


在进行PHP学习之前,首先进行PHP开发环境的配置。下面简单介绍了phpStudy和phpStorm的安装及配置,并介绍了Chrome浏览器安装插件的方法。
一、phpStudy的安装,并使用phpStudy配置本地虚拟主机与主机名/域名: html.io
首先打开phpStudy的官网 https://www.xp.cn/ ,根据电脑的版本进行选择下载。这里我以Windows 10 64位电脑为例:
如图所示:点击进行下载

下载完成后,双击安装程序进行安装

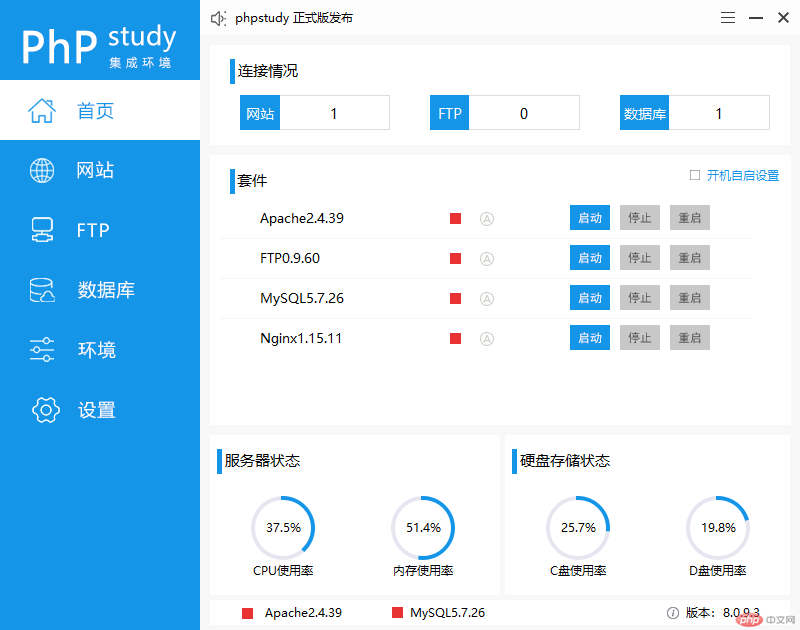
安装完成后,界面如图所示:

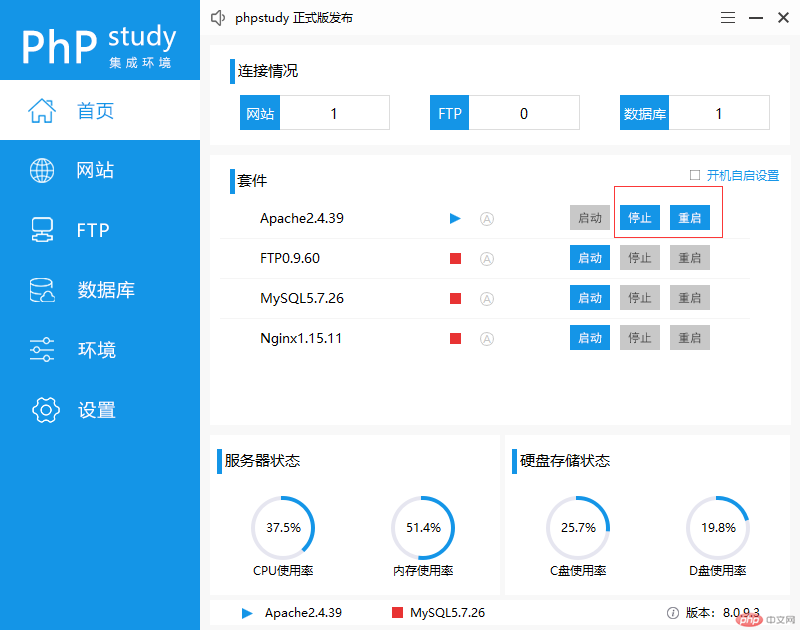
下面我们启动Apache服务,点击启动后,如图所示:

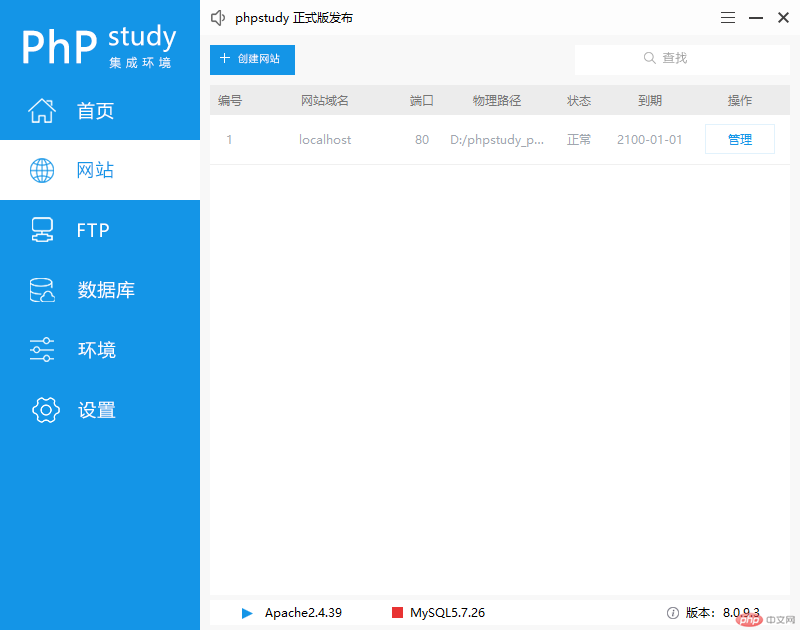
下面来进行配置本地虚拟主机与主机名/域名,点击网站

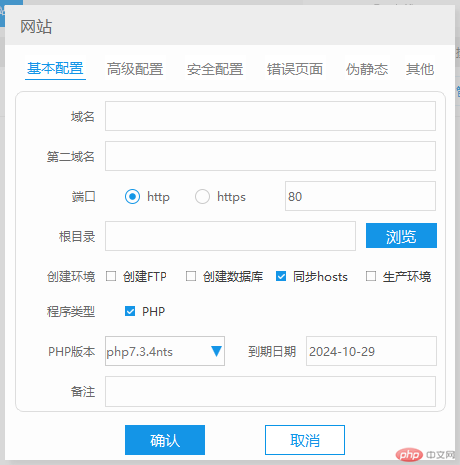
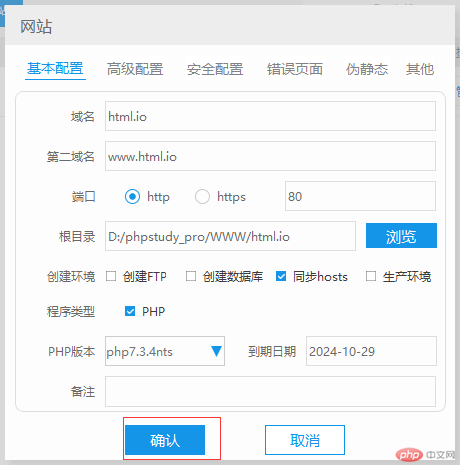
点击创建网站按钮,弹出如图所示窗口

将域名填写为html.io,第二域名可填可不填,这里我填写为www.html.io,点击确认

点击确认后,提示如图所示,点击好

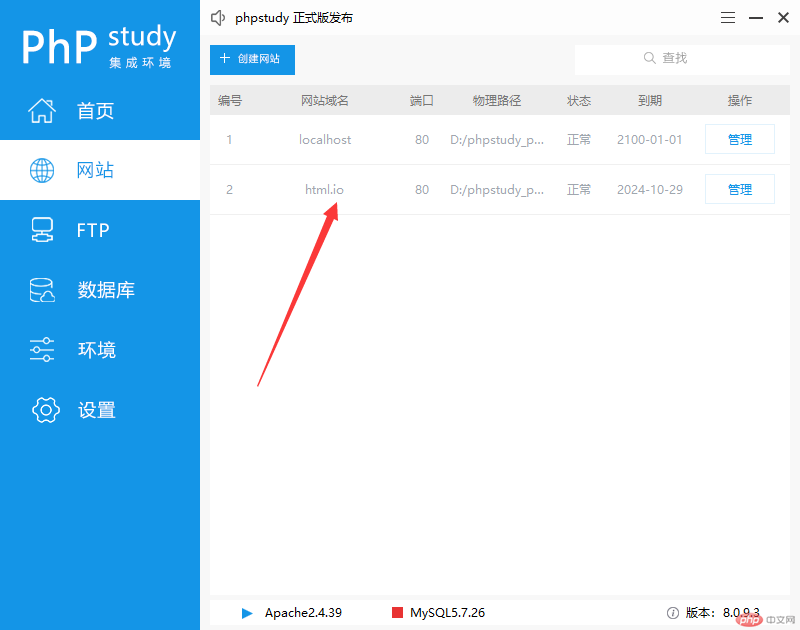
网站创建成功

在浏览器中输入 html.io 出现如图所示界面,说明网站创建成功

二、安装phpstorm, 并进行基本的主题,编辑器字体,模板的配置
打开phpstorm官网 https://www.jetbrains.com/phpstorm/ ,点击 DOWNLOAD NOW

