Correction status:qualified
Teacher's comments:制作的非常精美



仿荔枝微课手机端
首页
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>商味书屋手机端-首页</title> <link rel="stylesheet" href="./static/css/style.css"> <link rel="stylesheet" href="./static/css/css.css"> </head> <body> <div class="cy-fluid"> <!-- 搜索栏 --> <div class="top"> <div class="search"> <input type="text" placeholder="搜索课程名称" class="cy-input"> </div> </div> <!-- 滑动banner --> <div class="banner"> <img src="./static/images/banner3.png" alt=""> </div> <!-- 导航区 --> <div class="nav"> <ul> <li><a href=""> <img src="./static/images/miao.png" alt=""><br>低价秒杀 </a></li> <li><a href=""><img src="./static/images/free.png" alt=""><br>免费好课</a></li> <li><a href=""><img src="./static/images/redbag.png" alt=""><br>每日***</a></li> <li><a href=""><img src="./static/images/sign.png" alt=""><br>签到中心</a></li> </ul> <ul> <li><a href=""> <img src="./static/images/beauty.png" alt=""><br>我要变美 </a></li> <li><a href=""><img src="./static/images/grow.png" alt=""><br>个人成长</a></li> <li><a href=""><img src="./static/images/money.png" alt=""><br>赚钱理财</a></li> <li><a href=""><img src="./static/images/child.png" alt=""><br>亲子教育</a></li> </ul> <ul> <li><a href=""> <img src="./static/images/english.png" alt=""><br>外语学习 </a></li> <li><a href=""><img src="./static/images/shang.png" alt=""><br>商业生意</a></li> <li><a href=""><img src="./static/images/marry.png" alt=""><br>婚姻感情</a></li> <li><a href=""><img src="./static/images/category.png" alt=""><br>全部分类</a></li> </ul> </div> <!-- 课程区 --> <!-- 最新课程 --> <div class="news"> <h3>最新 | 大V直播 <span><a href="">查看更多</a></span></h3> <div class="news-img"> <img src="./static/images/news.png" alt=""> <p><a href=""> 只有10万+才是好文案?转化率才是王道……</a></p> </div> </div> <!-- 爆款好课 --> <div class="courses"> <h3>爆款好课</h3> <div class="courses-banner"> <a href=""><img src="./static/images/social.jpg" alt=""></a> </div> <ul> <li class="courses-item"> <div class="courses-thumb"> <a href=""><img src="./static/images/cover1.jpg" alt=""></a> <p><img src="./static/images/fire.png" alt="">5万人</p> </div> <div class="courses-desc"> <p> <span>返13.8元</span><a href="">不打电话,不推销,客户主动******,不花钱每天获得精准客户?</a> </p> <p> <span>已更新12期</span><span><s>¥199.00</s>¥<b>69.00</b> </span> </p> </div> </li> <li class="courses-item"> <div class="courses-thumb"> <a href=""><img src="./static/images/cover2.jpg" alt=""></a> <p><img src="./static/images/fire.png" alt="">11.4万人</p> </div> <div class="courses-desc"> <p> <span>返19.8元</span><a href="">简七理财创始人:35堂入门理财指南,教你打开财富自由的大门!</a> </p> <p> <span>已更新49期</span><span><s>¥158.00</s>¥<b>79.00</b> </span> </p> </div> </li> <li class="courses-item"> <div class="courses-thumb"> <a href=""><img src="./static/images/cover3.jpg" alt=""></a> <p><img src="./static/images/fire.png" alt="">5.8万人</p> </div> <div class="courses-desc"> <p> <span>返15.8元</span><a href="">简七理财创始人:35堂入门理财指南,教你打开财富自由的大门!</a> </p> <p> <span>已更新44期</span><span><s>¥158.00</s>¥<b>79.00</b> </span> </p> </div> </li> </ul> </div> <!