Correction status:qualified
Teacher's comments:你们一个比一个优秀, 这个页面棒极了



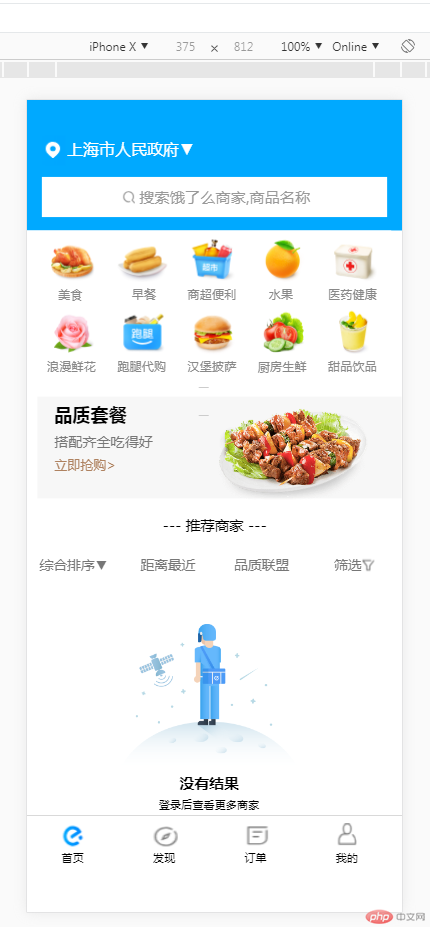
效果图如下:

html部分代码:
<body> <div class="top"> <div class="box1"><img src="images/1.png" alt=""> <span>上海市人民***▼</span></div> </div> <div class="search"> <div> <img src="images/2.png" alt=""><span>搜索饿了么商家,商品名称</span> </div> </div> <div class="swipe"> <ul> <li><img src="https://cube.elemecdn.com/7/d8/a867c870b22bc74c87c348b75528djpeg.jpeg" alt=""><br><span> 美食</span></li> <li><img src="https://cube.elemecdn.com/1/48/bf1a859bf81553bbcfd6cf4ac42cbjpeg.jpeg" alt=""><br><span> 早餐</span></li> <li><img src="https://cube.elemecdn.com/c/7e/76a23eb90dada42528bc41499d6f8jpeg.jpeg" alt=""><br><span>商超便利</span></li> <li><img src="https://cube.elemecdn.com/0/d0/dd7c960f08cdc756b1d3ad54978fdjpeg.jpeg" alt=""><br><span> 水果</span></li> <li><img src="https://cube.elemecdn.com/7/0a/af108e256ebc9f02db599592ae655jpeg.jpeg" alt=""><br><span>医***健康</span></li> </ul> <ul> <li><img src="https://cube.elemecdn.com/3/01/c888acb2c8ba9e0c813f36ec9e90ajpeg.jpeg" alt=""><br><span>浪漫鲜花</span></li> <li><img src="https://cube.elemecdn.com/e/58/bceb19258e3264e64fb856722c3c1jpeg.jpeg" alt=""><br><span>跑腿***</span></li> <li><img src="https://cube.elemecdn.com/b/7f/432619fb21a40b05cd25d11eca02djpeg.jpeg" alt=""><br><span>汉堡披萨</span></li> <li><img src="https://cube.elemecdn.com/c/21/e42997b86b232161a5a16ab813ae8jpeg.jpeg" alt=""><br><span>厨房生鲜</span></li> <li><img src="https://cube.elemecdn.com/2/35/696aa5cf9820adada9b11a3d14bf5jpeg.jpeg" alt=""><br><span>甜品饮品</span></li> </ul> <span class="--">_ _</span> </div> <div class="index"> <div> <h3>***套餐</h3> <div class="dapei">搭配齐全吃得好</div> <div class="liji">立即抢购></div> <img src="https://cube.elemecdn.com/e/ee/df43e7e53f6e1346c3fda0609f1d3png.png" alt=""> </div> </div> <div class="tuijian">--- 推荐商家 ---</div> <div class="zonghe"> <a href=""><span>综合排序▼</span></a> <a href=""><span>距离最近</span></a> <a href=""><span>***联盟</span></a> <a href=""><span>筛选</span><img src="images/3.png" alt=""></a> </div> <div class="chaxunjieg"> <img src="https://fuss10.elemecdn.com/d/60/70008646170d1f654e926a2aaa3afpng.png" alt=""> <h3>没有结果</h3> <p>登录后查看更多商家</p> </div> <div class="footer"> <ul><li> <a href=""><img src="images/4.png" alt=""></a><br><span>首页</span></li> <li> <a href=""><img src="images/5.png" alt=""></a><br><span>发现</span></li> <li> <a href=""><img src="images/6.png" alt=""></a><br><span>订单</span></li> <li> <a href=""><img src="images/7.png" alt=""></a><br><span>我的</span></li> </ul> </div> </body>
点击 "运行实例" 按钮查看在线实例
CSS部分代码:
<style>
*{
margin: 0;
padding: 0;
}
.top{
width: 103%;
height: 199.5px;
background-color: #00A9FF;
display:flex;
}
.top span{
color: white;
font-size:43px;
/*border: 1px dashed red;*/
/*加边框看清元素位置*/
margin-top: 1%;
}
.box1{
width: 103%;
height: 103px;
/*border: 1px dashed red;*/
/*margin: 0 auto;*/
margin-top: 93px;
/*水平居中*/
display:flex;
/*父级元素设置flex,span就可以设置内外边距*/
}
.box1 img{
margin-left: 39px;
margin-top: 3px;
width: 64px;
height: 79px;
/*border: 1px dashed red;*/
}
/*++++++++++++++++++搜索框++++++++++++++++++++++++++*/
.search{
width: 103%;
height: 153px;
background-color: #00A9FF;
margin-top: -2px;
display:flex;
/*border: 1px dashed red;*/
}
.search div {
width: 92%;
height: 108px;
background-color: white;
display:flex;
margin-top: 9px;
margin-left: 40px;
/*margin-right: 10px;*/
/*position: relative;*/
/*border: 1px dashed red;*/
/*margin: 0 auto;*/
}
.search span{
font-size: 41px;
color: #999999;
/*border: 1px dashed red;*/
/*width: 450px;*/
/*height: 60px;*/
/*margin-top: 26px;*/
/*padding-left: 127px;*/
/*margin: 0 auto;*/
position: relative;
/*相对定位,只是相对于他原来的位置发生偏移*/
top: 25%;
left: 135px;
}
.search img{
margin: 40px;
height: 40px;
/*border: 1px dashed red;*/
margin-top: 26px;
/*padding-left: 127px;*/
position: relative;
top: 10%;
left: 173px;
}
/*++++++++++++++++++++轮播图swipe++++++++++++++++++++++++++*/
.swipe{
width: 100%;
height: 531px;
background-color: white;
/*border: 1px dashed red;*/
}
.swipe ul li img{
width: 135px;
height: 135px;
/*border: 1px dashed red;*/
}
.swipe ul li span{
font-size: 33px;
/*border: 1px dashed red;*/
color: #888888;
position: relative;
/*相对定位*/
/*vertical-align:middle*/
width: 80px;
}
.swipe ul li{
float: left;
padding-left: 54px;
margin-top: 11px;
list-style: none;
}
.--{
/*clear: left;*/
font-size: 56px;
position: relative;
left: -482px;
top: 358px;
color: #cccccc;
/*border: 1px dashed red;*/
}
/*++++++++++++++++++++index++++++++++++++++++++++++++++*/
.index{
/*border: 1px dashed red;*/
}
.index > div{
/*border: 1px dashed red;*/
width: 100%;
height: 274px;
background-color: #F7F7F7;
margin-left: 28px;
margin-bottom: 20px;
margin-top: -84px;
}
.index div img{
width: 420px;
height: 282px;
position: relative;
left: 480px;
top: -195px;
}
.index div h3{
font-size: 49px;
padding-left: 45px;;
padding-top: 15px;
}
.dapei{
font-size: 38px;
color: #777777;
padding-left: 45px;;
padding-top: 15px;
}
.liji{
font-size: 35px;
color: #AF8260;
padding-left: 45px;
padding-top: 15px;
}
/*++++++++++++++++ 推荐商家++++++++++++++++++++++++++*/
.tuijian{
font-size: 39px;
width: 103%;
height: 108px;
/*border: 1px dashed red;*/
text-align: center;
line-height: 108px ;
}
/*+++++++++++++++++综合排序+++++++++++++++++*/
.zonghe{
width: 103%;
height: 119px;
/*font-size: 35px;*/
display: flex;
flex-direction: row;
/*flex容器水平排列*/
text-align: center;
line-height: 100px ;
}
.zonghe a img{
width: 40px;
position: relative;
top: 10px;
}
.zonghe a{
/*border: 1px dashed red;*/
width: 100%;
height: 100px;
font-size: 37px;
color: #777777;
text-decoration:none;
/*去除A标签的下划线*/
/*list-style: none;*/
}
/*+++++++++++++++查询结果++++++++++++++++++*/
.chaxunjieg img{
width: 470px;
/*border: 1px dashed red;*/
}
.chaxunjieg h3{
font-size: 40px;
}
.chaxunjieg p {
font-size: 30px;
}
.chaxunjieg{
/*display: flex;*/
/*flex-direction: row;*/
text-align: center;
line-height: 57px ;
}
/*======================footer=========================*/
.footer{
width: 103%;
height: 190px;
border-top: 1px solid #999999 ;
font-size: 30px;
/*display: flex;*/
/*flex-direction: row*/
}
.footer a img{
width: 79px;
height: 65px;
}
.footer ul{
display: flex;
}
.footer ul li {
width: 246px;
/*display: flex;*/
list-style: none;
text-align: center;
margin-top: 20px;
}
</style>点击 "运行实例" 按钮查看在线实例
总结: 边写,边保存,边看效果, 对弹性盒子理解不够,基本上用内外边距的像素值多少才实现的.