Correction status:qualified
Teacher's comments:完成的不错



通过判断文章ID,不同文章页面展示不同评论内容。
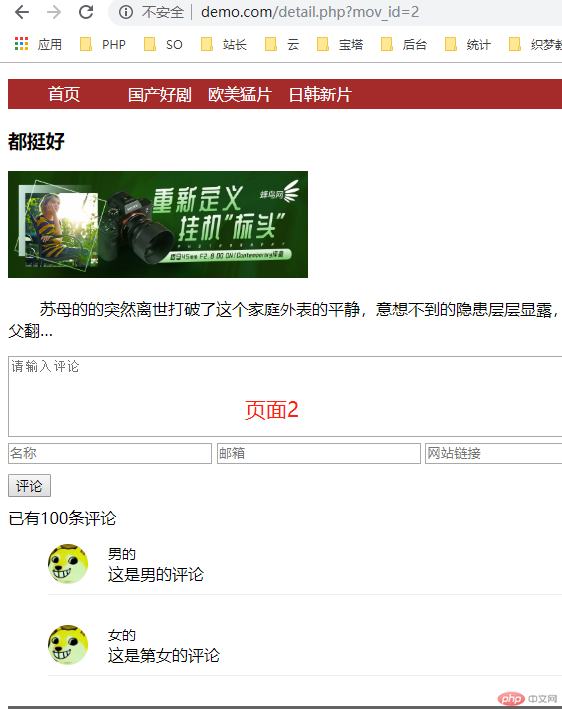
效果


实现方法


<style>
.pl {
width: 100%;
}
.f input {
width: 200px;
margin-bottom: 10px;
}
.f button {
margin-bottom: 10px;
}
.comment-list li {
list-style: none;
border-bottom: 1px solid #efefef;
padding-bottom: 10px;
margin-bottom: 30px;
}
.comment-list img {
width: 40px;
height: 40px;
border-radius: 50%;
float: left;
margin-right: 20px;
}
.comment-list .name {
font-size: 14px;
}
.comment-list p {
margin: 0
}
</style>
<?php
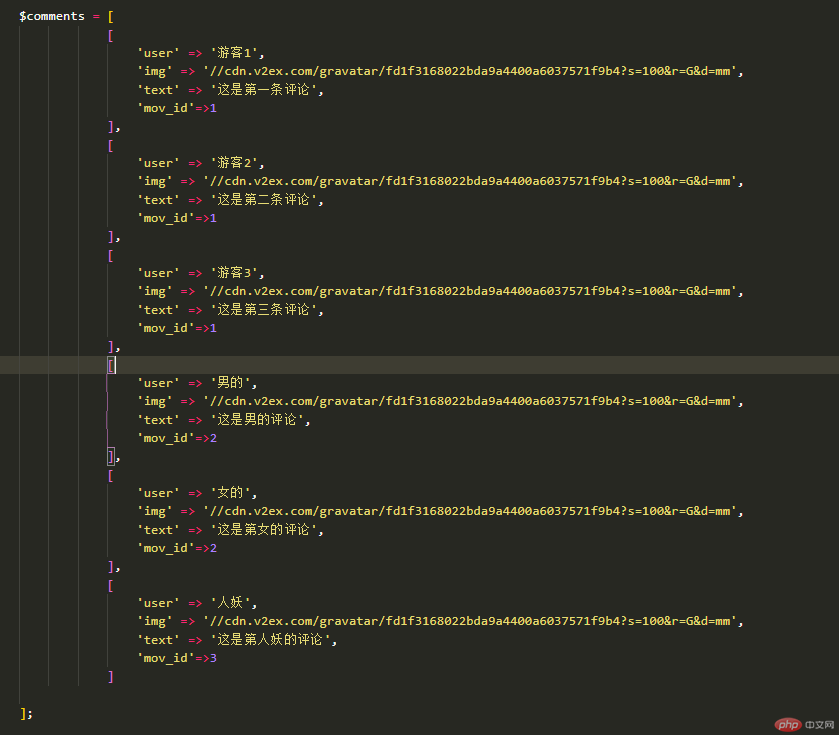
$comments = [
[
'user' => '游客1',
'img' => '//cdn.v2ex.com/gravatar/fd1f3168022bda9a4400a6037571f9b4?s=100&r=G&d=mm',
'text' => '这是第一条评论',
'mov_id'=>1
],
[
'user' => '游客2',
'img' => '//cdn.v2ex.com/gravatar/fd1f3168022bda9a4400a6037571f9b4?s=100&r=G&d=mm',
'text' => '这是第二条评论',
'mov_id'=>1
],
[
'user' => '游客3',
'img' => '//cdn.v2ex.com/gravatar/fd1f3168022bda9a4400a6037571f9b4?s=100&r=G&d=mm',
'text' => '这是第三条评论',
'mov_id'=>1
],
[
'user' => '男的',
'img' => '//cdn.v2ex.com/gravatar/fd1f3168022bda9a4400a6037571f9b4?s=100&r=G&d=mm',
'text' => '这是男的评论',
'mov_id'=>2
],
[
'user' => '女的',
'img' => '//cdn.v2ex.com/gravatar/fd1f3168022bda9a4400a6037571f9b4?s=100&r=G&d=mm',
'text' => '这是第女的评论',
'mov_id'=>2
],
[
'user' => '人妖',
'img' => '//cdn.v2ex.com/gravatar/fd1f3168022bda9a4400a6037571f9b4?s=100&r=G&d=mm',
'text' => '这是第人妖的评论',
'mov_id'=>3
]
];
?>
<form action="" class="f">
<textarea class="pl" rows="5" placeholder="请输入评论"></textarea>
<input type="text" placeholder="名称">
<input type="email" placeholder="邮箱">
<input type="text" placeholder="网站链接">
<br>
<button>评论</button>
</form>
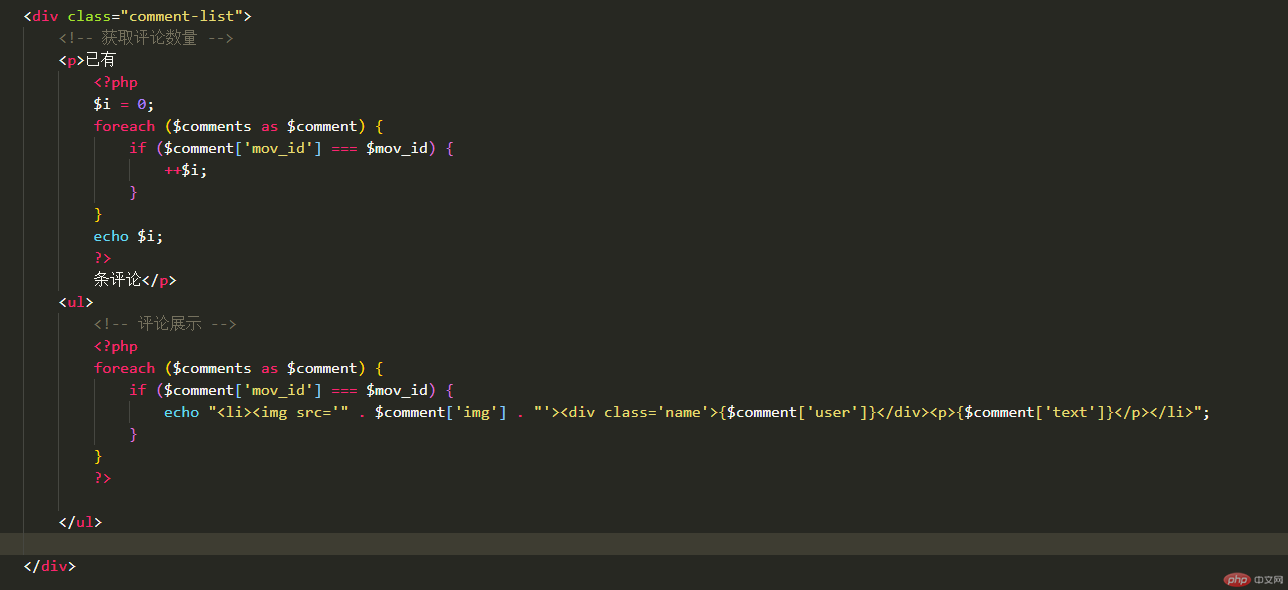
<div class="comment-list">
<p>已有100条评论</p>
<ul>
<?php
foreach ($comments as $comment) {
if ($comment['mov_id'] === $mov_id) {
echo "<li><img src='" . $comment['img'] . "'><div class='name'>{$comment['user']}</div><p>{$comment['text']}</p></li>";
}
}
?>
</ul>
</div>
</div>点击 "运行实例" 按钮查看在线实例
总结
本次课程重点在于$_GET变量和数组双重循环的运用。$_GET是PHP中的预定义变量,可以在URL中获取变量。