Correction status:qualified
Teacher's comments:还把小米做了, 不错, 是不是写上瘾了



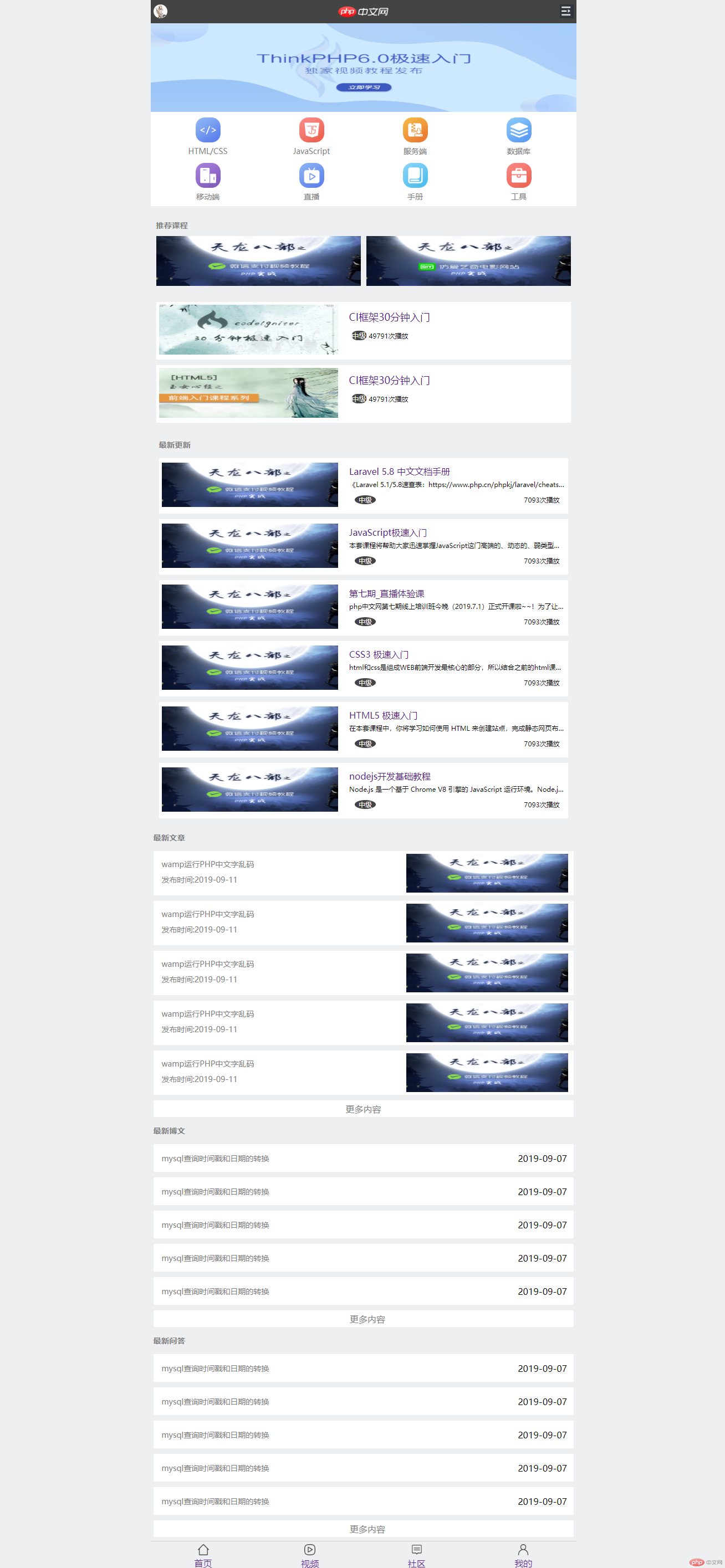
1、课上网页补全
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <link rel="stylesheet" href="static/css/initial1.css"> <link rel="stylesheet" href="static/css/style1.css"> <title>php中文网手机端</title> </head> <body> <!-- 头部自适应布局 --> <div class="header"> <img src="static/images/user-pic.jpeg" alt=""> <div class="logo"><img src="static/images/logo.png" alt=""></div> <img src="static/images/user-nav.jpg" alt=""> </div> <!-- 轮播图(用图片代替) --> <div class="banner"> <img src="static/images/banner.jpg" alt=""> </div> <!-- 导航区块 --> <div class="nav"> <ul> <li> <a href=""> <img src="static/images/html.png" alt=""> <br> <span>HTML/CSS</span> </a> </li> <li> <a href=""> <img src="static/images/JavaScript.png" alt=""> <br> <span>JavaScript</span> </a> </li> <li> <a href=""> <img src="static/images/code.png" alt=""> <br> <span>服务端</span> </a> </li> <li> <a href=""> <img src="static/images/sql.png" alt=""> <br> <span>数据库</span> </a> </li> </ul> <ul> <li> <a href=""> <img src="static/images/app.png" alt=""> <br> <span>移动端</span> </a> </li> <li> <a href=""> <img src="static/images/live.png" alt=""> <br> <span>直播</span> </a> </li> <li> <a href=""> <img src="static/images/manual.png" alt=""> <br> <span>手册</span> </a> </li> <li> <a href=""> <img src="static/images/tool2.png" alt=""> <br> <span>工具</span> </a> </li> </ul> </div> <!-- 推荐课程 --> <div class="course"> <h1>推荐课程</h1> <div class="course_t"> <a href=""><img src="static/images/tjkc1.jpg" alt=""></a> <a href=""><img src="static/images/tjkc2.jpg" alt=""></a> </div> <ul> <li> <a href=""> <img src="static/images/tjkc3.jpg" alt=""> </a> <p> <a href="">CI框架30分钟入门</a> <br> <span>中级</span> <span>49791次播放</span> </p> </li> <li> <a href=""> <img src="static/images/tjkc4.jpg" alt=""> </a> <p><a href="">CI框架30分钟入门</a> <br> <span>中级</span> <span>49791次播放</span> </p> </li> </ul> </div> <!-- 最新更新 --> <div class="update"> <h1>最新更新</h1> <div class="update1"> <ul> <li> <a href=""><img src="static/images/tjkc1.jpg" alt=""></a> <div class="item2"> <a href=""> <h5>Laravel 5.8 中文文档手册</h5> </a> <p>《Laravel 5.1/5.8速查表:https://www.php.cn/phpkj/laravel/cheatsheet58.html 》 手册简介:Laravel 5.8 在 Laravel 5.7 的基础上继续进行优化,包括引入新的 Eloquent 关联关系(has-one-through)、优化邮箱验证、基于约定的授权策略类自动注册、 DynamoDB 缓存及 Session 驱动、优化任务调度器的时区配置、支持分配多个认证 guard 到广播频道、PSR-16 缓存驱动规范等等。</p> <div> <span>中级</span> <span>7093次播放</span> </div> </div> </li> <li> <a href=""><img src="static/images/tjkc1.jpg" alt=""></a> <div class="item2"> <a href=""> <h5>JavaScript极速入门</h5> </a> <p>本套课程将帮助大家迅速掌握JavaScript这门高端的、动态的、弱类型编程语言。知识点简单明了,让你学习0压力,适合新手观看学习......