Correction status:qualified
Teacher's comments:远超出作业要求, 不错哟
仔细观察一下页面, 会发现有很多可以重用的小零件, 是否考虑过将它他制作成一个标准件呢



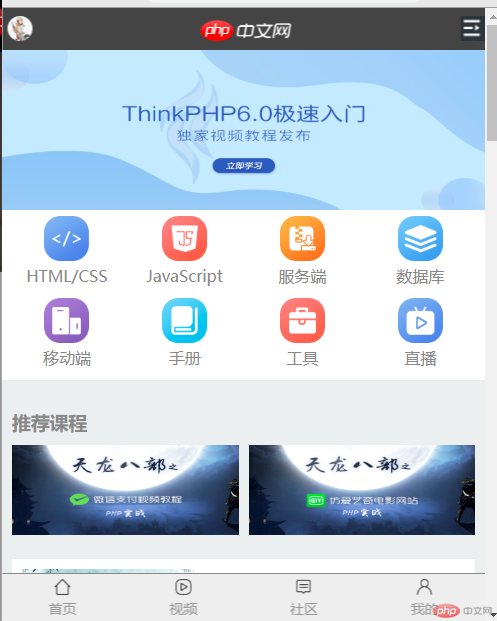
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>php中文网首页</title> <link rel="stylesheet" href="static/css/reset.css"> <link rel="stylesheet" href="static/css/phpcn_index.css"> </head> <body> <div class="top"> <img src="static/images/user-pic.jpeg" alt=""> <div class="logo"> <img src="static/images/logo.png" alt=""> </div> <img src="static/images/user-nav.jpg" alt=""> </div> <div class="banner"> <img src="static/images/banner.jpg" alt=""> </div> <div class="content"> <ul> <li> <a href=""><img src="static/images/html.png" alt=""></a> <br> <span>HTML/CSS</span> </li> <li> <a href=""><img src="static/images/JavaScript.png" alt=""></a> <br> <span>JavaScript</span> </li> <li> <a href=""><img src="static/images/code.png" alt=""></a> <br> <span>服务端</span> </li> <li> <a href=""><img src="static/images/sql.png" alt=""></a> <br> <span>数据库</span> </li> </ul> <ul> <li> <a href=""><img src="static/images/app.png" alt=""></a> <br> <span>移动端</span> </li> <li> <a href=""><img src="static/images/manual.png" alt=""></a> <br> <span>手册</span> </li> <li> <a href=""><img src="static/images/tool2.png" alt=""></a> <br> <span>工具</span> </li> <li> <a href=""><img src="static/images/live.png" alt=""></a> <br> <span>直播</span> </li> </ul> </div> <h3>推荐课程</h3> <div class="course"> <ul> <li> <a href=""><img src="static/images/tjkc1.jpg" alt=""></a> </li> <li> <a href=""><img src="static/images/tjkc2.jpg" alt=""></a> </li> </ul> <div class="rumen"> <a href=""><img src="static/images/tjkc3.jpg" alt=""></a> <p> <a href="">CI框架30分钟极速入门</a> <br> <br> <span>中级</span> <span>49803次播放</span> </p> </div> <div class="rumen"> <a href=""><img src="static/images/tjkc4.jpg" alt=""></a> <p> <a href="">2018前端入门_HTML5</a> <br> <br> <span>初级</span> <span>49803次播放</span> </p> </div> </div> <h3>最新更新</h3> <div class="course update"> <div class="rumen"> <a href=""><img src="static/images/update1.jpg" alt=""></a> <p> <a href="">Laravel 5.8 中文文档手册</a> <br> <em>《Laravel 5.1/5.8速查表:https://www.php.cn/phpkj/laravel/cheatsheet58.html 》 手册简介:Laravel 5.8 在 Laravel 5.7 的基础上继续进行优化,包括引入新的 Eloquent 关联关系(has-one-through)、优化邮箱验证、基于约定的授权策略类自动注册、 DynamoDB 缓存及 Session 驱动、优化任务调度器的时区配置、支持分配多个认证 guard 到广播频道、PSR-16 缓存驱动规范等等。</em> <br> <span>中级</span> <span>49803次播放</span> </p> </div> <div class="rumen"> <a href=""><img src="static/images/update2.jpg" alt=""></a> <p> <a href="">JavaScript极速入门</a> <br> <em>本套课程将帮助大家迅速掌握JavaScript这门高端的、动态的、弱类型编程语言。知识点简单明了,让你学习0压力,适合新手观看学习......</em> <br> <span>初级</span> <span>49803次播放</span> </p> </div> <div class="rumen"> <a href=""><img src="static/images/update3.jpg" alt=""></a> <p> <a href="">第七期_直播体验课</a> <br> <em>php中文网第七期线上***今晚(2019.7.1)正式开课啦~~!为了让广大PHP开发爱好者,了解本期的课程,特安排了直播开放课,感兴趣的小伙伴不要错过哟! 晚 20:00-22:00直播 ,报名qq:88526(猪哥)。七期线上班详情:http://www.php.cn/k.html</em> <br> <span>初级</span> <span>49803次播放</span> </p> </div> <div class="rumen"> <a href=""><img src="static/images/update4.jpg" alt=""></a> <p> <a href="">CSS3 极速入门</a> <br> <em>html和css是组成WEB前端开发最核心的部分,所以结合之前的html课程,我们再来学习本章节的css,将会获得更好的学习体验。课程内容非常有节奏的安排,知识点简单明了,让你从头到尾学习毫无压力……快来学习吧……</em> <br> <span>初级</span> <span>49803次播放</span> </p> </div> <div class="rumen"> <a href=""><img src="static/images/update5.jpg" alt=""></a> <p> <a href="">HTML5 极速入门</a> <br> <em>在本套课程中,你将学习如何使用 HTML 来创建站点,完成静态网页布局,非常适合HTML5零基础入门,整个轻松明快,简洁生动,让你快速走入HTML5的世界,体会语义化开发的魅力!</em> <br> <span>初级</span> <span>49803次播放</span> </p> </div> <div class="rumen"> <a href=""><img src="static/images/update6.jpg" alt=""></a> <p> <a href="">nodejs开发基础教程</a> <br> <em>Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。Node.js对一些特殊用例进行优化,提供替代的API,使得V8在非浏览器环境下运行得更好。Node.js 使JavaScript 可以在浏览器之外上运行。非常适合前端人员想学习后端技术的同学。</em> <br> <span>初级</span> <span>49803次播放</span> </p> </div> </div> <h3>最新文章</h3> <div class="course article"> <div class="rumen"> <p> <a href="">php支持多继承吗</a> <br> <span>发布时间:2019-09-12</span> </p> <a href=""><img src="static/images/art1.jpg" alt=""></a> </div> <div class="rumen"> <p> <a href="">php支持多线程吗</a> <br> <span>发布时间:2019-09-12</span> </p> <a href=""><img src="static/images/art2.jpg" alt=""></a> </div> <div class="rumen"> <p> <a href="">wamp运行PHP中文字乱码</a> <br> <span>发布时间:2019-09-12</span> </p> <a href=""><img src="static/images/art3.jpg" alt=""></a> </div> <div class="rumen"> <p> <a href="">wamp无法打开phpmyadmin</a> <br> <span>发布时间:2019-09-12</span> </p> <a href=""><img src="static/images/art4.jpg" alt=""></a> </div> <div class="rumen"> <p> <a href="">upupw php探针什么用</a> <br> <span>发布时间:2019-09-12</span> </p> <a href=""><img src="static/images/art5.jpg" alt=""></a> </div> <div class="more"> <a href="">更多内容</a> </div> </div> <h3>最新博文</h3> <div class="blogbox"> <div class="course blog"> <a href="">mysql查询时间戳和日期的转换</a> <a href="">2019-09-07</a> </div> <div class="course blog"> <a href="">小程序实现复制文本内容</a> <a href="">2019-09-06</a> </div> <div class="course blog"> <a href="">js获取url链接中的域名部分</a> <a href="">2019-09-05</a> </div> <div class="course blog"> <a href="">小程序实现头像图片裁剪</a> <a href="">2019-09-04</a> </div> <div class="course blog"> <a href="">《悦帮到家》小程序</a> <a href="">2019-09-03</a> </div> <div class="more"> <a href="">更多内容</a> </div> </div> <h3>最新问答</h3> <div class="blogbox"> <div class="course blog"> <a href="">修改改成save()</a> <a href="">2019-09-07</a> </div> <div class="course blog"> <a href="">多选框写进数据库怎么写</a> <a href="">2019-09-06</a> </div> <div class="course blog"> <a href="">localhost打不开?</a> <a href="">2019-09-05</a> </div> <div class="course blog"> <a href="">php之免费常用快递物流api查询接口的使用教程</a> <a href="">2019-09-04</a> </div> <div class="course blog"> <a href="">控制台</a> <a href="">2019-09-03</a> </div> <div class="more"> <a href="">更多内容</a> </div> </div> <div class="footer"> <ul> <li> <p><a href=""><img src="static/font-icon/zhuye.png" alt=""></a></p> <p><a href="">首页</a></p> </li> <li> <p><a href=""><img src="static/font-icon/video.png" alt=""></a> <p><a href="">视频</a></p> </li> <li> <p><a href=""><img src="static/font-icon/luntan.png" alt=""></a></p> <p><a href="">社区</a></p> </li> <li> <p><a href=""><img src="static/font-icon/geren.png" alt=""></a></p> <p><a href="">我的</a></p> </li> </ul> </div> </body> </html>
点击 "运行实例" 按钮查看在线实例
body, ul, li, img, h1, h2, h3, h4, h5, h6, p {
border: none;
margin: 0;
padding: 0;
list-style: none;
}
body {
min-width: 320px;
max-width: 768px;
background-color: #edeff0;
margin: 0 auto;
position: relative;
overflow-y: initial;
overflow-x: hidden;
-webkit-tap-highlight-color: transparent;
}
a {
text-decoration: none;
}点击 "运行实例" 按钮查看在线实例
.top {
width: 100%;
height: 42px;
position: fixed;
left: 50%;
top: 0;
background-color: #444444;
min-width:320px;
max-width: 768px;
-webkit-transform: translateX(-50%);
transform: translateX(-50%);
display: flex;
z-index: 100;
}
.top>img:first-of-type,
.top>img:last-of-type {
width: 25px;
height: 25px;
margin-top: 8px;
}
.top>img:first-of-type {
border-radius: 50%;
margin-left: 5px;
}
.top .logo {
text-align: center;
flex: 1;
}
.top .logo img {
width: 94px;
height: 45px;
}
.banner {
margin-top: 42px;
display: flex;
}
.banner img {
width: 100%;
height: 160px;
}
.content {
background-color: #ffffff;
height: 170px;
box-sizing: border-box;
}
.content ul {
display: flex;
padding: 6px;
}
.content ul li {
text-align: center;
height: 70px;
flex: 1;
}
.content ul li a img {
width: 45px;
height: 45px;
}
.content ul li span {
color: #888888;
}
/*推荐课程*/
h3 {
color: #888888;
margin-top: 30px;
margin-bottom: 10px;
margin-left: 10px;
}
.course {
padding: 0 10px;
}
.course ul {
display: flex;
}
.course ul li {
flex: 1;
}
.course ul li:last-of-type {
margin-left: 10px;
}
.course ul li a img {
width: 100%;
height: 90px;
}
.rumen {
display: flex;
height: 100px;
box-sizing: border-box;
padding: 10px;
background-color: #ffffff;
margin-top: 20px;
}
.rumen>a {
flex: .4;
height: 80px;
}
.rumen>p {
flex: .6;
height: 80px;
margin-left: 10px;
}
.rumen>p a {
color: #888888;
padding-bottom: 10px;
}
.rumen>a img {
width: 100%;
height: 80px;
}
.rumen>p span:first-of-type {
background-color: #666666;
padding: 2px;
border-radius: 30%;
font-size: 12px;
color: white;
margin-top: 10px;
}
.rumen>p span:last-of-type {
font-size: 12px;
color: #888888;
}
/*最新更新*/
.course.update>div:first-of-type {
margin-top: 0;
}
.course.update .rumen p {
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
.course.update .rumen p em {
font-style: normal;
color: #888888;
font-size: 12px;
}
/*最新文章*/
.course.article .rumen {
height: 85px;
}
.course.article .rumen p span:first-of-type {
border-radius: 0;
padding: 0;
background-color: transparent;
}
.course.article .rumen p a {
color: #333;
}
.course.article .rumen>a {
flex: .35;
}
.course.article .rumen>a img {
width: 100%;
height: 65px;
}
.course.article .rumen>p {
flex: .65;
}
.course.article .more {
display: flex;
width: 100%;
margin-top: 15px;
height: 30px;
background-color: #ffffff;
text-align: center;
line-height: 30px;
}
.course.article .more a {
