Correction status:qualified
Teacher's comments:完成的没什么问题,继续加油



<!-- Unicode --><link rel="stylesheet" href="css/font-icon.css" /><!-- class --><linkrel="stylesheet" href="//at.alicdn.com/t/c/font_3730474_ld9vzyq9bp.css"<!-- 1. unicode --><div class="iconfont unicode"><span></span></div><!-- 2. class --><div class="iconfont class"><span class="icon-icon-test"></span></div>
/* unicode安装自定义图标字体 */@font-face {font-family: 'iconfont'; /* Project id 3730474 */src: url('//at.alicdn.com/t/c/font_3730474_ld9vzyq9bp.woff2?t=1666775664196') format('woff2'),url('//at.alicdn.com/t/c/font_3730474_ld9vzyq9bp.woff?t=1666775664196') format('woff'),url('//at.alicdn.com/t/c/font_3730474_ld9vzyq9bp.ttf?t=1666775664196') format('truetype');}
/* 当视口宽度小于1050px时,导航标签向右不显示 */@media (max-width: 1050px) {.Head .HeadNav {display: none;}.Head .HeadRight {display: none;}
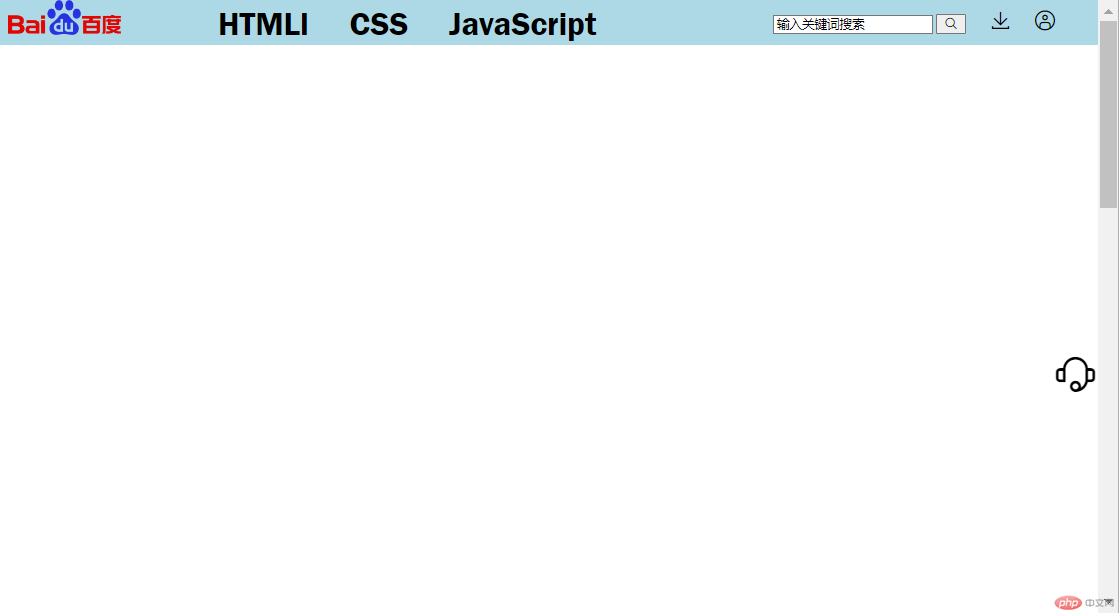
<div class="Head"><div class="logo"><imgsrc="https://mbdp01.bdstatic.com/static/landing-pc/img/logo_top.79fdb8c2.png"/></div><!-- 导航 --><div class="HeadNav"><nav><span class="theam">HTMLl</span><span class="theam">CSS</span><span class="theam">JavaScript</span></nav></div><div class="HeadRight"><!-- 搜索 --><div class="search"><inputtype="text"value="输入关键词搜索"name="text1"class="text1"id="key_words"onblur="if(this.value=='') this.value='输入关键词搜索';"onfocus="if(this.value=='输入关键词搜索') this.value='';"/><button><div class="iconfont"><span class="icon-icon-test"></span></div></button></div><div class="iconfont class"><span class="icon-icon-test1"></span></div><div class="iconfont class"><span class="icon-icon-test2"></span></div></div></div><!-- 客服 --><div class="Request"><div class="iconfont class"><span class="icon-icon-test3"></span></div></div>
html {font-size: 10px;height: 200rem;}.Head {background-color: lightblue;width: 100vw;/* 头部固定视口顶部 */position: fixed;top: 0;left: 0;}.Head .logo {display: inline-block;width: 20rem;margin-left: 1rem;}.Head .logo img {width: 12rem;}.Head .HeadNav {width: 45rem;display: inline-block;}.Head .HeadNav .theam {margin: 2rem;font-size: 3.5rem;font-family: "Franklin Gothic Medium", "Arial Narrow", Arial, sans-serif;}/* 划过时显示颜色和小手 */.Head .HeadNav .theam:hover {background-color: coral;cursor: pointer;}.Head .HeadRight {float: right;display: inline-block;width: 38rem;}.Head .search {margin: 1.1rem;display: inline-block;}.Head .search button:hover {cursor: pointer;}.Head .iconfont.class {display: inline-block;margin: 1rem;font-size: x-large;}.Head .iconfont.class:hover {cursor: pointer;}/* 客服按钮固定视口右下角 */.Request {position: fixed;right: 0;bottom: 35%;}.Request .iconfont.class {font-size: xxx-large;}.Request .iconfont.class:hover {cursor: pointer;}/* 当视口宽度小于1050px时,导航标签向右不显示 */@media (max-width: 1050px) {.Head .HeadNav {display: none;}.Head .HeadRight {display: none;}}