Correction status:qualified
Teacher's comments:看来你对flex一些属性,还没有彻底理解, 多看看手册, 做做笔记 , 必须熟记每个属性的每一个值的含义, 没有捷径



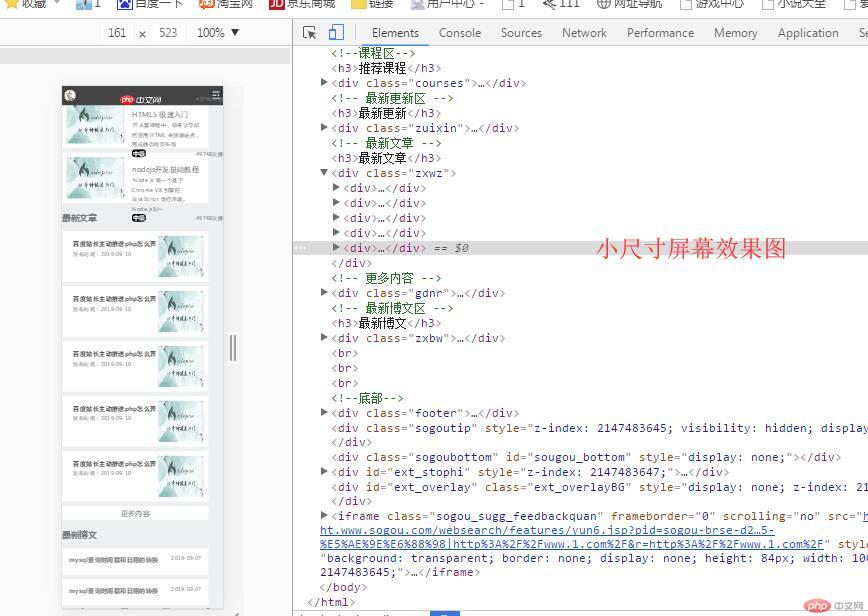
图片演示



代码演示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>php中文网首页-实战</title>
</head>
<style>
/* 公共样式 */
body {
height: 100%;
min-width: 320px;
max-width: 768px;
margin: 0 auto;
background: #edeff0;
overflow-y: initial;
position: relative;
/*不要出现水平滚动条*/
overflow-x: hidden;
/*设置点击链接跳转时出现高亮,设置为透明: ios / ipad*/
-webkit-tap-highlight-color: transparent;
}
/* 网站头部 */
.top {
position: fixed;
top: 0;
width: 100%;
height: 42px;
background-color: #444444;
min-width: 320px;
max-width: 768px;
left: 50%;
-webkit-transform: translateX(-50%);
transform: translateX(-50%);
}
.top {
display: flex;
}
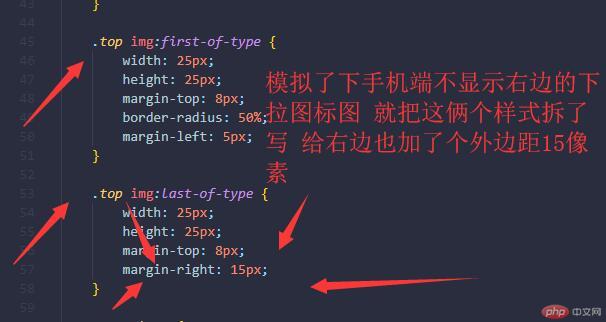
.top img:first-of-type {
width: 25px;
height: 25px;
margin-top: 8px;
border-radius: 50%;
margin-left: 5px;
}
.top img:last-of-type {
width: 25px;
height: 25px;
margin-top: 8px;
margin-right: 15px;
}
.top .logo {
text-align: center;
flex: 1;
}
.top .logo img {
width: 94px;
height: 45px;
}
/*轮播图*/
.banner {
display: flex;
}
.banner img {
width: 100%;
height: 160px;
}
/* 导航区 */
.nav {
height: 170px;
background-color: white;
box-sizing: border-box;
}
.nav ul {
margin: 0;
padding: 6px;
display: flex;
}
.nav ul li {
list-style-type: none;
text-align: center;
height: 75px;
flex: 1;
}
.nav ul li img {
width: 45px;
height: 45px;
}
.nav ul li a {
text-align: center;
color: gray;
text-decoration: none;
}
/* 推荐课程去 */
h3 {
color: gray;
}
.courses {
height: 100%;
color: gray;
}
.courses ul {
margin: 0;
padding: 0;
list-style: none;
/*flex布局*/
display: flex;
}
.courses ul li {
padding: 5px;
}
.courses ul img {
width: 100%;
height: 90px;
}
.courses div {
background-color: white;
padding: 10px;
margin-top: 10px;
height: 90px;
/*flex布局*/
display: flex;
justify-content: flex-start;
}
.courses div img {
width: 100%;
height: 90px;
}
.courses div a {
text-decoration: none;
color: gray;
flex: 0.45;
}
.courses div p {
flex: .55;
margin-left: 15px;
}
.courses div p span:first-of-type {
font-size: 0.8rem;
background-color: black;
color: white;
border-radius: 30%;
padding: 0 2px;
}
.courses div p span:last-of-type {
font-size: 0.7rem;
}
/*底部样式*/
.footer {
position: fixed;
