Correction status:qualified
Teacher's comments:完成的很好



作业内容:
- 实例演示字体的图标的使用,重点在class方式
- 实例演示媒体查询原理,并描述媒体查询的顺序
1.注册账号
2.搜索需要的图标,选择想要的图标【添加入库】
3.点击网站右上角的【购物车】图标
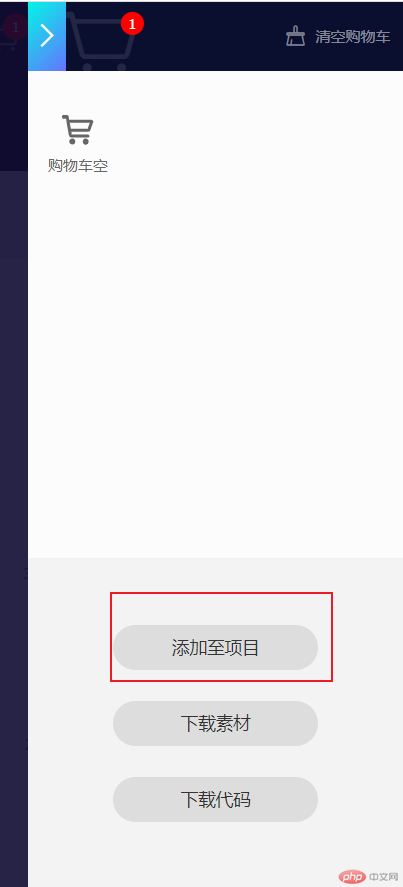
4.将图标【添加至项目】
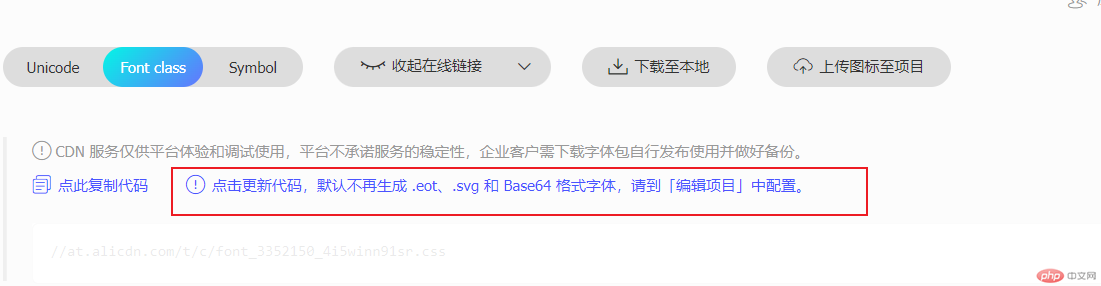
5.更新代码