color: #888888;
flex: 1;
}
/*最新博文*/
.blogbox {
padding: 10px;
}
.course.blog {
height: 48px;
line-height: 48px;
background-color: #ffffff;
display: flex;
margin-bottom: 10px;
}
.course.blog a:first-of-type {
flex: .7;
color: #777777;
}
.course.blog a:last-of-type {
flex: .3;
color: #888888;
text-align: right;
font-size: 12px;
}
.blogbox .more {
display: flex;
width: 100%;
margin-top: 15px;
height: 30px;
background-color: #ffffff;
text-align: center;
line-height: 30px;
margin-bottom: 51px;
}
.blogbox .more a {
color: #888888;
flex: 1;
}
/*底部*/
.footer {
width: 100%;
min-width: 320px;
max-width: 768px;
height: 50px;
border-top: solid 1px #888888;
background-color: #eeeeee;
font-size: 14px;
position: fixed;
left: 50%;
bottom: 0;
transform: translateX(-50%);
}
.footer ul {
display: flex;
}
.footer ul li {
flex: 1;
text-align: center;
}
.footer ul li p:first-of-type {
padding-top: 5px;
}
.footer ul li a {
color: #999999;
}
.footer ul li a img {
width: 16px;
height: 16px;
}点击 "运行实例" 按钮查看在线实例
下面是效果图

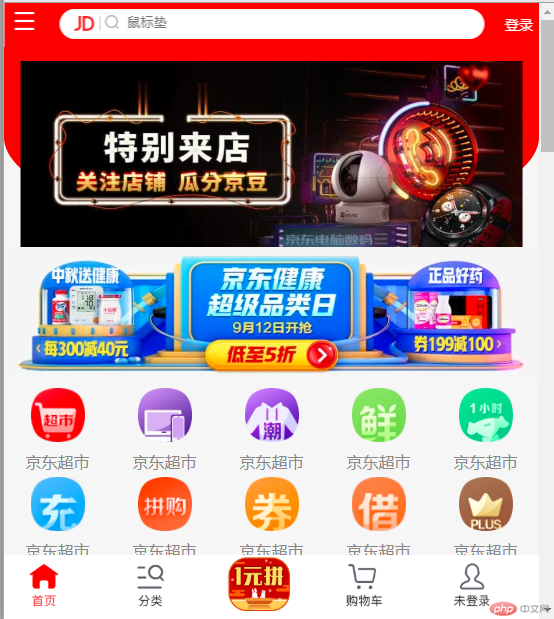
二、仿京东商城首页--手机端
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>京东首页</title> <link rel="stylesheet" href="static/css/reset.css"> <link rel="stylesheet" href="static/css/jd_index.css"> </head> <body> <div class="top"> <a href=""><img src="static/images/top1.png" alt=""></a> <div class="ipt"> <p> <i></i> <em></em> <input type="text" name="keywords" value="" placeholder="鼠标垫"> </p> </div> <a href="">登录</a> </div> <div class="banner"> <div class="banbg"></div> <div class="bancont"> <a href=""><img src="static/images/ban1.jpg" alt=""></a> </div> </div> <div class="jiankang"> <ul> <li> <a href=""><img src="static/images/jk1.jpg" alt=""></a> </li> <li> <a href=""><img src="static/images/jk2.jpg" alt=""></a> </li> <li> <a href=""><img src="static/images/jk3.jpg" alt=""></a> </li> </ul> </div> <div class="nav"> <ul> <li> <a href=""><img src="static/images/nav1.png" alt=""></a> <br> <a href="">京东超市</a> </li> <li> <a href=""><img src="static/images/nav2.png" alt=""></a> <br> <a href="">京东超市</a> </li> <li> <a href=""><img src="static/images/nav3.png" alt=""></a> <br> <a href="">京东超市</a> </li> <li> <a href=""><img src="static/images/nav4.png" alt=""></a> <br> <a href="">京东超市</a> </li> <li> <a href=""><img src="static/images/nav5.png" alt=""></a> <br> <a href="">京东超市</a> </li> </ul> <ul> <li> <a href=""><img src="static/images/nav6.png" alt=""></a> <br> <a href="">京东超市</a> </li> <li> <a href=""><img src="static/images/nav7.png" alt=""></a> <br> <a href="">京东超市</a> </li> <li> <a href=""><img src="static/images/nav8.png" alt=""></a> <br> <a href="">京东超市</a> </li> <li> <a href=""><img src="static/images/nav9.png" alt=""></a> <br> <a href="">京东超市</a> </li> <li> <a href=""><img src="static/images/nav10.png" alt=""></a> <br> <a href="">京东超市</a> </li> </ul> </div> <div class="miao"> <div class="content"> <ul> <li> <a href=""><img src="static/images/ms.png" alt=""></a> <a href="">14点场</a> </li> <li> <a href="">更多秒杀</a> <a href=""><img