bottom: 0;
width: 100%;
height: 42px;
min-width: 320px;
max-width: 768px;
left: 50%;
border-top: 1px solid #ccc;
-webkit-transform: translateX(-50%);
transform: translateX(-50%);
}
.footer ul {
display: flex;
margin: 0;
padding: 0;
list-style-type: none;
text-align: center;
}
.footer ul li img {
width: 20px;
height: 20px;
}
.footer ul li a {
color: gray;
text-decoration: none;
}
.footer ul li {
flex: 1;
}
/* 最新更新区 */
.zuixin {
height: 100%;
color: gray;
}
.zuixin div {
background-color: white;
padding: 10px;
margin-top: 10px;
height: 90px;
/*flex布局*/
display: flex;
justify-content: flex-start;
}
.courses div {
background-color: white;
padding: 10px;
margin-top: 10px;
height: 90px;
/*flex布局*/
display: flex;
]
}
.zuixin div img {
width: 100%;
height: 90px;
}
.zuixin div a {
text-decoration: none;
color: gray;
flex: 0.45;
}
.zuixin div p {
flex: .55;
margin-left: 15px;
}
.zuixin div p span:first-of-type {
font-size: 0.1rem;
padding: 0 2px;
}
.zuixin div p span:nth-of-type(2) {
font-size: 0.8rem;
background-color: black;
color: white;
border-radius: 30%;
padding: 0 2px;
}
.zuixin div p span:last-of-type {
font-size: 0.7rem;
position: relative;
left: 70%;
}
/* 最新文章 */
.zxwz div {
background-color: white;
padding: 10px;
margin-top: 10px;
height: 90px;
/*flex布局*/
display: flex;
flex-flow: row-reverse;
}
.zxwz div img {
width: 100%;
height: 90px;
}
.zxwz div a {
text-decoration: none;
color: rgb: 0;
flex: 0.35;
}
.zxwz div p {
flex: .65;
margin: 0;
margin-left: 15px;
margin-top: 5px;
}
.zxwz div p a {
margin-bottom: 10px;
color: #444444;
font-size: 14px;
font-weight: bold;
}
.zxwz div p span {
color: #888;
font-size: 12px;
}
/* 更多内容区 */
.gdnr {
margin: 10px 0px;
}
.gdnr a {
color: gray;
text-decoration: none;
display: block;
margin: 0 auto;
/* line-height: 30px; */
line-height: 10px;
text-align: center;
background: #fff;
padding: 10px 0;
}
/* 最新博文区 */
.zxbw div {
width: 100;
display: flex;
justify-content: space-between;
background-color: #fff;
margin: 10px 0;
}
.zxbw div p:nth-child(1) {
height: 29px;
margin-left: 15px;
font-size: 14px;
color: gray;
font-weight: bold;
}
.zxbw div p:nth-child(2) {
height: 29px;
font-size: 12px;
color: #888;
margin-right: 15px;
}
</style>
<body>
<!-- 顶部 -->
<div class="top">
