Correction status:qualified
Teacher's comments:前端的作业有空再做, 赶紧学好当下




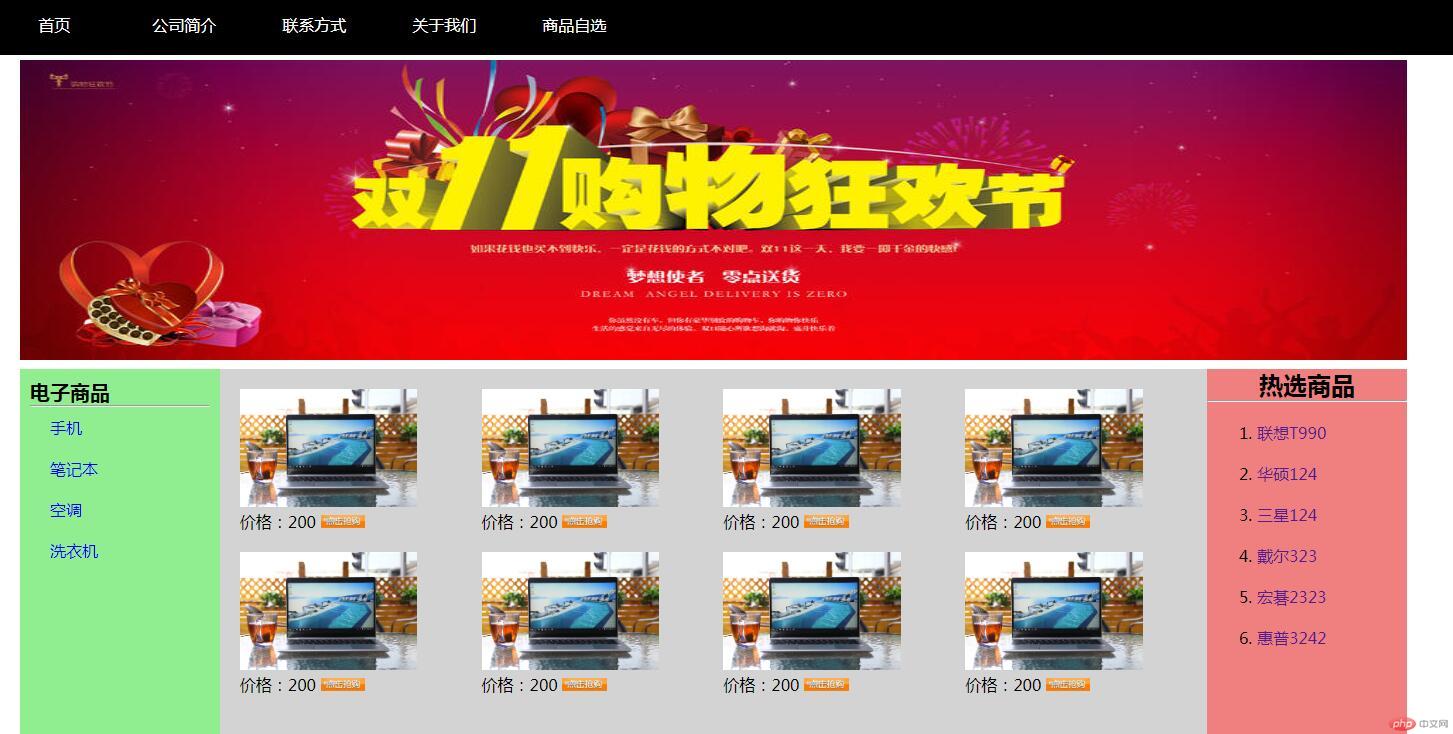
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <link rel="stylesheet" href="css/style.css"> <title>圣杯布局</title> </head> <body> <div class="header"> <div class="content"> <div class="nav"> <li class="item"><a href="">首页</a></li> <li class="item"><a href="">公司简介</a></li> <li class="item"><a href="">联系方式</a></li> <li class="item"><a href="">关于我们</a></li> <li class="item"><a href="">商品自选</a></li> </div> </div> </div> <div class="slider"> <img src="imgs/dcx.jpg" alt="" height="300px"> </div> <div class="container"> <div class="main"> <ul> <li><div><div><img src="imgs/1.jpg"></div><div><div>价格:200 <a href=""><img src="imgs/djqg.jpg" alt=""></a></div></div></li> <li><div><div><img src="imgs/1.jpg"></div><div><div>价格:200 <a href=""><img src="imgs/djqg.jpg" alt=""></a></div></div></li> <li><div><div><img src="imgs/1.jpg"></div><div><div>价格:200 <a href=""><img src="imgs/djqg.jpg" alt=""></a></div></div></li> <li><div><div><img src="imgs/1.jpg"></div><div><div>价格:200 <a href=""><img src="imgs/djqg.jpg" alt=""></a></div></div></li> <li><div><div><img src="imgs/1.jpg"></div><div><div>价格:200 <a href=""><img src="imgs/djqg.jpg" alt=""></a></div></div></li> <li><div><div><img src="imgs/1.jpg"></div><div><div>价格:200 <a href=""><img src="imgs/djqg.jpg" alt=""></a></div></div></li> <li><div><div><img src="imgs/1.jpg"></div><div><div>价格:200 <a href=""><img src="imgs/djqg.jpg" alt=""></a></div></div></li> <li><div><div><img src="imgs/1.jpg"></div><div><div>价格:200 <a href=""><img src="imgs/djqg.jpg" alt=""></a></div></div></li> </ul> </div> <div class="left"> <h2>电子商品</h2> <hr/> <ul> <li><a href="#">手机</a></li> <li><a href="#">笔记本</a></li> <li><a href="#">空调</a></li> <li><a href="#">洗衣机</a></li> </ul> </div> <div class="right"> <h2 style="text-align:center">热选商品</h2> <hr/> <ol> <li><a href="">联想T990</a></li> <li><a href="">华硕124</a></li> <li><a href="">三星124</a></li> <li><a href="">戴尔323</a></li> <li><a href="">宏碁2323</a></li> <li><a href="">惠普3242</a></li> </ol> </div> </div> <div class="footer"> <div class="footer"> <div class="content"> <p> <a href="">copyright @2013-2019 lyh.com ALL Rights Reserved.</a> | <a href="">闽ICP备19032***号</a> </p> </div> </div> </div> </div> </body> </html>