src="static/images/right-icon.png" alt=""></a> </li> </ul> <ul> <li> <a href=""><img src="static/images/ms01.jpg" alt=""></a> <p>¥79</p> <p>¥139</p> </li> <li> <a href=""><img src="static/images/ms01.jpg" alt=""></a> <p>¥79</p> <p>¥139</p> </li> <li> <a href=""><img src="static/images/ms01.jpg" alt=""></a> <p>¥79</p> <p>¥139</p> </li> <li> <a href=""><img src="static/images/ms01.jpg" alt=""></a> <p>¥79</p> <p>¥139</p> </li> <li> <a href=""><img src="static/images/ms01.jpg" alt=""></a> <p>¥79</p> <p>¥139</p> </li> </ul> </div> </div> <div class="fengbao"> <h3><img src="static/images/fengbao.jpg" alt=""></h3> <ul> <li> <a href=""><img src="static/images/ukiss.jpg" alt=""></a> <p>秋季美妆节</p> <p>每满199-100</p> </li> <li> <a href=""><img src="static/images/ukiss.jpg" alt=""></a> <p>秋季美妆节</p> <p>每满199-100</p> </li> <li> <a href=""><img src="static/images/ukiss.jpg" alt=""></a> <p>秋季美妆节</p> <p>每满199-100</p> </li> <li> <a href=""><img src="static/images/ukiss.jpg" alt=""></a> <p>秋季美妆节</p> <p>每满199-100</p> </li> </ul> </div> <div class="dong"> <h3><img src="static/images/xiaoyuan.jpg" alt=""></h3> <ul> <li> <p>生如夏花</p> <p>我的夏日运动型格</p> <a href=""><img src="static/images/xh1.jpg" alt=""></a> <a href=""><img src="static/images/xh2.jpg" alt=""></a> </li> <li> <p>时尚***</p> <p>时尚***,格调随行</p> <a href=""><img src="static/images/xh1.jpg" alt=""></a> <a href=""><img src="static/images/xh2.jpg" alt=""></a> </li> </ul> <ul> <li> <p>程序猿</p> <p>装备必须牛</p> <a href=""><img src="static/images/shuji.jpg" alt=""></a> </li> <li> <p>个人书房</p> <p>定制书橱</p> <a href=""><img src="static/images/shuji.jpg" alt=""></a> </li> <li> <p>电脑桌</p> <p>电脑桌推荐</p> <a href=""><img src="static/images/shuji.jpg" alt=""></a> </li> <li> <p>出街必备</p> <p>时尚宠儿</p> <a href=""><img src="static/images/shuji.jpg" alt=""></a> </li> </ul> </div> <div class="gbox"> <h3><img src="static/images/guang.jpg" alt=""></h3> <div class="gcontent"> <ul> <li> <p>免息星球</p> <p>白条免息购</p> <a href=""><img src="static/images/mxg1.jpg" alt=""></a> </li> <li> <p>免息星球</p> <p>白条免息购</p> <a href=""><img src="static/images/mxg1.jpg" alt=""></a> </li> <li> <p>免息星球</p> <p>白条免息购</p> <a href=""><img src="static/images/mxg1.jpg" alt=""></a> </li> <li> <p>免息星球</p> <p>白条免息购</p> <a href=""><img src="static/images/mxg1.jpg" alt=""></a> </li> </ul> <ul> <li> <p>排行榜</p> <p>白条免息购</p> <a href=""><img src="static/images/mxg1.jpg" alt=""></a> </li> <li> <p>免息星球</p> <p>白条免息购</p> <a href=""><img src="static/images/mxg1.jpg" alt=""></a> </li> <li> <p>免息星球</p> <p>白条免息购</p> <a href=""><img src="static/images/mxg1.jpg" alt=""></a> </li> <li> <p>免息星球</p> <p>白条免息购</p> <a href=""><img src="static/images/mxg1.jpg" alt=""></a> </li> </ul> </div> </div> <div class="kb"> <ul> <li><img src="static/images/kb1.jpg" alt=""></li> <li> <a href=""> <span>最新</span> <span>***带的***不需要条规,但是是是是是是是是是是是是是是</span> </a> </li> <li> <a href="">更多</a> </li> </ul> </div> <div class="tuijian"> <h3><img src="static/images/tj1.png" alt=""></h3> <ul> <li> <a href=""><img src="static/images/xp.jpg" alt=""></a> <p>双立人(ZWILLING)锅具套装 压力高压锅组合刀具厨房家用全家福厨具套装</p> <p> <span>¥</span> <span>4377</span> <span>满减</span> <span>看相似</span> </p> </li> <li> <a href=""><img src="static/images/xp.jpg" alt=""></a> <p>双立人(ZWILLING)锅具套装 压力高压锅组合刀具厨房家用全家福厨具套装</p> <p> <span>¥</span> <span>79</span> <span>新品</span> <span>看相似</span> </p> </li> </ul> <ul> <li> <a href=""><img src="static/images/xp.jpg" alt=""></a> <p>双立人(ZWILLING)锅具套装 压力高压锅组合刀具厨房家用全家福厨具套装</p> <p> <span>¥</span> <span>4377</span> <span>满减</span> <span>看相似</span> </p> </li> <li> <a href=""><img src="static/images/xp.jpg" alt=""></a> <p>双立人(ZWILLING)锅具套装 压力高压锅组合刀具厨房家用全家福厨具套装</p> <p> <span>¥</span> <span>79</span> <span>新品</span> <span>看相似</span> </p> </li> </ul> </div> <div class="footer"> <ul> <li><a href=""><img src="static/images/sy.png" alt=""></a></li> <li><a href=""><img src="static/images/fl.png" alt=""></a></li> <li><a href=""><img src="static/images/pin.png" alt=""></a></li> <li><a href=""><img src="static/images/gwc.png" alt=""></a></li> <li><a href=""><img src="static/images/wd.png" alt=""></a></li> </ul> </div> </body> </html>
点击 "运行实例" 按钮查看在线实例
html {
font-size: 12px;
}
body, p, ul, ol, dl, li, p, h1, h2, h3, h4, h5, h6 {
padding: 0;
margin: 0;
border: none;
list-style: none;
}
body {
min-width: 320px;
max-width: 768px;
background-color: #f6f6f6;
margin: 0 auto;
overflow-y: initial;
overflow-x: hidden;
position: relative;
padding-bottom: 66px;
}
a {
text-decoration: none;
}
i, em {
font-style: normal;
}点击 "运行实例" 按钮查看在线实例
.top {
width: 100%;
min-width: 320px;
max-width: 768px;
height: 44px;
position: fixed;
left: 50%;
top: 0;
background-color: red;
display: flex;
transform: translateX(-50%);
z-index: 100;
}
.top a:first-of-type {
width: 40px;
height: 44px;
text-align: center;
line-height: 44px;
}
.top a:first-of-type img {
width: 20px;
height: 18px;
}
.top a:last-of-type {
width: 40px;
height: 44px;
text-align: center;
line-height: 44px;
color: #fff;
font-size: 14px;
}
.ipt {
flex: 1;
padding: 6px 15px;
}
.ipt p {
box-sizing: border-box;
padding-left: 15px;
padding-top: 5px;
}
.ipt p i,
.ipt p em {
display: inline-block;
width: 25px;
height: 15px;
}
.ipt p i {
background: url("../images/jd.png") no-repeat;
background-size: 20px 15px;
vertical-align: middle;
border-right: solid 1px #ccc;
}
.ipt p em {
display: inline-block;
width:15px;
height: 18px;
background: url("../images/sprites.png") no-repeat;
background-position: -82px 0;
background-size: 200px;
vertical-align: middle;
}
.ipt p {
background-color: #fff;
height: 30px;
border-radius: 15px;
}
.ipt p input {
width: 70%;
border: none;
padding-left: 5px;
outline: transparent;
}
/*banner区*/
.banner {
width: 100%;
height: 200px;
position: relative;
margin-top: 44px;
}
.banner .banbg {
position: absolute;
width: 100%;
height: 180px;
background-color: red;
left: 0;
top: 0;
border-bottom-left-radius: 100%;
border-bottom-right-radius: 100%;
}
.banner .bancont {
position: absolute;
width: 94%;
height: 186px;
bottom: 0;
left: 50%;
transform: translateX(-50%);
}
.banner .bancont a img {
width: 100%;
height: 186px;
}
.jiankang ul {
display: flex;
}
.jiankang ul li {
flex: 1;
}
.jiankang ul li img {
width: 100%;
height: 133px;
}
.nav {
width: 100%;
font-size: 16px;
}
.nav ul {
display: flex;
}
.nav ul li {
flex: 1;
text-align: center;
}
.nav ul li a {
color: #888888;
}
.nav ul li a img {
width: 54px;
height: 54px;
margin-top: 5px;
margin-bottom: 5px;
}
.miao {
width: 100%;
margin-top: 20px;
}
.content {
background-color: #fff;
margin-left: .8rem;
margin-right: .8rem;
border-radius: 5px;
}
.content ul {
display: flex;
}
.content ul:first-of-type li {
flex: 1;
padding-left: 10px;
padding-top: 10px;
height: 38px;
}
.content ul:first-of-type li:last-of-type {
line-height: 38px;
}
.content ul:first-of-type li:last-of-type {
text-align: right;
padding-right: 10px;
}
.content ul:first-of-type li a {
display: inline-block;
height: 30px;
vertical-align: middle;
line-height: 30px;
}
.content ul:first-of-type li:last-of-type a:last-of-type img {
width: 15px;
height: 15px;
vertical-align: middle;
}
.content ul:first-of-type li:first-of-type a:last-of-type {
color: #333;
}
.content ul:first-of-type li:last-of-type a:first-of-type {
color: red;
}
.content ul:last-of-type li {
flex: 1;
text-align: center;
}
.content ul:last-of-type li p:first-of-type {
color: red;
font-size: 16px;
}
.content ul:last-of-type li p:last-of-type {
color: #ccc;
text-decoration: line-through;
font-size: 12px;
margin-bottom: 10px;
}
.fengbao {
width: 100%;
}
.fengbao h3{
height: 46px;
text-align: center;
}
.fengbao h3 img {
height: 46px;
}
.fengbao ul {
display: flex;
margin-left: .8rem;
margin-right: .8rem;
justify-content: space-between;
}
.fengbao ul li {
width: 133px;
height: 175px;
background: url("../images/fbbg.jpg") no-repeat;
background-size: 133px 175px;
}
.fengbao ul li p {
text-align: center;
color: #fff;
}
.fengbao ul li p:first-of-type {
font-size: 24px;
}
.fengbao ul li p:last-of-type {
font-size: 18px;
}
.fengbao ul li a img {
width: 94px;
height: 94px;
margin-left: 20px;
margin-top: 12px;
}
.dong {
width: 100%;
}
.dong h3 {
height: 53px;
text-align: center;
}
.dong h3 img {
width: 100%;
height: 53px;
}
.dong ul:first-of-type {
display: flex;
margin-left: 0.8rem;
margin-right: 0.8rem;
}
.dong ul:first-of-type li {
flex: 1;
border-top-left-radius: 5px;
background-color: #fff;
padding-left: 10px;
padding-top: 10px;
}
.dong ul:first-of-type li img {
width: 86px;
height: 86px;
}
.dong ul:first-of-type li p:first-of-type {
color: blue;
font-size: 18px;
margin-bottom: 5px;
}
.dong ul:first-of-type li p:last-of-type {
margin-bottom: 5px;
}
.dong ul:first-of-type li a {
margin-left: 10px;
}
.dong ul:first-of-type li:last-of-type {
margin-left: .2rem;
border-top-right-radius: 5px;
}
.dong ul:last-of-type {
display: flex;
margin-top: .1rem;
margin-left: 0.8rem;
margin-right: 0.8rem;
}
.dong ul:last-of-type li {
flex: 1;
background-color: #fff;
padding-left: 10px;
padding-top: 10px;
}
.dong ul:last-of-type li p:first-of-type {
font-size: 18px;