<img src="static/images/user-pic.jpeg" alt="">
<div class="logo">
<img src="https://m.php.cn/static/images/logo.png" alt="">
</div>
<img src="/static/images/user-nav.jpg" alt="">
</div>
<!-- 轮播图 -->
<div class="banner">
<img src="static/images/banner.jpg" alt="">
</div>
<!-- 导航区 -->
<div class="nav">
<ul>
<li>
<a href=""><img src="static/images/html.png" alt=""><br>HTML/CSS</a>
</li>
<li>
<a href=""><img src="static/images/JavaScript.png" alt=""><br>JavaScript</a>
</li>
<li>
<a href=""><img src="static/images/code.png" alt=""><br>服务端</a>
</li>
<li>
<a href=""><img src="static/images/sql.png" alt=""><br>数据库</a>
</li>
</ul>
<ul>
<li>
<a href=""><img src="static/images/app.png" alt=""><br>移动端</a>
</li>
<li>
<a href=""><img src="static/images/manual.png" alt=""><br>手册</a>
</li>
<li>
<a href=""><img src="static/images/tool2.png" alt=""><br>工具</a>
</li>
<li>
<a href=""><img src="static/images/live.png" alt=""><br>直播</a>
</li>
</ul>
</div>
<!--课程区-->
<h3>推荐课程</h3>
<div class="courses">
<ul>
<li>
<a href=""><img src="static/images/tjkc1.jpg" alt=""></a>
</li>
<li>
<a href=""><img src="static/images/tjkc2.jpg" alt=""></a>
</li>
</ul>
<div>
<a href=""><img src="static/images/tjkc3.jpg" alt=""></a>
<p>
<a href="">CI框架30分钟极速入门</a>
<br>
<span>中级</span><span>49748次播放</span>
</p>
</div>
<div>
<a href=""><img src="static/images/tjkc4.jpg" alt=""></a>
<p>
<a href="">2018前端入门_HTML5</a>
<br>
<span>初级</span><span>210066次播放</span>
</p>
</div>
</div>
<!-- 最新更新区 -->
<h3>最新更新</h3>
<div class="zuixin">
<div>
<a href=""><img src="static/images/tjkc3.jpg" alt=""></a>
<p>
<a href="">Laravel 5.8 中文文档手册</a>
<br>
<span>《Laravel 5.1/5.8速查表:https://www.php.cn/phpkj/laravel/cheatsheet5</span>
<br>
<span>中级</span><span>7240次播放
</span>
</p>
</div>
<div>
<a href=""><img src="static/images/tjkc3.jpg" alt=""></a>
<p>
<a href="">JavaScript极速入门</a>
<br>
<span>本套课程将帮助大家迅速掌握JavaScript这门高端的、动态的、弱类型编</span>
<br>
<span>中级</span><span>49748次播放</span>
</p>
</div>
<div>
<a href=""><img src="static/images/tjkc3.jpg" alt=""></a>
<p>
<a href="">第七期_直播体验课</a>
<br>
<span>php中文网第七期线上***今晚(2019.7.1)正式开课啦~~!为了让</span>
<br>
<span>中级</span><span>49748次播放</span>
</p>
</div>
<div>
<a href=""><img src="static/images/tjkc3.jpg" alt=""></a>
<p>
<a href="">CSS3 极速入门</a>
<br>
<span>html和css是组成WEB前端开发最核心的部分,所以结合之前的html课程,</span>
