API是小程序重量级功能,等同于小程序封装后的js方法,调用可以直接操控手机的硬件,譬如摄像头。
基础类:
wx.canIUse
判断小程序的API,回调,参数,组件等是否在当前版本可用。返回值布尔类型。
界面交互类
wx.showToast:显示消息提示框
wx.showModal:显示模态对话框
wx.showLoading:显示 loading 提示框。需主动调用 wx.hideLoading 才能关闭提示框
wx.showActionSheet(Object object):显示操作菜单
wx.hideToast(Object object):隐藏消息提示框
导航栏
wx.showNavigationBarLoading:在当前页面显示导航条加载动画
wx.setNavigationBarTitle(Object object);动态设置当前页面的标题
背景:
wx.showTabBarRedDot:显示 tabBar 某一项的右上角的红点
wx.showTabBa:显示tabBar
字体
wx.loadFontFace:动态加载网络字体。文件地址需为下载类型。iOS 仅支持 https 格式文件地址。
Animation wx.createAnimation:
创建一个动画实例 animation。调用实例的方法来描述动画。最后通过动画实例的 export 方法导出动画数据传递给组件的 animation 属性。
网络:
发起请求:
RequestTask wx.request(Object object):发起 HTTPS 网络请求。使用前请注意阅读相关说明。
下载:
DownloadTask wx.downloadFile(Object object):
下载文件资源到本地。客户端直接发起一个 HTTPS GET 请求,返回文件的本地临时路径,单次下载允许的最大文件为 50MB。使用前请注意阅读相关说明。
注意:请在服务端响应的 header 中指定合理的 Content-Type 字段,以保证客户端正确处理文件类型
上传:
UploadTask wx.uploadFile(Object object)
将本地资源上传到服务器。客户端发起一个 HTTPS POST 请求,其中 content-type 为 multipart/form-data。使用前请注意阅读相关说明。
websocket:
wx.sendSocketMessage(Object object)
通过 WebSocket 连接发送数据。需要先 wx.connectSocket,并在 wx.onSocketOpen 回调之后才能发送。
画布:
OffscreenCanvas wx.createOffscreenCanvas():创建离屏 canvas 实例
CanvasContext wx.createCanvasContext(string canvasId, Object this)
创建 canvas 的绘图上下文 CanvasContext 对象
开放接口:
开放接口必须经过用户确定才可以继续使用
wx.login:
调用接口获取登录凭证(code)。通过凭证进而换取用户登录态信息,包括用户的唯一标识(openid)及本次登录的会话密钥(session_key)等。用户数据的加解密通讯需要依赖会话密钥完成。更多使用方法详见 小程序登录。
wx.checkSession:检查登录态是否过期。
路由类:
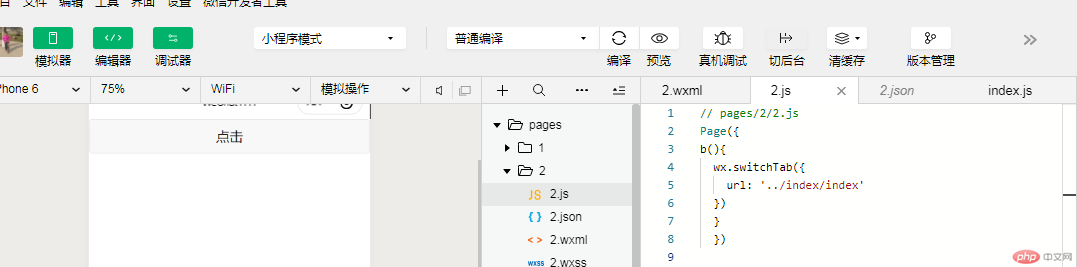
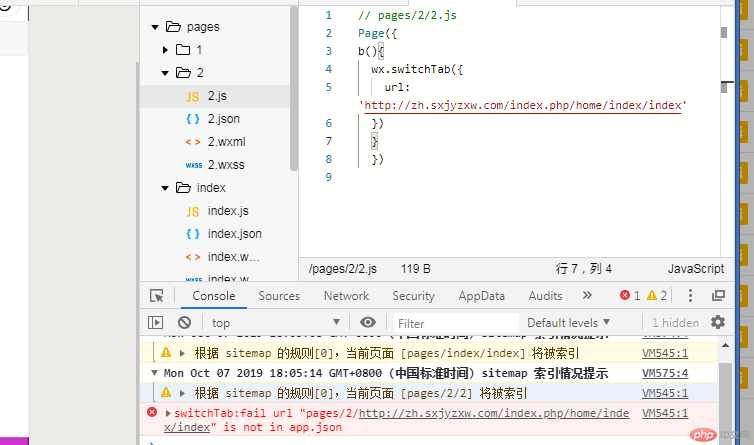
wx.switchTab
跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面
案例:
wx.switchTab(Object object)
跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面
url 必须是小程序内页,外链没有成功;