Correction status:qualified
Teacher's comments:dom操作是最重要的应用场景



1、元素选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>2019年10月24日——选择器</title>
<script type="text/javascript" src="jquery-3.4.1.min.js"></script>
</head>
<body>
<button>按钮1</button>
<button>按钮2</button>
</body>
</html>
<script type="text/javascript">
var res=$('button');
console.log(res);
$.each(res,function(i,v){
console.log(v);
})
var res=$("button").length;
console.log(res);
</script>点击 "运行实例" 按钮查看在线实例
运行效果图

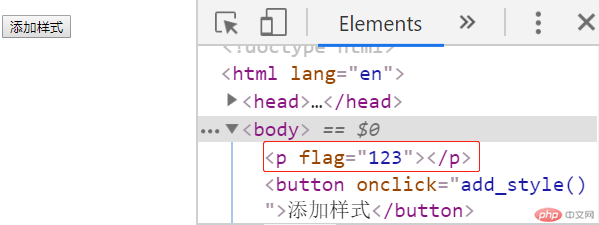
2、动态添加样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>2019年10月24日——选择器</title>
<script type="text/javascript" src="jquery-3.4.1.min.js"></script>
</head>
<body>
<p></p>
<button onclick="add_style()">添加样式</button>
</body>
</html>
<script type="text/javascript">
function add_style(){
$('p').attr('flag','123');
}
</script>点击 "运行实例" 按钮查看在线实例
运行效果图

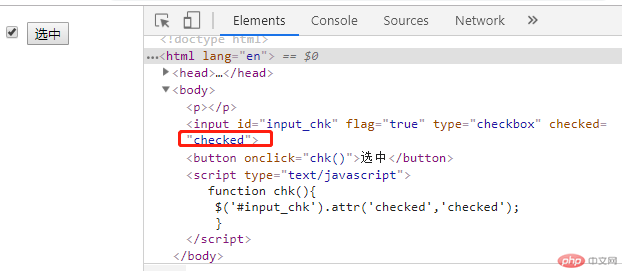
3、attr添加属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>2019年10月24日——选择器</title>
<script type="text/javascript" src="jquery-3.4.1.min.js"></script>
</head>
<body>
<p></p>
<input id="input_chk" flag='true' type="checkbox" />
<button onclick="chk()">选中</button>
</body>
</html>
<script type="text/javascript">
function chk(){
$('#input_chk').attr('checked','checked');
}
</script>点击 "运行实例" 按钮查看在线实例
运行效果图

4、prop添加属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>2019年10月24日——选择器</title>
<script type="text/javascript" src="jquery-3.4.1.min.js"></script>
</head>
<body>
<p></p>
<input id="input_chk" flag='true' type="checkbox" />
<button onclick="chk()">选中</button>
<button onclick="ischk()">是否选中</button>
</body>
</html>
<script type="text/javascript">
function chk(){
$('#input_chk').prop('checked','true');
}
function ischk(){
var res=$('#input_chk').prop('checked');
console.log(res);
}
</script>点击 "运行实例" 按钮查看在线实例
运行效果图

5、removeAttr删除属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>2019年10月24日——选择器</title>
<script type="text/javascript" src="jquery-3.4.1.min.js"></script>
</head>
<body>
<input id="input_chk" flag='true' type="checkbox" width="500px" />
<button onclick="remove()">移除flag</button>
</body>
</html>
<script type="text/javascript">
function remove(){
$('#input_chk').removeAttr('flag');
}
</script>点击 "运行实例" 按钮查看在线实例
运行效果图

6、addClass
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>2019年10月24日——选择器</title>
<script type="text/javascript" src="jquery-3.4.1.min.js"></script>
<style>
.myclass{width:100px;height:100px;background: red;}
.radius{border-radius:50%;}
</style>
</head>
<body>
<div class="myclass"></div><br>
<button onclick="add()">addclass</button>
</body>
</html>
<script type="text/javascript">
function add(){
$('div').addClass('radius');
}
</script>点击 "运行实例" 按钮查看在线实例
运行效果图

7、removeClass
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>2019年10月24日——选择器</title>
<script type="text/javascript" src="jquery-3.4.1.min.js"></script>
<style>
.myclass{width:100px;height:100px;background: red;}
.radius{border-radius:50%;}
</style>
</head>
<body>
<div class="myclass radius"></div><br>
<button onclick="remove()">remove</button>
</body>
</html>
<script type="text/javascript">
function remove(){
$('div').removeClass('radius');
}
</script>点击 "运行实例" 按钮查看在线实例
运行效果图

8、toggleClass
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>2019年10月24日——选择器</title>
<script type="text/javascript" src="jquery-3.4.1.min.js"></script>
<style>
.myclass{width:100px;height:100px;background: red;}
.radius{border-radius:50%;}
</style>
</head>
<body>
<div class="myclass"></div><br>
<button onclick="toggle()">toggleclass</button>
</body>
</html>
<script type="text/javascript">
function toggle(){
$('div').toggleClass('radius');
}
</script>点击 "运行实例" 按钮查看在线实例
运行效果图

