Correction status:qualified
Teacher's comments:那个更多内容, 需要懒加载技术, 要用js或插件



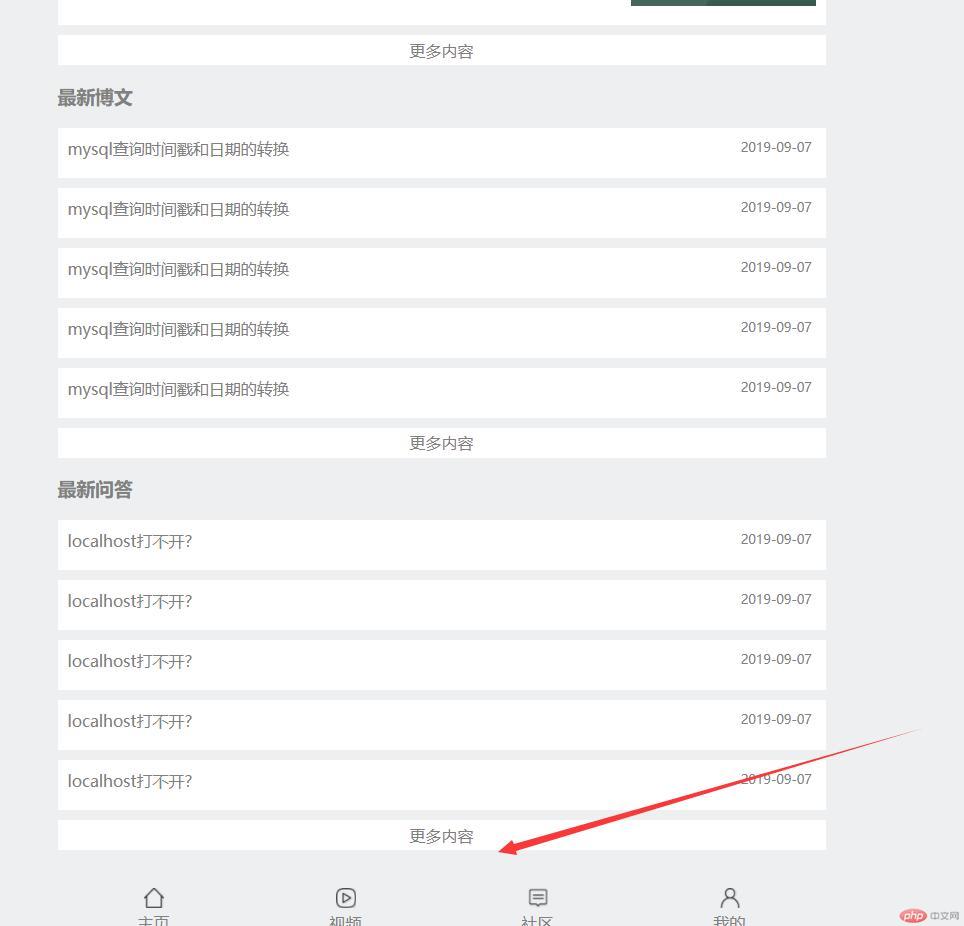
仿phpcn的作业,老师,本来更多内容我都使用了一个class的div,可是最后一个做完的时候最多内容被footer遮挡了,我后来重写了个div 做了个margin-bottom:80px;,最后一个更多内容才正常显示,还有别的方法可以处理这个问题嘛?

