Correction status:qualified
Teacher's comments:flex布局, 是很重要的, 几乎可以写任何页面的布局



<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="static/css/init.css"> <link rel="stylesheet" href="static/css/style.css"> <title>php中文网手机端-首页</title> </head> <body> <!--布局原则: 宽宽自适应, 高度是固定--> <!--固定定位: 顶部--> <div class="top"> <img src="https://m.php.cn/static/images/login.png" alt=""> <div class="logo"> <img src="https://m.php.cn/static/images/logo.png" alt=""> </div> <img src="static/images/user-nav.jpg" alt=""> </div> <!--banner轮播图,这里用图片暂时代替--> <div class="banner"> <img src="https://m.php.cn/static/images/ico/3.jpg" alt=""> </div> <!--导航区--> <div class="nav"> <ul> <li><a href=""><img src="https://m.php.cn/static/images/ico/html.png" alt=""><br>HTML/CSS</a></li> <li><a href=""><img src="https://m.php.cn/static/images/ico/JavaScript.png" alt=""><br>JavaScript</a></li> <li><a href=""><img src="https://m.php.cn/static/images/ico/code.png" alt=""><br>服务端</a></li> <li><a href=""><img src="https://m.php.cn/static/images/ico/sql.png" alt=""><br>数据库</a></li> </ul> <ul> <li><a href=""><img src="https://m.php.cn/static/images/ico/app.png" alt=""><br>移动端</a></li> <li><a href=""><img src="https://m.php.cn/static/images/ico/manual.png" alt=""><br>手册</a></li> <li><a href=""><img src="https://m.php.cn/static/images/ico/tool2.png" alt=""><br>工具</a></li> <li><a href=""><img src="https://m.php.cn/static/images/ico/live.png" alt=""><br>直播</a></li> </ul> </div> <!--课程区--> <h3>推荐课程</h3> <div class="courses"> <ul> <li> <a href=""><img src="https://img.php.cn/upload/course/000/000/001/5d242759adb88970.jpg" alt=""></a> </li> <li> <a href=""><img src="https://img.php.cn/upload/course/000/000/001/5d2426f409839992.jpg" alt=""></a> </li> </ul> <div> <a href=""><img src="https://img.php.cn/upload/course/000/000/035/5d2941e265889366.jpg" alt=""></a> <p> <a href="">CI框架30分钟极速入门</a> <br> <span>中级</span><span>49748次播放</span> </p> </div> <div> <a href=""><img src="https://img.php.cn/upload/course/000/126/153/5aa23f0ded921649.jpg" alt=""></a> <p> <a href="">2018前端入门_HTML5</a> <br> <span>初级</span><span>210066次播放</span> </p> </div> </div> <br> <h3>最新更新</h3> <div class="lastupdate"> <div> <a href=""><img src="https://img.php.cn/upload/course/000/000/014/5d91c1879703c808.jpg" alt=""></a> <p> <a href="">phpStudy V8 视频教程</a> <br> <font>phpStudy V8 视频教程</font> <br> <span>中级</span><span>894次播放</span> </p> </div> <div> <a href=""><img src="https://img.php.cn/upload/course/000/000/001/5d907346d4860301.png" alt=""></a> <p> <a href="">《20天入门精通PHP》视频教程</a> <br> <font>PHP从入门到精通视频课程,每天更新,每天都是新的知识点,循序渐进...