9、html方法和text方法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>2019年10月24日——选择器</title>
<script type="text/javascript" src="jquery-3.4.1.min.js"></script>
</head>
<body>
<div class="myclass">
<span>wwwbaiducom</span>
</div>
<button onclick="get_html()">获取html</button>
</body>
</html>
<script type="text/javascript">
function get_html(){
var res=$('.myclass').text();
var resa=$('.myclass').html();
console.log(res);
console.log(resa);
}
</script>点击 "运行实例" 按钮查看在线实例
运行效果图

10、获取val值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>2019年10月24日——选择器</title>
<script type="text/javascript" src="jquery-3.4.1.min.js"></script>
</head>
<body>
<input type="text" id="username" /><br>
<button onclick="get_username()">获取val值</button>
</body>
</html>
<script type="text/javascript">
function get_username(){
var username=$('#username').val();//设置写内容,获取不写
alert(username);
}
</script>点击 "运行实例" 按钮查看在线实例
运行效果图

11、width与height
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>2019年10月24日——选择器</title>
<script type="text/javascript" src="jquery-3.4.1.min.js"></script>
<style>
.myclass{width:100px;height:100px;background: red;}
.radius{border-radius:50%;}
</style>
</head>
<body>
<div class="myclass"><span style="color:green;">wwwphpcn</span></div><br>
<button onclick="get_size()">获取DIV的宽度和高度</button>
</body>
</html>
<script type="text/javascript">
function get_size(){
var width=$('.myclass').width();
var height=$('.myclass').height();
console.log('宽度:'+width);
console.log('高度:'+height);
}
</script>点击 "运行实例" 按钮查看在线实例
运行效果图

13、settimer 与settimeout
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>2019年10月24日——选择器</title>
<script type="text/javascript" src="jquery-3.4.1.min.js"></script>
<style>
.myclass{width:100px;height:100px;background: red;}
.radius{border-radius:50%;}
button{width:150px;height: 80px;background: #ccc;radius:15px;}
</style>
</head>
<body>
<button id="btn" onclick="clickme()">点击获取验证码</button>
</body>
</html>
<script type="text/javascript">
setTimeout(function(){
clickme()
},5000)
function clickme(){
var res=$('#btn').text();
if(res=='点击获取验证码'){
//启动倒计时
set_timer();
}
function set_timer(){
$('#btn').attr('disabled',true);
var i=5;
var timer=setInterval(function(){
$('#btn').text(i);
if(i<=0){
$('#btn').text('点击获取验证码');
$('#btn').removeAttr('disabled',false);
//清除定时器
clearInterval(timer);
}
i--;
},1000);
}
}
</script>点击 "运行实例" 按钮查看在线实例
运行效果图

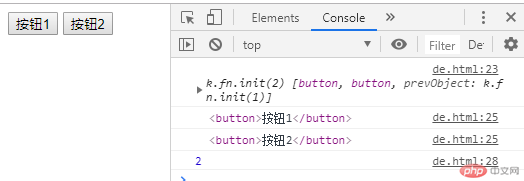
14、多个选择器操作
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>2019年10月24日——选择器</title>
<script type="text/javascript" src="jquery-3.4.1.min.js"></script>
<style>
.myclass{width:100px;height:100px;background: red;}
.radius{border-radius:50%;}
button{width:150px;height: 80px;background: #ccc;radius:15px;}
</style>
</head>
<body>
<div class="myclass"><span style="color:green;">wwwphpcn</span></div><br>
<div class="radius"></div>
<button onclick="get_input_div()">get_input_div</button>
<input id="username" type="text" placeholder="abcde" >
<input id="password" type="text" >
</body>
</html>
<script type="text/javascript">
function get_input_div(){
var res=$('div,input');
$.each(res,function(i, v) {
console.log(v);
});
}
</script>点击 "运行实例" 按钮查看在线实例
运行效果图

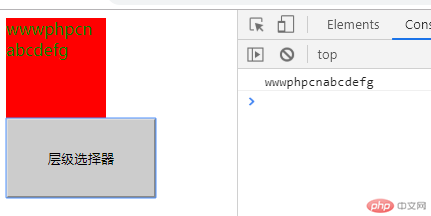
15、层级选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>2019年10月24日——选择器</title>
<script type="text/javascript" src="jquery-3.4.1.min.js"></script>
<style>
.myclass{width:100px;height:100px;background: red;}
.radius{border-radius:50%;}
button{width:150px;height: 80px;background: #ccc;radius:15px;}
</style>
</head>
<body>
<div class="myclass">
<span style="color:green;">wwwphpcn</span><br>
<span style="color:green;">abcdefg</span>
</div>
<button onclick="get_span()">层级选择器</button>
</body>
</html>
<script type="text/javascript">
function get_span(){
var res=$('.myclass span').text();
console.log(res);
}
</script>点击 "运行实例" 按钮查看在线实例
运行效果图