Correction status:qualified
Teacher's comments:作业写得不错, 特别是手写体的笔记



php中文网剩余页面:




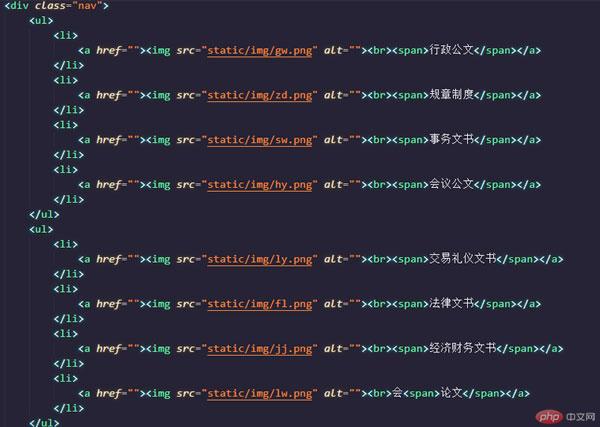
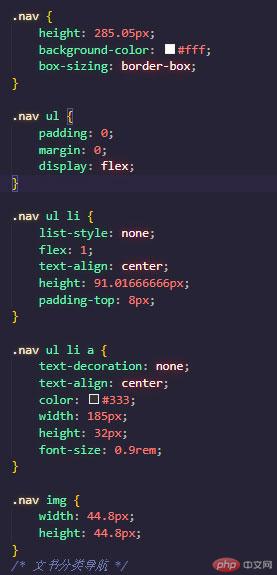
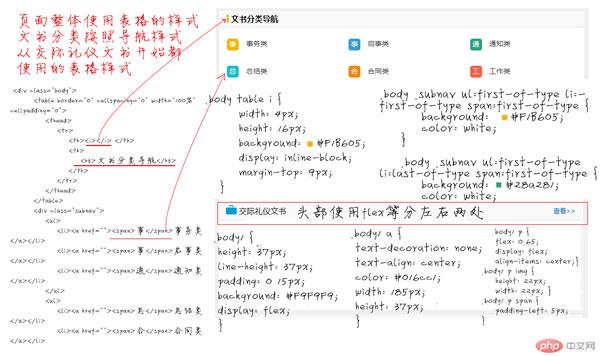
仿写文书帮手机页面首页

关键部分解释




总结:flex对移动端页面的仿写,比起使用浮动布局要简单很多,本次作业里面使用最多的flex代码为
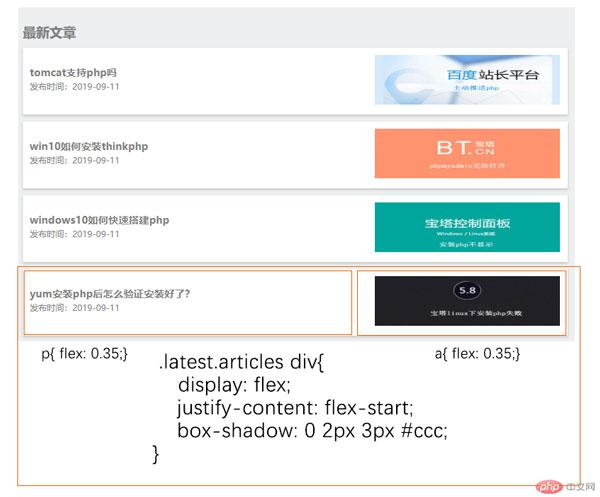
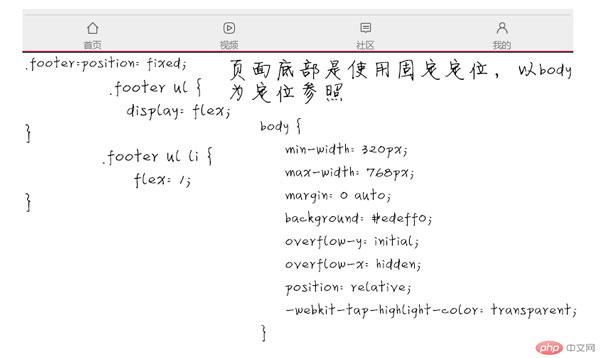
display: flex; 采用flex布局
flex: 1;均分剩余空间
justify-content: flex-start; 水平轴从左对齐
justify-content: flex-end;水平轴从右对齐
justify-content: space-around; 项目两侧间隔相等,即项目之间间隔是项目到两端的二倍
justify-content: space-between;两端对齐: 项目之间间隔相等
justify-content: space-evenly;均匀排列每个元素 每个元素之间的间隔相等
align-items: center;垂直方向的居中
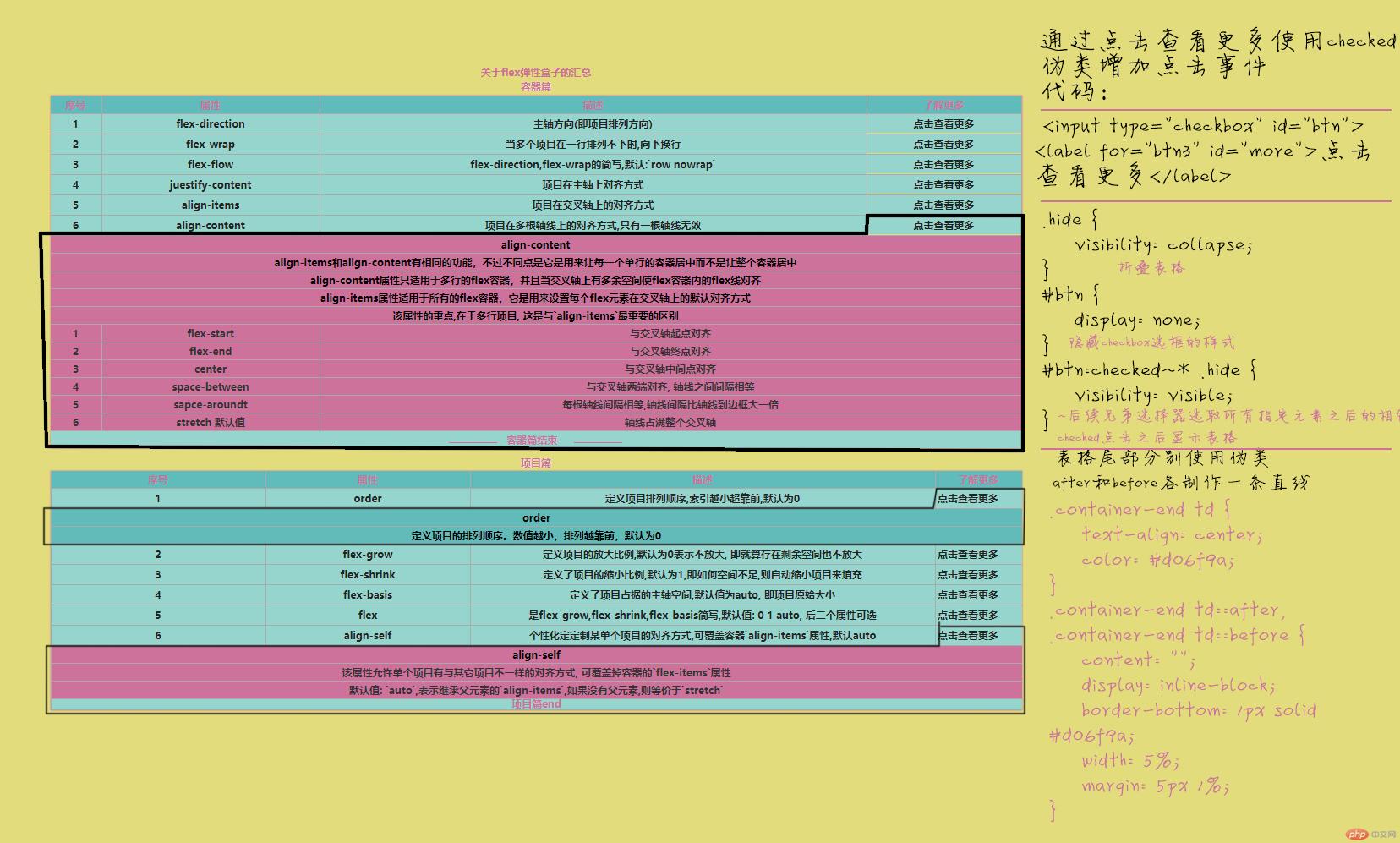
最后使用表格总结flex所有的属性