Correction status:qualified
Teacher's comments:看上去,很用心, 完成的不错



由于国庆这段时间事务繁忙,各种活动应接不暇,始终无法投入到学习中,今天终于完成了这次作业
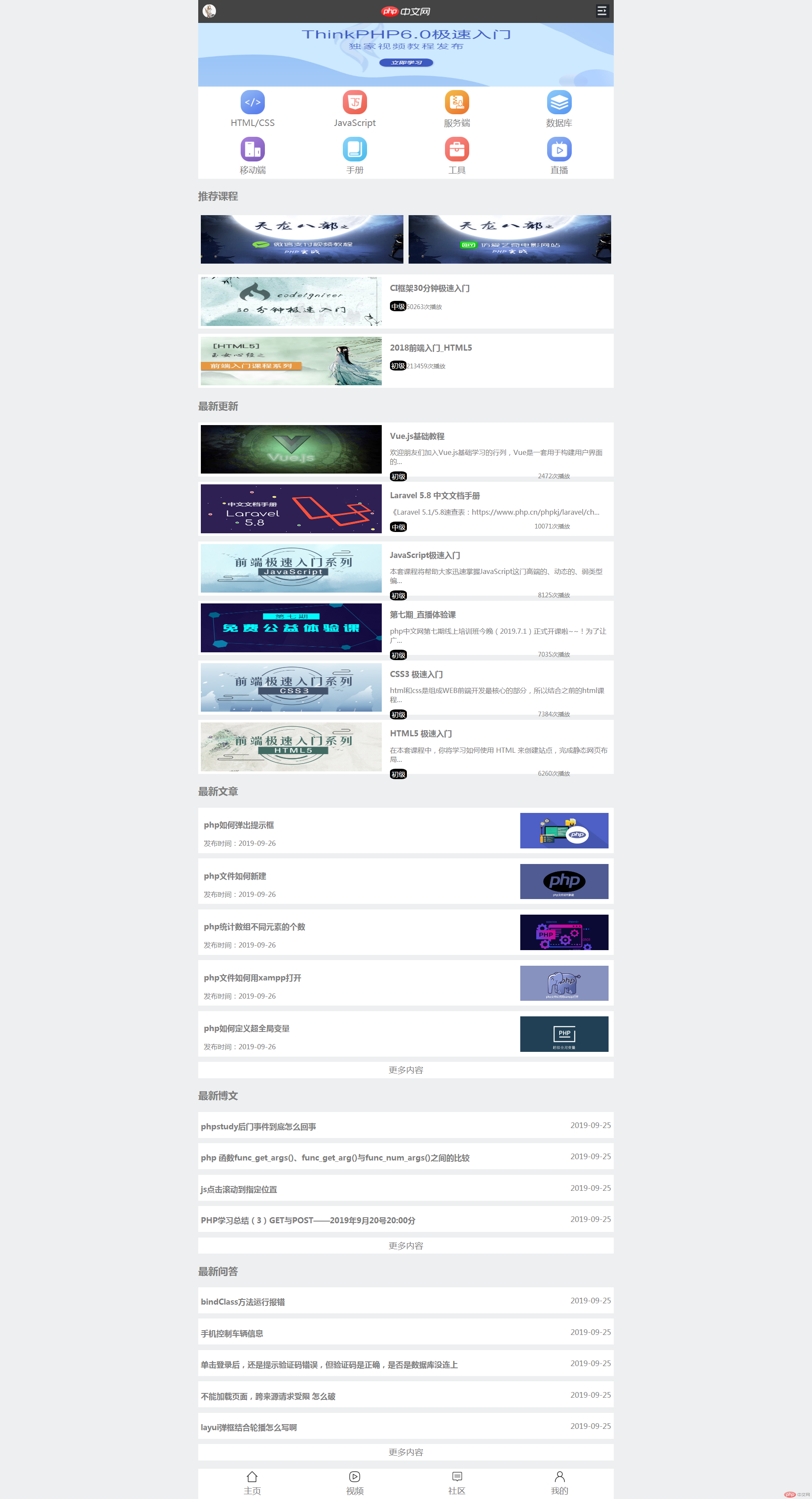
先上PHP中文网的效果图

然后是代码
init.css
/* 清除ul的边距 */
ul {
margin: 0;
padding: 0;
list-style-type: none;
}
/* 去掉a标签下划线 */
a {
text-decoration: none;
color: gray;
}
/* 初始化body */
body {
/* 设置最小、最大宽度 适用于手机的宽度为320-768px*/
min-width: 320px;
max-width: 768px;
/* 设置外边距 */
margin: 0 auto;
/* 设置背景色 */
background-color: #edeff0;
/* 默认纵向滚动条存在 */
overflow-y: initial;
/* 设置定位,成为绝对定位父元素 */
position: relative;
/* 屏蔽水平滚动条 */
overflow-x: hidden;
/*设置点击链接跳转时出现高亮,设置为透明: ios / ipad*/
-webkit-tap-highlight-color: transparent;
}点击 "运行实例" 按钮查看在线实例
/* header部分样式 */
.header {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 42px;
background-color: #444444;
min-width: 320px;
max-width: 768px;
/* 使头部居中显示 */
/* margin:在绝对定位下无效
使用left让头部左边距50%及transform使头部向左移动50%居中*/
left: 50%;
/* transform详解 https://blog.csdn.net/chelen_jak/article/details/82754535 */
transform: translateX(-50%);
/* 设置弹性盒子 */
display: flex;
}
.header img:first-of-type,
.header img:last-of-type {
width: 25px;
height: 25px;
margin: 8px;
}
.header img:first-of-type {
/* 设置图片为圆形 */
border-radius: 50%;
}
.header .logo {
text-align: center;
flex: 1;
}
.header .logo img {
width: 94px;
height: 42px;
margin: 0;
}
/* 轮播图样式 */
.banner {
display: flex;
}
.banner img {
width: 100%;
height: 160px;
}
/* 导航样式 */
/* 设置导航区尺寸 */
.nav {
width: 100%;
height: 170px;
background-color: #fff;
/* 为防止撑大导航区,设为边框盒子 */
box-sizing: border-box;
}
/* 设置ul边距 将ul设为弹性盒子*/
.nav .nav-ul {
/* margin: 0; */
padding: 6px;
display: flex;
}
/* 设置li样式 */
.nav .nav-ul li {
list-style-type: none;
text-align: center;
height: 75px;
flex: 1;
}
/* 设置图片 */
.nav .nav-ul li img {
width: 45px;
height: 45px;
}
/* 设置a标签样式 */
.nav .nav-ul li a {
color: gray;
text-decoration: none;
}
/* 课程区样式 */
/* 并列图片区 */
h3 {
color: gray;
}
.courses {
height: 326px;
color: gray;
}
.courses ul {
display: flex;
}
.courses ul li {
padding: 5px;
}
.courses ul li img {
width: 100%;
height: 90px;
}
/* 图片文字区 */
.myclass {
background-color: #fff;
height: 90px;
padding: 5px;
margin-top: 10px;
display: flex;
justify-content: flex-start;
}
.myclass div {
margin-left: 15px;
}
.myclass img {
width: 100%;
height: 90px;
}
.myclass a {
font-size: 0.9rem;
color: gray;
}
.myclass>a {
width: 40%;
/* border: 2px solid red; */
flex: 0.45;
}
.myclass>div {
/* border: 2px solid gold; */
flex: 0.55;
}
.myclass div p {
margin: 0;
}
.myclass h2 {
margin: 0;
margin-bottom: 10px;
}
.myclass div p {
margin-top: 10px;
}
.myclass div span {
margin: 0;
}
.myclass span:first-of-type {
background-color: black;
color: white;
border-radius: 30%;
font-size: 0.8rem;
padding: 1px 3px;
}