-- 个人提升 --> <div class="courses"> <h3>个人提升:每周精通一门技能</h3> <div class="courses-banner"> <a href=""><img src="./static/images/elevate.jpg" alt=""></a> </div> <ul> <li class="courses-item"> <div class="courses-thumb"> <a href=""><img src="./static/images/elevate1.jpg" alt=""></a> <p><img src="./static/images/fire.png" alt="">2.6万人</p> </div> <div class="courses-desc"> <p> <a href="">吴晓波、罗振宇推荐10堂洞悉人性的营销必修课:把产品卖爆、让订单疯涨</a> </p> <p> <span>已更新11期</span><span><s></s>¥<b>39.00</b> </span> </p> </div> </li> <li class="courses-item"> <div class="courses-thumb"> <a href=""><img src="./static/images/elevate2.jpg" alt=""></a> <p><img src="./static/images/fire.png" alt="">3万人</p> </div> <div class="courses-desc"> <p> <a href="">3秒看穿人心的18节超级读心术:学会察言观色,让你更懂人心,更受欢迎</a> </p> <p> <span>已更新37期</span><span><s></s>¥<b>99.00</b> </span> </p> </div> </li> <li class="courses-item"> <div class="courses-thumb"> <a href=""><img src="./static/images/elevate3.jpg" alt=""></a> <p><img src="./static/images/fire.png" alt="">4.1万人</p> </div> <div class="courses-desc"> <p> <a href="">3秒看穿人心的18节超级读心术:学会察言观色,让你更懂人心,更受欢迎</a> </p> <p> <span>已更新17期</span><span><s>¥259.00</s>¥<b>89.00</b> </span> </p> </div> </li> </ul> </div> <!-- 占位div --> <div class="fh"> </div> <!-- 底部 --> <div class="footer"> <ul> <li><a href="index.html"><img src="./static/images/zhuye.png" alt=""><br>首页 </a></li> <li><a href="activity.html"><img src="./static/images/video.png" alt=""><br>学习</a></li> <!-- <li><a href=""><img src="./static/images/luntan.png" alt=""><br>交流</a></li> --> <li><a href="myaccount.html"><img src="./static/images/geren.png" alt=""><br>我的</a></li> </ul> </div> </div> </body> </html>
点击 "运行实例" 按钮查看在线实例
详情页
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>商味书屋手机端-课程详情页</title> <link rel="stylesheet" href="./static/css/style.css"> <link rel="stylesheet" href="./static/css/css.css"> </head> <body> <div class="cy-fluid"> <!-- 详情主图 --> <div class="activity-top"> <div class="activity-thumb"> <img src="./static/images/activity.jpg" alt=""> <div class="acticity-info"> <div><img src="./static/images/hot.png" alt=""> <span>5.02万</span></div> <div><img src="./static/images/gou.png" alt=""><span>永久回听</span> </div> </div> </div> <div class="activity-price"> <p><span>¥</span><span>69.00</span></p> <p><s>¥199.00</s><br> <span>惊喜特惠</span></p> </div> <p class="activity-title">不打电话,不推销,客户主动******,不花钱每天获得精准客户?</p> <p class="activity-section">已更新12节/共12节</p> </div> <!-- 课程介绍 --> <div class="introduce"> <ul> <li><a href="">课程介绍</a></li> <li><a href="">课程列表</a></li> </ul> <div class="introduce-desc"> <img src="./static/images/img1.png" alt=""> <img src="./static/images/img2.jpg" alt=""> <img src="./static/images/img3.jpg" alt=""> <img src="./static/images/img4.jpg" alt=""> <img src="./static/images/img5.jpg" alt=""> <img src="./static/images/img6.jpg" alt=""> <img src="./static/images/img7.jpg" alt=""> <img src="./static/images/img8.jpg" alt=""> <img src="./static/images/img9.jpg" alt=""> <img src="./static/images/img10.png" alt=""> </div> </div> <!-- 占位div --> <div class="fh"> </div> <!-- 底部 --> <div class="introduce-footer"> <div class="introduce-payfor"> <div class="introduce-return"><a href="./index.html">返回主页</a></div> <div class="introduce-pay">支付立即返回13.8元</div> </div> </div> </div> </body> </html>
点击 "运行实例" 按钮查看在线实例
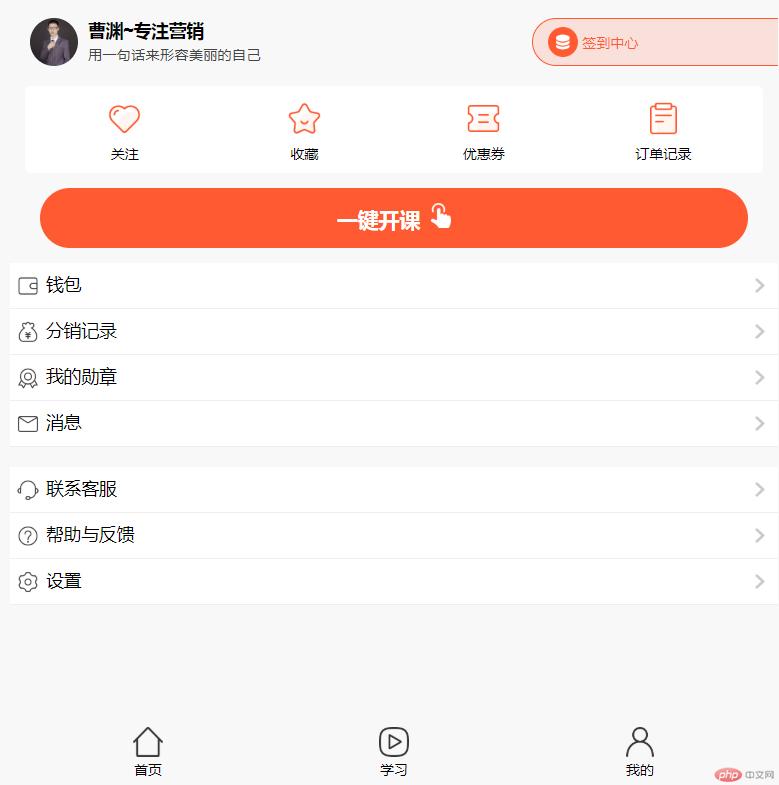
用户中心
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>商味书屋手机端-首页</title> <link rel="stylesheet" href="./static/css/style.css"> <link rel="stylesheet" href="./static/css/css.css"> </head> <body> <!-- 个人中心头部 --> <div class="account-top"> <ul> <li> <img src="./static/images/avatar.jpg" alt=""> <div> <p>曹渊~专注营销</p> <p>用一句话来形容美丽的自己</p> </div> </li> <li><img src="./static/images/punchCard.png" alt=""> 签到中心</li> </ul> </div> <div class="cy-fluid"> <!-- 个人中心分类 --> <div class="account-category"> <ul> <li><img src="./static/images/focus.png" alt=""><br> 关注</li> <li><img src="./static/images/collect.png" alt=""><br>收藏</li> <li><img src="./static/images/Coupons.png" alt=""><br>优惠券</li> <li><img src="./static/images/Record.png" alt=""><br>订单记录</li> </ul> </div> <!-- 个人中心一键开课按钮 --> <div class="account-button"> 一键开课 <img src="./static/images/hand.png" alt=""> </div> </div> <!-- 个人中心——菜单 --> <div class="account-nav"> <ul> <li><div><img src="./static/images/wallet.png" alt="">***</div><img src="./static/images/Rigthallow.png" alt=""></li> <li><div><img src="./static/images/resell.png" alt="">分销记录</div><img src="./static/images/Rigthallow.png" alt=""></li> <li><div><img src="./static/images/medal.png" alt="">我的勋章</div><img src="./static/images/Rigthallow.png" alt=""></li> <li><div><img src="./static/images/message.png" alt="">消息</div><img src="./static/images/Rigthallow.png" alt=""></li> </ul> <ul> <li><div><img src="./static/images/service.png" alt="">联系客服</div><img src="./static/images/Rigthallow.png" alt=""></li> <li><div><img src="./static/images/help.png" alt="">帮助与反馈</div><img src="./static/images/Rigthallow.png" alt=""></li> <li><div><img src="./static/images/setting.png" alt="">设置</div><img src="./static/images/Rigthallow.png" alt=""></li> </ul> </div> <!-- 占位div --> <div class="fh"> </div> <!-- 底部 --> <div class="footer"> <ul> <li><a href="index.html"><img src="./static/images/zhuye.png" alt=""><br>首页 </a></li> <li><a href="activity.html"><img src="./static/images/video.png" alt=""><br>学习</a></li> <!-- <li><a href=""><img src="./static/images/luntan.png" alt=""><br>交流</a></li> --> <li><a href="myaccount.html"><img src="./static/images/geren.png" alt=""><br>我的</a></li> </ul> </div> </body> </html>
点击 "运行实例" 按钮查看在线实例
样式
body{
min-width: 320px;
max-width: 768px;
margin:0 auto;
background: #f8f8f8;
/* 不要出现水平滚动条 */
overflow-x: hidden;
/* 设置点击链接跳转时出来高亮,设置为透明:ios ipad */
-webkit-tap-highlight-color:transparent;
}
/*------------------------ 首页样式分隔线----------------------- */
/* banner样式 */
.banner img{
width: 100%;
}
/* 导航区 */
.nav{
height: 260px;
background-color: white;
box-sizing: border-box;
}
.nav ul{
margin:0;
padding: 6px;
}
.nav ul li{
list-style-type: none;
text-align: center;
height: 75px;
}
.nav ul li img{
width: 45px;
height: 45px;
}
.nav ul li a{
text-align: center;
color: gray;
text-decoration: none;
}
.nav ul{
display: flex;
}
.nav ul li{
flex:1;
}
/* 最新课程样式 */
.news{
background-color:white;
margin: 10px 0;
padding:10px;
}
.news h3{
color:black;
padding-left:10px;
padding-bottom:10px;
font-weight: bold;
}
.news h3 span{
float: right;
font-size: 14px;
}
.news div p{
text-align: center;
padding:10px 0;
font-size: 1.2rem;
}
.news img{
width:100%;
}
.news-img{
border:1px solid #c3bdbd;
border-radius: 5px;
box-shadow: 2px 2px 2px #eee;
}
/* 推荐课程 */
.courses{
color:gray;
margin:10px 0;
padding:10px 0;
background-color: white;
}
.courses-banner{
padding:10px;
}
.courses-banner img{
box-shadow: 1px 1px 1px #eee;
border-radius: 8px;
width:100%;
}
.courses h3{
color:black;
padding-left:15px;
font-weight: bold;
}
.courses ul{
margin:0;
padding:10px;
list-style: none;
}
.courses ul li{
display: flex;
padding: 15px 0;
}
.courses-thumb{
flex: 0.4;
background-color: #F4F4F4;
border-radius: 6px;
}
.courses-thumb img{
width: 100%;
border-top-left-radius:6px;
border-top-right-radius: 6px;
}
.courses-thumb p{
padding: 2px 0;
text-align: center;
columns: #444444;;
}
.courses-thumb p img{
width:10px;
height: 10px;
padding-right:10px;
}
.courses-desc{
flex:0.6;
padding-left: 10px;
display: flex;
flex-direction: column;
justify-content:space-between;
}
.courses-desc p:first-of-type span{
font-size: 0.5rem;
color:#F4F4F4;
background-color: #F44336;
border-radius: 3px;
margin-right: 5px;
padding:2px 4px;
}
.courses-desc p:last-of-type{
display: flex;
justify-content: space-between;
padding-right: 10px;
}
.courses-desc a{
text-decoration: none;
color: #000;
}
.courses-desc p:last-of-type span:first-of-type{
font-size: 0.8rem;
color:gray;
padding:0 2px;
}
.courses-desc p:last-of-type span:last-of-type{
color:red;
font-size:0.9rem;
}
.courses-desc p:last-of-type span s{
color:gray;
font-size:0.7rem;
}
/* 底部占高 */
.fh{
height: 60px;
margin:10px 0;
/* background-color: gray; */
}
/* 底部样式 */
.footer{
position: fixed;
bottom: 0px;
width: 100%;
height: 50px;
min-width: 320px;
max-width: 738px;
padding:10px 0;
left:50%;
-webkit-transform: translateX(-50%);
transform:translateX(-50%);
background-color: #f8f8f8;
}
.footer ul{
display: flex;
margin:0;
padding: 0;
list-style-type: none;
text-align: center;
}
.footer ul li img{
width:30px;
height: 30px;
}
.footer ul li a{
color: #000;
text-decoration: none;
}
.footer ul li{
flex:1;
}
/*------------------------ 详情页样式分隔线----------------------- */
/* 详情页主图样式 */
.activity-thumb{
padding:10px;
background-color: #ffffff;
position: relative;
}
.activity-thumb img{
width:100%;
/* height: 25vw; */
}
.activity-title{
padding:10px;
font-size: 1.2rem;
}
.activity-section{
padding-left: 10px;
font-size: 0.7rem;
color:#444;
}
.acticity-info{
background: #000;
opacity: 0.8;
display:flex;
align-items:center;
/* vertical-align: middle; */
}
.acticity-info {
padding:10px;
}
.acticity-info div{
color:#fff;
padding-left:10px;
}
.acticity-info div img{
width:18px;
height:18px;
padding-right: 6px;
}
.activity-price{
/* min-width: 320px;
max-width: 768px; */
height: 64px;
background: #eee;
background-image: url('./img/price.jpg');
background-size: 684px;
display: flex;
align-items: center;
padding-left:15px;
/* opacity: 0.5; */
/* width:100%; */
}
.activity-price p{
color: #fff;
padding-right: 15px;
}
.activity-price p:first-of-type span:first-of-type{
font-size: 1.3rem;
}
.activity-price p:first-of-type span:last-of-type{
font-size: 3rem;
}
.activity-price p:last-of-type span{
color:#F44336;
background: #fff;
padding:3px;
border-radius: 5px;
}
/* 课程介绍样式 */
.introduce{
background-color: #fff;
padding: 10px;
margin:10px 0;
}
.introduce ul{
display: flex;
box-shadow: 1px 1px #eee;
padding:15px;
}
.introduce ul li{
text-align: center;
flex: 1;
}
.introduce ul li a{
font-size: 1.2rem;
}
.introduce-desc{
padding: 10px;
}
.introduce-desc img{
width: 100%;
}
/* ***样式 */
.introduce-footer{
position: fixed;
bottom: 0px;
width: 100%;
height: 50px;
min-width: 320px;
max-width: 738px;
padding:10px 0;
left:50%;
-webkit-transform: translateX(-50%);
transform:translateX(-50%);
background-color: #fff;
}
.introduce-payfor{
display: flex;
}
.introduce-payfor div{
padding:15px;
text-align: center;
}
.introduce-payfor div:first-of-type{
border:1px solid #FF5A31;
border-top-left-radius: 50px;
border-bottom-left-radius: 50px;
flex: 0.4;
background-color: #fff;
}
.introduce-payfor div:last-of-type{
border:1px solid #FF5A31;
border-top-right-radius: 50px;
border-bottom-right-radius: 50px;
flex: 0.6;
background-color: #FF5A31;
color:#fff;
}
/* ---------------------个人中心样式分隔线 ------------------------------- */
/* 个人中心顶部样式 */
.account-top ul{
padding: 20px 10px;
padding-right: 0px;
display: flex;
align-content: space-between;
}
.account-top ul li:first-of-type{
display: flex;
flex:0.7;
}
.account-top ul li:last-of-type{
flex:0.3;
border:1px solid #FF5A31;
color:#FF5A31;
background: rgba(255,90,49,.15);
border-top-left-radius: 50px;
border-bottom-left-radius: 50px;
border-right:none;
display: flex;
align-items: center;
padding-left: 15px;
padding-right: 10px;
}
.account-top ul li:first-of-type img{
width:48px;
height: 48px;
border-radius:50%;
padding-right: 10px;
padding-left:10px;
}
.account-top ul li div p:first-of-type{
font-size: 1.1rem;
font-weight: bold;
color:#000;
margin-bottom: 3px;
}
.account-top ul li div p:last-of-type{
font-size: 0.9rem;
color: #444444;;
}
.account-top ul li:last-of-type img{
width:30px;
}
/* 个人中心分类样式 */
.account-category{
padding:10px;
background-color: #fff;
border-radius: 6px;
}
.account-category ul{
display: flex;
align-content: space-between
}
.account-category ul li{
text-align: center;
flex: 1;
}
.account-category ul li img{
width:45px;
}
/* 一键开课样式 */
.account-button{
background-color: #FF5A31;
border-radius: 50px;
margin:15px;
color:#fff;
font-size: 1.3rem;
padding:15px 0;
text-align: center;
font-weight: bold;
}
.account-button img{
padding-left:5px;
width:20px;
}
/* 个人中心菜单样式 */
.account-nav ul:first-of-type{
margin-bottom: 20px;
}
.account-nav ul li{
height: 45px;
background-color: #fff;
line-height: 45px;
border-bottom: 1px solid #eee;
font-size: 1.1rem;
display: flex;
align-items: center;
}
.account-nav ul li div img{
width: 24px;
padding:0 6px;
}
.account-nav ul li div{
flex:0.99;
display: flex;
align-items: center;
}
.account-nav ul li>img:last-of-type{
width: 10px;
padding-right: 5px;
float:right;
}点击 "运行实例" 按钮查看在线实例
reset.css
h1, h2, h3, h4, h5, h6 {
font-weight: 400
}
blockquote, body, button, dd, div, dl, dt, form, h1, h2, h3, h4, h5, h6, input, li, ol, p, pre, td, textarea, th, ul {
margin: 0;
padding: 0;
-webkit-tap-highlight-color: rgba(0, 0, 0, 0);
}
a:active, a:hover {
outline: 0
}
a {
text-decoration: none
}
a cite {
font-style: normal;
*cursor: pointer
}
img {
border: none
}
li {
list-style: none
}
table {
border-collapse: collapse;
border-spacing: 0;
}
button, input, optgroup, option, select, textarea {
font-family: inherit;
font-size: inherit;
font-style: inherit;
font-weight: inherit;
outline: 0
}
pre {
white-space: pre-wrap;
white-space: -moz-pre-wrap;
white-space: -pre-wrap;
white-space: -o-pre-wrap;
word-wrap: break-word
}
body {
line-height: 24px;
font: 14px Helvetica Neue, Helvetica, PingFang SC, Tahoma, Arial, sans-serif;
}
hr {
height: 1px;
margin: 10px 0;
border: 0;
clear: both
}
a {
color: #333;
text-decoration: none
}
a:hover {
color: lightseagreen;
font-weight: bold;
}点击 "运行实例" 按钮查看在线实例
layout.css
/*布局*/
.cy-container {
position: relative;
margin: 0 auto;
padding: 0 15px;
box-sizing: border-box
}
.cy-fluid {
position: relative;
margin: 0 auto;
padding: 0 15px
}
.cy-row:after, .cy-row:before {
content: '';
display: block;
clear: both
}
.cy-col-lg1, .cy-col-lg10, .cy-col-lg11, .cy-col-lg12, .cy-col-lg2, .cy-col-lg3, .cy-col-lg4, .cy-col-lg5, .cy-col-lg6, .cy-col-lg7, .cy-col-lg8, .cy-col-lg9, .cy-col-md1, .cy-col-md10, .cy-col-md11, .cy-col-md12, .cy-col-md2, .cy-col-md3, .cy-col-md4, .cy-col-md5, .cy-col-md6, .cy-col-md7, .cy-col-md8, .cy-col-md9, .cy-col-sm1, .cy-col-sm10, .cy-col-sm11, .cy-col-sm12, .cy-col-sm2, .cy-col-sm3, .cy-col-sm4, .cy-col-sm5, .cy-col-sm6, .cy-col-sm7, .cy-col-sm8, .cy-col-sm9, .cy-col-xs1, .cy-col-xs10, .cy-col-xs11, .cy-col-xs12, .cy-col-xs2, .cy-col-xs3, .cy-col-xs4, .cy-col-xs5, .cy-col-xs6, .cy-col-xs7, .cy-col-xs8, .cy-col-xs9 {
position: relative;
display: block;
box-sizing: border-box
}
.cy-col-xs1, .cy-col-xs10, .cy-col-xs11, .cy-col-xs12, .cy-col-xs2, .cy-col-xs3, .cy-col-xs4, .cy-col-xs5, .cy-col-xs6, .cy-col-xs7, .cy-col-xs8, .cy-col-xs9 {
float: left;
}
.cy-col-xs1 {
width: 8.33333333%
}
.cy-col-xs2 {
width: 16.66666667%
}
.cy-col-xs3 {
width: 25%
}
.cy-col-xs4 {
width: 33.33333333%
}
.cy-col-xs5 {
width: 41.66666667%
}
.cy-col-xs6 {
width: 50%
}
.cy-col-xs7 {
width: 58.33333333%
}
.cy-col-xs8 {
width: 66.66666667%
}
.cy-col-xs9 {
width: 75%
}
.cy-col-xs10 {
width: 83.33333333%
}
.cy-col-xs11 {
width: 91.66666667%