</font> <br> <span>初级</span><span>3558次播放</span> </p> </div> </div> <h3>最新文章</h3> <div class="lastarticle"> <div> <p> <a href="">为什么程序员都黑php?PHP中文网有话说!</a> <br> <br> <font>发布时间:2018-08-20</font> </p> <a href=""><img src="https://img.php.cn/upload/article/000/000/015/5b7a81f5b0a5c189.jpg" alt=""></a> </div> <div> <p> <a href="">如何在Windows上安装PHP7?</a> <br> <br> <font>发布时间:2019-09-28</font> </p> <a href=""><img src="https://img.php.cn/upload/article/000/000/020/5c9330d2a6445160.png" alt=""></a> </div> </div> <div class="more"> <a href="" style="text-align:center">更多内容</a> </div> <!--底部--> <div class="footer"> <ul> <li><a href=""><img src="static/font-icon/zhuye.png" alt=""><br><span>主页</span></a></li> <li><a href=""><img src="static/font-icon/video.png" alt=""><br><span>视频</span></a></li> <li><a href=""><img src="static/font-icon/luntan.png" alt=""><br><span>社区</span></a></li> <li><a href=""><img src="static/font-icon/geren.png" alt=""><br><span>我的</span></a></li> </ul> </div> </body> </html>
点击 "运行实例" 按钮查看在线实例
.top {
position: fixed;
top: 0;
width: 100%;
height: 42px;
background-color: #444444;
min-width: 320px;
max-width: 768px;
left: 50%;
-webkit-transform: translateX(-50%);
transform: translateX(-50%);
}
.top {
display: flex;
}
.top img:first-of-type,
.top img:last-of-type {
width: 25px;
height: 25px;
margin-top: 8px;
}
.top img:first-of-type {
border-radius: 50%;
margin-left: 5px;
}
.top .logo {
text-align: center;
flex: 1;
}
.top .logo img {
width: 94px;
height: 45px;
}
/*轮播图*/
.banner {
display: flex;
}
.banner img {
width: 100%;
height: 160px;
}
/*导航区*/
.nav {
height: 170px;
background-color: white;
box-sizing: border-box;
}
.nav ul {
margin: 0;
padding: 6px;
}
.nav ul li {
list-style-type: none;
text-align: center;
height: 75px;
}
.nav ul li img {
width: 45px;
height: 45px;
}
.nav ul li a {
text-align: center;
color: gray;
text-decoration: none;
}
.nav ul {
display: flex;
}
.nav ul li {
flex: 1;
}
/*推荐课程区*/
h3 {
color:gray;
}
.courses {
height: 326px;
color: gray;
}
.courses ul {
margin: 0;
padding: 0;
list-style: none;
/*flex布局*/
display: flex;
}
.courses ul li {
padding: 5px;
}
.courses ul img {
width: 100%;
height: 90px;
}
.courses div {
background-color: white;
padding: 10px;
margin-top: 10px;
height: 90px;
/*flex布局*/
display: flex;
justify-content: flex-start;
}
.courses div img {
width: 100%;
height: 90px;
}
.courses div a {
text-decoration: none;
color: gray;
flex: 0.45;
}
.courses div p {
flex: .55;
margin-left: 15px;
}
.courses div p span:first-of-type {
font-size: 0.8rem;
background-color: black;
color: white;
border-radius: 30%;
padding: 0 2px;
}
.courses div p span:last-of-type {
font-size: 0.7rem;
}
.lastupdate {
color: gray;
}
.lastupdate ul {
margin: 0;
padding: 0;
list-style: none;
/*flex布局*/
display: flex;
}
.lastupdate ul li {
padding: 5px;
}
.lastupdate ul img {
width: 100%;
height: 90px;
}
.lastupdate div {
background-color: white;
padding: 10px;
margin-top: 10px;
/*flex布局*/
display: flex;
justify-content: flex-start;
}
.lastupdate div img {
width: 100%;
height: 90px;
}
.lastupdate div a {
text-decoration: none;
color: gray;
flex: 0.45;
}
.lastupdate div p {
flex: .55;
margin-left: 15px;
}
.lastupdate div p font {
font-size: 0.7rem;
margin-top:10px;
}
.lastupdate div p span:first-of-type{
font-size: 0.7rem;
background-color: black;
color: white;
border-radius: 30%;
padding: 0 2px;
margin-top:10px;
}
.lastupdate div p span:last-of-type{
font-size: 0.8rem;
float:right;
margin-right:45px;
}
.lastarticle {
color: gray;
}
.lastarticle ul {
margin: 0;
padding: 0;
list-style: none;
/*flex布局*/
display: flex;
}
.lastarticle ul li {
padding: 5px;
}
.lastarticle ul img {
width: 100%;
height: 90px;
}
.lastarticle div {
background-color: white;
padding: 10px;
margin-top: 10px;
height: 90px;
/*flex布局*/
display: flex;
justify-content: flex-start;
}
.lastarticle div img {
width: 100%;
height: 90px;
}
.lastarticle div a {
text-decoration: none;
color: gray;
flex: .3;
font-weight: 600;
font-size: 0.8rem;
}
.lastarticle div p {
flex: .7;
margin-left: 15px;
}
.lastarticle div p font {
font-size: 0.7rem;
margin-top:10px;
}
.lastarticle div p span:first-of-type{
font-size: 0.7rem;
background-color: black;
color: white;
border-radius: 30%;
padding: 0 2px;
margin-top:10px;
}
.lastarticle div p span:last-of-type{
font-size: 0.8rem;
float:right;
margin-right:45px;
}
.more{
background-color: white;
padding: 10px;
margin-top: 10px;
height: 20px;
/*flex布局*/
margin-bottom:60px;
text-align: center;
}
.more a{
text-decoration: none;
color: gray;
}
/*底部样式*/
.footer {
position: fixed;
bottom: 0;
background-color:#eeeeee;
width: 100%;
height: 42px;
min-width: 320px;
max-width: 768px;
left: 50%;
-webkit-transform: translateX(-50%);
transform: translateX(-50%);
}
.footer ul {
display: flex;
margin: 0;
padding: 0;
list-style-type: none;
text-align: center;
}
.footer ul li img {
width:20px;
height: 20px;
}
.footer ul li a {
color: gray;
text-decoration: none;
}
.footer ul li {
flex: 1;
}点击 "运行实例" 按钮查看在线实例
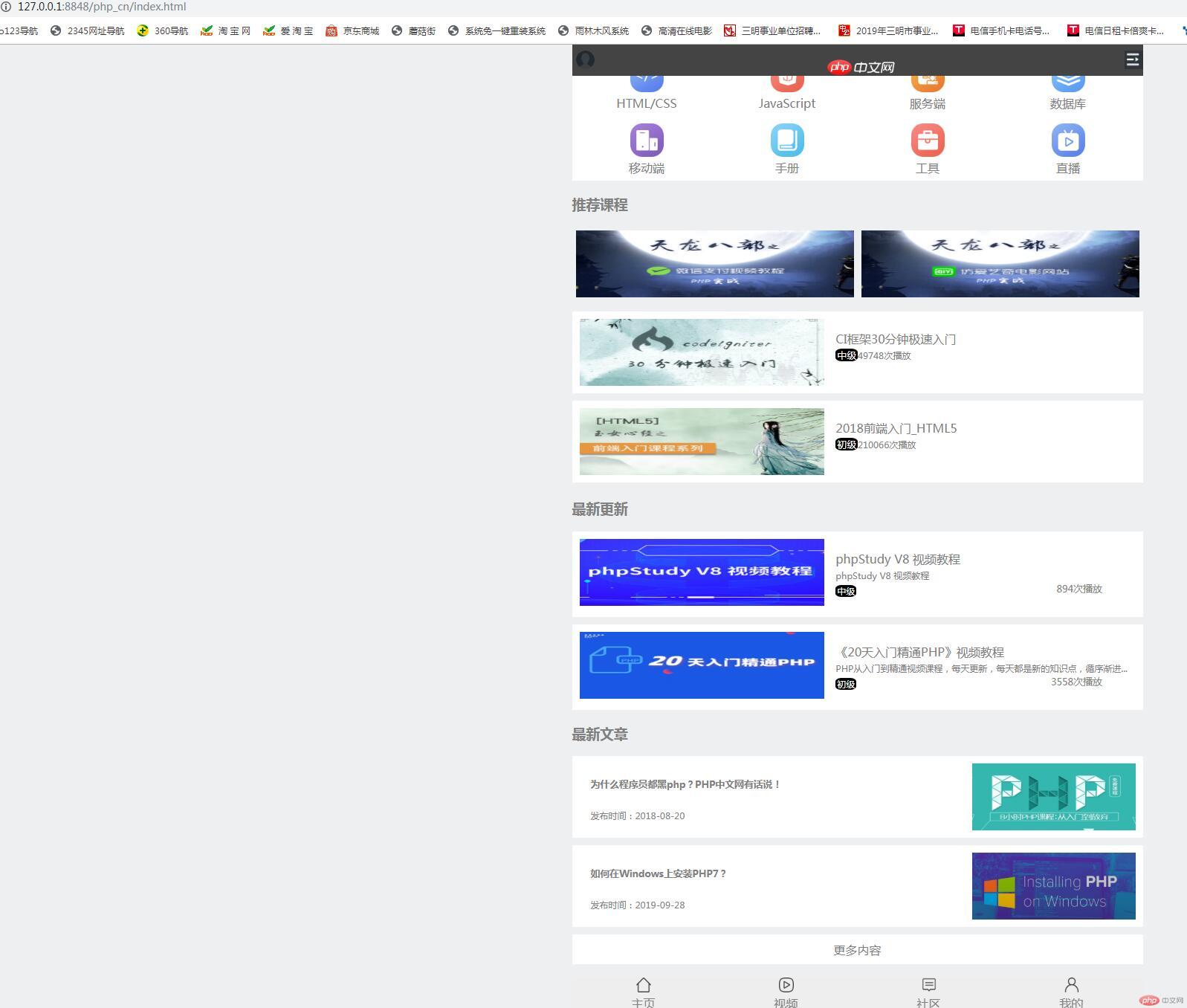
运行结果

总结: 主要新学了flex布局的使用
display:flex:自适应布局,随屏幕大小缩放
flex:1:让所有弹性盒模型对象的子元素都有相同的长度。