.myclass div span:last-of-type {
color: gray;
font-size: 0.7rem;
}
.level {
display: flex;
}
/* .level span:first-of-type {
flex: 0.3;
} */
.level span:last-of-type {
text-align: right;
flex: 0.8;
}
.introduce {
font-size: 0.78rem;
background-color: white;
border-radius: 0;
color: gray;
}
.myarticle {
box-sizing: border-box;
background-color: #fff;
height: 84px;
padding: 10px;
margin-top: 10px;
justify-content: flex-start;
}
.myarticle a {
display: flex;
color: gray;
}
.myarticle a div {
flex: 1;
}
.myarticle h2 {
font-size: 0.9rem;
}
.myarticle span {
font-size: 0.8rem;
}
.myarticle img {
height: 65px;
}
.more {
display: block;
margin-top: 10px;
margin-bottom: 10px;
text-align: center;
background-color: #fff;
height: 30px;
color: gray;
line-height: 30px;
}
.myblog {
box-sizing: border-box;
padding: 5px;
margin-top: 10px;
text-align: center;
background-color: #fff;
height: 48px;
display: flex;
}
.myblog h2 {
font-size: 0.9rem;
color: gray;
}
.myblog span {
line-height: 40px;
color: gray;
flex: 1;
text-align: right;
font-size: 0.85rem;
}
.mt50 {
margin-top: 50px;
}
.footer {
background-color: #fff;
position: fixed;
bottom: 0;
left: 0;
width: 100%;
min-width: 320px;
max-width: 768px;
left: 50%;
transform: translateX(-50%);
}
.footer ul {
box-sizing: border-box;
display: flex;
text-align: center;
padding: 5px;
}
.footer ul li {
flex: 1;
}
.footer ul li img {
width: 20px;
height: 20px;
}点击 "运行实例" 按钮查看在线实例
index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <link rel="stylesheet" href="static/css/init.css" charset="utf-8"> <link rel="stylesheet" href="static/css/style.css" charset="utf-8"> <title>PHP中文网</title> </head> <body> <!-- 头部 --> <div class="header"> <!-- 头像 --> <img src="static/images/user-pic.jpeg" alt=""> <!-- logo --> <div class="logo"> <img src="static/images/logo.png" alt=""> </div> <!-- 菜单按钮 --> <img src="static/images/user-nav.jpg" alt=""> </div> <!-- 轮播图 --> <div class="banner"> <img src="static/images/banner.jpg" alt=""> </div> <!-- 导航区 --> <div class="nav"> <ul class="nav-ul"> <li> <a href=""><img src="static/images/html.png" alt=""><br>HTML/CSS</a> </li> <li> <a href=""><img src="static/images/JavaScript.png" alt=""><br>JavaScript</a> </li> <li> <a href=""><img src="static/images/code.png" alt=""><br>服务端</a> </li> <li> <a href=""><img src="static/images/sql.png" alt=""><br>数据库</a> </li> </ul> <ul class="nav-ul"> <li> <a href=""><img src="static/images/app.png" alt=""><br>移动端</a> </li> <li> <a href=""><img src="static/images/manual.png" alt=""><br>手册</a> </li> <li> <a href=""><img src="static/images/tool2.png" alt=""><br>工具</a> </li> <li> <a href=""><img src="static/images/live.png" alt=""><br>直播</a> </li> </ul> </div> <!-- 课程区 --> <h3>推荐课程</h3> <div class="courses"> <!