Correction status:qualified
Teacher's comments:其实这些都是css3中的内容, 所以jQuery并不难, 对不对?



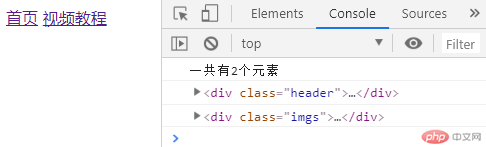
1、子元素选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Jquery选择器</title>
<script type="text/javascript" src="jquery-3.4.1.min.js"></script>
</head>
<body>
<div class="main">
<div class="header">
<div class="nav">
<a href="">首页</a>
<a href="">视频教程</a>
</div>
</div>
<div class="imgs">
<img src="" alt="" />
</div>
</div>
</body>
</html>
<script>
//1、子元素
var res=$('.main>div');
console.log('一共有'+res.length+'个元素');
$.each(res,function(i,v){
console.log(v);
});
</script>点击 "运行实例" 按钮查看在线实例

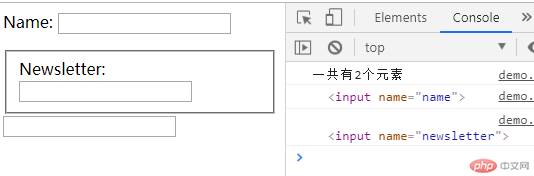
2、相邻选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Jquery选择器</title>
<script type="text/javascript" src="jquery-3.4.1.min.js"></script>
</head>
<body>
<label>Name:</label>
<input name="name" /><p></p>
<fieldset>
<label>Newsletter:</label>
<input name="newsletter" />
</fieldset>
<input name="naw" />
</body>
</html>
<script>
var res=$('label+input');
console.log('一共有'+res.length+'个元素');
$.each(res,function(i,v) {
console.log(v);
})
</script>点击 "运行实例" 按钮查看在线实例

3、索引元素选择器
获取第一个元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Jquery选择器</title>
<script type="text/javascript" src="jquery-3.4.1.min.js"></script>
</head>
<body>
<div class="article_list">
<p>文章列表1</p>
<p>文章列表2</p>
<p>文章列表3</p>
<p>文章列表4</p>
</div>
</body>
</html>
<script>
$('.article_list p:first').css('color','red');
</script>点击 "运行实例" 按钮查看在线实例
运行效果图

匹配一个给定索引值的元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Jquery选择器</title>
<script type="text/javascript" src="jquery-3.4.1.min.js"></script>
</head>
<body>
<div class="article_list">
<p>文章列表1</p>
<p>文章列表2</p>
<p>文章列表3</p>
<p>文章列表4</p>
</div>
</body>
</html>
<script>
$('.article_list p:eq(1)').css('color','red');
</script>点击 "运行实例" 按钮查看在线实例
运行效果图

匹配所有大于给定索引值的元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Jquery选择器</title>
<script type="text/javascript" src="jquery-3.4.1.min.js"></script>
</head>
<body>
<div class="article_list">
<p>文章列表1</p>
<p>文章列表2</p>
<p>文章列表3</p>
<p>文章列表4</p>
</div>
</body>
</html>
<script>
$('.article_list p:gt(1)').css('color','red');
</script>点击 "运行实例" 按钮查看在线实例
运行效果图

匹配所有小于给定索引值的元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Jquery选择器</title>
<script type="text/javascript" src="jquery-3.4.1.min.js"></script>
</head>
<body>
<div class="article_list">
<p>文章列表1</p>
<p>文章列表2</p>
<p>文章列表3</p>
<p>文章列表4</p>
</div>
</body>
</html>
<script>
$('.article_list p:lt(3)').css('color','red');
</script>点击 "运行实例" 按钮查看在线实例
运行效果图

获取最后个元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Jquery选择器</title>
<script type="text/javascript" src="jquery-3.4.1.min.js"></script>
</head>
<body>
<div class="article_list">
<p>文章列表1</p>
<p>文章列表2</p>
<p>文章列表3</p>
<p>文章列表4</p>
</div>
</body>
</html>
<script>
$('.article_list p:last').css('color','red');
</script>点击 "运行实例" 按钮查看在线实例
运行效果图

4、setInterval移动
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<script type="text/javascript" src="jquery-3.4.1.min.js"></script>
</head>
<style>
.myclass{width:100px;height: 100px;background: red;}
.red-rect{width:100px;height: 100px;background: red;}
</style>
<body>
<div class="myclass"></div>
<p>
</p>
<div class="red-rect">aaa</div>
<button onclick="move()">动起来</button>
<input type="hidden" name="" id="article_id" class="sdf" value="" />
</body>
</html>
<script>
function move(){
var left=1;
var timer=setInterval(function(){
$('.red-rect').css('margin-left',left);
left++;
console.log(left);
if(left>200){
clearInterval(timer);
}
});
}
</script>点击 "运行实例" 按钮查看在线实例
运行效果图

5、匹配所有不可见元素,或者type为hidden的元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<script type="text/javascript" src="jquery-3.4.1.min.js"></script>
</head>
<style>
.myclass{width:100px;height: 100px;background: red;}
.red-rect{width:100px;height: 100px;background: red;}
</style>
<body>
<table>
<tr style="display:none"><td>Value 1</td></tr>
<tr><td>Value 2</td></tr>
</table>
</body>
</html>
<script>
var res=$("tr:hidden");
$.each(res,function(i, v) {
console.log(v);
});
</script>点击 "运行实例" 按钮查看在线实例
运行效果图

6、匹配可见元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<script type="text/javascript" src="jquery-3.4.1.min.js"></script>
</head>
<body>
<div>hello</div>
<label for="">用户名:</label><input type="text" />
<table>
<tr style="display:none"><td>Value 1</td></tr>
<tr><td>Value 2</td></tr>
</table>
</body>
</html>
<script>
var res=$("div:visible");
$.each(res,function(i, v) {
console.log(v);
});
</script>点击 "运行实例" 按钮查看在线实例
运行效果图