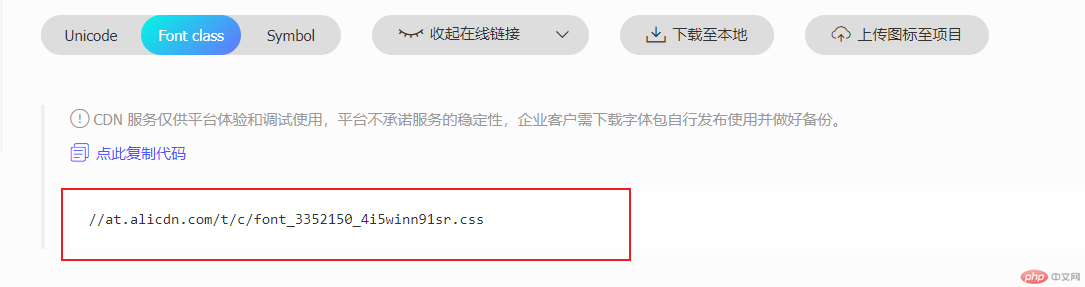
6.【点此复制代码】,在html中引入css文件,其href属性的值是我们复制的网址
<link rel="stylesheet" href="http://at.alicdn.com/t/c/font_3352150_4i5winn91sr.css"/>
7.在网站中选择自己的目标图标,点击【复制代码】
8.在html中使用图标。使用span标签,class属性上添加上一步复制的图标代码
<span class="iconfont icon-gouwuchekong"></span>
9.可以使用CSS调整图标样式
.iconfont.icon-gouwuchekong {font-size: 28px;color: red;text-shadow: 1px 1px 1px #888;}
效果
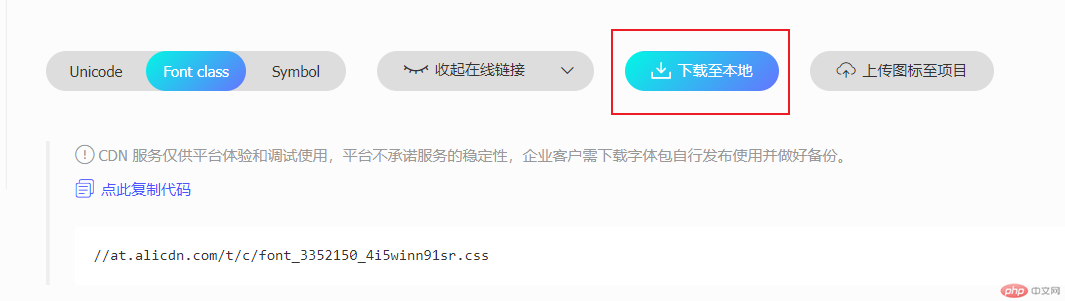
5.下载图标,【下载至本地】
6.解压文件。将下面的css文件和图标字体解压到同一个目录中,比如这里是iconfont。下图下面三个是字体文件,有一个就能显示图标。
7.html文件中引入本地css文件,注意路径要正确。
<link rel="stylesheet" href="iconfont/iconfont.css"/>
其他步骤同 在线方式7~9步。
HTML
<div class="content"><div class="left"></div><div class="right"></div></div>
CSS
.content {display: flex;justify-content: center;}.left {width: 30rem;height: 20rem;background-color: red;}.right {float: left;width: 30rem;height: 20rem;background-color: blue;}@media (min-width: 1080px) {html {font-size: 16px;}}@media (min-width: 765px) and (max-width: 1080px) {html {font-size: 10px;}}@media (max-width: 765px){html {font-size: 5px;}}
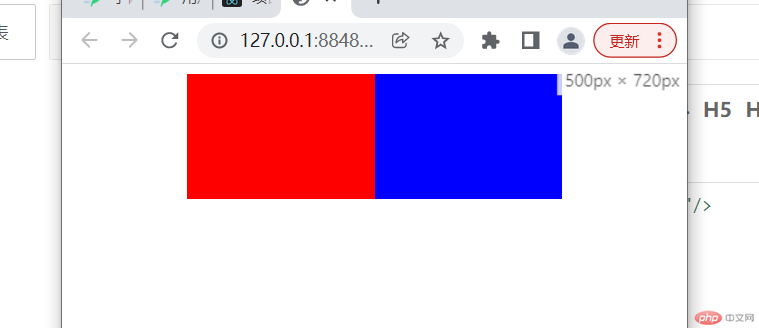
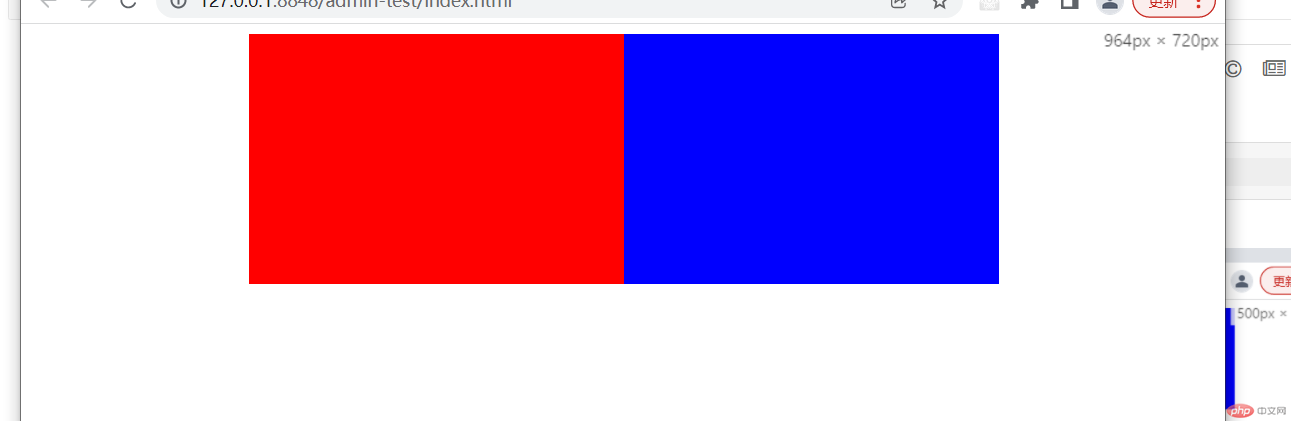
效果


媒体查询的宽度顺序: