Correction status:qualified
Teacher's comments:相当棒, 这种学习方式, 也值得我学习




.header {
height: 42px;
position: fixed;
background: #2D353C;
left: 0;
top: 0;
width: 100%;
min-width: 320px;
max-width: 768px;
/* 遮罩 */
left: 50%;
/* 兼容写法 兼容ip端 */
/* 遮罩宽度拉回 */
-webkit-transform: translateX(-50%);
transform: translateX(-50%);
display: flex;
}
/* 固定两边图片 */
.header img:first-of-type,
.header img:last-of-type {
width: 25px;
height: 25px;
margin-top: 8px;
}
.header img:first-of-type {
border-radius: 50%;
margin-left: 5px;
}
.header .logo {
text-align: center;
flex: 1;
}
.header .logo img {
height: 100%;
width: 94px;
margin: 0;
}
.slideshow {
/* padding-top: 44px; */
padding-top: 42px;
}
.slideshow img {
width: 100%;
height: 160px;
}
/* 导航区 */
.nav {
height: 170px;
background: #FFF;
width: 100%;
/* box-sizing: border-box; */
padding-top: 10px;
}
.nav ul li {
height: 75px;
flex: 1;
text-align: center;
}
.nav ul {
display: flex;
}
.nav ul li img {
height: 45px;
width: 45px;
}
.nav ul li a {
text-align: center;
color: gray;
text-decoration: none;
}
.courses>ul {
display: flex;
/* padding: 10px; */
/* box-sizing: border-box; */
}
.courses>ul:first-of-type li {
padding: 10px;
}
.courses>ul:first-of-type li a img {
height: 90px;
width: 100%;
}
.show-item {
background: #FFF;
padding: 10px;
margin-top: 10px;
height: 90px;
display: flex;
margin-bottom: 20px;
}
.show-item img {
height: 90px;
width: 100%;
}
/* 设置img高度 */
.show-item>a {
color: gray;
flex: 1;
font-size: 1.3rem;
}
.show-item p,
.show-item>div {
flex: 1.4;
margin-left: 10px;
margin-top: 0px;
}
.show-item>div {
display: flex;
/* 排列方式上下 */
flex-direction: column;
}
.new .show-item>div>* {
flex: 1;
}
.courses div p span:last-of-type {
font-size: 0.6rem;
}
.new .show-item>div div:last-of-type {
display: flex;
}
.new .show-item>div div:last-of-type * {
flex: 1;
}
.new .show-item>div div:last-of-type span:last-of-type {
text-align: end;
}
/* 等级加边框 */
.show-item * {
color: #888;
}
.grade {
border-radius: 20%;
padding: 2px 4px;
background-color: black;
color: #FFF;
text-align: center;
line-height: 100%;
font-size: 0.8rem;
}
.new-article .show-item {
flex-direction: row-reverse;
}
.new-article .show-item>div * {
/* flex-shrink: 1; */
