Correction status:qualified
Teacher's comments:现在还在补前端的作业, 辛苦了, 尽快做好当下



<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="../static/js/highlight/styles/default.css">
<title></title>
<style>
.lyh-w100{
width:100px;
}
.lyh-w200{
width:200px;
}
.lyh-h100{
height:100px;
}
.lyh-h200{
height:200px;
}
.lyh-bgc-red{
background-color:red;
}
.lyh-bgc-green{
background-color:green;
}
.lyh-border-r30{
border-radius: 30%;
}
.lyh-border-r50{
border-radius: 50%;
}
</style>
</head>
<body>
<pre>
<code class="html">
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title></title>
<style>
.lyh-w100{
width:100px;
}
.lyh-w200{
width:200px;
}
.lyh-h100{
height:100px;
}
.lyh-h200{
height:200px;
}
.lyh-bgc-red{
background-color:red;
}
.lyh-bgc-green{
background-color:green;
}
.lyh-border-r30{
border-radius: 30%;
}
.lyh-border-r50{
border-radius: 50%;
}
</style>
</head>
<body>
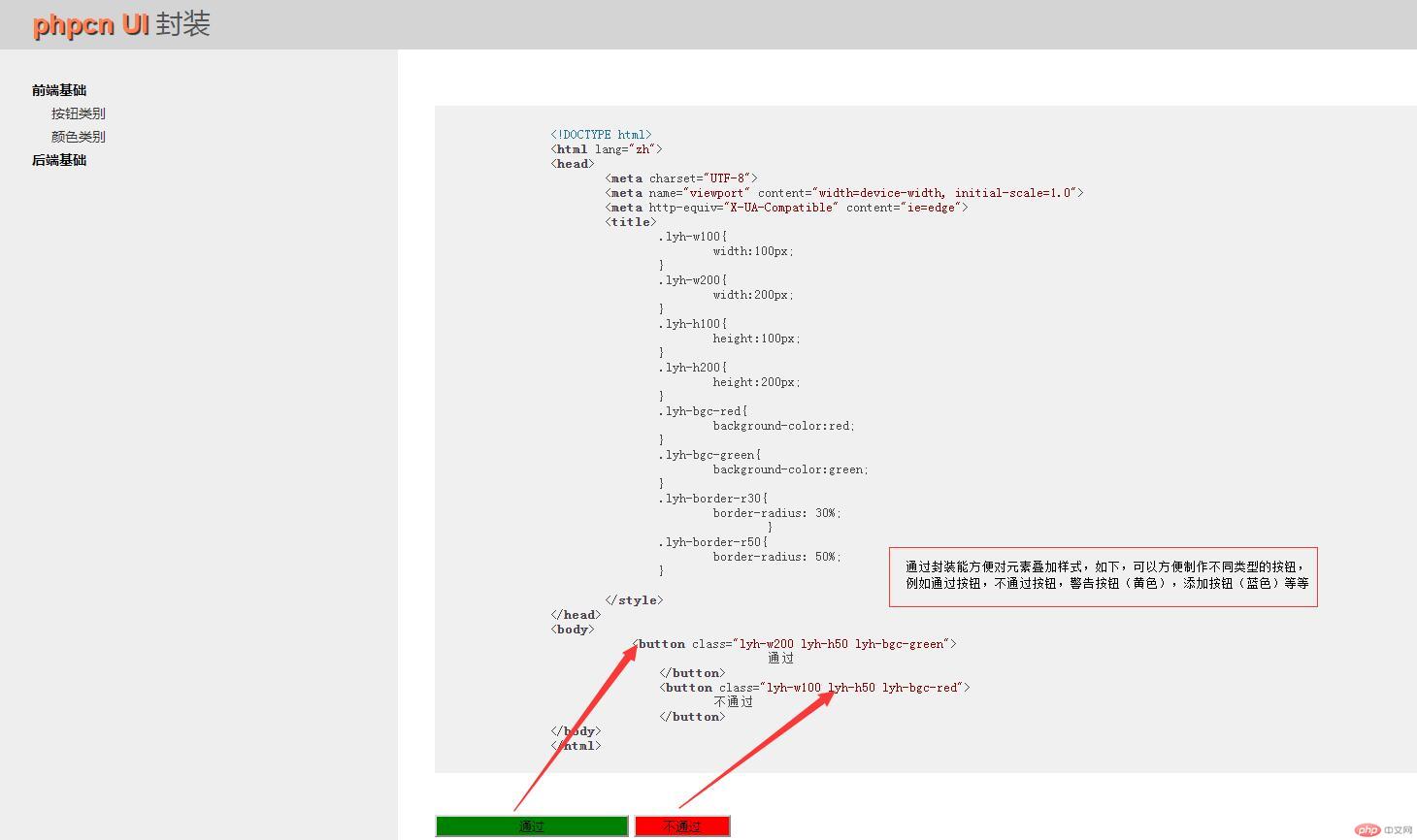
<button class="lyh-w200 lyh-h50 lyh-bgc-green">
通过
</button>
<button class="lyh-w100 lyh-h50 lyh-bgc-red">
不通过
</button>
</body>
</html>
</code>
</pre>
<button class="lyh-w200 lyh-h50 lyh-bgc-green">通过</button>
<button class="lyh-w100 lyh-h50 lyh-bgc-red">不通过</button>
<!--引入代码高亮插件-->
<script src="../static/js/highlight/highlight.pack.js"></script>
<!--初始化插件-->
<script>hljs.initHighlightingOnLoad();</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例
运行结果: