


iframe的使用:通过a标签点击,target 在iframe中显示相应页面(此处以百度网址代替)
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>内联框架标签</title> </head> <body> <h2>后台</h2> <ul style="float: left"> <li><a href="https://www.baidu.com/" target="main">用户管理</a></li> <li><a href="https://www.baidu.com/" target="main">分类管理</a></li> <li><a href="https://www.baidu.com/" target="main">商品管理</a></li> <li><a href="https://www.baidu.com/" target="main">系统设置</a></li> </ul> <iframe srcdoc="<h2>加油</h2>" width="200" height="200" name="main" style="float: left"></iframe> </body> </html>
点击 "运行实例" 按钮查看在线实例
2.CSS样式优先级:内联样式 > 内部样式 > 外部样式
引入外部css源码如下:
p {
color: red;
}
css样式源码如下
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
//引入外部CSS文件
<link rel="stylesheet" href="static/css/style1.css">
<title>css</title>
<style>
p {
color: green;
}
</style>
</head>
<body>
<p>加油</p>
<p style="color: blue;">加油</p>
<p>加油</p>
</body>
</html>

3.选择器的运用:
优先级:标签 < class < id < js
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css选择器</title>
<style>
/*id选择器: */
#red {
color: red;
}
/*类选择器: */
.green {
color: green;
}
/*标签选择器*/
p {
color: aqua;
}
</style>
</head>
<body>
<p id="red">原来css非常简单</p>
<p id="red1">原来css非常简单</p>
<script>
document.getElementsByTagName('p').item(0).style.color = 'blue';
</script>
</body>
</html>

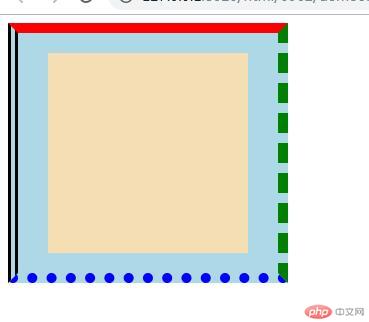
4.盒模型元素: width, height, padding, border, margin
CSS样式:
.box1 {
width: 200px;
height: 200px;
background-color: lightblue;
padding: 20px 30px;
border-top: 10px solid red;
border-right: 10px dashed green;
border-bottom-width: 10px;
border-bottom-style: dotted;
border-bottom-color: blue;
border-left-width: 10px;
border-left-style: double;
border-left-color: black;
}
.box2 {
height: inherit;
background-color: wheat;
}
HTML源码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="static/css/style2.css">
<title>盒模型</title>
</head>
<body>
<div class="box1">
<div class="box2"></div>
</div>
</body>
</html>

5.作业总结:
iframe默认显示的东西用srcdoc,主要用于后台管理页面框架。
CSS样式优先级:内联样式 > 内部样式 > 外部样式
选择器优先级:标签 < class < id < js
盒模型(默认块元素)五大要素:width, height, padding, border, margin
HTML语义化标签:
<header>头部</header>
<nav>导航</nav>
<main>主体
<article>左边内容区</article>
<aside>右边侧边栏</aside>
</main>
<footer>底部</footer>