Correction status:unqualified
Teacher's comments:你是新人吧, 抽空把群空间中的作业要求看一下, 不允许直接发个代码交, 要有运行效果图, 要有总结 , 代码只需要提交关键部分即可, 先退回, 改完再提交






<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>案例</title>
<style>
body,
h1,
p {
margin: 0;
}
/* 头部样式 开始 */
.header {}
/* 头部内容区 */
.header .content {
width: 90%;
background-color: white;
margin: 0 auto;
height: 60px;
}
.logo {
float: left;
margin: 0;
width: 25%;
height: 60px;
}
.logo img {
float: left;
width: 100%;
height: 100%;
}
.header .content .nav {
float: right;
margin: 0;
padding: 0;
}
.header .content .nav .item {
float: right;
list-style: none;
}
.header .content .nav .item a {
float: left;
min-width: 80px;
min-height: 60px;
/* 水平居中 */
text-align: center;
/* 垂直居中 */
line-height: 60px;
/* 前景色 */
color: gray;
padding: 0 15px;
/* 去掉下划线 */
text-decoration: none;
}
.header .content .nav .item a:hover {
color: rgb(186, 5, 17);
}
.slider {
margin: 0 auto;
width: 100%;
}
.slider img {
width: 100%;
}
/* 设置商品列表 */
.left {
box-sizing: border-box;
padding: 10px;
}
.left h1 {
font-size: 1.3rem;
color: black;
border-bottom: 1px solid gray;
text-align: center;
}
.left ul {
margin-top: 20px;
padding: 0;
}
.left ul li {
padding: 10px 20px;
list-style: none;
}
.left ul li a {
text-decoration: none;
color: gray;
}
.left ul li a:hover {
color: brown;
cursor: pointer;
text-decoration: antiquewhite;
}
.container {
width: 100%;
background-color: lightgray;
margin: 0 auto;
overflow: hidden;
}
/* 2.将中间内容区,左侧和右侧的宽高进行设置 */
.left {
width: 300px;
min-height: 800px;
background-color: white;
}
.right {
width: 300px;
min-height: 800px;
background-color: white;
box-sizing: border-box;
padding: 10px;
}
.right h1 {
font-size: 1.3rem;
color: black;
border-bottom: 1px solid gray;
text-align: center;
}
.right ul {
margin-top: 20px;
padding: 0;
}
.right ul li {
padding: 10px 20px;
list-style: none;
}
.right ul li a {
text-decoration: none;
color: gray;
}
.right ul li a:hover {
color: brown;
cursor: pointer;
text-decoration: antiquewhite;
}
/* warp用来进行宽度分离 */
.main {
width: 100%;