-- 并列两个图片使用ul列表 --> <ul> <li> <a href=""><img src="static/images/tjkc1.jpg" alt=""></a> </li> <li> <a href=""><img src="static/images/tjkc2.jpg" alt=""></a> </li> </ul> <!-- 下方图片加文字区域 --> <div class="myclass"> <a href=""><img src="static/images/tjkc3.jpg" alt=""></a> <div> <h2> <a href="">CI框架30分钟极速入门</a> </h2> <p> <span>中级</span><span>50263次播放</span> </p> </div> </div> <div class="myclass"> <a href=""><img src="static/images/tjkc4.jpg" alt=""></a> <div> <h2> <a href="">2018前端入门_HTML5</a> </h2> <p> <span>初级</span><span>213459次播放</span> </p> </div> </div> </div> <!-- 最新更新 --> <h3>最新更新</h3> <div class="new-updata"> <div class="myclass"> <a href=""><img src="static/images/tjkc5.jpg" alt=""></a> <div> <h2> <a href="">Vue.js基础教程</a> </h2> <p class="introduce"> 欢迎朋友们加入Vue.js基础学习的行列,Vue是一套用于构建用户界面的... </p> <p class="level"> <span>初级</span><span>2472次播放</span> </p> </div> </div> <div class="myclass"> <a href=""><img src="static/images/tjkc6.jpg" alt=""></a> <div> <h2> <a href="">Laravel 5.8 中文文档手册</a> </h2> <p class="introduce"> 《Laravel 5.1/5.8速查表:https://www.php.cn/phpkj/laravel/ch... </p> <p class="level"> <span>中级</span><span>10071次播放</span> </p> </div> </div> <div class="myclass"> <a href=""><img src="static/images/tjkc7.jpg" alt=""></a> <div> <h2> <a href="">JavaScript极速入门</a> </h2> <p class="introduce"> 本套课程将帮助大家迅速掌握JavaScript这门高端的、动态的、弱类型编... </p> <p class="level"> <span>初级</span><span>8125次播放</span> </p> </div> </div> <div class="myclass"> <a href=""><img src="static/images/tjkc8.jpg" alt=""></a> <div> <h2> <a href="">第七期_直播体验课</a> </h2> <p class="introduce"> php中文网第七期线上***今晚(2019.7.1)正式开课啦~~!为了让广... </p> <p class="level"> <span>初级</span><span>7035次播放</span> </p> </div> </div> <div class="myclass"> <a href=""><img src="static/images/tjkc9.jpg" alt=""></a> <div> <h2> <a href="">CSS3 极速入门</a> </h2> <p class="introduce"> html和css是组成WEB前端开发最核心的部分,所以结合之前的html课程... </p> <p class="level"> <span>初级</span><span>7384次播放</span> </p> </div> </div> <div class="myclass"> <a href=""><img src="static/images/tjkc10.jpg" alt=""></a> <div> <h2> <a href="">HTML5 极速入门</a> </h2> <p class="introduce"> 在本套课程中,你将学习如何使用 HTML 来创建站点,完成静态网页布局... </p> <p class="level"> <span>初级</span><span>6260次播放</span> </p> </div> </div> </div> <h3>最新文章</h3> <div class="new-article"> <div class="myarticle"> <a href=""> <div> <h2>php如何弹出提示框</h2> <span>发布时间:2019-09-26</span> </div> <img src="static/images/tjkc11.jpg" alt=""> </a> </div> <div class="myarticle"> <a href=""> <div> <h2>php文件如何新建</h2> <span>发布时间:2019-09-26</span> </div> <img src="static/images/tjkc12.jpg" alt=""> </a> </div> <div class="myarticle"> <a href=""> <div> <h2>php统计数组不同元素的个数</h2> <span>发布时间:2019-09-26</span> </div> <img src="static/images/tjkc13.jpg" alt=""> </a> </div> <div class="myarticle"> <a href=""> <div> <h2>php文件如何用xampp打开</h2> <span>发布时间:2019-09-26</span> </div> <img src="static/images/tjkc14.jpg" alt=""> </a> </div> <div class="myarticle"> <a href=""> <div> <h2>php如何定义超全局变量</h2> <span>发布时间:2019-09-26</span> </div> <img src="static/images/tjkc15.jpg" alt=""> </a> </div> <!