</p> <div> <span>中级</span> <span>7093次播放</span> </div> </div> </li> <li> <a href=""><img src="static/images/tjkc1.jpg" alt=""></a> <div class="item2"> <a href=""> <h5>第七期_直播体验课</h5> </a> <p>php中文网第七期线上***今晚(2019.7.1)正式开课啦~~!为了让广大PHP开发爱好者,了解本期的课程,特安排了直播开放课,感兴趣的小伙伴不要错过哟! 晚 20:00-22:00直播 ,报名qq:88526(猪哥)。七期线上班详情:http://www.php.cn/k.html</p> <div> <span>中级</span> <span>7093次播放</span> </div> </div> </li> <li> <a href=""><img src="static/images/tjkc1.jpg" alt=""></a> <div class="item2"> <a href=""> <h5>CSS3 极速入门</h5> </a> <p>html和css是组成WEB前端开发最核心的部分,所以结合之前的html课程,我们再来学习本章节的css,将会获得更好的学习体验。课程内容非常有节奏的安排,知识点简单明了,让你从头到尾学习毫无压力……快来学习吧……</p> <div> <span>中级</span> <span>7093次播放</span> </div> </div> </li> <li> <a href=""><img src="static/images/tjkc1.jpg" alt=""></a> <div class="item2"> <a href=""> <h5>HTML5 极速入门</h5> </a> <p>在本套课程中,你将学习如何使用 HTML 来创建站点,完成静态网页布局,非常适合HTML5零基础入门,整个轻松明快,简洁生动,让你快速走入HTML5的世界,体会语义化开发的魅力!</p> <div> <span>中级</span> <span>7093次播放</span> </div> </div> </li> <li> <a href=""><img src="static/images/tjkc1.jpg" alt=""></a> <div class="item2"> <a href=""> <h5>nodejs开发基础教程</h5> </a> <p>Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。Node.js对一些特殊用例进行优化,提供替代的API,使得V8在非浏览器环境下运行得更好。Node.js 使JavaScript 可以在浏览器之外上运行。非常适合前端人员想学习后端技术的同学。</p> <div> <span>中级</span> <span>7093次播放</span> </div> </div> </li> </ul> </div> </div> <div class="artitles"> <h1>最新文章</h1> <div class="artitle"> <ul> <li> <a href=""> <span>wamp运行PHP中文字乱码<br> 发布时间:2019-09-11 </span> <img src="static/images/tjkc1.jpg" alt=""> </a> </li> <li> <a href=""> <span>wamp运行PHP中文字乱码<br> 发布时间:2019-09-11 </span> <img src="static/images/tjkc1.jpg" alt=""> </a> </li> <li> <a href=""> <span>wamp运行PHP中文字乱码<br> 发布时间:2019-09-11 </span> <img src="static/images/tjkc1.jpg" alt=""> </a> </li> <li> <a href=""> <span>wamp运行PHP中文字乱码<br> 发布时间:2019-09-11 </span> <img src="static/images/tjkc1.jpg" alt=""> </a> </li> <li> <a href=""> <span>wamp运行PHP中文字乱码<br> 发布时间:2019-09-11 </span> <img src="static/images/tjkc1.jpg" alt=""> </a> </li> <li> <a href="">更多内容</a> </li> </ul> </div> </div> <div class="blogs"> <h1>最新博文</h1> <div class="blog"> <ul> <li> <a href="">mysql查询时间戳和日期的转换</a> <span>2019-09-07</span> </li> <li> <a href="">mysql查询时间戳和日期的转换</a> <span>2019-09-07</span> </li> <li> <a href="">mysql查询时间戳和日期的转换</a> <span>2019-09-07</span> </li> <li> <a href="">mysql查询时间戳和日期的转换</a> <span>2019-09-07</span> </li> <li> <a href="">mysql查询时间戳和日期的转换</a> <span>2019-09-07</span> </li> <li> <a href="">更多内容</a> </li> </ul> </div> </div> <div class="questions"> <h1>最新问答</h1> <div class="question"> <ul> <li> <a href="">mysql查询时间戳和日期的转换</a> <span>2019-09-07</span> </li> <li> <a href="">mysql查询时间戳和日期的转换</a> <span>2019-09-07</span> </li> <li> <a