Correction status:qualified
Teacher's comments:这些基本语法并不难, 一定要掌握



1、定义函数
<script>
// ----示例1
function func(){
var a=123;
alert(123);
return 'abc';
}
alert(func());
</script>点击 "运行实例" 按钮查看在线实例
运行效果图


2、swith case语句
<script>
var val=1;
switch(val){
case 1:alert('a');break;
case 2:alert('b');break;
}
</script>点击 "运行实例" 按钮查看在线实例
运行效果图

3、if elseif语句
<script>
var score=90;
if(score<60){
alert('不及格');
}else if(score>60 && score<80){
alert('一般');
}else if(score>80 && score<90){
alert('很好');
}else{
alert('优秀');
}
</script>点击 "运行实例" 按钮查看在线实例
运行效果图

4、if 语句
<script>
var score=95;
if(score<60){
alert('不及格');
}
if(score>60 && score<80){
alert('一般');
}
if(score>80 && score<90){
alert('很好');
}
if(score>90){
alert('优秀');
}
</script>点击 "运行实例" 按钮查看在线实例
运行效果图

5、for循环
<script>
var num=6;
for(i=0;i<num;i++){
console.log('num='+num);
}
</script>点击 "运行实例" 按钮查看在线实例
运行效果图

6、while循环语句
<script>
var num=1;
while(num<6){
console.log('num='+num);
num++;
}
</script>点击 "运行实例" 按钮查看在线实例
运行效果图

7、dowhile
<script>
var num=6;
do{
console.log('abc'+num);
num++;
}while(num<20)
</script>点击 "运行实例" 按钮查看在线实例
运行效果图

8、parseInt 字符串转换成数字类型
<script> var num='22'; num=parseInt(num); alert(typeof(num)); </script>
点击 "运行实例" 按钮查看在线实例
运行效果图

9、parseInt 直接舍去小数点不四舍五入
<script> var num='24.65'; num=parseInt(num); alert(typeof(num)); </script>
点击 "运行实例" 按钮查看在线实例
运行效果图

10、常用函数
isNAN()
<script>
var num='aa';
num=parseInt(num);
if(isNaN(num)){
alert('转换失败');
}
alert(num);
</script>点击 "运行实例" 按钮查看在线实例
运行效果图

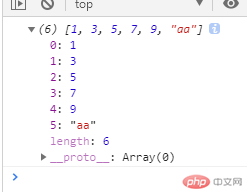
11、数组
<script>
// 数组也函有下标和值,
arr=[1,3,5,7,9];
// arr[2]=56;建议不用
arr[arr.length+1]=56;
console.log(arr);
alert('长度是'+arr.length);
</script>点击 "运行实例" 按钮查看在线实例
运行效果图


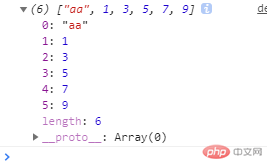
12、push往数组中添加元素
<script>
arr=[1,3,5,7,9];
arr.push('aa');
console.log(arr);
alert('长度是'+arr.length);
</script>点击 "运行实例" 按钮查看在线实例
运行效果图


13、shift

14、unshift
<script>
arr=[1,3,5,7,9];
arr.unshift('aa');
console.log(arr);
</script>点击 "运行实例" 按钮查看在线实例
运行效果图

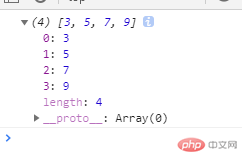
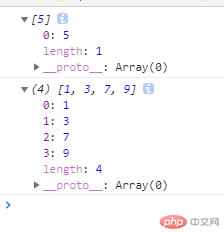
15、splice
<script> var arr=[1,3,5,7,9]; var res=arr.splice(2,1);//从第2个开始删除一个, console.log(res); console.log(arr); </script>
点击 "运行实例" 按钮查看在线实例
运行效果图

16、indexOf
<script> var arr=[1,3,5,7,9]; var res=arr.indexOf(7,2); console.log(res); </script>
点击 "运行实例" 按钮查看在线实例
运行效果图

17、indexOf 实例应用
<script>
var province=['福建','三明'];
var res=province.indexOf('宁化',1);//从第2个开始删除一个,
if(res==-1){
alert('不是中国人,不允许访问');
}
</script>点击 "运行实例" 按钮查看在线实例
运行效果图

18、跳转
<script>
window.location.href='https://www.baidu.com';
document.write('asdf');
window.open('https://www.baidu.com');
</script>点击 "运行实例" 按钮查看在线实例
运行效果图



19、事件onmouseover onmouseleave
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
</head>
<body>
<div style="background: red;width:100px;height: 50px;" onmouseover='over()' onmouseleave="leave()">
</div>
</body>
</html>
<script>
// 鼠标划过
function over(){
console.log('鼠标划过了');
}
// 鼠标移过
function leave(){
console.log('鼠标移走了');
}
</script>点击 "运行实例" 按钮查看在线实例
运行效果图

20、onchange onblur
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
</head>
<body>
<input type="text" placeholder="email" onblur="checks()" />
<input type="telphone" placeholder="电话" />
<select onchange="change()">
<option value="1">北京</option>
<option value="2">上海</option>
</select>
</body>
</html>
<script>
function change(){
alert('value改变了');
}
function checks(){
alert('email不合法');
}
</script>点击 "运行实例" 按钮查看在线实例
运行效果图