Correction status:qualified
Teacher's comments:完成的非常好,效果完整,继续加油



flex-direction:row 主轴方向flex-wrap:nowrap 是否换行justify-content:start 主轴排列align-item:stretch 单行(不换行)align-content:start 多行(换行)
flex-flow = flex-direction + flex-wrap书写方式 flex-flow:row nowrap;为了与grid统一记忆,使用place为前缀的属性替换原来flexplace-content:startplace-items:stretch
该属性决定主轴的方向(即项目的排列方向)row(默认值):主轴为水平方向,起点在左端。column:主轴为垂直方向,起点在上沿。


flex-wrap默认情况下,项目都排在一条线上,行内块的形式nowrap(默认):不换行。wrap:换行,第一行在上方。当给定项目值超过容器值时,会默认进行收缩
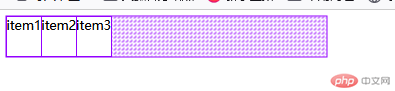
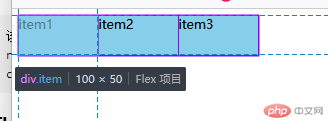
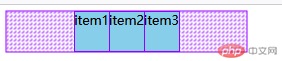
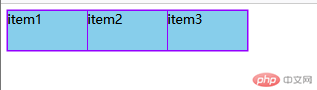
我给容器的宽度设置成300px,但是给每个item宽度的值都设置成200px,在flex-wrap=nowrap的时候,item的宽度会进行收缩成100px
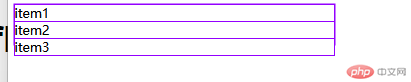
当flex-wrap=wrap时,项目会换行,会垂直排列
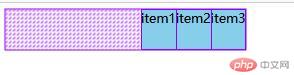
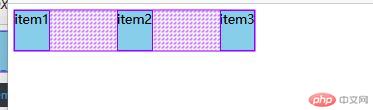
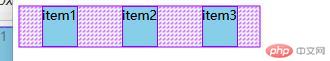
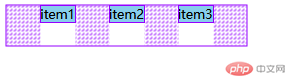
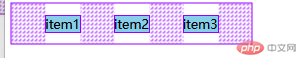
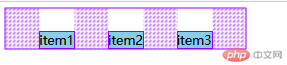
start(默认值):左对齐end:右对齐center: 居中space-between:两端对齐,项目之间的间隔都相等。space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。space-evenly :让每个项目平均排列对齐






stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。start:交叉轴的起点对齐。end:交叉轴的终点对齐。center:交叉轴的中点对齐。
因为是单行容器,所以不涉及对齐方式




flex-grow 放大比例flex-shrink 缩小比例flex-basis 计算宽度
默认状态(部分响应): 不放大,允许缩小,宽高自动

完全响应: 允许放大,允许缩小,宽高自动
完全响应: 允许放大,允许缩小,宽高自动
如果给定的值大于容器的值,会溢出容器,此时优先级会出现这样的排列:min-width > flex-basis > width
flex:1 = flex:1 1 auto;1可以是任意整数