Correction status:qualified
Teacher's comments:完成的很好,继续加油



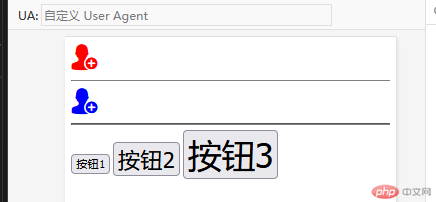
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/* CDN 服务仅供平台体验和调试使用,平台不承诺服务的稳定性,企业客户需下载字体包自行发布使用并做好备份。 */@font-face {font-family: 'iconfont'; /* Project id 3729000 */src: url('//at.alicdn.com/t/c/font_3729000_n4lju3ux24b.woff2?t=1666699928473') format('woff2'),url('//at.alicdn.com/t/c/font_3729000_n4lju3ux24b.woff?t=1666699928473') format('woff'),url('//at.alicdn.com/t/c/font_3729000_n4lju3ux24b.ttf?t=1666699928473') format('truetype');}.iconfont.unicode{font-family: iconfont;font-size: xx-large;cursor: pointer;color: red;}.iconfont .icon-zhuce{font-size: xx-large;color: blue;cursor: pointer;}</style><link rel="stylesheet" href="//at.alicdn.com/t/c/font_3729000_n4lju3ux24b.css"></head><body><!-- unicode --><div class="iconfont unicode"><span></span></div><hr><!-- class类 --><div class="iconfont"><span class="icon-zhuce"></span></div><hr><style>html{font-size: 10px;}.btn.small{font-size: 1rem;}.btn.middle{font-size: 2rem;}.btn.large{font-size: 3rem;}/* 判断最小值,并且从小到大进行判断.如果是判断最大值,就应该从大到小写 *//* 我这边写的是移动端 故从小到大进行判断 *//* 当最大的宽度是374px时 1rem=12px */@media (max-width:374px) {html{font-size: 12px;}}/* 当最大的宽度是414px 最下宽度是375时 1rem=14px */@media (min-width:375px) and (max-width:414px) {html{font-size: 14px;}}/* 当最小的宽度是415px时 1rem=16px */@media (min-width:415px) {html{font-size: 16px;}}</style><button class="btn small">按钮1</button><button class="btn middle">按钮2</button><button class="btn large">按钮3</button></body></html>
随着屏幕宽度的变大,而进行的rem的值的改变,从而影响元素大小