href="">mysql查询时间戳和日期的转换</a> <span>2019-09-07</span> </li> <li> <a href="">mysql查询时间戳和日期的转换</a> <span>2019-09-07</span> </li> <li> <a href="">mysql查询时间戳和日期的转换</a> <span>2019-09-07</span> </li> <li> <a href="">更多内容</a> </li> </ul> </div> </div> <div class="footer"> <a href=""> <img src="static/font-icon/zhuye.png" alt=""><br> <spam>首页</spam> </a> <a href=""> <img src="static/font-icon/video.png" alt=""><br> <spam>视频</spam> </a> <a href=""> <img src="static/font-icon/luntan.png" alt=""><br> <spam>社区</spam> </a> <a href=""> <img src="static/font-icon/geren.png" alt=""><br> <spam>我的</spam> </a> </div> </body> </html>
点击 "运行实例" 按钮查看在线实例
/* 顶部 */
.header {
width: 100%;
max-width: 768px;
min-width: 320px;
height: 42px;
background: #444444;
position: fixed;
top: 0;
left: 50%;
-webkit-transform: translate(-50%);
transform: translate(-50%);
display: flex;
}
.header img:first-of-type,
.header img:last-of-type {
width: 25px;
height: 25px;
margin-top: 8px;
}
.header img:first-of-type {
margin-left: 5px;
border-radius: 50%;
}
.header img:last-of-type {
margin-right: 5px;
}
.header .logo {
flex: 1;
text-align: center;
}
.header .logo img {
width: 94px;
height: 42px;
margin-top: 0;
}
/* 轮播图 */
.banner {
margin-top: 42px;
display: flex;
}
.banner img {
width: 100%;
height: 160px;
}
/* 导航 */
.nav {
width: 100%;
height: 170px;
box-sizing: border-box;
background-color: #fff;
padding: 4px;
}
.nav ul {
display: flex;
padding: 6px;
}
.nav ul li {
text-align: center;
flex: 1;
}
.nav ul li a {
color: gray;
font-size: 14px;
text-align: center;
}
.nav ul li a img {
width: 45px;
height: 45px;
}
/* 课程推荐 */
.course {
/* height: 390px; */
margin-top: 20px;
padding: 5px;
box-sizing: border-box;
overflow: hidden;
}
.course h1 {
font-size: 0.9rem;
color: gray;
margin-bottom: 10px;
margin-left: 5px;
height: 34;
}
.course_t {
width: 100%;
display: flex;
text-align: center;
margin-bottom: 10px;
}
.course_t a {
flex: 1;
margin: 0 5px;
}
.course_t a img {
width: 100%;
height: 90px;
}
.course ul {
/* height: 220px; */
/* background: #fff; */
box-sizing: border-box;
padding: 5px;
/* margin: 0 5px; */
display: flex;
flex-direction: column;
justify-content: space-between;
box-sizing: border-box;
}
.course ul li {
display: flex;
background: #fff;
margin-top: 10px;
box-sizing: border-box;
padding: 5px;
align-items: center;
}
.course ul li a {
flex: 0.45;
}
.course ul li p {
flex: 0.55;
margin-top: 0px;
margin-left: 20px;
line-height: 200%;
}
.course ul li p a {
margin-top: 8px;
margin-bottom: 0px;
font-weight: 500;
font-size: 18px;
}
.course ul li p span {
font-size: 12px;
}
.course ul li p span:first-of-type {
background: #444444;
border-radius: 40%;
width: 38px;
height: 16px;
color: #fff;