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="static/css/init.css">
<link rel="stylesheet" href="static/css/style.css">
<title>php中文网手机端-首页</title>
<style>
body {
min-width: 320px;
max-width: 768px;
margin: 0 auto;
background: #edeff0;
overflow-y: initial;
position: relative;
/*不要出现水平滚动条*/
overflow-x: hidden;
/*设置点击链接跳转时出现高亮,设置为透明: ios / ipad*/
-webkit-tap-highlight-color: transparent;
}
.top {
position: fixed;
top: 0;
width: 100%;
height: 42px;
background-color: #444444;
min-width: 320px;
max-width: 768px;
left: 50%;
-webkit-transform: translateX(-50%);
transform: translateX(-50%);
}
.top {
display: flex;
align-items: center;
}
.top img:first-of-type,
.top img:last-of-type {
width: 25px;
height: 25px;
/* margin-top: 8px; */
}
.top img:first-of-type {
border-radius: 50%;
margin-left: 5px;
}
.top .logo {
text-align: center;
flex: 1;
}
.top .logo img {
width: 94px;
height: 45px;
}
/*轮播图*/
.banner {
display: flex;
}
.banner img {
width: 100%;
height: 160px;
}
/*导航区*/
.nav {
height: 170px;
background-color: white;
box-sizing: border-box;
}
.nav ul {
margin: 0;
padding: 6px;
}
.nav ul li {
list-style-type: none;
text-align: center;
height: 75px;
}
.nav ul li img {
width: 45px;
height: 45px;
}
.nav ul li a {
text-align: center;
color: gray;
text-decoration: none;
}
.nav ul {
display: flex;
}
.nav ul li {
flex: 1;
}
/*推荐课程区*/
h3 {
color: gray;
}
.courses {
height: 326px;
color: gray;
}
.courses ul {
margin: 0;
padding: 0;
list-style: none;
/*flex布局*/
display: flex;
}
.courses ul li {
padding: 5px;
}
.courses ul img {
width: 100%;
height: 90px;
}
.courses div {
background-color: white;
padding: 10px;
margin-top: 10px;
height: 90px;
/*flex布局*/
display: flex;
justify-content: flex-start;
}
.courses div img {
width: 100%;
height: 90px;
}
.courses div a {
text-decoration: none;
color: gray;
flex: 0.45;
}
.courses div p {
flex: .55;
margin-left: 15px;
margin-top: 0px;
}
.courses div p span:first-of-type {
font-size: 0.8rem;
background-color: black;
color: white;
border-radius: 30%;
padding: 0 2px;
}
.courses div p span:last-of-type {
font-size: 0.7rem;
display: inline-block;
margin-top: 15px;
}
.new_1 div {
background-color: white;
padding: 10px;
margin-top: 10px;
height: 90px;
/*flex布局*/
display: flex;
justify-content: flex-start;
}
.new_1 div img {
width: 100%;
height: 90px;
}
.new_1 div p {
flex: 0.65;
margin-left: 15px;
margin-top: 0px;
}
.new_1 div a {
text-decoration: none;
color: gray;
flex: 0.35;
}
.new_1 div p>a {
font-size: 1.0rem;
margin-top: 2px;
}
.new_1 div p span {
display: inline-block;
margin-top: 10px;
}
.new_1 div p span:first-of-type {
font-size: 0.7rem;
color: gray;
}
.new_1 div p span:nth-of-type(2) {
font-size: 0.8rem;
background-color: black;
color: white;
border-radius: 30%;
padding: 0 2px;
}
.new_1 div p span:last-of-type {
font-size: 0.7rem;
color: gray;
margin-right: 10px;
float: right;
}
.new_2 div {
background-color: white;
padding: 10px;
margin-top: 10px;
height: 84px;
/*flex布局*/
display: flex;
justify-content: flex-start;
}
.new_2 div img {
width: 100%;
height: 65px;
margin-top: 10px;
}
.new_2 div p {
flex: 0.75;
margin-left: 10px;
margin-top: 10px;
}
.new_2 div a {
text-decoration: none;
color: gray;
flex: 0.25;
}
.new_2 div span {
display: inline-block;
margin-top: 15px;
font-size: 0.8rem;
color: gray;
}
.gdnr {
width: 100%;
height: 30px;
background: white;
margin-top: 10px;
display: flex;
justify-content: center;
align-items: center;
}
.gdnr_2 {
width: 100%;
height: 30px;
background: white;
margin: 10px auto;
margin-bottom: 80px;
display: flex;
justify-content: center;
align-items: center;
}
.gdnr span,
.gdnr_2 span {
color: gray;
font-size: 1rem;
}
.new_3 div {
width: 100%;
height: 50px;
background: white;
display: flex;
justify-content: space-between;
margin-top: 10px;
}
.new_3 div a {
text-decoration: none;
margin-left: 10px;
color: gray;
flex: 0.9;
margin-top: 10px;
}
.new_3 div span {
color: gray;
flex: 0.1;
margin-top: 10px;
font-size: 0.8rem;
margin-right: 10px;
}
/*底部样式*/
.footer {
position: fixed;
bottom: 0;
width: 100%;
height: 42px;
min-width: 320px;
max-width: 768px;
left: 50%;
-webkit-transform: translateX(-50%);
transform: translateX(-50%);
background: #edeff0;
}
.footer ul {
display: flex;
margin: 0;
padding: 0;
list-style-type: none;
text-align: center;
}
.footer ul li img {
width: 20px;
height: 20px;
}
.footer ul li a {
color: gray;
text-decoration: none;
}
.footer ul li {
flex: 1;
}
</style>
</head>
<body>
<!--布局原则: 宽宽自适应, 高度是固定-->
<!--固定定位: 顶部-->
<div class="top">
<img src="static/images/user-pic.jpeg" alt="">
<div class="logo">
<img src="static/images/logo.png" alt="">
</div>
<img src="static/images/user-nav.jpg" alt="">
</div>
<!--banner轮播图,这里用图片暂时代替-->
<div class="banner">
<img src="static/images/banner.jpg" alt="">
</div>
<!--导航区-->
<div class="nav">
<ul>
<li>
<a href=""><img src="static/images/html.png" alt=""><br>HTML/CSS</a>
</li>
<li>
<a href=""><img src="static/images/JavaScript.png" alt=""><br>JavaScript</a>
</li>
<li>
<a href=""><img src="static/images/code.png" alt=""><br>服务端</a>
</li>
<li>
<a href=""><img src="static/images/sql.png" alt=""><br>数据库</a>
</li>
</ul>
<ul>
<li>
<a href=""><img src="static/images/app.png" alt=""><br>移动端</a>
</li>
<li>
<a href=""><img src="static/images/manual.png" alt=""><br>手册</a>
</li>
<li>
<a href=""><img src="static/images/tool2.png" alt=""><br>工具</a>
</li>
<li>
<a href=""><img src="static/images/live.png" alt=""><br>直播</a>
</li>
</ul>
</div>
<!--课程区-->
<h3>推荐课程</h3>
<div class="courses">
<ul>
<li>
<a href=""><img src="static/images/tjkc1.jpg" alt=""></a>
</li>
<li>
<a href=""><img src="static/images/tjkc2.jpg" alt=""></a>
</li>
</ul>
<div>
<a href=""><img src="static/images/tjkc3.jpg" alt=""></a>
<p>
<a href="">CI框架30分钟极速入门</a>
<br>
<span>中级</span><span>49748次播放</span>
</p>
</div>
<div>
<a href=""><img src="static/images/tjkc4.jpg" alt=""></a>
<p>
<a href="">2018前端入门_HTML5</a>
<br>
<span>初级</span><span>210066次播放</span>
</p>
</div>
</div>
<!-- 最新更新 -->
<h3>最新更新</h3>
<div class="new_1">
<div>
<a href=""><img src="static/images/tjkc5.jpg" alt=""></a>
<p>
<a href="">Laravel 5.8 中文文档手册</a>
<br>
<span>Laravel 5.1/5.8速查表:https://www.php.cn/phpkj/lar...</span>
<br>
<span>中级</span><span>7339次播放</span>
</p>
</div>
<div>
<a href=""><img src="static/images/tjkc5.jpg" alt=""></a>
<p>
<a href="">Laravel 5.8 中文文档手册</a>
<br>
