Correction status:qualified
Teacher's comments:暴露了你的手机品牌, 哈,
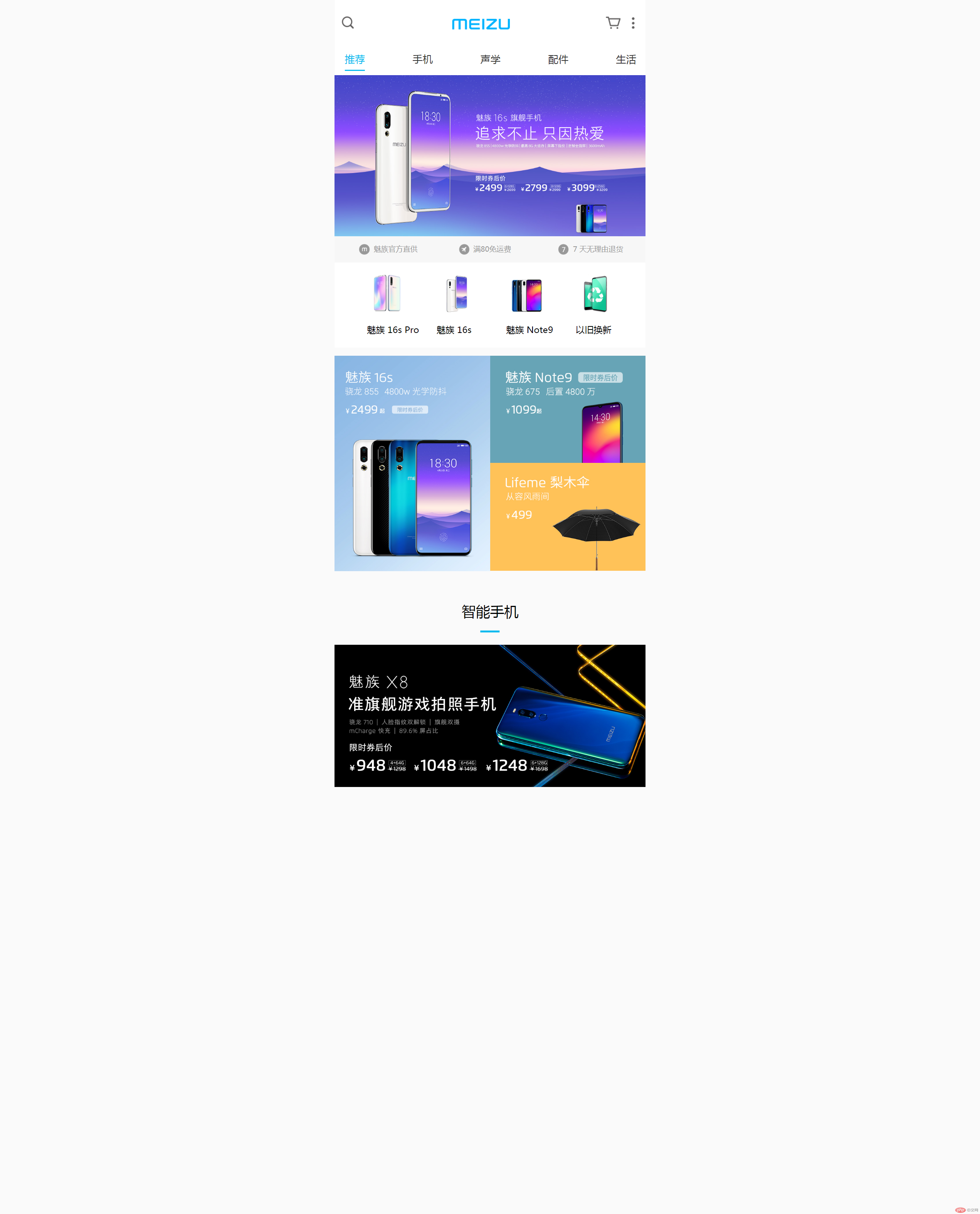
这个页面做得非常的精致



下面是index.html文件的代码,只是对魅族手机版页面主要的内容进行了仿制,体现出flex和布局以及媒体查询:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <link rel="stylesheet" href="http://blog.buimo.com/demo/meizu/static/css/style.css" "> <title>仿魅族Meizu手机端页面</title> </head> <body> <!-- 网站顶部导航 --> <div class="top "> <img src="http://blog.buimo.com/demo/meizu/static/images/search.png " alt=" " class="img-search "> <div class="img-logo "> <img src="http://blog.buimo.com/demo/meizu/static/images/logo.png " alt=" "> </div> <img src="http://blog.buimo.com/demo/meizu/static/images/cart.png " alt=" " class="img-cart "> <img src="http://blog.buimo.com/demo/meizu/static/images/nav.png " alt=" " class="img-nav "> </div> <!-- 顶部导航列表 --> <div class="top-nav "> <ul> <li><a href=" ">推荐</a></li> <li><a href=" ">手机</a></li> <li><a href=" ">声学</a></li> <li><a href=" ">配件</a></li> <li><a href=" ">生活</a></li> </ul> </div> <!-- banner区域 --> <div class="banner "> <img src="http://blog.buimo.com/demo/meizu/static/images/banner.jpg " alt=" "> </div> <!-- banner下面的标签 --> <div class="banner-main "> <span><img src="http://blog.buimo.com/demo/meizu/static/images/m.png " alt=" ">魅族官方直供</span> <span><img src="http://blog.buimo.com/demo/meizu/static/images/f.png " alt=" ">满80免运费</span> <span><img src="http://blog.buimo.com/demo/meizu/static/images/7.png " alt=" ">7 天无理由退货</span> </div> <!-- 商品推荐区域 --> <div class="list-top "> <ul> <li><a href=" "><img src="http://blog.buimo.com/demo/meizu/static/images/16s.jpg " alt=" "><br><span>魅族 16s Pro</span></a></li> <li><a href=" "><img src="http://blog.buimo.com/demo/meizu/static/images/16s.png " alt=" "><br><span>魅族 16s</span></a></li> <li><a href=" "><img src="http://blog.buimo.com/demo/meizu/static/images/note9.jpg " alt=" "><br><span>魅族 Note9</span></a></li> <li><a href=" "><img src="http://blog.buimo.com/demo/meizu/static/images/huan.jpg " alt=" "><br><span>以旧换新</span></a></li> </ul> </div> <!-- 广告区域 --> <div class="ad "> <div class="ad-left "> <img src="http://blog.buimo.com/demo/meizu/static/images/gg1.jpg " alt=" "> </div> <div class="ad-right "> <img src="http://blog.buimo.com/demo/meizu/static/images/gg2.jpg " alt=" "> <img src="http://blog.buimo.com/demo/meizu/static/images/gg3.jpg " alt=" "> </div> </div> <!-- 商品展示区 --> <div class="list "> <div class="list-nav "><h3>智能手机</h3></div> </div> <div class="list-ad "> <img src="http://blog.buimo.com/demo/meizu/static/images/list-ad.jpg " alt=" "> </div> </body> </html>