点击 "运行实例" 按钮查看在线实例
body {
margin:0;
}
.header {
background-color:lightgray;
}
.header .content {
background-color:black;
margin:0 auto;
height:60px;
}
.header .content .nav{
margin:0px;
padding:0px;
}
.header .content .nav .item {
list-style:none;
margin-left:3%;
}
.slider{
width:90%;
margin:0 auto;
}
.slider img{
width:100%;
}
.left{
box-sizing:border-box;
padding:10px;
}
.left h2{
font-size:20px;
}
.left ul li{
list-style-type:none;
padding:10px 20px;
}
.left ul li a{
text-decoration:none;
cursor:pointer;
}
.left ul li a:hover{
color:coral;
}
.header .content .nav .item a {
float:left;
min-width:80px;
min-height:60px;
text-align:center;
line-height:60px;
color:white;
padding:0 25px;
text-decoration:none;
}
.header .content .nav .item a:hover{
background-color:red;
font-size:1.2rem;
}
.slider{
width:90%;
margin:5px auto;
}
.slider img{
width:100%;
}
/* 父元素不要给高度,让子元素撑开 */
.container{
width:90%;
background-color:lightgray;
margin:5px auto;
}
.main{
padding:0;
margin:0;
}
.main ul {
overflow:hidden;
padding: 0;
list-style: none;
}
.main ul li{
width:22.5%;
float:left;
margin-left:2%;
margin-top:2%;
}
.main ul li img{
width:100%;
}
.main ul li a img{
width:20%;
}
.left{
width:200px;
min-height:800px;
background-color:lightgreen;
}
.right{
width:200px;
min-height:800px;
background-color:lightcoral;
}
.main{
width:100%;
min-height:800px;
}
.main, .left, .right{
float:left;
}
.container{
overflow:hidden;
}
.main{
box-sizing:border-box;
padding-left:200px;
padding-right:200px;
}
.left{
margin-left:-100%;
}
.right{
margin-left:-200px;
padding:0;
}
.right ol li{
margin-top:20px;
}
.right ol li a{
text-decoration: none;
}
.footer{
background-color:lightgray;
}
.footer .content{
width:90%;
background-color:#444444;
height:60px;
margin:0 auto;
}
.footer .content p{
text-align:center;
line-height:60px;
}
.footer .content p a{
color:#999999;
text-decoration: none;
}
.footer .content p a:hover{
color:white;
}点击 "运行实例" 按钮查看在线实例
总结:1.内容部分采用圣杯布局:先设置中间区域margin-left等于左区域宽度,margin-right等于右区域宽度。左边区域设 置margin=-100%,右边区域设置右区域宽度的margin-left的负值。
2.商品距离平均等分,先设置ul "list-style: none","padding: 0;" 不然会有段左边距,然后4*22.5(li宽度)+5*2(边 距)=100%。