color: #000;
margin-bottom: 5px;
}
.dong ul:last-of-type li p:last-of-type {
margin-bottom: 5px;
}
.dong ul:last-of-type li a img {
width: 86px;
height: 86px;
margin-left: 10px;
}
.dong ul:last-of-type li~* {
margin-left: 0.1rem;
}
.gbox {
width: 100%;
}
.gbox h3 {
text-align: center;
height: 50px;
}
.gbox h3 img {
width: 100%;
height: 50px;
}
.gbox ul {
display: flex;
margin-left: .8rem;
margin-right: .8rem;
margin-bottom: .1rem;
}
.gbox ul li {
flex: 1;
background-color: #fff;
padding-left: 10px;
padding-top: 10px;
}
.gbox ul li p:first-of-type {
font-size: 18px;
margin-bottom: 5px;
color: red;
}
.gbox ul li a img {
width: 79px;
height: 79px;
}
.gbox ul li~* {
margin-left: .1rem;
}
.gbox ul:first-of-type li:first-of-type {
border-top-left-radius: 5px;
}
.gbox ul:first-of-type li:last-of-type {
border-top-right-radius: 5px;
}
.gbox ul:last-of-type li:first-of-type {
border-bottom-left-radius: 5px;
}
.gbox ul:last-of-type li:last-of-type {
border-bottom-right-radius: 5px;
}
.kb {
width: 100%;
margin-top: 1rem;
}
.kb ul {
display: flex;
margin-left: .8rem;
margin-right: .8rem;
background-color: #fff;
height: 40px;
border-radius: 5px;
}
.kb ul li:first-of-type {
flex: .3;
}
.kb ul li:nth-child(2) {
flex: .6;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
line-height: 40px;
}
.kb ul li:nth-child(2) a span:first-of-type {
color: red;
}
.kb ul li:nth-child(2) a span:last-of-type {
color: #333;
}
.kb ul li:last-of-type {
flex: .1;
text-align: center;
line-height: 40px;
}
.kb ul li:last-of-type a {
color: #000;
position: relative;
}
.kb ul li:last-of-type a:before {
content: '';
display: block;
position: absolute;
width: 0;
height: 16px;
border: 1px solid #ccc;
left: -5px;
top: 0;
}
.kb ul li img {
width: 97px;
height: 21px;
margin-left: 10px;
margin-top: 10px;
}
.tuijian {
width: 100%;
}
.tuijian h3 {
text-align: center;
margin-left: .8rem;
margin-right: .8rem;
margin-top: 1rem;
}
.tuijian h3 img {
width: 100%;
height: 50px
}
.tuijian ul {
margin-left: .8rem;
margin-right: .8rem;
margin-bottom: .1rem;
display: flex;
}
.tuijian ul li {
flex: 1;
background-color: #fff;
}
.tuijian ul li:last-of-type {
margin-left: .1rem;
}
.tuijian ul li a img {
width: 100%;
height: 311px;
}
.tuijian ul li p:first-of-type {
padding-left: .2rem;
padding-right: 1rem;
padding-bottom: 1rem;
}
.tuijian ul li p:last-of-type span {
color: red;
}
.tuijian ul li p:last-of-type span:nth-child(2) {
font-size: 14px;
}
.tuijian ul li p:last-of-type span:nth-child(3) {
display: inline-block;
padding: 1px 3px;
border: solid red 1px;
margin-left: 1rem;
}
.tuijian ul li p:last-of-type {
position: relative;
margin-bottom: 2rem;
}
.tuijian ul li p:last-of-type span:nth-child(4) {
color: #333;
padding: 1px 3px;
border: solid #ccc 1px;
position: absolute;
right: 1rem;
top: 0;
}
.footer {
width: 100%;
background-color: #fff;
position: fixed;
bottom: 0;
left: 0;
}
.footer ul {
display: flex;
}
.footer ul li {
flex: 1;
}
.footer ul li a img {
width: 80px;
height: 61px;
}点击 "运行实例" 按钮查看在线实例
下面是效果图