background-color: white;
min-height: 800px;
padding: 10px;
}
.main h1 {
font-size: 1.3rem;
color: black;
border-bottom: 1px solid gray;
text-align: center;
}
.main_item {
width: 280px;
height: 300px;
/* border: 1px solid black; */
float: left;
margin: 50px;
}
.main_item img {
width: 280px;
height: 250px;
}
.main_item a {
color: black;
/* text-align: center; */
margin: 20px 20px;
/* 去掉下划线 */
text-decoration: none;
}
.main_item button {
float: right;
margin: 0 10px 20px 0;
width: 80px;
height: 35px;
vertical-align: middle;
text-align: center;
line-height: 23px;
}
.main_item p {
text-align: left;
color: gray;
}
.main,
.left,
.right {
float: left;
}
.main {
box-sizing: border-box;
padding-left: 300px;
padding-right: 300px;
}
.left {
margin-left: -100%;
}
.right {
margin-left: -300px;
}
/* 页面底部 */
.footer {}
.footer .up-footer {
width: 100%;
background-color: #444444;
min-height: 200px;
margin: 0 auto;
}
.footer .content {
width: 100%;
background-color: black;
height: 60px;
margin: 0 auto;
}
.footer .up-footer .up-footer-main {
text-align: left;
float: left;
width: 66%
}
.footer .up-footer .up-footer-main p {
color: lightgray;
}
.footer .up-footer .up-footer-right {
text-align: center;
margin: 0 auto;
padding-top: 8px;
float: right;
width: 33%;
}
.up-footer-right img {
width: 40%;
height: 100%;
}
.footer .content p {
/* 水平居中 */
text-align: center;
/* 垂直居中 */
line-height: 60px;
margin: 0;
padding: 0;
}
.footer .content p a {
color: #999;
/* 去掉下划线 */
text-decoration: none;
}
.footer .content p a:hover {
color: white;
}
</style>
</head>
<body>
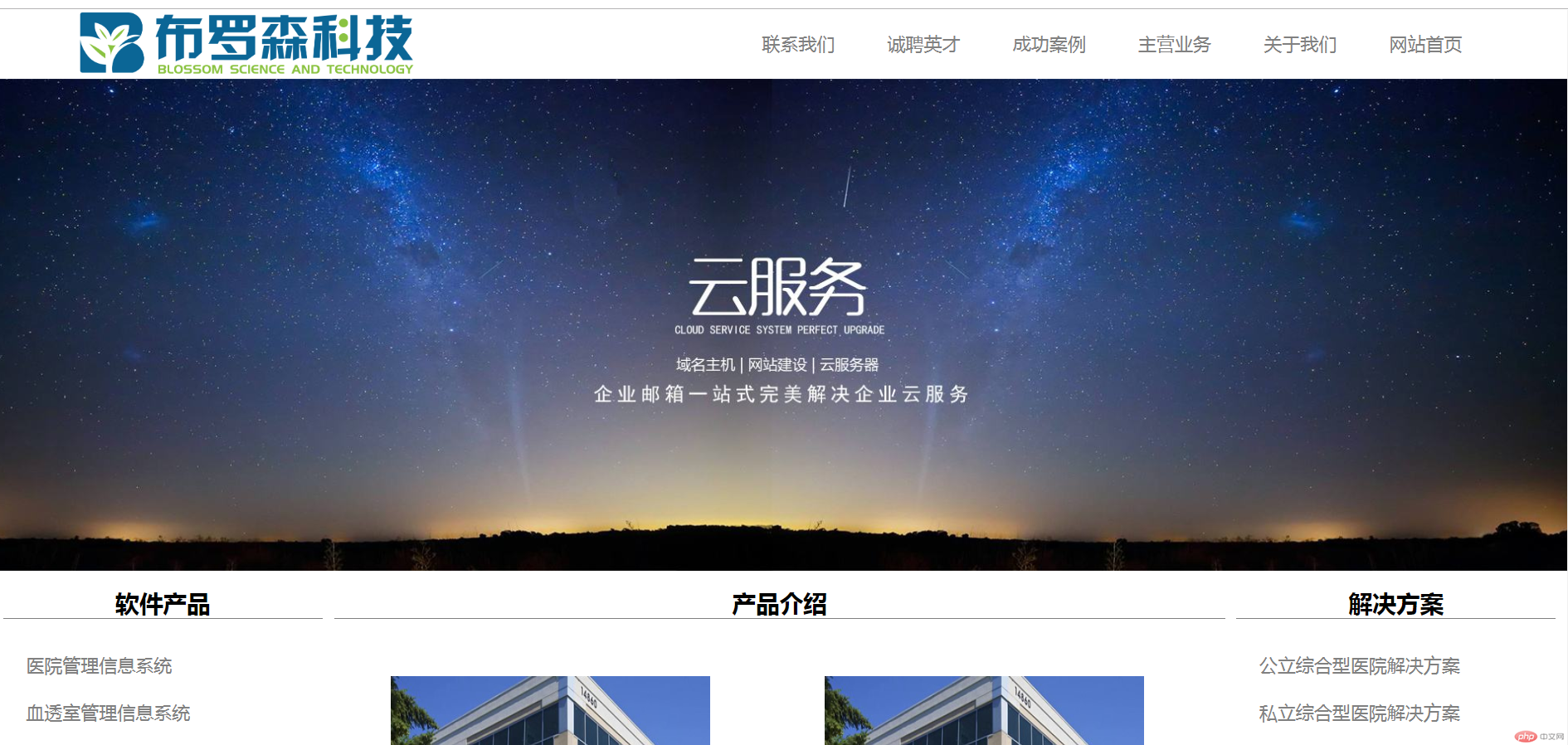
<div class="header">
<div class="content">
<div class="logo">
<img src="http://www.m-blossom.com/picture/logo.png" alt="">
</div>
<ul class="nav">
<li class="item"><a href="">网站首页</a></li>
<li class="item"><a href="">关于我们</a></li>
<li class="item"><a href="">主营业务</a></li>
<li class="item"><a href="">成功案例</a></li>
<li class="item"><a href="">诚聘英才</a></li>
<li class="item"><a href="">联系我们</a></li>
</ul>
</div>
</div>
<div class="slider">
<img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1568218206535&di=aa13180fc2ff74f40389930c65340222&imgtype=0&src=http%3A%2F%2Fimg.zcool.cn%2Fcommunity%2F01285d5b14b394a801212d57e43de2.jpg%402o.jpg" alt="">
</div>
<div class="container">
<!-- 圣杯的DOM结构 -->
<div class="main">
<h1>产品介绍</h1>
<div class="main_item">
<img src="http://www.m-blossom.com/picture/5736bdb5724b6.jpg" alt="">
<a href="">***管理信息系统</a>
<button>了解详细</button>
<p>产品价格:0000.00</p>
</div>
<div class="main_item">
<img src="http://www.m-blossom.com/picture/5736bdb5724b6.jpg" alt="">
<a href="">***管理信息系统</a>
<button>了解详细</button>
<p>产品价格:0000.00</p>
</div>
<div class="main_item">
<img src="http://www.m-blossom.com/picture/5736bdb5724b6.jpg" alt="">
<a href="">***管理信息系统</a>
<button>了解详细</button>
<p>产品价格:0000.00</p>
</div>
<div class="main_item">
<img src="http://www.m-blossom.com/picture/5736bdb5724b6.jpg" alt="">
<a href="">***管理信息系统</a>
<button>了解详细</button>
<p>产品价格:0000.00</p>
</div>
</div>
<!-- 左侧边栏 -->
<div class="left">
<h1>软件产品</h1>
<ul>
<li><a href="">***管理信息系统</a></li>
<li><a href="">血透室管理信息系统</a></li>
<li><a href="">结构化电子病历</a></li>
<li><a href="">实验室管理信息系统</a></li>
<li><a href="">医疗自助服务系统</a></li>
</ul>
</div>
<!-- 右侧边栏 -->
<div class="right">
<h1>解决方案</h1>
<ul>
<li><a href="">公立综合型***解决方案</a></li>
<li><a href="">私立综合型***解决方案</a></li>
<li><a href="">多媒体分诊解决方案</a></li>
<li><a href="">一站式服务解决方案</a></li>
</ul>
</div>
</div>
<div class="footer">
<div class="up-footer">
<div class="up-footer-main">
<p>
佛山市布罗森计算机科技***成立于2015年,总部位于广东省佛山市顺德区,是一家专业从事医疗行业管理系统开发、区域卫生信息化建设及系统集成的高新技术企业。公司由具备丰富的医疗行业管理软件的研发及实施经验的专业人员组成,倡导“专业、务实、高效、创新”的企业精神,为医疗行业信息化提供优秀解决方案。
</p>
</div>
<div class="up-footer-right">
<img src="http://www.m-blossom.com/picture/qrcode.png" alt="">
</div>
</div>
<div class="content">
<p>
<a href="">© 布罗森版权所有</a> |
<a href="">0757-3223211</a> |
<a href="">粤ICP-32131231</a> |
</p>
</div>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
心得:采用双飞翼布局进行的仿公司网站布局,中间产品明细布局无法随界面调整自动变化,估计需要其他技巧支持