Correction status:qualified
Teacher's comments:不是一般的认真, 那个flex表格,真棒, 推荐给全部同学们了



仿移动端php中文网首页(html代码):
<body> <div class="top"> <img src="images/user-pic.jpeg" alt=""> <div class="logo"> <img src="images/logo.png" alt=""> </div> <img src="images/user-nav.jpg" alt=""> </div> <!--banner轮播图,这里用图片暂时代替--> <div class="banner"> <img src="images/banner.jpg" alt=""> </div> <!--导航区--> <div class="nav"> <ul> <li><img src="images/html.png" alt=""><br><a href="">HTML/CSS </a></li> <li><img src="images/javascript.png" alt=""><br><a href="">JavaScript</a></li> <li><img src="images/code.png" alt=""><br><a href="">服务端</a></li> <li><img src="images/sql.png" alt=""><br><a href="">数据库</a></li> </ul> <ul> <li><img src="images/app.png" alt=""><br><a href="">移动端 </a></li> <li><img src="images/manual.png" alt=""><br><a href="">手册</a></li> <li><img src="images/tool2.png" alt=""><br><a href="">工具</a></li> <li><img src="images/live.png" alt=""><br><a href="">直播</a></li> </ul> </div> <!--课程区--> <h3>推荐课程</h3> <div class="courses"> <ul> <li><a href=""><img src="images/tjkc1.jpg" alt=""></a></li> <li><a href=""><img src="images/tjkc2.jpg" alt=""></a></li> </ul> <div class=""> <a href=""><img src="images/tjkc3.jpg" alt=""></a> <p> <a href="">CI框架30分钟极速入门</a><br> <span>中级</span><span>49748次播放</span> </p> </div> <div class=""> <a href=""><img src="images/tjkc4.jpg" alt=""></a> <p> <a href="">2018前端入门_HTML5</a><br> <span>初级</span><span>210066次播放</span> </p> </div> </div> <h3>最新更新</h3> <div class="courses1"> <div class=""> <a href=""><img src="images/laravel.jpg" alt=""></a> <p> <a href="">Laravel 5.8 中文文档手册</a><br> <span >《Laravel 5.1/5.8速查表:https//.....</span><br> <span>中级</span><span>7724次播放</span> </p> </div> <div class=""> <a href=""><img src="images/qdrm.jpg" alt=""></a> <p> <a href="">JaveSprict极速入门</a><br> <span >本套课程将帮助大家迅速掌握JavaScipt.....</span><br> <span>中级</span><span>7271次播放</span> </p> </div> <div class=""> <a href=""><img src="images/mfgy.jpg" alt=""></a> <p> <a href="">第七期直播体验课</a><br> <span >pnp中文网线上培训第七期今晚(.....</span><br> <span>中级</span><span>6755次播放</span> </p> </div> <div class=""> <a href=""><img src="images/qdrmcss.jpg" alt=""></a> <p> <a href="">CSS3极速入门</a><br> <span >HTML和CSS是组成WEB前端开发最.....</span><br> <span>中级</span><span>6786次播放</span> </p> </div> <div class=""> <a href=""><img src="images/qdrmhtml5.jpg" alt=""></a> <p> <a href="">HTML5极速入门</a><br> <span >本套课程中你将学习如何使用.....</span><br> <span>中级</span><span>5786次播放</span> </p> </div> <div class=""> <a href=""><img src="images/nodejs.jpg" alt=""></a> <p> <a href="">Nodejs开发基础教程</a><br> <span >Node.js是基于chrome V8引.....</span><br> <span>中级</span><span>4949次播放</span> </p> </div> </div> <h3>最新文章</h3> <div class="courses2"> <div class=""> <p> <a href="">php之十六个魔术方法详解(总结)</a><br> <span>发布时间:2019-07-29</span> </p> <a href=""><img src="images/pnp.jpg" alt=""></a> </div> <div class=""> <p> <a href="">php之十六个魔术方法详解(总结)</a><br> <span>发布时间:2019-08-02</span> </p> <a href=""><img src="images/zxhbt.jpg" alt=""></a> </div> <div class=""> <p> <a href="">php实现动态规划之***问题</a><br> <span>发布时间:2019-08-27</span> </p> <a href=""><img src="images/bbgh.png" alt=""></a> </div> <p>更多内容</p> </div> <h3>最新博文</h3> <div class="courses3"> <div> <a href="">mysql查询时时间戳和时间的转换。</a><span>2019-09-07</span> </div> <div> <a href="">小程序实现复制文本内容。</a><span>2019-09-06</span> </div> <div> <a href="">js获取url链接中的域名部分。</a><span>2019-09-07</span> </div> <p>更多内容</p> </div> <h3>最新问答</h3> <div class="courses4"> <div> <a href="">照抄下拉为什么还是不行...</a><span>2019-09-07</span> </div> <div> <a href="">url抓取页面之前都比较稳定,后...</a><span>2019-09-07</span> </div> <div> <a href="">导入项目源码访问学生管理的学生...</a><span>2019-09-07</span> </div> <p>更多内容</p> </div> <div class="footer"> <ul> <li><a href=""><img src="font-icon/zhuye.png" alt=""><br><span>主页</span></a></li> <li><a href=""><img src="font-icon/video.png" alt=""><br><span>视频</span></a></li> <li><a href=""><img src="font-icon/luntan.png" alt=""><br><span>社区</span></a></li> <li><a href=""><img src="font-icon/geren.png" alt=""><br><span>我的</span></a></li> </ul> </div> </body>
点击 "运行实例" 按钮查看在线实例
仿移动端php中文网首页(css代码):
body {
min-width: 320px;
max-width: 768px;
margin: 0 auto;
background: #edeff0;
overflow-y: initial;
position: relative;
height:2500px;
/*不要出现水平滚动条*/
overflow-x: hidden;
-webkit-tap-highlight-color: transparent;
}
.top {
position: fixed;
top: 0;
width: 100%;
height: 42px;
background-color: #444444;
min-width: 320px;
max-width: 768px;
left: 50%;
transform: translateX(-50%);
}
.top {
display: flex;
}
.top img:first-of-type,
.top img:last-of-type {
width: 25px;
height: 25px;
margin-top: 8px;
}
.top img:first-of-type {
border-radius: 50%;
margin-left: 5px;
}
.top .logo {
text-align: center;
flex: 1;
align-self:center;
}
.top .logo img {
width: 94px;
height: 45px;
}
/*轮播图*/
.banner {
display: flex;
}
.banner img {
width: 100%;
height: 160px;
}
.nav{
width:100%;
height:170px;
background-color: white;
box-sizing:border-box;
}
.nav ul{
display:flex;
margin:0;
list-style-type:none;
}
.nav ul li {
text-align:center;
flex:1;
}
.nav ul li img{
width:45px;
height:45px;
padding:6px;
}
.nav ul li a{
text-decoration:none ;
color:lightslategray;
text-align:center;
}
h3{
color:gray;
}
.courses {
height: 340px;
}
.courses ul{
margin:0;
padding:0;
list-style:none;
display:flex;
}
.courses ul li img {
width: 100%;
height: 90px;
}
.courses ul li{
padding:5px;
}
.courses div{
height:90px;
display:flex;
background-color:white;
padding: 10px;
margin-top: 10px;
}
.courses div img{
width:100%;
height:90px;
}
.courses div p{
margin-left:15px;
flex:0.55;
}
.courses div a {
text-decoration:none;
color:gray;
flex:0.45;
}
.courses p span:first-of-type{
border-radius: 30px;
background-color:black;
color:white;
font-size:0.7rem;
}
.courses p span:last-of-type{
font-size:0.6rem;
color:gray;
}
.footer{
position:fixed;
bottom:0;
width:100%;
height:45px;
min-width:320px;
max-width:768px;
}
.footer ul{
list-style:none;
display:flex;
padding:0;
margin:0;
text-align:center;
}
.footer ul li {
flex:1;
}
.footer img{
height:20px;
width:20px;
}
.footer ul li a {
text-decoration:none;
color:gray;
text-align:center;
}
.courses1{
height:730px;
}
.courses1 div{
display:flex;
background-color:white;
margin-top:10px;
}
.courses1 a img{
width:100%;
height:90px;
}
.courses1 a{
flex:0.45;
}
.courses1 a img{
padding:10px;
}
.courses1 p{
padding:0;
margin-left:20px;
flex:0.55;
}
.courses1 p a{
color:gray;
text-decoration:none;
}
.courses1 p span:first-of-type{
color:gray;
font-size:0.7rem;
}
.courses1 p span:nth-last-child(2){
border-radius:30%;
background-color:black;
color:white;
font-size:0.7rem;
}
.courses1 p span:last-of-type{
font-size:0.6rem;
color:gray;
padding-left:50%;
}
.courses2{
width:100%;
}
.courses2 div{
display:flex;
height:90px;
padding:10px;
margin-top:10px;
background-color:white;
}
.courses2 p{
width: 100%;
height:30px;
color:gray;
text-align:center;
line-height:30px;
background-color:white;
}
.courses2 div p{
color:gray;
height:90px;
text-align:left;
padding-left:10px;
flex:0.6;
margin:0;
display:flex;
flex-direction:column;
align-content:center;
}
.courses2 p span{
font-size:0.8rem;
}
.courses2 div a{
text-decoration:none;
color:gray;
flex:0.4;
font-weight:bolder;
font-size:1.2rem;
}
.courses2 div a img{
width:100%;
height:90px;
}
.courses3 div,
.courses4 div{
background-color:white;
width:100%;
height:40px;
margin-top:10px;
}
.courses3 a,
.courses4 a{
text-decoration:none;
color:gray;
font-weight:bolder;
font-size:1.2rem;
padding-left:15px;
line-height:40px;
}
.courses3 span,
.courses4 span{
color:gray;
font-size:0.8rem;
float:right;
padding-right:15px;
line-height:40px;
}
.courses3 p,
.courses4 p{
width: 100%;
height:30px;
color:gray;
text-align:center;
line-height:30px;
background-color:white;
}点击 "运行实例" 按钮查看在线实例
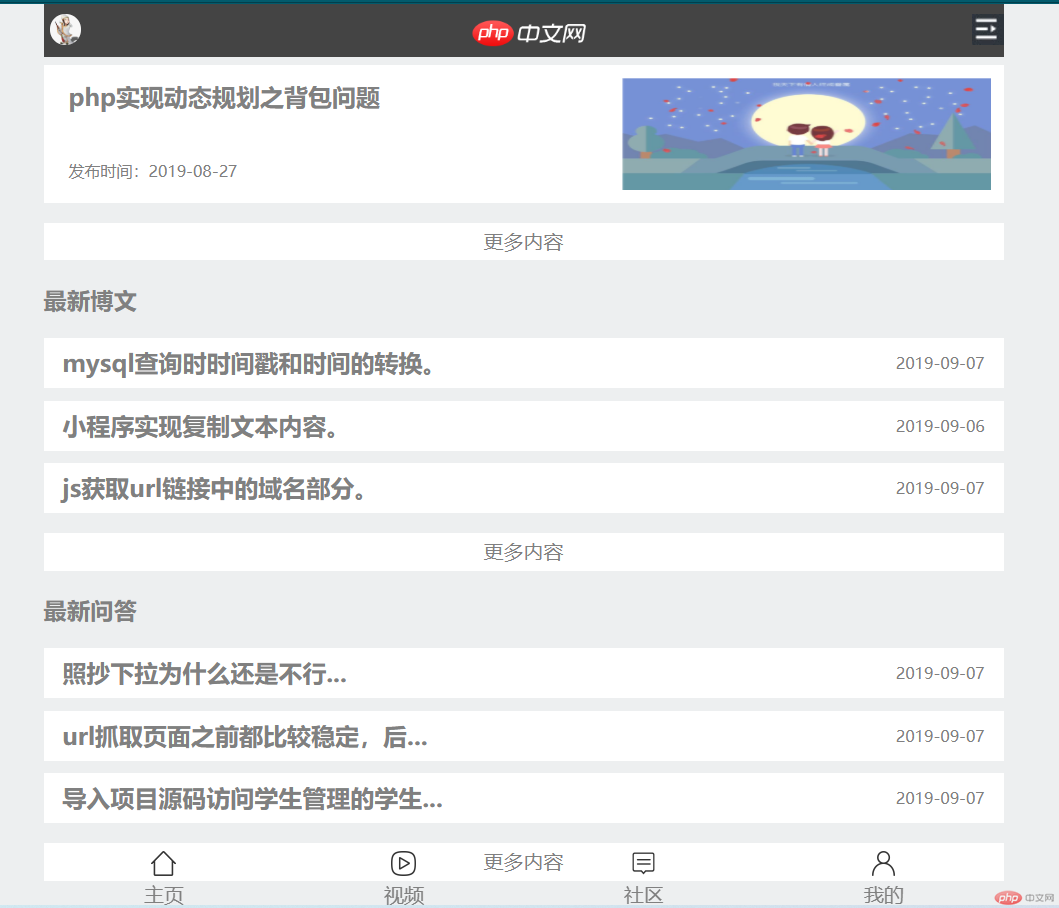
效果如下:


总结:
flex布局要掌握定义在容器上的direction,wrap,justify-content,align-items,align-content的属性;和定义在项目上的flex-grow,flex-shrink,flex-basis,align-self属性。
<style>
table {
width: 850px;
height: 600px;
margin: 0 auto;
text-align: center;
border: 1.5px solid blue;
border-radius: 10px;
box-shadow: 3px 3px gray;
font-size: 0.8rem;
}
/*设置表格标题格式*/
caption {
font-size: 1.5rem;
font-weight: bolder;
margin-bottom: 15px;
}
/*设置表头背景色*/
table thead tr {
background-color: lightcyan;
font-size: 1.1rem;
}
table thead tr th:first-of-type{
width:80px;
}
/*设置属性类型(合并区域)单元格背景色*/
table tbody tr:nth-of-type(1)>td:first-of-type,
table tbody tr:nth-of-type(6)>td:first-of-type {
background-color: lightseagreen;
}
/*设置其其它区域背景色*/
table tbody>tr:nth-of-type(1)>td,
table tbody>tr:nth-of-type(2)>td,
table tbody>tr:nth-of-type(3)>td,
table tbody>tr:nth-of-type(4)>td,
table tbody>tr:nth-of-type(5)>td,
table tbody>tr:nth-of-type(6)>td,
table tbody>tr:nth-of-type(7)>td,
table tbody>tr:nth-of-type(8)>td,
table tbody>tr:nth-of-type(9)>td,
table tbody>tr:nth-of-type(10)>td,
table tbody>tr:nth-of-type(11)>td {
background-color: lightsalmon;
}
/* 设置圆角 */
/*左边*/
table thead th:nth-of-type(1) {
border-radius: 10px 0 0 0;
}
/*右边*/
table thead th:nth-of-type(4) {
border-radius: 0 10px 0 0;
}
/*右下*/
table tbody tr:nth-of-type(10)>td:nth-of-type(3) {
border-radius: 0 0 10px 0;
}
/*左下*/
table tbody tr:nth-of-type(6)>td:nth-of-type(1) {
border-radius: 0 0 0 10px;
}
</style>
<body>
<table>
<caption>felx属性表</caption>
<thead>
<tr>
<th>属性类型</th>
<th>属性名</th>
<th>用途</th>
<th>备注</th>
</tr>
</thead>
<tbody>
<tr>
<td rowspan="5">容器属性</td>
<td>direction</td>
<td>属性决定主轴的方向(即项目的排列方向)</td>
<td> flex-direction: row主轴为水平方向,起点在左端 | row-reverse 主轴为水平方向,起点在右端 | column 主轴为垂直方向,起点在上沿 | column- 主轴为垂直方向,起点在下沿</td>
</tr>
<tr>
<td>warp</td>
<td>如果一条轴线排不下,如何换行</td>
<td>flex-wrap: 不换行 | wrap 换行,第一行在上方 | wrap-reverse 换行,第一行在下方</td>
</tr>
<tr>
<td>justify-content</td>
<td>属性定义了项目在主轴上的对齐方式</td>
<td>justify-content: flex-start 左对齐 | flex-end 右对齐 | center 居中 | space-between 两端对齐,项目之间的间隔都相等 | space-around 项目两侧的间隔相等 </td>
</tr>
<tr>
<td>align-items</td>
<td>定义项目在交叉轴上如何对齐</td>
<td>align-items: flex-start 交叉轴的起点对齐 | flex-end 交叉轴的终点对齐| center 交叉轴的中点对齐| baseline 项目的第一行文字的基线对齐| stretch 默认值,将占满整个容器的高度</td>
</tr>
<tr>
<td>align-content</td>
<td>属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用</td>
<td>align-content: flex-start 与交叉轴的起点对齐 | flex-end 与交叉轴的终点对齐 | center 交叉轴的中点对齐| space-between 与交叉轴两端对齐,轴线之间的间隔平均分布| space-around 每根轴线两侧的间隔都相等| stretch 每根轴线两侧的间隔都相等</td>
</tr>
<tr>
<td rowspan="5">项目属性</td>
<td>order</td>
<td>定义项目的排列顺序。数值越小,排列越靠前,默认为0</td>
<td> </td>
</tr>
<tr>
<td>flex-grow</td>
<td>属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。</td>
<td>如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。</td>
</tr>
<tr>
<td>flex-shink</td>
<td>属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。</td>
<td>如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。</td>
</tr>
<tr>
<td>flex-basis</td>
<td>属性定义了在分配多余空间之前,项目占据的主轴空间</td>
<td>浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。</td>
</tr>
<tr>
<td>flex-self</td>
<td>属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的</td>
<td>该属性可能取6个值,除了auto,其他都与align-items属性完全一致。</td>
</tr>
</tbody>
</table>
</body>点击 "运行实例" 按钮查看在线实例