font-size: 13px;
margin-left: 5px;
}
.course ul li a img {
height: 90px;
width: 100%;
}
/* 最新更新 */
.update {
/* height: 752px; */
width: 100%;
margin-top: 10px;
padding: 10px;
box-sizing: border-box;
}
/*
.update1 {
background: #fff;
} */
.update h1 {
color: gray;
/* margin-bottom: 10px; */
margin-left: 5px;
font-size: 0.9rem;
}
.update img {
height: 80px;
width: 100%;
}
.update1 ul {
padding: 5px;
box-sizing: border-box;
}
.update1 ul li {
display: flex;
justify-content: flex-start;
margin-top: 10px;
background: #fff;
padding: 5px;
box-sizing: border-box;
align-items: center;
}
.update1 ul li a {
flex: 0.45;
min-width: 160px;
}
.update1 ul li .item2 {
/* width: 100%; */
height: 90px;
flex: 0.55;
margin-left: 20px;
overflow: hidden;
}
.update1 ul li .item2 h5 {
margin-top: 8px;
margin-bottom: 0px;
font-weight: 500;
font-size: 16px;
}
.update1 ul li .item2 p {
margin-top: 5px;
font-size: 11px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
.update1 ul li .item2 div {
display: flex;
justify-content: space-between;
box-sizing: border-box;
padding: 0 10px;
}
.update1 ul li .item2 div span {
font-size: 12px;
text-align: center;
}
.update1 ul li .item2 div span:first-of-type {
background: #444444;
border-radius: 50%;
width: 38px;
height: 16px;
color: #fff;
}
/* 最新文章 */
.artitles {
margin-top: 10px;
}
.artitles h1 {
color: gray;
/* margin-bottom: 10px; */
margin-left: 5px;
font-size: 0.9rem;
}
.artitle ul {
display: flex;
flex-direction: column;
box-sizing: border-box;
padding: 5px;
}
.artitle ul li {
background: #ffffff;
margin-top: 10px;
}
.artitle ul li a {
display: flex;
justify-content: space-between;
}
.artitle ul li a span {
flex: 0.6;
color: gray;
margin-left: 15px;
line-height: 200%;
font-size: 14px;
padding-top: 10px;
}
.artitle ul li a img {
width: 150px;
height: 80px;
flex: 0.4;
margin-right: 5px;
box-sizing: border-box;
padding: 5px;
}
.artitle ul li:last-of-type {
display: flex;
flex-direction: row;
justify-content: center;
height: 30px;
align-items: center;
}
.artitle ul li:last-of-type a {
color: gray;
}
/* 最新博文 */
.blogs {
margin-top: 10px;
}
.blogs h1 {
color: gray;
/* margin-bottom: 10px; */
margin-left: 5px;
font-size: 0.9rem;
}
.blog ul {
display: flex;
flex-direction: column;
box-sizing: border-box;
padding: 5px;
}
.blog ul li {
background: #ffffff;
height: 50px;
margin-top: 10px;
display: flex;
justify-content: space-between;
align-items: center;
}
.blog ul li a {
flex: 0.6;
color: gray;
margin-left: 15px;
font-size: 14px;
}
.blog ul li span {
flex: 0.13;
/* margin-right: 5px; */
box-sizing: border-box;
padding: 5px;
}
.blog ul li:last-of-type {
/* flex: 1; */
height: 30px;
justify-content: center;
}
.blog ul li:last-of-type a {