<br>
<span>中级</span><span>49748次播放</span>
</p>
</div>
<div>
<a href=""><img src="static/images/tjkc3.jpg" alt=""></a>
<p>
<a href="">HTML5 极速入门</a>
<br>
<span>在本套课程中,你将学习如何使用 HTML 来创建站点,完成静态网页布局</span>
<br>
<span>中级</span><span>49748次播放</span>
</p>
</div>
<div>
<a href=""><img src="static/images/tjkc3.jpg" alt=""></a>
<p>
<a href="">nodejs开发基础教程</a>
<br>
<span>Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。Node.js对一</span>
<br>
<span>中级</span><span>49748次播放</span>
</p>
</div>
</div>
<!-- 最新文章 -->
<h3>最新文章</h3>
<div class="zxwz">
<div>
<a href=""><img src="static/images/tjkc3.jpg" alt=""></a>
<p>
<a href="">百度站长主动推送php怎么弄</a>
<br>
<span>发布时间:2019-09-10</span>
</p>
</div>
<div>
<a href=""><img src="static/images/tjkc3.jpg" alt=""></a>
<p>
<a href="">百度站长主动推送php怎么弄</a>
<br>
<span>发布时间:2019-09-10</span>
</p>
</div>
<div>
<a href=""><img src="static/images/tjkc3.jpg" alt=""></a>
<p>
<a href="">百度站长主动推送php怎么弄</a>
<br>
<span>发布时间:2019-09-10</span>
</p>
</div>
<div>
<a href=""><img src="static/images/tjkc3.jpg" alt=""></a>
<p>
<a href="">百度站长主动推送php怎么弄</a>
<br>
<span>发布时间:2019-09-10</span>
</p>
</div>
<div>
<a href=""><img src="static/images/tjkc3.jpg" alt=""></a>
<p>
<a href="">百度站长主动推送php怎么弄</a>
<br>
<span>发布时间:2019-09-10</span>
</p>
</div>
</div>
<!-- 更多内容 -->
<div class="gdnr">
<a href="" class="more">更多内容</a>
</div>
<!-- 最新博文区 -->
<h3>最新博文</h3>
<div class="zxbw">
<div>
<p>mysql查询时间戳和日期的转换</p>
<p>2019-09-07</p>
</div>
<div>
<p>mysql查询时间戳和日期的转换</p>
<p>2019-09-07</p>
</div>
<div>
<p>mysql查询时间戳和日期的转换</p>
<p>2019-09-07</p>
</div>
<div>
<p>mysql查询时间戳和日期的转换</p>
<p>2019-09-07</p>
</div>
\
</div>
<br><br><br>
<!--底部-->
<div class="footer">
<ul>
<li>
<a href=""><img src="static/font-icon/zhuye.png" alt=""><br><span>主页</span></a>
</li>
<li>
<a href=""><img src="static/font-icon/video.png" alt=""><br><span>视频</span></a>
</li>
<li>
<a href=""><img src="static/font-icon/luntan.png" alt=""><br><span>社区</span></a>
</li>
<li>
<a href=""><img src="static/font-icon/geren.png" alt=""><br><span>我的</span></a>
</li>
</ul>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
总结
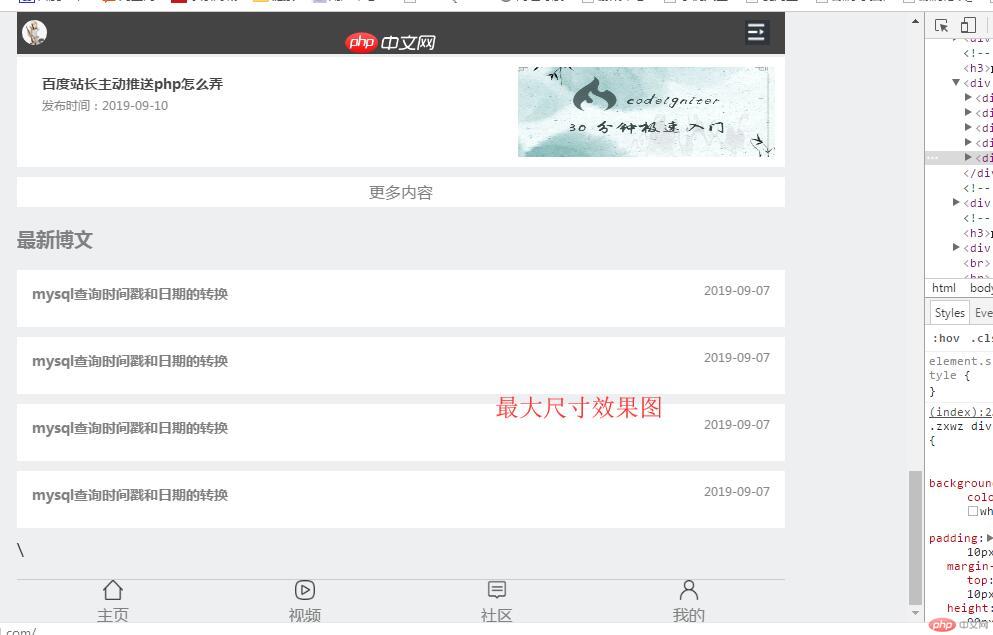
看着视频挺简单,自己写写出一堆毛病。如下图其中一个毛病(高度写死值,内容不够就这样一片空白):

flex布局一边看网上文字基础一边测试,才写出来下面的行内容反向展示啊,两端对齐啊什么的,还是得多练才行。。