<span>Laravel 5.1/5.8速查表:https://www.php.cn/phpkj/lar...</span>
<br>
<span>中级</span><span>7339次播放</span>
</p>
</div>
<div>
<a href=""><img src="static/images/tjkc5.jpg" alt=""></a>
<p>
<a href="">Laravel 5.8 中文文档手册</a>
<br>
<span>Laravel 5.1/5.8速查表:https://www.php.cn/phpkj/lar...</span>
<br>
<span>中级</span><span>7339次播放</span>
</p>
</div>
<div>
<a href=""><img src="static/images/tjkc5.jpg" alt=""></a>
<p>
<a href="">Laravel 5.8 中文文档手册</a>
<br>
<span>Laravel 5.1/5.8速查表:https://www.php.cn/phpkj/lar...</span>
<br>
<span>中级</span><span>7339次播放</span>
</p>
</div>
<div>
<a href=""><img src="static/images/tjkc5.jpg" alt=""></a>
<p>
<a href="">Laravel 5.8 中文文档手册</a>
<br>
<span>Laravel 5.1/5.8速查表:https://www.php.cn/phpkj/lar...</span>
<br>
<span>中级</span><span>7339次播放</span>
</p>
</div>
<div>
<a href=""><img src="static/images/tjkc5.jpg" alt=""></a>
<p>
<a href="">Laravel 5.8 中文文档手册</a>
<br>
<span>Laravel 5.1/5.8速查表:https://www.php.cn/phpkj/lar...</span>
<br>
<span>中级</span><span>7339次播放</span>
</p>
</div>
</div>
<!-- 最新文章 -->
<h3>最新文章</h3>
<div class="new_2">
<div>
<p>
<a href="">wamp运行PHP中文字乱码</a>
<br>
<span>发布时间:2019-09-11</span>
</p>
<a href=""><img src="static/images/tjkc6.jpg" alt=""></a>
</div>
<div>
<p>
<a href="">wamp运行PHP中文字乱码</a>
<br>
<span>发布时间:2019-09-11</span>
</p>
<a href=""><img src="static/images/tjkc6.jpg" alt=""></a>
</div>
<div>
<p>
<a href="">wamp运行PHP中文字乱码</a>
<br>
<span>发布时间:2019-09-11</span>
</p>
<a href=""><img src="static/images/tjkc6.jpg" alt=""></a>
</div>
<div>
<p>
<a href="">wamp运行PHP中文字乱码</a>
<br>
<span>发布时间:2019-09-11</span>
</p>
<a href=""><img src="static/images/tjkc6.jpg" alt=""></a>
</div>
<div>
<p>
<a href="">wamp运行PHP中文字乱码</a>
<br>
<span>发布时间:2019-09-11</span>
</p>
<a href=""><img src="static/images/tjkc6.jpg" alt=""></a>
</div>
</div>
<div class="gdnr">
<span>更多内容</span>
</div>
<!-- 最新博文 -->
<h3>最新博文</h3>
<div class="new_3">
<div>
<a href="">mysql查询时间戳和日期的转换</a>
<span>2019-09-07</span>
</div>
<div>
<a href="">mysql查询时间戳和日期的转换</a>
<span>2019-09-07</span>
</div>
<div>
<a href="">mysql查询时间戳和日期的转换</a>
<span>2019-09-07</span>
</div>
<div>
<a href="">mysql查询时间戳和日期的转换</a>
<span>2019-09-07</span>
</div>
<div>
<a href="">mysql查询时间戳和日期的转换</a>
<span>2019-09-07</span>
</div>
</div>
<div class="gdnr">
<span>更多内容</span>
</div>
<!-- 最新问答 -->
<h3>最新问答</h3>
<div class="new_3">
<div>
<a href="">localhost打不开?</a>
<span>2019-09-07</span>
</div>
<div>
<a href="">localhost打不开?</a>
<span>2019-09-07</span>
</div>
<div>
<a href="">localhost打不开?</a>
<span>2019-09-07</span>
</div>
<div>
<a href="">localhost打不开?</a>
<span>2019-09-07</span>
</div>
<div>
<a href="">localhost打不开?</a>
<span>2019-09-07</span>
</div>
</div>
<div class="gdnr_2">
<span>更多内容</span>
</div>
<!--底部-->
<div class="footer">
<ul>
<li>
<a href=""><img src="static/font-icon/zhuye.png" alt=""><br><span>主页</span></a>
</li>
<li>
<a href=""><img src="static/font-icon/video.png" alt=""><br><span>视频</span></a>
</li>
<li>
<a href=""><img src="static/font-icon/luntan.png" alt=""><br><span>社区</span></a>
</li>
<li>
<a href=""><img src="static/font-icon/geren.png" alt=""><br><span>我的</span></a>
</li>
</ul>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例