


0x01 php中文网手机端(https://m.php.cn/)页面仿写
主要的html代码:
<head> <link rel="stylesheet" href="static/css/init.css"> <link rel="stylesheet" href="static/css/demo1.css"> <title>仿php.cn</title> </head> <body> <div class="header"> <img src="static/images/user-pic.jpg" alt=""> <div class="logo"> <img src="static/images/logo.png" alt=""> </div> <img src="static/images/user-nav.jpg" alt=""> </div> <div class="banner"> <a href=""><img src="static/images/banner.jpg" alt=""></a> </div> <div class="nav"> <ul> <li> <a href=""><img src="static/images/html.png" alt=""><br>HTML/CSS</a> </li> <li> <a href=""><img src="static/images/JavaScript.png" alt=""><br>JavaScript</a> </li> <li> <a href=""><img src="static/images/code.png" alt=""><br>服务端</a> </li> <li> <a href=""><img src="static/images/sql.png" alt=""><br>数据库</a> </li> </ul> <ul> <li> <a href=""><img src="static/images/app.png" alt=""><br>移动端</a> </li> <li> <a href=""><img src="static/images/manual.png" alt=""><br>手册</a> </li> <li> <a href=""><img src="static/images/tool2.png" alt=""><br>工具</a> </li> <li> <a href=""><img src="static/images/live.png" alt=""><br>直播</a> </li> </ul> </div> <h3>推荐课程</h3> <div class="courses"> <ul> <li> <a href=""><img src="static/images/tjkc1.jpg" alt=""></a> </li> <li> <a href=""><img src="static/images/tjkc2.jpg" alt=""></a> </li> </ul> <div> <a href=""><img src="static/images/tjkc3.jpg" alt=""></a> <p> <a href="">CI框架30分钟极速入门</a> <br> <span>中级</span><span>49748次播放</span> </p> </div> </div> <h3>最近更新</h3> <div class="update"> <div class="content"> <a href=""><img src="static/images/laravel.jpg" alt=""></a> <div> <h2><a href="">Laravel 5.8 中文文档手册</a></h2> <p>《Laravel 5.1/5.8速查表:https://www.php.cn/phpkj/laravel/cheatsheet58.html 》 手册简介:Laravel 5.8 在 Laravel 5.7 的基础上继续进行优化,包括引入新的 Eloquent 关联关系(has-one-through)、优化邮箱验证、基于约定的授权策略类自动注册、 DynamoDB 缓存及 Session 驱动、优化任务调度器的时区配置、支持分配多个认证 guard 到广播频道、PSR-16 缓存驱动规范等等。 </p> <br> <p> <span>中级</span> <span>7264次播放</span> </p> </div> </div> </div> <h3>最新文章</h3> <div class="article"> <div class="content"> <div> <a href=""> <span>宝塔面板php无法使用</span> <br> <span>发布时间:2019-09-10</span> </a> </div> <a href=""><img src="static/images/article5.jpg" alt=""></a> </div> <a class="more" href="">更多内容</a> </div> <div class="footer"> <ul> <li> <a href=""><img src="static/font-icon/zhuye.png" alt=""><br><span>首页</span></a> </li> <li> <a href=""><img src="static/font-icon/video.png" alt=""><br><span>视频</span></a> </li> <li> <a href=""><img src="static/font-icon/luntan.png" alt=""><br><span>社区</span></a> </li> <li> <a href=""><img src="static/font-icon/geren.png" alt=""><br><span>我的</span></a> </li> </ul> </div> </body> </html>
点击 "运行实例" 按钮查看在线实例
相应的css样式表的部分重要代码:
.header {
width: 100%;
min-width: 320px;
max-width: 768px;
height: 42px;
background-color: #444;
position: fixed;
top: 0;
left: 50%;
/* 往回移动一半头部的宽度 */
transform: translateX(-50%);
display: flex;
}
.banner {
margin-top: 42px;
}
.nav ul {
display: flex;
padding: 6px;
}
.nav ul li {
height: 75px;
flex: 1;
}
.article .content {
height: 65px;
background-color: white;
padding: 10px;
margin-top: 10px;
display: flex;
justify-content: space-evenly;
}
.footer {
width: 100%;
min-width: 320px;
max-width: 768px;
height: 42px;
position: fixed;
bottom: 0;
left: 50%;
transform: translateX(-50%);
padding: 5px 0;
background-color: #EDEFF0;
}
.footer ul {
display: flex;
}
.footer ul li {
flex: 1;
}点击 "运行实例" 按钮查看在线实例
效果图:

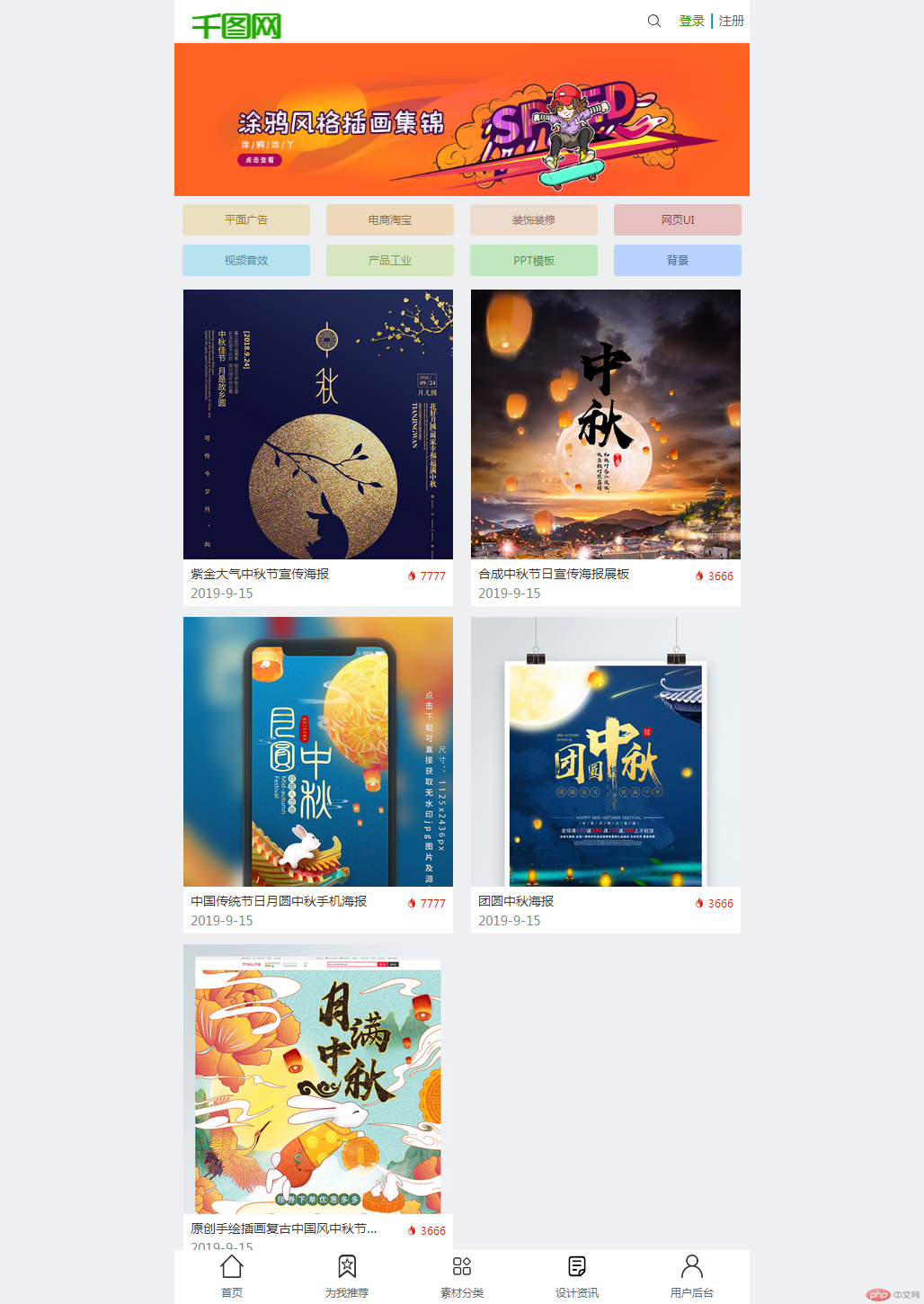
0x02 千图网仿站(http://m.58pic.com/)
html文档:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <link rel="stylesheet" href="static/css/init2.css"> <link rel="stylesheet" href="static/css/demo2.css"> <title>仿千图网</title> </head> <body> <div class="top"> <img class="logo" src="static/images/qiantu_logo.PNG" alt=""> <div class="right"> <img class="search" src="static/images/search.png" alt=""> <div class="login_from"> <a class="login" href="javascript:void(0);">登录</a>|<a class="register" href="javascript:void(0);">注册</a> </div> </div> </div> <div class="banner"> <a href=""><img src="static/images/banner_640.jpg" alt=""></a> </div> <div class="nav"> <ul> <li><a style="background: #eadfbf; color: #a8810d;" href="javascript:void(0);">平面广告</a></li> <li><a style="background: #eed9bb; color: #8f724d;" href="javascript:void(0);">电商淘宝</a></li> <li><a style="background: #eddbcc; color: #ad6834;" href="javascript:void(0);">装饰装修</a></li> <li><a style="background: #e7c0c0; color: #924545;" href="javascript:void(0);">网页UI</a></li> </ul> <ul> <li><a style="background: #b7e2ef; color: #518fa2;" href="javascript:void(0);">视频音效</a></li> <li><a style="background: #d6e7c0; color: #7d9b56;" href="javascript:void(0);">产品工业</a></li> <li><a style="background: #c1e7c0; color: #51964f;" href="javascript:void(0);">PPT模板</a></li> <li><a style="background: #b8d2fb; color: #4f6b97;" href="javascript:void(0);">背景</a></li> </ul> </div> <div class="content"> <div class="content_box"> <div class="img"> <a href=""><img src="static/images/1.jpg" alt=""></a> </div> <div class="desc"> <div class="left"> <a href=""> <p>紫金大气中秋节宣传海报</p> </a> <p>2019-9-15</p> </div> <div class="right"> <i></i> <span>7777</span> </div> </div> </div> <div class="content_box"> <div class="img"> <a href=""><img src="static/images/2.jpg" alt=""></a> </div> <div class="desc"> <div class="left"> <a href=""> <p>合成中秋节日宣传海报展板</p> </a> <p>2019-9-15</p> </div> <div class="right"> <i></i> <span>3666</span> </div> </div> </div> <div class="content_box"> <div class="img"> <a href=""><img src="static/images/3.jpg" alt=""></a> </div> <div class="desc"> <div class="left"> <a href=""> <p>中国传统节日月圆中秋手机海报</p> </a> <p>2019-9-15</p> </div> <div class="right"> <i></i> <span>7777</span> </div> </div> </div> <div class="content_box"></div> </div> <div class="more"> <span>查看更多</span> </div> <div class="footer"> <ul> <li> <a href=""><img src="static/font-icon/zhuye.png" alt=""><br><span>首页</span></a> </li> <li> <a href=""><img src="static/font-icon/tuijian.png" alt=""><br><span>为我推荐</span></a> </li> <li> <a href=""><img src="static/font-icon/fenlei.png" alt=""><br><span>素材分类</span></a> </li> <li> <a href=""><img src="static/font-icon/zixun.png" alt=""><br><span>设计资讯</span></a> </li> <li> <a href=""><img src="static/font-icon/geren.png" alt=""><br><span>用户后台</span></a> </li> </ul> </div> </body> </html>
点击 "运行实例" 按钮查看在线实例
对应的css样式表:
/* 顶部样式 */
.top {
width: 100%;
min-width: 320px;
max-width: 640px;
height: 46px;
background-color: #fff;
position: fixed;
top: 0;
left: 50%;
/* 让整个头部往回走1/2个头部的距离,让头部刚好居中
因为直接用left:50%的基准位置是容器的左上角 */
transform: translateX(-50%);
/* 定义盒子为弹性盒子 */
display: flex;
justify-content: space-between;
}
.top .logo {
width: 100px;
height: 34px;
padding-top: 10px;
padding-left: 20px;
}
.top .right .search {
float: left;
padding-top: 13px;
margin-right: 12px;
}
.top .right .login_from {
float: right;
}
.top .right .login_from a {
font-size: 14px;
padding: 0 6px;
display: inline-block;
height: 46px;
line-height: 46px;
color: #666;
}
.top .right .login_from .login {
color: #219d02;
}
.banner {
/* 让整个banner往下移动一个头部的高度
因为固定定位相当于绝对定位,脱离了文档流。
当头部设置了固定定位,banner就会往上移到浏览器顶部,导致被头部遮住了部分 */
margin-top: 48px;
}
.banner img {
width: 100%;
height: 170px;
}
.nav {
height: 100px;
box-sizing: border-box;
}
.nav ul {
display: flex;
/* 为了让两行之间有一点间距 */
padding: 5px 0;
}
.nav ul li {
height: 35px;
/* 让项目平分剩余空间 */
flex: 1;
}
.nav ul li a {
display: inline-block;
width: 142px;
line-height: 35px;
text-align: center;
font-size: 12px;
border-radius: 4px;
}
.content {
display: flex;
/* 将换行方式设置为换行 */
flex-wrap: wrap;
}
.content .content_box {
flex: 1;
display: flex;
flex-wrap: wrap;
justify-content: center;
margin-bottom: 12px;
}
.content .content_box ***g {
height: 300px;
/* 隐藏超出容器的内容 */
overflow: hidden;
}
.content .content_box .desc {
box-sizing: border-box;
width: 300px;
height: 52px;
padding: 8px 8px 0;
background-color: #fff;
}
.content .content_box .desc .left {
height: 38px;
float: left;
display: flex;
/* 将y轴设置为主轴 */
flex-direction: column;
justify-content: space-between;
}
.content .content_box .desc .left p {
color: #888;
width: 220px;
height: 16px;
line-height: 16px;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
font-size: 14px;
}
.content .content_box .desc .left a p {
color: #333;
}
.content .content_box .desc .right {
height: 42px;
float: right;
display: flex;
}
.content .content_box .desc .right i {
display: inline-block;
width: 20px;
height: 20px;
background-image: url("../images/hot.png");
background-repeat: no-repeat;
}
.content .content_box .desc .right span {
font-size: 12px;
color: #d81e06;
padding-top: 2px;
}
.more {
margin: 0 10px;
background-color: #fff;
text-align: center;
}
.more span {
line-height: 36px;
color: #666;
font-size: 14px;
}
.footer {
width: 100%;
min-width: 320px;
max-width: 640px;
height: 50px;
position: fixed;
bottom: 0;
left: 50%;
transform: translateX(-50%);
padding: 5px 0;
background-color: #fff;
}
.footer ul {
display: flex;
}
.footer ul li {
flex: 1;
}
.footer ul li img {
display: inline-block;
width: 26px;
height: 26px;
}
.footer ul li span {
color: #666;
font-size: 12px;
}点击 "运行实例" 按钮查看在线实例
效果图:

0x03 总结
1. flex的基本概念
(1)Flex容器:采用flex布局的元素, 称为flex容器, 简称容器。需设置样式display:flex;
(2) Flex项目(flex item):Flex容器中的所有成员(子元素,注意:这里的子元素指的是当前采用了flex布局的父元素的子元素,子元素的子元素并不是项目)会自动成为该容器的成员,称为flex项目,简称项目。
(3) flex项目都支持宽高设置, 哪怕它之前是内联元素,类似于浮动元素。
(4) 主轴(main axis):也叫水平轴, 横轴,x轴
main start: 起始位置
main end: 结束位置
main size: 单个项目占据的主轴空间
(5)交叉轴(cross axis):也叫垂直轴,坚轴,y轴
cross start: 起始位置
cross end: 结束位置
cross size: 单个项目占据的交叉轴空间
2. flex容器属性
(1)flex-direction:主轴方向(即项目排列方向,他有四个值:
row(默认值):主轴为水平方向,起点在左边
row-reverse:主轴为水平方向, 起点在右边(反转)
column:主轴为垂直方向, 起点在上边
column-reverse:主轴为垂直方向, 起点在下边
(2)flex-wrap:确定项目的换行方式,他有三个值:
nowrap(默认值):不换行
wrap:自动换行, 第一行排列不下, 自动转到下一行
wrap-reverse:自动反向换行, 第一行显示在下方, 与wrap相反
(3)flex-flow:flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap
(4)justify-content:设置项目在主轴上的对齐方式,他有六个值:
flex-start(默认值)左对齐
flex-end:右对齐
center:居中对齐
space-between:两端对齐: 项目之间间隔相等
space-around:项目两侧间隔相等,即项目之间间隔是项目到两端的二倍
space-evenly: 所有间距平均分,即项目两侧间隔以及项目间的间距都相等
(5)align-items:该属性设置项目在交叉轴上的对齐方式,他有五个值:
flex-start:与交叉轴起点对齐, 即: 顶对齐 / 上对齐
flex-end:与交叉轴终点对齐, 即: 底对齐 / 下对齐
center:与交叉轴中间线对齐, 即: 居中对齐
baseline:与项目中第一行文本的基线对齐, 即文本的下边线
stretch(默认值):自动伸展到容器的高度(项目未设置高度或将高度设置为auto有效)
(6)align-content:它是用来让每一个单行的容器居中而不是让整个容器居中,只适用于多行的flex容器,并且当交叉轴上有多余空间使flex容器内的flex线对齐。简单点来说就是把所有看成一个整体进行布局,他有六个值:
flex-start:与交叉轴起点对齐
flex-end:与交叉轴终点对齐
center:与交叉轴中间点对齐
space-between:与交叉轴两端对齐, 轴线之间间隔相等
sapce-around:每根轴线间隔相等,轴线间隔比轴线到边框大一倍
stretch(默认值):轴线占满整个交叉轴
3. flex项目属性(只列出常用)
(1)order:定义项目排列顺序,索引越小超靠前,默认为0
(2)flex-grow:定义项目的放大比例,默认为0表示不放大, 即就算存在剩余空间也不放大 。
flex-grow: 1: 每个项目等分, 都占全部的空间的N分之一(N: 项目数量)。
flex-grow: 2如果某个项目为2, 其它项目为1, 则它占据空间比其它项目多一倍
(3)flex-shrink:设置了项目的缩小比例,默认为1, 即空间不足时, 自动缩小填充。
flex-shrink: 1: 所有项目都为1, 空间不足时, 自动等比例缩小填充主轴剩余空间
flex-shrink: 如果有一个项目为0, 其它项目为1, 则空间不足时, 它并不随其它项目缩小
注意: 该属性不支持负值, 即flex-shrink: -1 无效
(4)flex:flex-grow,flex-shrink和flex-basis属性的简写。默认值: 0 1 auto, 除第一个外, 其它二个可选
4. 弹性盒子flex的容器和项目的概念是针对父子元素而言的,假如有以下代码:
<ul> <li> <span></span> <span></span> </li> <li> <span></span> <span></span> </li> </ul>
点击 "运行实例" 按钮查看在线实例
现在要对span元素进行布局,这时就要在li标签中设置display:flex; 然后在进行布局操作。如果在ul标签中添加了flex则无法对span进行弹性布局,因为ul的子元素是li。
5. flex项目的float属性会失效