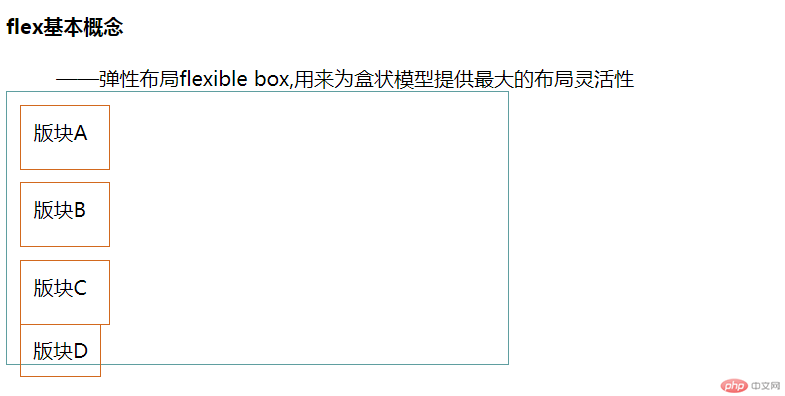
正常盒子——效果图:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>flex容器</title>
</head>
<body>
<style>
.container {
/* display: flex; */
border: 1px solid cadetblue;
width: 400px;
}
.container div,
.container span {
/* display: inline; */
width: 50px;
height: 30px;
border: 1px solid chocolate;
margin-left: 10px;
margin-top: 10px;
margin-bottom: 10px;
padding: 10px;
}
</style>
<h4>flex基本概念</h4>
<dd>——弹性布局flexible box,用来为盒状模型提供最大的布局灵活性</dd>
<div class="container">
<div>版块A</div>
<div>版块B</div>
<div>版块C</div>
<span>
版块D
</span>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
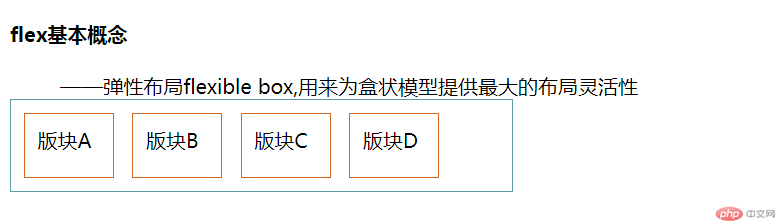
2.正常盒子行内块元素效果图

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>flex容器</title>
</head>
<body>
<style>
.container {
/* display: flex; */
border: 1px solid cadetblue;
width: 400px;
}
.container div,
.container span {
display: inline-block;
/*这里是行间块元素*/
width: 50px;
height: 30px;
border: 1px solid chocolate;
margin-left: 10px;
margin-top: 10px;
margin-bottom: 10px;
padding: 10px;
}
</style>
<h4>flex基本概念</h4>
<dd>——弹性布局flexible box,用来为盒状模型提供最大的布局灵活性</dd>
<div class="container">
<div>版块A</div>
<div>版块B</div>
<div>版块C</div>
<span>
版块D
</span>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
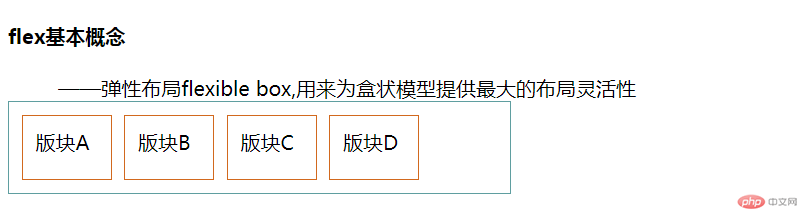
3、flex弹性盒子效果图——和第2种行间块元素有了间距上的变化

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>flex容器</title>
</head>
<body>
<style>
.container {
display: flex;
border: 1px solid cadetblue;
width: 400px;
}
.container div,
.container span {
/* display: inline-block; */
/*这里是行间块元素*/
width: 50px;
height: 30px;
border: 1px solid chocolate;
margin-left: 10px;
margin-top: 10px;
margin-bottom: 10px;
padding: 10px;
}
</style>
<h4>flex基本概念</h4>
<dd>——弹性布局flexible box,用来为盒状模型提供最大的布局灵活性</dd>
<div class="container">
<div>版块A</div>
<div>版块B</div>
<div>版块C</div>
<span>
版块D
</span>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例