}
.cy-col-xs12 {
width: 100%
}
.cy-col-xs-offset1 {
margin-left: 8.33333333%
}
.cy-col-xs-offset2 {
margin-left: 16.66666667%
}
.cy-col-xs-offset3 {
margin-left: 25%
}
.cy-col-xs-offset4 {
margin-left: 33.33333333%
}
.cy-col-xs-offset5 {
margin-left: 41.66666667%
}
.cy-col-xs-offset6 {
margin-left: 50%
}
.cy-col-xs-offset7 {
margin-left: 58.33333333%
}
.cy-col-xs-offset8 {
margin-left: 66.66666667%
}
.cy-col-xs-offset9 {
margin-left: 75%
}
.cy-col-xs-offset10 {
margin-left: 83.33333333%
}
.cy-col-xs-offset11 {
margin-left: 91.66666667%
}
.cy-col-xs-offset12 {
margin-left: 100%
}
@media screen and (max-width: 768px) {
.cy-hide-xs {
display: none !important
}
.cy-show-xs-block {
display: block !important
}
.cy-show-xs-inline {
display: inline !important
}
.cy-show-xs-inline-block {
display: inline-block !important
}
}
@media screen and (min-width: 768px) {
.cy-container {
width: 750px
}
.cy-hide-sm {
display: none !important
}
.cy-show-sm-block {
display: block !important
}
.cy-show-sm-inline {
display: inline !important
}
.cy-show-sm-inline-block {
display: inline-block !important
}
.cy-col-sm1, .cy-col-sm10, .cy-col-sm11, .cy-col-sm12, .cy-col-sm2, .cy-col-sm3, .cy-col-sm4, .cy-col-sm5, .cy-col-sm6, .cy-col-sm7, .cy-col-sm8, .cy-col-sm9 {
float: left
}
.cy-col-sm1 {
width: 8.33333333%
}
.cy-col-sm2 {
width: 16.66666667%
}
.cy-col-sm3 {
width: 25%
}
.cy-col-sm4 {
width: 33.33333333%
}
.cy-col-sm5 {
width: 41.66666667%
}
.cy-col-sm6 {
width: 50%
}
.cy-col-sm7 {
width: 58.33333333%
}
.cy-col-sm8 {
width: 66.66666667%
}
.cy-col-sm9 {
width: 75%
}
.cy-col-sm10 {
width: 83.33333333%
}
.cy-col-sm11 {
width: 91.66666667%
}
.cy-col-sm12 {
width: 100%
}
.cy-col-sm-offset1 {
margin-left: 8.33333333%
}
.cy-col-sm-offset2 {
margin-left: 16.66666667%
}
.cy-col-sm-offset3 {
margin-left: 25%
}
.cy-col-sm-offset4 {
margin-left: 33.33333333%
}
.cy-col-sm-offset5 {
margin-left: 41.66666667%
}
.cy-col-sm-offset6 {
margin-left: 50%
}
.cy-col-sm-offset7 {
margin-left: 58.33333333%
}
.cy-col-sm-offset8 {
margin-left: 66.66666667%
}
.cy-col-sm-offset9 {
margin-left: 75%
}
.cy-col-sm-offset10 {
margin-left: 83.33333333%
}
.cy-col-sm-offset11 {
margin-left: 91.66666667%
}
.cy-col-sm-offset12 {
margin-left: 100%
}
}
@media screen and (min-width: 992px) {
.cy-container {
width: 970px
}
.cy-hide-md {
display: none !important
}
.cy-show-md-block {
display: block !important
}
.cy-show-md-inline {
display: inline !important
}
.cy-show-md-inline-block {
display: inline-block !important
}
.cy-col-md1, .cy-col-md10, .cy-col-md11, .cy-col-md12, .cy-col-md2, .cy-col-md3, .cy-col-md4, .cy-col-md5, .cy-col-md6, .cy-col-md7, .cy-col-md8, .cy-col-md9 {
float: left
}
.cy-col-md1 {
width: 8.33333333%
}
.cy-col-md2 {
width: 16.66666667%
}
.cy-col-md3 {
width: 25%
}
.cy-col-md4 {
width: 33.33333333%
}
.cy-col-md5 {
width: 41.66666667%
}
.cy-col-md6 {
width: 50%
}
.cy-col-md7 {
width: 58.33333333%
}
.cy-col-md8 {
width: 66.66666667%
}
.cy-col-md9 {
width: 75%
}
.cy-col-md10 {
width: 83.33333333%
}
.cy-col-md11 {
width: 91.66666667%
}
.cy-col-md12 {
width: 100%
}
.cy-col-md-offset1 {
margin-left: 8.33333333%
}
.cy-col-md-offset2 {
margin-left: 16.66666667%
}
.cy-col-md-offset3 {
margin-left: 25%
}
.cy-col-md-offset4 {
margin-left: 33.33333333%
}
.cy-col-md-offset5 {
margin-left: 41.66666667%
}
.cy-col-md-offset6 {
margin-left: 50%
}
.cy-col-md-offset7 {
margin-left: 58.33333333%
}
.cy-col-md-offset8 {
margin-left: 66.66666667%
}
.cy-col-md-offset9 {
margin-left: 75%
}
.cy-col-md-offset10 {
margin-left: 83.33333333%
}
.cy-col-md-offset11 {
margin-left: 91.66666667%
}
.cy-col-md-offset12 {
margin-left: 100%
}
}
@media screen and (min-width: 1200px) {
.cy-container {
width: 1170px
}
.cy-hide-lg {
display: none !important
}
.cy-show-lg-block {
display: block !important
}
.cy-show-lg-inline {
display: inline !important
}
.cy-show-lg-inline-block {
display: inline-block !important
}
.cy-col-lg1, .cy-col-lg10, .cy-col-lg11, .cy-col-lg12, .cy-col-lg2, .cy-col-lg3, .cy-col-lg4, .cy-col-lg5, .cy-col-lg6, .cy-col-lg7, .cy-col-lg8, .cy-col-lg9 {
float: left
}
.cy-col-lg1 {
width: 8.33333333%
}
.cy-col-lg2 {
width: 16.66666667%
}
.cy-col-lg3 {
width: 25%
}
.cy-col-lg4 {
width: 33.33333333%
}
.cy-col-lg5 {
width: 41.66666667%
}
.cy-col-lg6 {
width: 50%
}
.cy-col-lg7 {
width: 58.33333333%
}
.cy-col-lg8 {
width: 66.66666667%
}
.cy-col-lg9 {
width: 75%
}
.cy-col-lg10 {
width: 83.33333333%
}
.cy-col-lg11 {
width: 91.66666667%
}
.cy-col-lg12 {
width: 100%
}
.cy-col-lg-offset1 {
margin-left: 8.33333333%
}
.cy-col-lg-offset2 {
margin-left: 16.66666667%
}
.cy-col-lg-offset3 {
margin-left: 25%
}
.cy-col-lg-offset4 {
margin-left: 33.33333333%
}
.cy-col-lg-offset5 {
margin-left: 41.66666667%
}
.cy-col-lg-offset6 {
margin-left: 50%
}
.cy-col-lg-offset7 {
margin-left: 58.33333333%
}
.cy-col-lg-offset8 {
margin-left: 66.66666667%
}
.cy-col-lg-offset9 {
margin-left: 75%
}
.cy-col-lg-offset10 {
margin-left: 83.33333333%
}
.cy-col-lg-offset11 {
margin-left: 91.66666667%
}
.cy-col-lg-offset12 {
margin-left: 100%
}
}
.cy-col-space1 {
margin: -.5px
}
.cy-col-space1 > * {
padding: .5px
}
.cy-col-space3 {
margin: -1.5px
}
.cy-col-space3 > * {
padding: 1.5px
}
.cy-col-space5 {
margin: -2.5px
}
.cy-col-space5 > * {
padding: 2.5px
}
.cy-col-space8 {
margin: -3.5px
}
.cy-col-space8 > * {
padding: 3.5px
}
.cy-col-space10 {
margin: -5px
}
.cy-col-space10 > * {
padding: 5px
}
.cy-col-space12 {
margin: -6px
}
.cy-col-space12 > * {
padding: 6px
}
.cy-col-space15 {
margin: -7.5px
}
.cy-col-space15 > * {
padding: 7.5px
}
.cy-col-space18 {
margin: -9px
}
.cy-col-space18 > * {
padding: 9px
}
.cy-col-space20 {
margin: -10px
}
.cy-col-space20 > * {
padding: 10px
}
.cy-col-space22 {
margin: -11px
}
.cy-col-space22 > * {
padding: 11px
}
.cy-col-space25 {
margin: -12.5px
}
.cy-col-space25 > * {
padding: 12.5px
}
.cy-col-space30 {
margin: -15px
}
.cy-col-space30 > * {
padding: 15px
}
/*布局结束*/点击 "运行实例" 按钮查看在线实例
首页效果图
 用户中心
用户中心

实现三个页页的效果
首页、学习、我的这三个页面
实际效果参考网址:https://www.icaoyuan.cn/0912/index.html