text-align: center;
font-size: 16px;
}
/* 最新问答 */
.questions {
margin-top: 10px;
margin-bottom: 52px;
}
.questions h1 {
color: gray;
/* margin-bottom: 10px; */
margin-left: 5px;
font-size: 0.9rem;
}
.question ul {
display: flex;
flex-direction: column;
box-sizing: border-box;
padding: 5px;
}
.question ul li {
background: #ffffff;
height: 50px;
margin-top: 10px;
display: flex;
justify-content: space-between;
align-items: center;
}
.question ul li a {
flex: 0.6;
color: gray;
margin-left: 15px;
font-size: 14px;
}
.question ul li span {
flex: 0.13;
/* margin-right: 5px; */
box-sizing: border-box;
padding: 5px;
}
.question ul li:last-of-type {
/* flex: 1; */
height: 30px;
justify-content: center;
}
.question ul li:last-of-type a {
text-align: center;
font-size: 16px;
}
/* 底部 */
.footer {
width: 100%;
max-width: 768px;
min-width: 320px;
height: 50px;
background: #edeff0;
position: fixed;
bottom: 0;
left: 50%;
-webkit-transform: translate(-50%);
transform: translate(-50%);
display: flex;
justify-content: space-between;
padding: 5px;
box-sizing: border-box;
border-top: 1px #ccc solid;
}
.footer a {
text-align: center;
/* line-height: 80%; */
}
.footer img {
width: 20px;
height: 20px;
}
.footer img:first-of-type {
margin-left: 80px;
}
.footer img:last-of-type {
margin-right: 80px;
}点击 "运行实例" 按钮查看在线实例
运行结果:
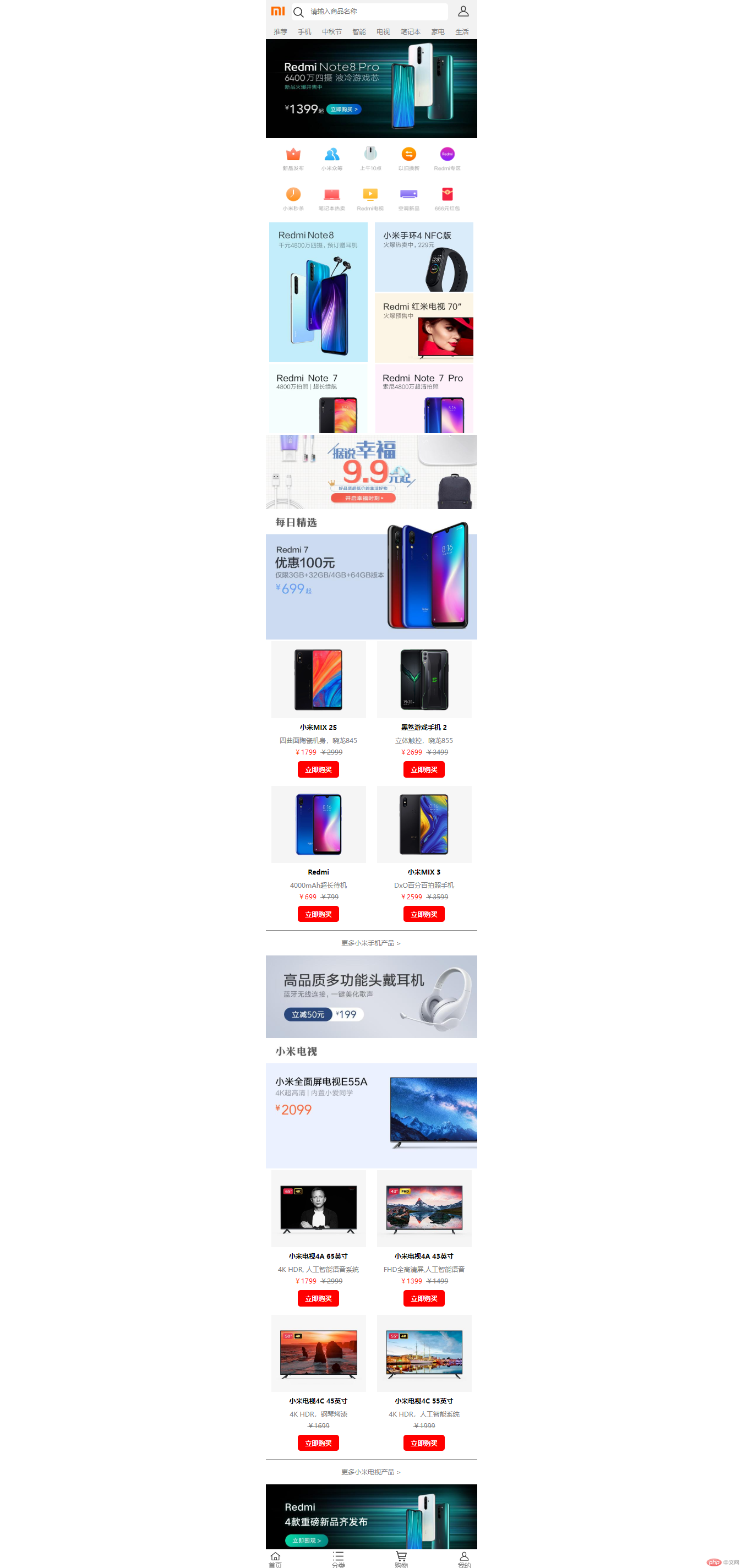
2.用flex布局仿写一个手机端页面:小米商城
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <link rel="stylesheet" href="static/css/initial1.css"> <link rel="stylesheet" href="static/css/style2.css"> <title>小米商城</title> </head> <body> <!-- 顶部固定区域 --> <div class="top"> <!-- 搜索栏 --> <div class="top1"> <a href=""><img class="logo" src="static/images/mi/nav/logo.png" alt=""></a> <form action=""> <img src="static/images/mi/font-icon/search.png" alt=""> <input type="text" placeholder="请输入商品名称"> </form> <a href=""><img src="static/images/mi/font-icon/nickname.png" alt=""></a> </div> <!-- 固定导航栏 --> <div class="top2"> <ul> <li><a href="">推荐</a></li> <li><a href="">手机</a></li> <li><a href="">中秋节</a></li> <li><a href="">智能</a></li> <li><a href="">电视</a></li> <li><a href="">笔记本</a></li> <li><a href="">家电</a></li> <li><a href="">生活</a></li> </ul> </div> </div> <!-- 轮播图 --> <div class="banner"> <img src="static/images/mi/banner.jpg" alt=""> </div> <!