-- <div class="more"> --> <a href="" class="more">更多内容</a> <!-- </div> --> </div> <h3>最新博文</h3> <div class="new-blog"> <div class="myblog"> <h2><a href=""> phpstudy后门事件到底怎么回事</a></h2> <span>2019-09-25</span> </div> <div class="myblog"> <h2><a href=""> php 函数func_get_args()、func_get_arg()与func_num_args()之间的比较</a></h2> <span>2019-09-25</span> </div> <div class="myblog"> <h2><a href=""> js点击滚动到指定位置</a></h2> <span>2019-09-25</span> </div> <div class="myblog"> <h2><a href=""> PHP学习总结(3)GET与POST——2019年9月20号20:00分</a></h2> <span>2019-09-25</span> </div> <a href="" class="more">更多内容</a> </div> <h3>最新问答</h3> <div class="new-blog"> <div class="myblog"> <h2><a href=""> bindClass方法运行报错</a></h2> <span>2019-09-25</span> </div> <div class="myblog"> <h2><a href=""> 手机控制车辆信息</a></h2> <span>2019-09-25</span> </div> <div class="myblog"> <h2><a href=""> 单击登录后,还是提示验证码错误,但验证码是正确,是否是数据库没连上</a></h2> <span>2019-09-25</span> </div> <div class="myblog"> <h2><a href=""> 不能加载页面,跨来源请求受限 怎么破</a></h2> <span>2019-09-25</span> </div> <div class="myblog"> <h2><a href=""> layui弹框结合轮播怎么写啊</a></h2> <span>2019-09-25</span> </div> <a href="" class="more">更多内容</a> </div> <div class="mt50"> </div> <!-- 底部 --> <div class="footer"> <ul> <li> <a href=""><img src="static/font-icon/zhuye.png" alt=""><br><span>主页</span></a> </li> <li> <a href=""><img src="static/font-icon/video.png" alt=""><br><span>视频</span></a> </li> <li> <a href=""><img src="static/font-icon/luntan.png" alt=""><br><span>社区</span></a> </li> <li> <a href=""><img src="static/font-icon/geren.png" alt=""><br><span>我的</span></a> </li> </ul> </div> </body> </html>
点击 "运行实例" 按钮查看在线实例
然后做了一个淘宝的首页
效果图

init.css
html {
font-size: 10px;
}
body {
/* 设置宽度 */
/* min-width: 32rem;
max-width: 76.8rem; */
/* 页面居中 */
margin: 0 auto;
background-color: #edeff0;
/* 默认纵向滚动条存在 */
overflow-y: initial;
/* 设置定位,成为绝对定位父元素 */
position: relative;
/* 屏蔽水平滚动条 */
overflow-x: hidden;
/*设置点击链接跳转时出现高亮,设置为透明: ios / ipad*/
-webkit-tap-highlight-color: transparent;
}
ul {
margin: 0;
padding: 0;
list-style-type: none;
}
a {
text-decoration: none;
color: gray;
}
.mt-37 {
margin-top: 3.7rem;
background-color: #fff;
}
.mt-50 {
margin-top: 5rem;
background-color: #fff;
}点击 "运行实例" 按钮查看在线实例
style.css
/* 设置头部 */
.header {
position: fixed;
top: 0;
left: 0;
width: 100%;
/* min-width: 32rem;
max-width: 76.8rem; */
height: 3.7rem;
background-image: url(../images/bg.jpg);
/* margin:在绝对定位下无效
使用left让头部左边距50%及transform使头部向左移动50%居中*/
left: 50%;
/* transform详解 https://blog.csdn.net/chelen_jak/article/details/82754535 */
transform: translateX(-50%);
/* 设置弹性盒子 */
display: flex;
}
.header a {
width: 100%;
margin: 0.5rem 1rem 0.5rem 5.5rem;
background-color: rgb(243, 83, 43);
color: #fff;
border-radius: 0.5rem;
/* 设置弹性盒子 */
display: flex;
align-items: center;
justify-content: center;
}
.header img {
width: 2rem;
height: 2rem;
margin-right: 0.5rem;
}
/* 头部结束 */
/* 轮播图 */
.banner {
display: flex;
}
.banner img {
width: 100%;
height: 200px;
}
/* 导航样式 */
.nav {
width: 100%;
display: flex;
background-color: #fff;
flex-flow: row wrap;
align-content: space-between;
}
.nav-item {
margin: 1%;
width: 7rem;
height: 15rem;
text-align: center;
flex: 0 0 18%;
/* border: 1px solid red; */
}
.nav-item img {
width: 45%;
/* height: 5rem; */
}
.nav-item span {
font-size: 1.5rem;
}
/* 头条样式 */
.toutiao {
box-sizing: border-box;
padding-top: 1.5rem;
width: 100%;
height: 15rem;
background-color: #fff;
display: flex;
padding: 0.5rem;
align-items: center;
}
.toutiao .toutiao-img {
width: 10rem;
height: 10rem;
}
.toutiao-img img {
width: 100%;
}
.hot {
flex: 1;
display: flex;
box-sizing: border-box;
padding: 2px;
}
.toutiao ul {
margin-left: 10px;
font-size: 2rem;
flex: 1;
display: flex;
flex-direction: column;
justify-content: center;
}
.toutiao ul li {
margin: 1rem;
}
.toutiao ul li .hot-span {
padding: 1px;
color: red;
border: 2px solid red;
border-radius: 20%;
text-align: center;
}
.toutiao ul li .hot-item {
color: rgb(0, 0, 0);
font-size: 2.3rem;
}
.hot-img {
width: 20%;
}
.hot-img img {
width: 100%;
max-height: 13rem;
}
/* 四格样式 */
.sige {
margin-top: 1.5rem;
display: flex;
flex-wrap: wrap;
}
.sige .sige-item {
margin: 0.2%;
flex: 48%;
background-color: #fff;
}
.sige .sige-item img {
width: 100%;
}
/* 商品样式 */
.container {
margin-top: 1.5rem;
background-color: #fff;
display: flex;
flex-wrap: wrap;
}
.container-title {
width: 100%;
}
.product {
margin: 0.2%;
flex: 48%;
}
.product img {
width: 100%;
}
.product h3 {
margin-left: 1rem;
margin-right: 1rem;
font-size: 3rem;
}
.product h3 img {
width: 5rem;
}
.price {
margin-left: 1rem;
margin-right: 1rem;
display: flex;
justify-content: space-between;
}
.rmb {
color: red;
font-size: 2rem;
}
.price-1 {
color: red;
font-size: 3rem;
}
.pay-num {
color: gray;
line-height: 4rem;
font-size: 2.5rem;
}
/* 版权部分 */
.copyright {
box-sizing: border-box;
padding-top: 2rem;
margin-top: 1.5rem;
height: 10rem;
background-color: rgb(61, 62, 66);
}
.btn {
margin: 0 2rem;
display: flex;
justify-content: space-between;
}
.btn button {
width: 8rem;
height: 3rem;
background-color: rgb(90, 90, 99);
color: gray;
border: 0;
border-radius: 0.5rem;