margin-top: 20px;
}
.footer {
display: flex;
text-align: center;
height: 50px;
width: 100%;
min-width: 320px;
max-width: 768px;
background: #EEEEEE;
overflow-y: initial;
border-top: 2px solid #CCC;
padding-top: 10px;
position: fixed;
bottom: 0px;
left: 50%;
-webkit-transform: translateX(-50%);
transform: translateX(-50%);
}
.footer a {
flex: 1;
color: #888;
}
.footer a:first-of-type {
color: red;
}
/* 设置图片大小 */
.footer img {
height: 16px;
width: 16px;
}点击 "运行实例" 按钮查看在线实例
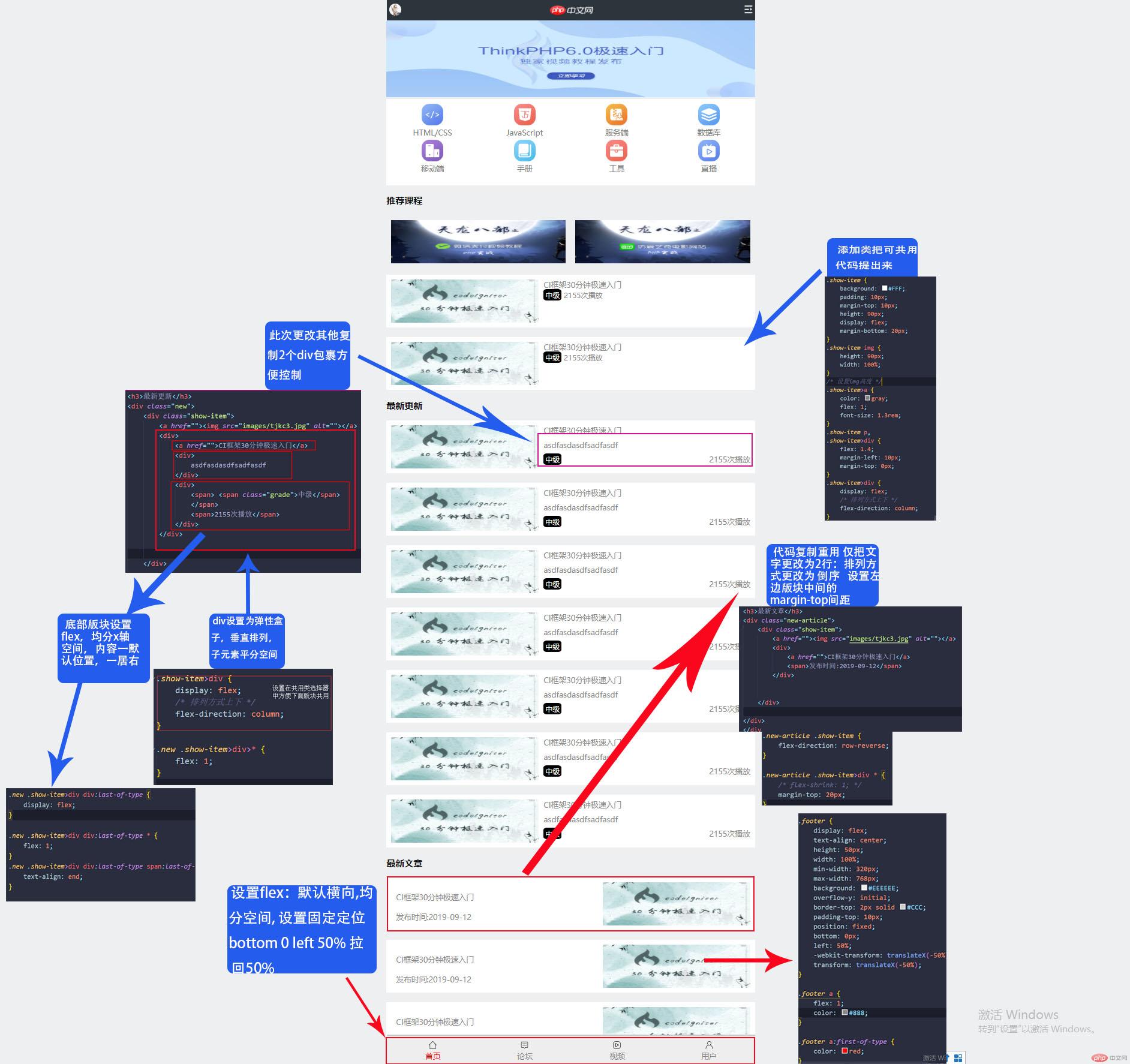
<!-- 固定定位 --> <div class="header"> <img src="images/user-pic.jpeg" alt=""> <div class="logo"><img src="images/logo.png" alt=""></div> <img src="images/user-nav.jpg" alt=""> </div> <!-- 轮播图 --> <div class="slideshow"> <img src="images/banner.jpg" alt=""> </div> <!-- 导航区 --> <div class="nav"> <ul> <li> <a href=""><img src="images/html.png" alt=""><br>HTML/CSS</a> </li> <li> <a href=""><img src="images/JavaScript.png" alt=""><br>JavaScript</a> </li> <li> <a href=""><img src="images/code.png" alt=""><br>服务端</a> </li> <li> <a href=""><img src="images/sql.png" alt=""><br>数据库</a> </li> </ul> <ul> <li> <a href=""><img src="images/app.png" alt=""><br>移动端</a> </li> <li> <a href=""><img src="images/manual.png" alt=""><br>手册</a> </li> <li> <a href=""><img src="images/tool2.png" alt=""><br>工具</a> </li> <li> <a href=""><img src="images/live.png" alt=""><br>直播</a> </li> </ul> </div> <h3>推荐课程</h3> <div class="courses"> <ul> <li> <a href=""><img src="images/tjkc1.jpg" alt=""></a> </li> <li> <a href=""><img src="images/tjkc2.jpg" alt=""></a> </li> </ul> <div class="show-item"> <a href=""><img src="images/tjkc3.jpg" alt=""></a> <p> <a href="">CI框架30分钟极速入门</a> <br> <span class="grade">中级</span> <span>2155次播放</span> </p> </div> <div class="show-item"> <a href=""><img src="images/tjkc3.jpg" alt=""></a> <p> <a href="">CI框架30分钟极速入门</a> <br> <span class="grade">中级</span> <span>2155次播放</span> </p> </div> </div> <h3>最新更新</h3> <div class="new"> <div class="show-item"> <a href=""><img src="images/tjkc3.jpg" alt=""></a> <div> <a href="">CI框架30分钟极速入门</a> <div> asdfasdasdfsadfasdf </div> <div> <span> <span class="grade">中级</span> </span> <span>2155次播放</span> </div> </div> </div> <div