Correction status:unqualified
Teacher's comments:没有总结整理关于 em,rem的特点和应用场景




<style>/* 1. 添加表格线: 一定要添加到单元格中 td , th */table td,table th {border: 1px solid rgb(27, 27, 27);}/* 2. 折叠表格线: table */table {border-collapse: collapse;}/* 3. 对表格进行一些布局设置 */table {width: 90%;/* margin-left: auto;margin-right: auto;margin: auto auto; *//* 块级元素在父级中的居中 */margin: auto;/* 文本水平居中 */text-align: center;}/* 标题 */table caption {font-size: 1.2em;margin-bottom: 0.6em;}table thead {background-color: rgb(178, 212, 226);}/* table tbody .period {background-color: lightgreen;} *//* table tbody tr:first-of-type td:first-of-type { *//* 第二个tbody应该去掉,作用:not 取反的伪类 */table tbody:not(tbody:nth-of-type(2)) tr:first-of-type td:first-of-type {background-color: rgb(170, 224, 170);}</style>
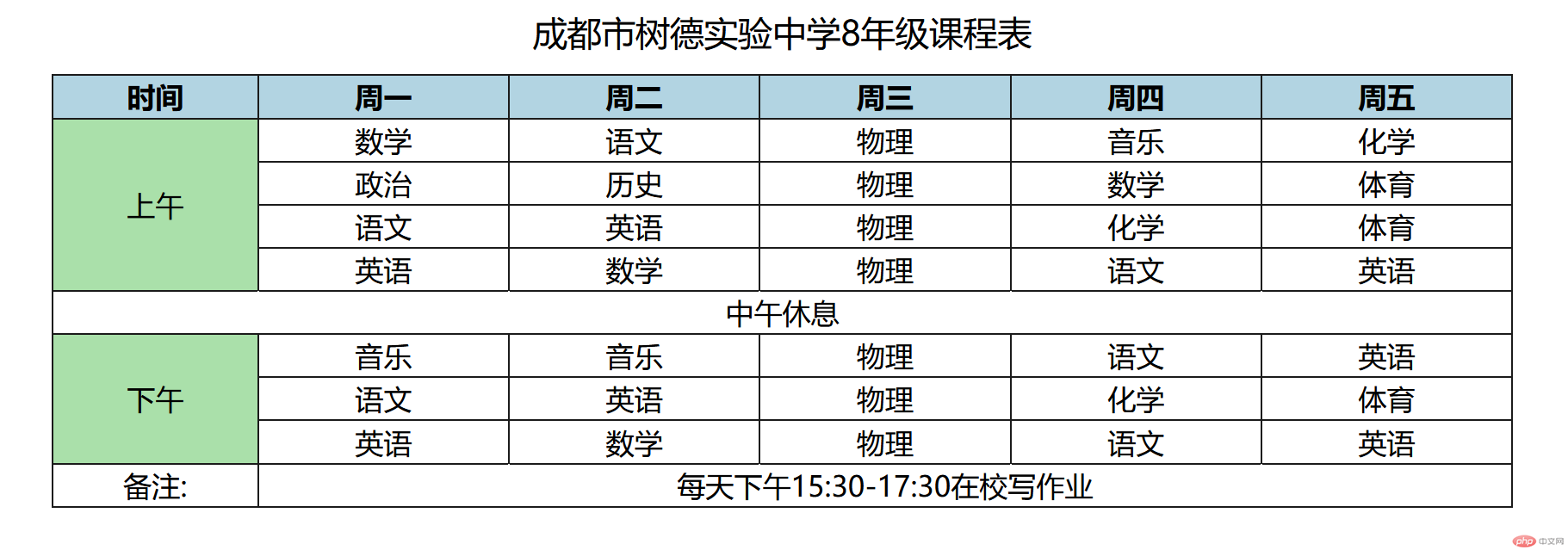
<body><table><caption>成都市树德实验中学8年级课程表</caption><thead><tr><th>时间</th><th>周一</th><th>周二</th><th>周三</th><th>周四</th><th>周五</th></tr></thead><!-- 上午 --><!-- 第一个tbody --><tbody><tr><td rowspan="4" class="period">上午</td><td>数学</td><td>语文</td><td>物理</td><td>音乐</td><td>化学</td></tr><tr><td>政治</td><td>历史</td><td>物理</td><td>数学</td><td>体育</td></tr><tr><td>语文</td><td>英语</td><td>物理</td><td>化学</td><td>体育</td></tr><tr><td>英语</td><td>数学</td><td>物理</td><td>语文</td><td>英语</td></tr></tbody><!-- 中午 --><!-- 第二个tbody --><tbody><tr><td colspan="6">中午休息</td></tr></tbody><!-- 下午 --><!-- 第3个tbody --><tbody><tr><td rowspan="3" class="period">下午</td><td>音乐</td><td>音乐</td><td>物理</td><td>语文</td><td>英语</td></tr><tr><td>语文</td><td>英语</td><td>物理</td><td>化学</td><td>体育</td></tr><tr><td>英语</td><td>数学</td><td>物理</td><td>语文</td><td>英语</td></tr></tbody><!-- 表尾 --><tfoot><tr><td>备注:</td><td colspan="5">每天下午15:30-17:30在校写作业</td></tr></tfoot></table></body>