-- 图片导航区 --> <div class="nav"> <ul> <li> <a href=""><img src="static/images/mi/nav/new.webp" alt=""></a> </li> <li> <a href=""><img src="static/images/mi/nav/众筹.webp" alt=""></a> </li> <li> <a href=""><img src="static/images/mi/nav/kaishou.gif" alt=""></a> </li> <li> <a href=""><img src="static/images/mi/nav/huanxin.webp" alt=""></a> </li> <li> <a href=""><img src="static/images/mi/nav/redmi.png" alt=""></a> </li> </ul> <ul> <li> <a href=""><img src="static/images/mi/nav/miaosha.png" alt=""></a> </li> <li> <a href=""><img src="static/images/mi/nav/bijiben.png" alt=""></a> </li> <li> <a href=""><img src="static/images/mi/nav/dianshi.png" alt=""></a> </li> <li> <a href=""><img src="static/images/mi/nav/kongtiao.png" alt=""></a> </li> <li> <a href=""><img src="static/images/mi/nav/hongbao.png" alt=""></a> </li> </ul> </div> <!-- 图片推荐 --> <div class="imgbox"> <div class="box1"> <div class="box1l"> <img src="static/images/mi/nav/note8.jpg" alt=""></div> <div class="box1f"> <img src="static/images/mi/nav/shouhuan.jpg" alt=""> <img src="static/images/mi/nav/70.jpg" alt=""></div> </div> <div class="box2"> <a href=""><img src="static/images/mi/nav/note7.webp" alt=""></a> <a href=""><img src="static/images/mi/nav/note7pro.webp" alt=""></a> </div> <div class="box3"> <img src="static/images/mi/nav/9.9.jpg" </div> </div> <!-- 每日精选 --> <div class="dayselect"> <a href=""><img src="static/images/mi/dayselect/redmi7.jpg" alt=""></a> <div class="phoneimg"> <div class="phone"> <a href=""> <img src="static/images/mi/dayselect/mix2s.webp" alt=""> <h5>小米MIX 2S</h5> <p>四曲面***机身,晓龙845</p> <p><span>¥1799</span> <span>¥2999</span></p> <button>立即***</button> </a> </div> <div class="phone"> <a href=""> <img src="static/images/mi/dayselect/game2.webp" alt=""> <h5>黑鲨游戏手机 2</h5> <p>立体触控,晓龙855</p> <p><span>¥2699</span> <span>¥3499</span></p> <button>立即***</button> </a> </div> <div class="phone"> <a href=""> <img src="static/images/mi/dayselect/redmi-1.jpg" alt=""> <h5>Redmi</h5> <p>4000mAh超长待机</p> <p><span>¥699</span> <span>¥799</span></p> <button>立即***</button> </a> </div> <div class="phone"> <a href=""> <img src="static/images/mi/dayselect/mix3.webp" alt=""> <h5>小米MIX 3</h5> <p class="description">DxO百分百拍照手机</p> <p class="price"><span>¥2599</span> <span>¥3599</span></p> <button>立即***</button> </a> </div> </div> <a href="" class="amore">更多小米手机产品 ></a> <a href=""><img src="static/images/mi/dayselect/erji.jpg" alt=""></a> </div> <!-- 小米电视 --> <div class="mitv"> <a href=""><img src="static/images/mi/tv/mitv.jpg" alt=""></a> <div class="tvimg"> <div class="tv"> <a href=""> <img src="static/images/mi/tv/65.webp" alt=""> <h5>小米电视4A 65英寸</h5> <p>4K HDR, 人工智能语音系统</p> <p><span>¥1799</span> <span>¥2999</span></p> <button>立即***</button> </a> </div> <div class="tv"> <a href=""> <img src="static/images/mi/tv/43.jpg" alt=""> <h5>小米电视4A 43英寸</h5> <p>FHD全高清屏,人工智能语音</p> <p><span>¥1399</span> <span>¥1499</span></p> <button>立即***</button> </a> </div> <div class="tv"> <a href=""> <img src="static/images/mi/tv/50.jpg" alt=""> <h5>小米电视4C 45英寸</h5> <p>4K HDR,钢琴烤漆</p> <p><span>¥1699</span></p> <button>立即***</button> </a> </div> <div class="tv"> <a href=""> <img src="static/images/mi/tv/55.jpg" alt=""> <h5>小米电视4C 55英寸</h5> <p class="description">4K HDR,人工智能系统</p> <p class="price"><span>¥1999</span></p> <button>立即***</button> </a> </div> </div> <a href="" class="amore">更多小米电视产品 ></a> <a href=""><img src="static/images/mi/tv/redmi.jpg" alt=""></a> </div> <!-- 底部固定区 --> <div class="footer"> <a href=""> <img src="static/images/mi/font-icon/home.png" alt=""> <br> <span>首页</span> </a> <a href=""> <img src="static/images/mi/font-icon/list.png" alt=""> <br> <span>分类</span> </a> <a href=""> <img src="static/images/mi/font-icon/shoppingcart.png" alt=""> <br> <span>购物车</span> </a> <a href=""> <img src="static/images/mi/font-icon/nickname.png" alt=""> <br> <span>我的</span> </a> </div> </body> </html>
点击 "运行实例" 按钮查看在线实例
/* 顶部固定区 */
.top {
width: 100%;
min-width: 320px;
max-width: 768px;
height: 141px;
position: fixed;
top: 0;
left: 50%;
-webkit-transform: translate(-50%);
transform: translate(-50%);
background-color: #f2f2f2;
}
/* 搜索栏 */
.top1 {
display: flex;
width: 100%;
height: 84px;
justify-content: space-between;
align-items: center;
}
.top1 a:first-of-type img {
width: 48px;
height: 32px;
margin-left: 20px;
}
.top1 a:last-of-type img {
width: 60px;
height: 60px;
margin-right: 20px;
}
.top1 form {
position: relative;
}
.top1 form img {
width: 50px;
height: 50px;
position: absolute;
top: 8px;
}
input {
height: 60px;
width: 568px;
border: none;
border-radius: 10px;
font-size: 18px;
}
input::-webkit-input-placeholder {
padding-left: 70px;
}
/* 固定导航栏 */
.top2 {
width: 100%;
height: 50px;
display: flex;
flex-direction: column;
justify-content: flex-end;
}
.top2 ul {
display: flex;
justify-content: space-between;
box-sizing: border-box;
padding-left: 30px;
padding-right: 30px;
padding-bottom: 5px;
}
.top ul li a {
font-size: 24px;
color: gray;
}
.top ul li a:hover {
color: orange;
border-bottom: 2px orange solid;
}
/* 轮播图 */
.banner {
margin-top: 141px;
}
.banner img {
width: 100%;
height: 360px;
}
/* 图片导航 */
.nav {
height: 300px;
width: 100%;
display: flex;
flex-direction: column;
justify-content: space-between;
box-sizing: border-box;
padding-bottom: 20px;
}
.nav ul {
display: flex;
justify-content: space-between;
box-sizing: border-box;
padding: 0 20px;
}
.nav ul li a img {
width: 140px;
height: 140px;
}
.nav ul li:first-of-type a img {
margin-left: 10px;
}
.nav ul li:last-of-type a img {
margin-right: 30px;
}
/* 图片推荐 */
***gbox {
height: 1100px;
width: 100%;
display: flex;
flex-direction: column;
justify-content: space-between;
}
***gbox .box1 {
display: flex;
justify-content: space-between;
}
***gbox .box1 div {
text-align: center;