}
.cp {
text-align: center;
color: gray;
font-size: 1.5rem;
margin-top: 2rem;
}
/* 设置底部 */
.footer {
position: fixed;
bottom: 0;
left: 0;
width: 100%;
/* min-width: 320px;
max-width: 768px; */
/* height: 40px; */
background-color: #fff;
/* margin:在绝对定位下无效
使用left让头部左边距50%及transform使头部向左移动50%居中*/
left: 50%;
/* transform详解 https://blog.csdn.net/chelen_jak/article/details/82754535 */
transform: translateX(-50%);
}
.footer ul {
/* 设置弹性盒子 */
display: flex;
box-sizing: border-box;
text-align: center;
padding: 5px;
}
.footer ul li {
/* height: 40px; */
flex: 1;
font-size: 0.8rem;
}
.footer ul li img {
width: 25px;
height: 25px;
}
.dakai {
position: fixed;
right: 1rem;
bottom: 8rem;
}
.dakai img {
width: 4rem;
}
.top {
position: fixed;
right: 3rem;
bottom: 15rem;
}
.top img {
width: 4rem;
}点击 "运行实例" 按钮查看在线实例
index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <link rel="stylesheet" href="static/css/init.css"> <link rel="stylesheet" href="static/css/style.css"> <title>我的作业:手机淘宝</title> </head> <body> <div class="dakai"> <a href=""> <img src="static/images/dakaiAPP.PNG" alt=""> </a> </div> <div class="top"> <a href=""> <img src="static/images/top.png" alt=""> </a> </div> <div class="header"> <a href=""><img src="static/font-icon/search.png" alt=""> <span>寻找宝贝店铺</span></a> </div> <div class="mt-37"></div> <div class="banner"> <img src="static/images/banner.jpg" alt=""> </div> <!-- 导航 --> <div class="nav"> <div class="nav-item"> <a href=""> <img src="static/images/logo/1.png" alt=""> <br> <span>天猫</span> </a> </div> <div class="nav-item"> <a href=""> <img src="static/images/logo/2.png" alt=""> <br> <span>聚划算</span> </a> </div> <div class="nav-item"> <a href=""> <img src="static/images/logo/3.png" alt=""> <br> <span>天猫国际</span> </a> </div> <div class="nav-item"> <a href=""> <img src="static/images/logo/4.png" alt=""> <br> <span>外卖</span> </a> </div> <div class="nav-item"> <a href=""> <img src="static/images/logo/5.png" alt=""> <br> <span>天猫超市</span> </a> </div> <div class="nav-item"> <a href=""> <img src="static/images/logo/6.png" alt=""> <br> <span>充值中心</span> </a> </div> <div class="nav-item"> <a href=""> <img src="static/images/logo/7.png" alt=""> <br> <span>飞猪***</span> </a> </div> <div class="nav-item"> <a href=""> <img src="static/images/logo/8.png" alt=""> <br> <span>领金币</span> </a> </div> <div class="nav-item"> <a href=""> <img src="static/images/logo/9.png" alt=""> <br> <span>拍卖</span> </a> </div> <div class="nav-item"> <a href=""> <img src="static/images/logo/10.png" alt=""> <br> <span>分类</span> </a> </div> </div> <!-- 头条 --> <div class="toutiao"> <div class="toutiao-img"> <img src="static/images/logo/toutiao.PNG" alt=""> </div> <div class="hot"> <ul> <li> <a href=""> <span class="hot-span">热门</span> <span class="hot-item">扦插花卉不生根?教你3分钟学“高压”</span> </a> </li> <li> <a href=""> <span class="hot-span">热门</span> <span class="hot-item">绿萝的“营养水”,浇一点叶子葱郁抽新快</span> </a> </li> </ul> <div class="hot-img"> <img src="static/images/logo/toutiaoimg.PNG" alt=""> </div> </div> </div> <div class="sige"> <div class="sige-item"> <a href=""> <img src="static/images/item/1.PNG" alt=""></a> </div> <div class="sige-item"> <a href=""><img src="static/images/item/2.PNG" alt=""></div> </a> <div class="sige-item"> <a href=""><img src="static/images/item/3.PNG" alt=""></div> </a> <div class="sige-item"> <a href=""><img src="static/images/item/4.PNG" alt=""></div> </a> </div> <div class="container"> <img src="static/images/product/title.PNG" alt="" class="container-title"> <div class="product"> <img src="static/images/product/1.PNG" alt=""> <h3><img src="static/images/product/play.PNG" alt=""> <span>创意玻璃花瓶摆件客厅餐桌插花水培绿萝玻璃瓶富</span> </h3> <div class="price"> <div class=""> <span class="rmb">¥</span> <span class="price-1">24.96</span> </div> <span class="pay-num">382人***</span> </div> </div> <div class="product"> <img src="static/images/product/2.PNG" alt=""> <h3> <span>领森双门餐具柜深色备餐柜酒店餐厅枣红餐边柜茶水柜</span> </h3> <div class="price"> <div class=""> <span class="rmb">¥</span> <span class="price-1">236</span> </div> <span class="pay-num">100人***</span> </div> </div> <div class="product"> <img src="static/images/product/1.PNG" alt=""> <h3> <span>乌榄炭大乌榄碳橄榄炭枣核炭工功夫茶煮茶木炭龙眼包</span> </h3> <div class="price"> <div class=""> <span class="rmb">¥</span> <span class="price-1">18</span> </div> <span class="pay-num">81人***</span> </div> </div> <div class="product"> <img src="static/images/product/1.PNG" alt=""> <h3><img src="static/images/product/play.PNG" alt=""> <span>玉树家具 折叠凳 梯凳 换鞋凳 ***凳 免安装 便携凳</span> </h3> <div class="price"> <div class=""> <span class="rmb">¥</span> <span class="price-1">99</span> </div> <span class="pay-num">355人***</span> </div> </div> </div> <div class="copyright"> <div class="btn"> <button>登录</button> <button>注册</button> <button>手淘App</button> <button>用户反馈</button> </div> <div class="cp"> © 2019.10.2php中文网学员作业。 </div> </div> <div class="mt-50"></div> <div class="footer"> <ul> <li> <a href=""><img src="static/font-icon/home.png" alt=""><br><span>首页</span></a> </li> <li> <a href=""><img src="static/font-icon/cart.png" alt=""><br><span>购物车</span></a> </li> <li> <a href=""><img src="static/font-icon/order.png" alt=""><br><span>我的订单</span></a> </li> <li> <a href=""><img src="static/font-icon/mine.png" alt=""><br><span>我的淘宝</span></a> </li> <li> <a href=""><img src="static/font-icon/more.png" alt=""><br><span>更多</span></a> </li> </ul> </div> </body> </html>
点击 "运行实例" 按钮查看在线实例