7、匹配包含给定属性的元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>属性</title>
<script type="text/javascript" src="jquery-3.4.1.min.js"></script>
</head>
<body>
<div flag="aaa">aaa</div>
<div flag="ccc">ccc</div>
<span class="layui-icon-face-smile"></span>
</body>
</html>
<script>
console.log($('div[flag]').text());//含有flag属性的DIV
console.log($('div[flag="ccc"]').text());//含有flag="ccc"属性的DIV
console.log($('div[flag!="ccc"]').text());//含有flag不等于"ccc"属性的DIV
</script>点击 "运行实例" 按钮查看在线实例
运行效果图

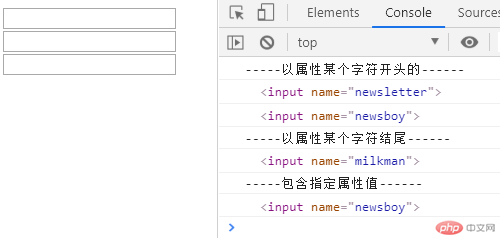
8、开头、结尾以及包含指定属性值
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>属性</title>
<script type="text/javascript" src="jquery-3.4.1.min.js"></script>
</head>
<body>
<input name="newsletter" /><br>
<input name="milkman" /><br>
<input name="newsboy" /><br>
</body>
</html>
<script>
console.log('-----以属性某个字符开头的------');
var res=$("input[name^='news']");
$.each(res,function(i, v) {
console.log(v);
});
console.log('-----以属性某个字符结尾------');
var rea=$('input[name$="n"]');
$.each(rea,function(i, v) {
console.log(v);
});
console.log('-----包含指定属性值------');
var rec=$('input[name*="w"]');
$.each(rec,function(i, v) {
console.log(v);
});
$('input[name$="n"]').animate({'margin-left':'+=100px'},1000);
</script>点击 "运行实例" 按钮查看在线实例
运行效果图

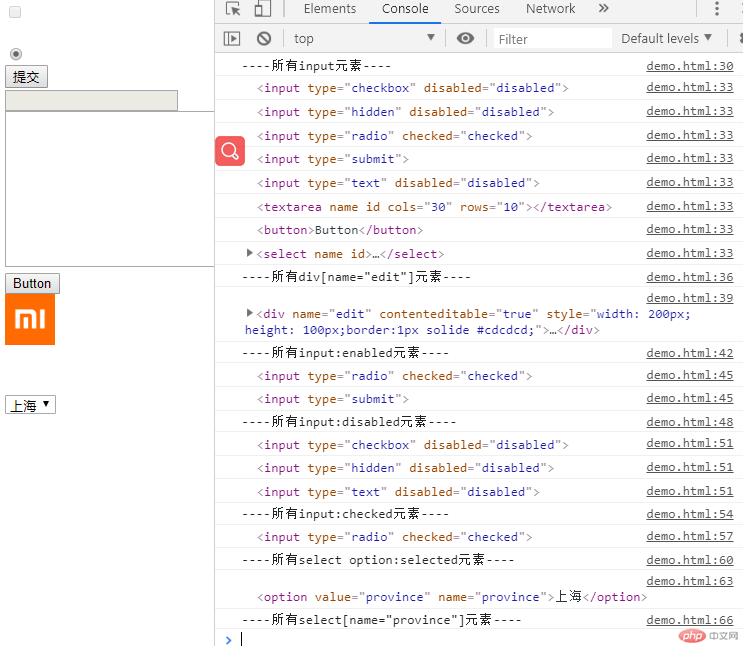
9、属性选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>属性</title>
<script type="text/javascript" src="jquery-3.4.1.min.js"></script>
</head>
<body>
<form action="">
<input type="checkbox" disabled="disabled" /><br>
<input type="file" disabled="disabled" /><br>
<input type="hidden" disabled="disabled" /><br>
<input type="image" /><br>
<input type="password" /><br>
<input type="radio" checked="checked" /><br>
<input type="submit" /><br>
<input type="text" disabled="disabled" /><br>
</form>
<textarea name="" id="" cols="30" rows="10"></textarea><br>
<button>Button</button><br>
<div name="edit" contenteditable="true" style="width: 200px;height: 100px;border:1px solide #cdcdcd;">
<img src="http://www.bao.com/mi/static/img/footlogo.png" alt="" style="width:50px;" />
</div>
<select name="" id="">
<option value="province" name="province">上海</option>
<option value="">安微</option>
<option value="" name="">重庆</option>
</select>
</body>
</html>
<script>
console.log('----所有input元素----');
var res=$(':input');
$.each(res,function(i, v) {
console.log(v);
});
console.log('----所有div[name="edit"]元素----');
var rea=$('div[name="edit"]');
$.each(rea,function(i, v) {
console.log(v);
});
console.log('----所有input:enabled元素----');
var reb=$('input:enabled');
$.each(reb,function(i, v) {
console.log(v);
});
console.log('----所有input:disabled元素----');
var rec=$('input:disabled');
$.each(rec,function(i, v) {
console.log(v);
});
console.log('----所有input:checked元素----');
var red=$('input:checked');
$.each(red,function(i, v) {
console.log(v);
});
console.log('----所有select option:selected元素----');
var ree=$('select option:selected');
$.each(ree,function(i, v) {
console.log(v);
});
console.log('----所有select[name="province"]元素----');
var ref=$('select[value="province"]');
$.each(ref,function(i, v) {
console.log(v);
});
</script>点击 "运行实例" 按钮查看在线实例
运行效果图