flex: 0.5;
}
***gbox .box2 {
display: flex;
}
***gbox .box2 a {
flex: 0.5;
text-align: center;
}
***gbox .box2 a img {
width: 358px;
}
***gbox .box3 img {
width: 100%;
height: 270px;
}
/* 每日精选 */
.dayselect {
width: 100%;
display: flex;
flex-direction: column;
justify-content: space-between;
}
.dayselect img {
width: 100%;
}
.dayselect .phoneimg {
height: 1050px;
display: flex;
flex-flow: wrap;
border-bottom: 2px solid gray;
}
.phoneimg .phone {
text-align: center;
flex: 0.5;
/* margin-bottom: 10px; */
}
.phoneimg .phone img {
width: 344px;
}
.phoneimg .phone a h5 {
font-size: 24px;
margin: 10px;
color: #000000;
}
.phoneimg .phone a p {
line-height: 80%;
}
.phoneimg .phone a p:first-of-type {
font-size: 18px;
color: gray;
}
.phoneimg .phone a p:last-of-type>span:first-of-type {
color: red;
font-size: 20px;
}
.phoneimg .phone a p:last-of-type>span:last-of-type {
color: gray;
text-decoration-line: line-through;
}
.phoneimg .phone a button {
width: 150px;
height: 59px;
font-size: 24px;
color: #ffffff;
font-weight: bold;
background-color: red;
box-shadow: none;
border: none;
border-radius: 10px;
}
.dayselect .amore {
height: 50px;
text-align: center;
line-height: 50px;
font-size: 22px;
color: gray;
margin: 20px;
}
/* 小米电视 */
.mitv {
width: 100%;
display: flex;
flex-direction: column;
justify-content: space-between;
}
.mitv img {
width: 100%;
}
.mitv .tvimg {
height: 1050px;
display: flex;
flex-flow: wrap;
border-bottom: 2px solid gray;
}
.tvimg .tv {
text-align: center;
flex: 0.5;
}
.tvimg .tv img {
width: 344px;
}
.tvimg .tv a h5 {
font-size: 24px;
margin: 10px;
color: #000000;
}
.tvimg .tv a p {
line-height: 80%;
}
.tvimg .tv a p:first-of-type {
font-size: 18px;
color: gray;
}
.tvimg .tv a p:last-of-type>span:first-of-type {
color: red;
font-size: 20px;
}
.tvimg .tv a p:last-of-type>span:last-of-type {
color: gray;
text-decoration-line: line-through;
}
.tvimg .tv a button {
width: 150px;
height: 59px;
font-size: 24px;
color: #ffffff;
font-weight: bold;
background-color: red;
box-shadow: none;
border: none;
border-radius: 10px;
}
.mitv .amore {
height: 50px;
text-align: center;
line-height: 50px;
font-size: 22px;
color: gray;
margin: 20px;
}
/* 底部固定区 */
.footer {
min-width: 320px;
max-width: 768px;
width: 100%;
height: 70px;
background-color: #fff;
position: fixed;
bottom: 0;
left: 50%;
transform: translate(-50%);
-webkit-transform: translate(-50%);
display: flex;
justify-content: space-between;
}
.footer a {
width: 50px;
text-align: center;
color: gray;
line-height: 80%;
}
.footer a:first-of-type {
margin-left: 10px;
}
.footer a:last-of-type {
margin-right: 20px;
}
.footer img {
width: 50px;
height: 50px;
}点击 "运行实例" 按钮查看在线实例
运行结果: