Correction status:qualified
Teacher's comments:颜色全用拼音并不是一个好习惯呀, 当你成为阿里的时候, 再用吧



一、自我简单的封装框架,如下CSS定义的属性!
.w-b {
margin: 0;
padding: 0;
}
.w-a {
text-decoration: none;
color: #333;
}
.w-u-l {
/* 去除小黑点 */
list-style-type: none;
}
/* 背景颜色 */
.w-b-hong {
background-color: red;
}
.w-b-huang {
background-color: yellow;
}
.w-b-lan {
background-color: aqua;
}
.w-b-lu {
background-color: green;
}
.w-b-qing {
background-color: lime;
}
.w-b-bai {
background-color: white;
}
.w-b-zi {
background-color: fuchsia;
}
/* -定位属性- */
.w-box-j {
position: absolute;
}
.w-box-g {
position: fixed;
}
.w-box-x {
position: relative;
}
/* 浮动 */
.w-box {
display: flex;
}
.w-box1 {
overflow: hidden;
}
/* 弹性盒子属性 */
/* 平均居中对齐 */
.w-t-jz1 {
flex-flow: row wrap;
justify-content: space-evenly;
}
.w-t-jz2 {
align-items: flex-start;
align-items: center;
}
.w-t-jz3 {
align-content: space-evenly;
}
/* 边框线 */
.w-bkx {
border: 1px solid #333;
}点击 "运行实例" 按钮查看在线实例
二、使用自己的框架模仿更改老师的UI框架。了解结构做做自己的学习知识手册页面!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>吴峰练习</title>
<link rel="stylesheet" href="static/css/style.css">
</head>
<style>
.nlq {
padding: 10px 1px;
}
.w-bkx {
margin: 0;
flex: 0.2;
}
.w-b-bai {
margin: 10px 5px;
}
.phpcn-row {
height: 50px;
width: 100%;
text-align-last: center;
}
.w-b-bai .w-bkx li ul li a {
text-decoration: none;
color: #333;
margin: 30px 20px;
font-size: 18px;
}
</style>
<body class="w-a">
<div class="phpcn-fluid w-box1" style="margin: 10px">
<div class="phpcn-row w-b-huang">
<h1>二周前端课程训练</h1>
</div>
<div class="w-box ">
<div class="w-b-bai">
<ul class="w-bkx w-u-l" id="nav" style="min-height: 800px;">
<li style="cursor: pointer;"><strong>前端基础加深印象</strong>
<ul class="w-u-l">
<li class="w-a"><a href="base/标题标签.html" target="content">标题标签</a></li>
<li><a href="base/段落标签.html" target="content">段落标签</a></li>
<li><a href="base/列表标签.html" target="content">列表标签</a></li>
<li><a href="base/图片标签.html" target="content">图片标签</a></li>
<li><a href="base/链接标签.html" target="content">链接标签</a></li>
<li><a href="base/视频标签.html" target="content">视频标签</a></li>
<li><a href="base/表格标签.html" target="content">表格标签</a></li>
<li><a href="base/表单标签.html" target="content">表单标签</a></li>
<li><a href="base/iframe标签.html" target="content">iframe标签</a></li>
<li><a href="base/消除子元素浮动造成父元素高度折叠的影响.html" target="content">消除子元素浮动造</a></li>
<li><a href="base/定位小案例之登陆窗口.html" target="content">定位小案例之登陆窗口</a></li>
<li><a href="base/绝对定位3列布局.html" target="content">绝对定位3列布局</a></li>
<li><a href="base/浮动3列布局.html" target="content">浮动3列布局</a></li>
</ul>
</li>
<li style="cursor: pointer; " class="w-a"><strong>我的实战作业</strong>
<ul class="w-u-l">
<li><a href="component/圆角表格.html" target="content">圆角表格</a></li>
<li><a href="component/仿中国石化广西石油首页.html" target="content">仿中国石化广西石油首页</a></li>
<li><a href="component/仿hph手机中文网首页.html" target="content">仿hph手机中文网首页</a></li>
<li><a href="component/融鑫汽车网.html" target="content">融鑫汽车网</a></li>
</ul>
</li>
</ul>
</div>
<div class="nlq" style="min-height: 800px;" id="content">
<!-- 文档内容区-->
<iframe src="zc.html" frameborder="0" name="content" width="1500px" height="800"></iframe>
</div>
</div>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
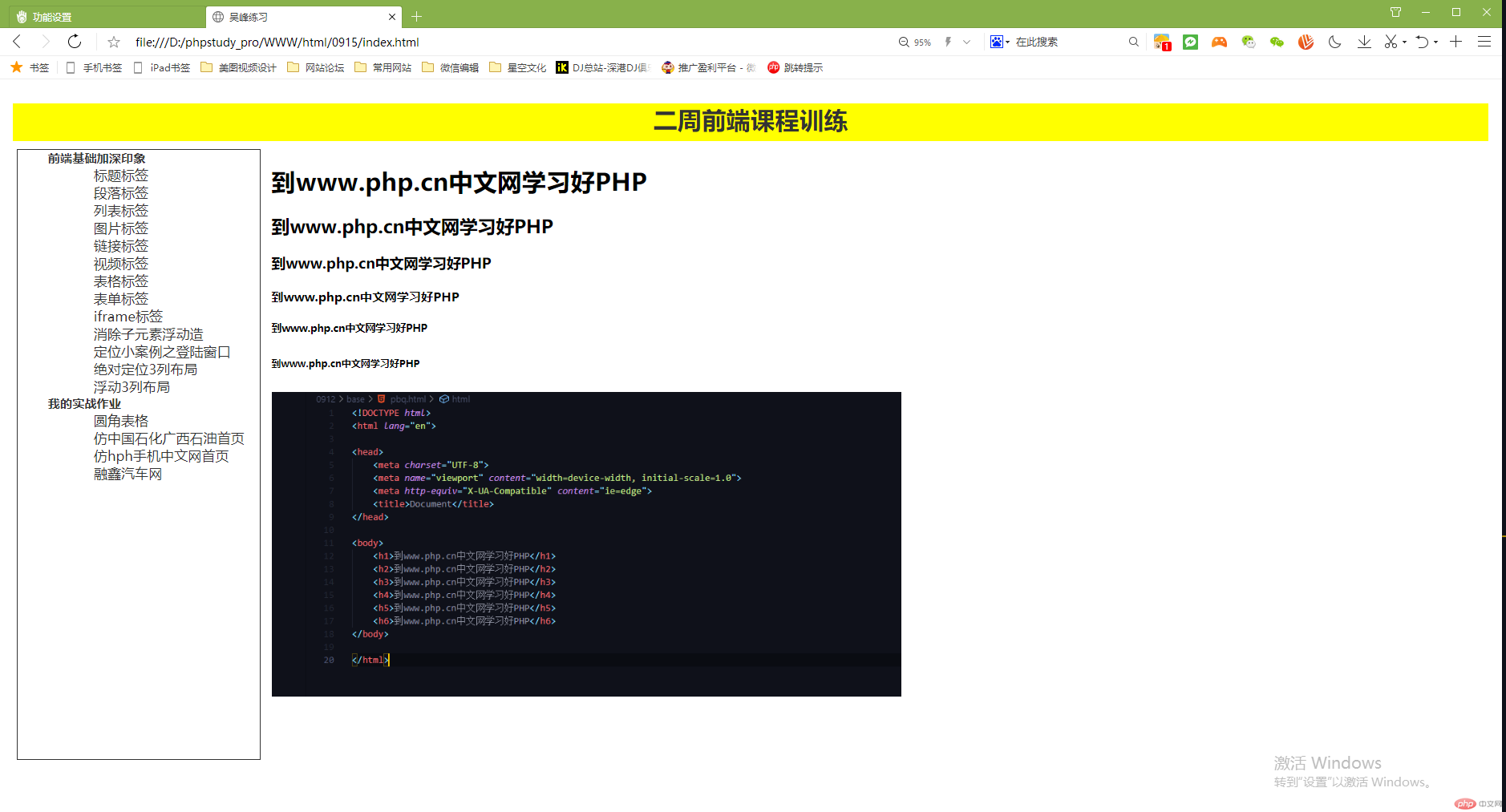
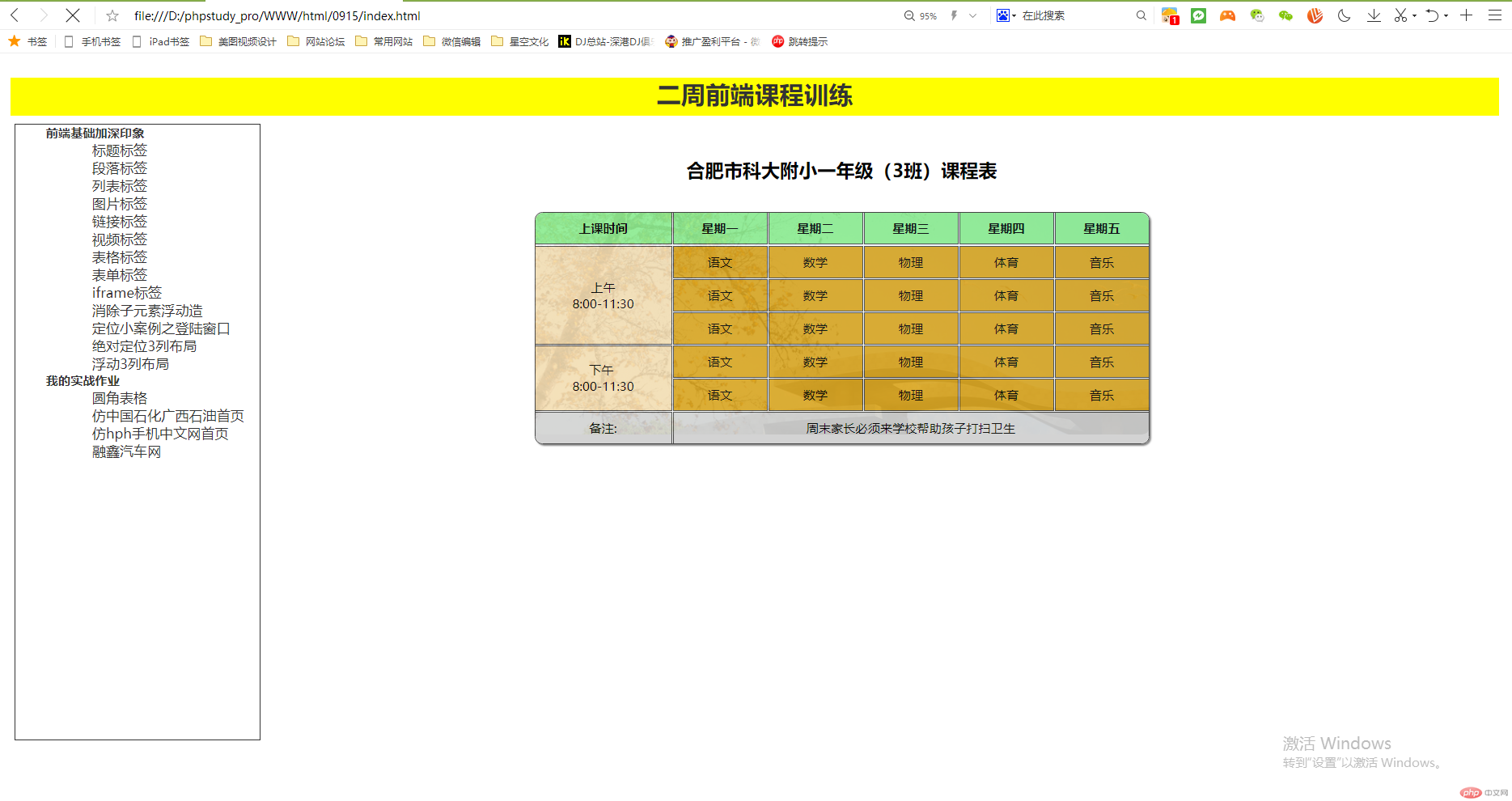
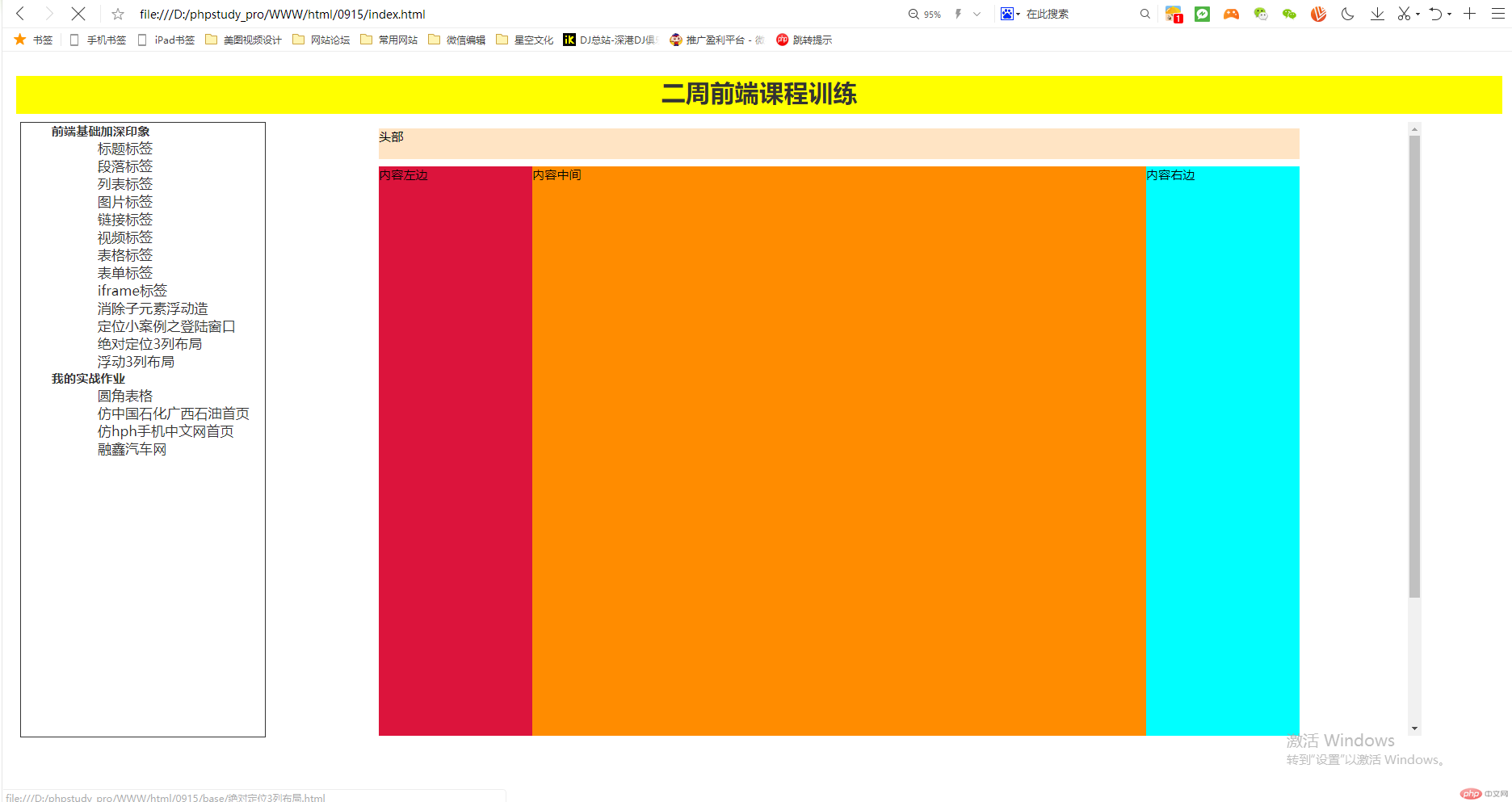
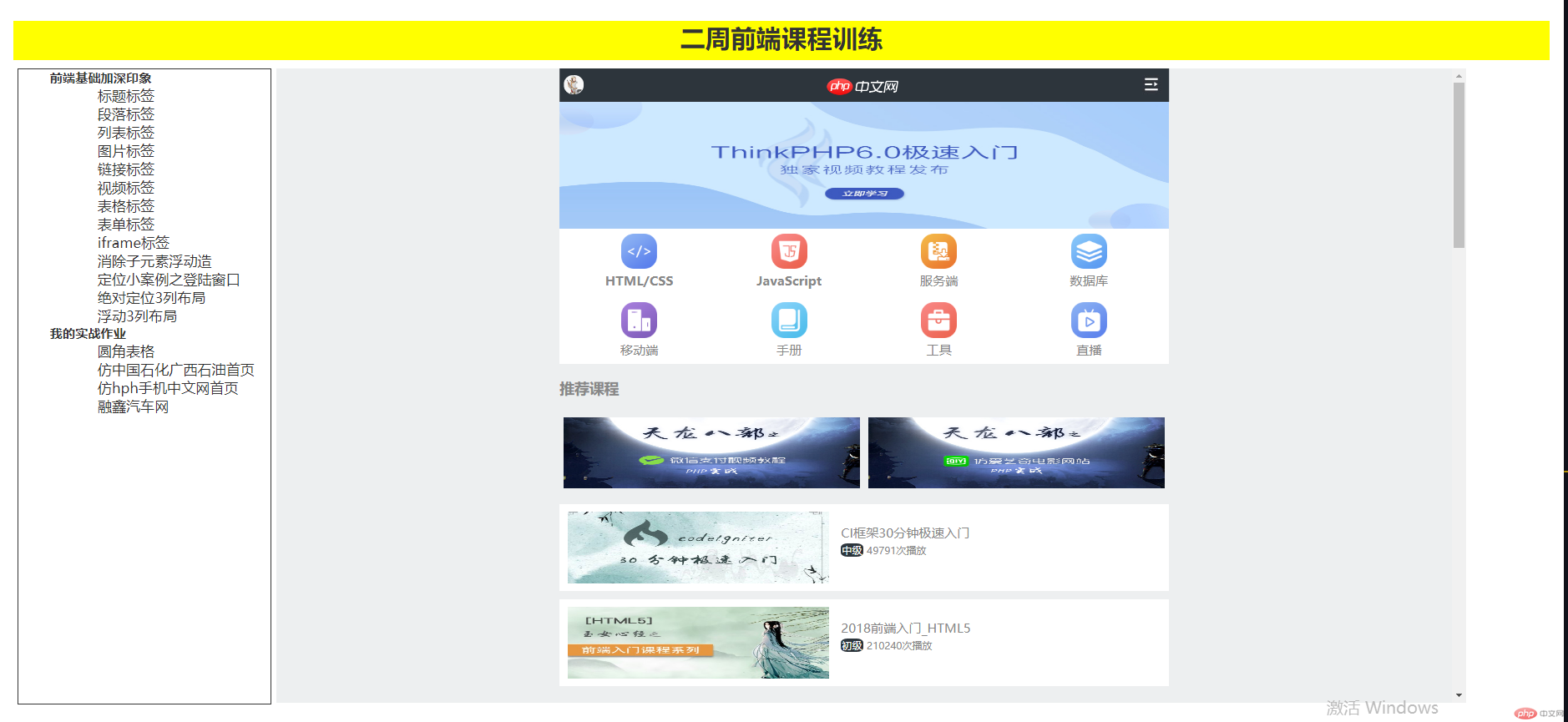
如部分截图:实现下列二周前端学习的知识点结合!




总结:封装其实挺简单的,就是提前把经常用到的CSS属性命名好设置好,然后在html的开始标签里直接引用了。当然要用link链接到做好的封装属性样式。这样方便了编程的工作效率!