css文件代码如下:
body {
margin: 0;
padding: 0;
margin: 0 auto;
/* 设置最小最大宽度 */
min-width: 3.2rem;
max-width: 7.68rem;
height: 30rem;
background-color: #FAFAFA;
/* 垂直方向出现滚动条 */
overflow-y: initial;
/* 水平方向不出现滚动条 */
overflow-x: hidden;
/*设置点击链接跳转时出现高亮,设置为透明: ios / ipad*/
-webkit-tap-highlight-color: transparent;
}
/* 媒介查询 */
@media only screen and (max-width:768px) {
/* FOR 手机端 */
html {
font-size: 50px !important;
}
}
@media only screen and (min-width:768px) {
/* FOR 平板和电脑 */
html {
font-size: 100px !important;
}
}
/* 网站顶部导航样式CSS */
.top {
width: 100%;
height: 1.1rem;
background-color: #ffffff;
/* flex布局 */
display: flex;
/* 固定顶部 */
position: fixed;
top: 0;
left: 0;
/* 居中显示 */
min-width: 3.2rem;
max-width: 7.68rem;
left: 50%;
-webkit-transform: translateX(-50%);
transform: translateX(-50%);
z-index: 1000;
}
.top ***g-logo {
flex: 1;
text-align: center;
margin-top: -0.2rem;
}
.top ***g-logo img {
width: 1.71rem;
height: 0.54rem;
}
.top>img:first-of-type {
width: 0.49rem;
height: 0.49rem;
margin-top: 0.3rem;
/*30px */
margin-left: 0.1rem;
}
.top>img:nth-of-type(2) {
width: 0.51rem;
height: 0.45rem;
margin-top: 0.35rem;
}
.top>img:nth-of-type(3) {
width: 0.41rem;
height: 0.63rem;
margin-top: 0.25rem;
margin-right: 0.1rem;
}
/* 顶部导航列表CSS */
.top-nav {
width: 100%;
height: 0.76rem;
background-color: #ffffff;
margin-top: 1.1rem;
/* 固定导航 */
position: fixed;
top: 0;
left: 0;
/* 居中显示 */
/* 居中显示 */
min-width: 3.2rem;
max-width: 7.68rem;
left: 50%;
-webkit-transform: translateX(-50%);
transform: translateX(-50%);
z-index: 800;
}
.top-nav ul {
display: flex;
}
.top-nav ul li {
flex: 1;
list-style: none;
margin-top: -1.6rem;
}
.top-nav ul li a {
text-decoration: none;
color: #333;
font-size: 0.25rem;
}
.top-nav ul li:first-of-type {
margin-left: -0.15rem;
}
.top-nav ul li:first-of-type a {
color: #0BBBEF;
border-bottom: 0.03rem solid #0BBBEF;
padding-bottom: 0.1rem;
}
.top-nav ul li:last-of-type {