class="show-item"> <a href=""><img src="images/tjkc3.jpg" alt=""></a> <div> <a href="">CI框架30分钟极速入门</a> <div> asdfasdasdfsadfasdf </div> <div> <span> <span class="grade">中级</span> </span> <span>2155次播放</span> </div> </div> </div> <div class="show-item"> <a href=""><img src="images/tjkc3.jpg" alt=""></a> <div> <a href="">CI框架30分钟极速入门</a> <div> asdfasdasdfsadfasdf </div> <div> <span> <span class="grade">中级</span> </span> <span>2155次播放</span> </div> </div> </div> <div class="show-item"> <a href=""><img src="images/tjkc3.jpg" alt=""></a> <div> <a href="">CI框架30分钟极速入门</a> <div> asdfasdasdfsadfasdf </div> <div> <span> <span class="grade">中级</span> </span> <span>2155次播放</span> </div> </div> </div> <div class="show-item"> <a href=""><img src="images/tjkc3.jpg" alt=""></a> <div> <a href="">CI框架30分钟极速入门</a> <div> asdfasdasdfsadfasdf </div> <div> <span> <span class="grade">中级</span> </span> <span>2155次播放</span> </div> </div> </div> <div class="show-item"> <a href=""><img src="images/tjkc3.jpg" alt=""></a> <div> <a href="">CI框架30分钟极速入门</a> <div> asdfasdasdfsadfasdf </div> <div> <span> <span class="grade">中级</span> </span> <span>2155次播放</span> </div> </div> </div> <div class="show-item"> <a href=""><img src="images/tjkc3.jpg" alt=""></a> <div> <a href="">CI框架30分钟极速入门</a> <div> asdfasdasdfsadfasdf </div> <div> <span> <span class="grade">中级</span> </span> <span>2155次播放</span> </div> </div> </div> </div> <h3>最新文章</h3> <div class="new-article"> <div class="show-item"> <a href=""><img src="images/tjkc3.jpg" alt=""></a> <div> <a href="">CI框架30分钟极速入门</a> <span>发布时间:2019-09-12</span> </div> </div> <div class="show-item"> <a href=""><img src="images/tjkc3.jpg" alt=""></a> <div> <a href="">CI框架30分钟极速入门</a> <span>发布时间:2019-09-12</span> </div> </div> <div class="show-item"> <a href=""><img src="images/tjkc3.jpg" alt=""></a> <div> <a href="">CI框架30分钟极速入门</a> <span>发布时间:2019-09-12</span> </div> </div> <div class="footer"> <a href=""><img src="font-icon/zhuye.png" alt=""><br>首页</a> <a href=""><img src="font-icon/luntan.png" alt=""><br>论坛</a> <a href=""><img src="font-icon/video.png" alt=""><br>视频</a> <a href=""><img src="font-icon/geren.png" alt=""><br>用户</a> </div> </div> </div>
点击 "运行实例" 按钮查看在线实例