margin-right: -0.95rem;
}
/* banner区域CSS */
.banner {
width: 100%;
}
.banner img {
width: 100%;
margin-top: 1.86rem;
}
/* banner下面的标签css */
.banner-main {
width: 100%;
height: 0.66rem;
background-color: #F7F7F7;
margin-top: -0.27rem;
display: flex;
}
.banner-main span {
color: #999999;
font-size: 0.18rem;
flex: 1;
margin-top: 0.2rem;
}
.banner-main span img {
width: 0.27rem;
height: 0.27rem;
vertical-align: text-top;
margin-right: 0.1rem;
border: none;
}
.banner-main span:first-of-type {
margin-left: 0.6rem;
}
.banner-main span:last-of-type {
margin-right: -0.3rem;
}
/* 商品推荐区域CSS */
.list-top {
width: 100%;
height: 2.1rem;
background-color: #ffffff;
}
.list-top ul {
margin: 0;
padding: 0;
display: flex;
margin-left: 0.8rem;
padding-top: 0.2rem;
}
.list-top ul li {
list-style: none;
flex: 1;
}
.list-top ul li a {
text-decoration: none;
font-size: 0.22rem;
color: #000;
}
.list-top ul li img {
width: 1rem;
height: 1rem;
}
.list-top ul li a span {
display: block;
}
/* 广告区域CSS */
.ad {
width: 100%;
height: 5.33rem;
margin-top: 0.2rem;
position: relative;
}
.ad .ad-left {
width: 3.84rem;
position: absolute;
top: 0;
left: 0;
}
.ad .ad-left img {
width: 3.85rem;
height: 5.33rem;
}
.ad .ad-right {
width: 3.84rem;
position: absolute;
top: 0;
right: 0;
}
.ad .ad-right img {
width: 3.84rem;
height: 2.6666rem;
margin-bottom: -0.27rem;
}
/* 商品展示区CSS */
.list {
width: 100%;
position: relative;
margin-top: -0.4rem;
}
.list .list-nav {
width: 100%;
height: 1.86rem;
}
.list .list-nav h3 {
color: #000;
font-size: 0.35rem;
font-weight: 500;
text-align: center;
padding-top: 0.8rem;
}
.list .list-nav h3:after {
position: absolute;
content: "";
width: 0.47rem;
height: 0.05rem;
background-color: #0BBBEF;
left: 50%;
bottom: 0.3rem;
-webkit-transform: translateX(-50%);
transform: translateX(-50%);
}
.list-ad {
width: 100%;
height: 3.52rem;
}
.list-ad img {
width: 100%;
height: 3.52rem;
}运行效果如下图所示:

总结:
相比较于之前的PHP中文网手机版仿制的页面,引入了rem这个单位,加强了自适应的效果,值得注意的是这个单位是相比较于HTML根字体大小的,不是body,查阅了很多资料始终是不生效,最后媒体查询中改为了对HTML字体进行设置最后自适应成功了,在对这个页面的设计中,都是采用的flex布局,配合着position定位的方式,相对于以前学的利用浮动的方法简单了非常多。在对一行文字需要设置不等于文字宽度的下换线的时候,可以使用:after这个伪元素,相当于增加一个div,用绝对定位的方式,定位到字体的下方,还是比较简单的。案例在线演示地址http://blog.buimo.com/demo/meizu/index.html