下载完成后,双击进行安装

点击Next,选择安装目录

点击Next,全选

点击Next

点击Install进行安装
安装完成后,选择稍后运行,点击Finish完成安装

双击桌面上的应用图标,打开phpStorm,选择免费试用30天,点击完成

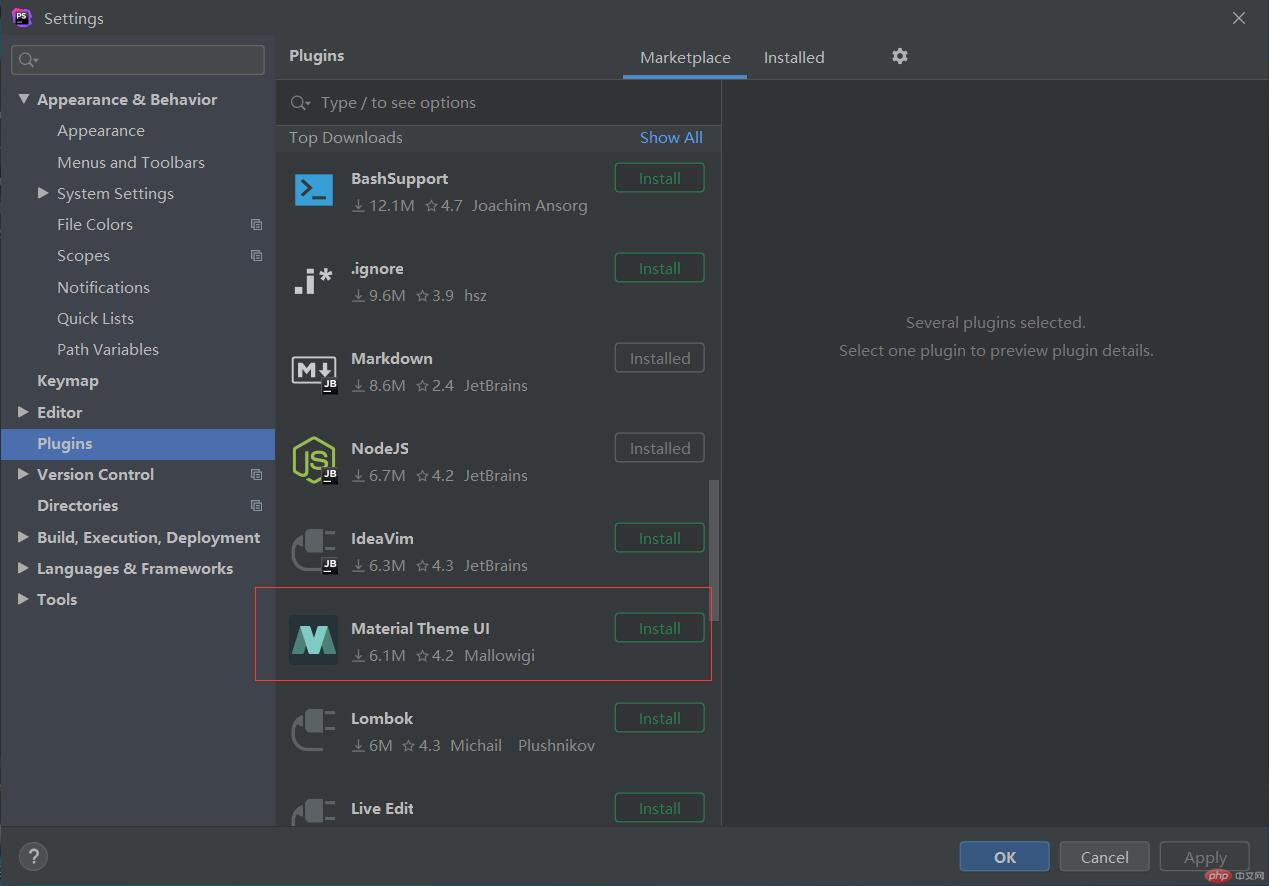
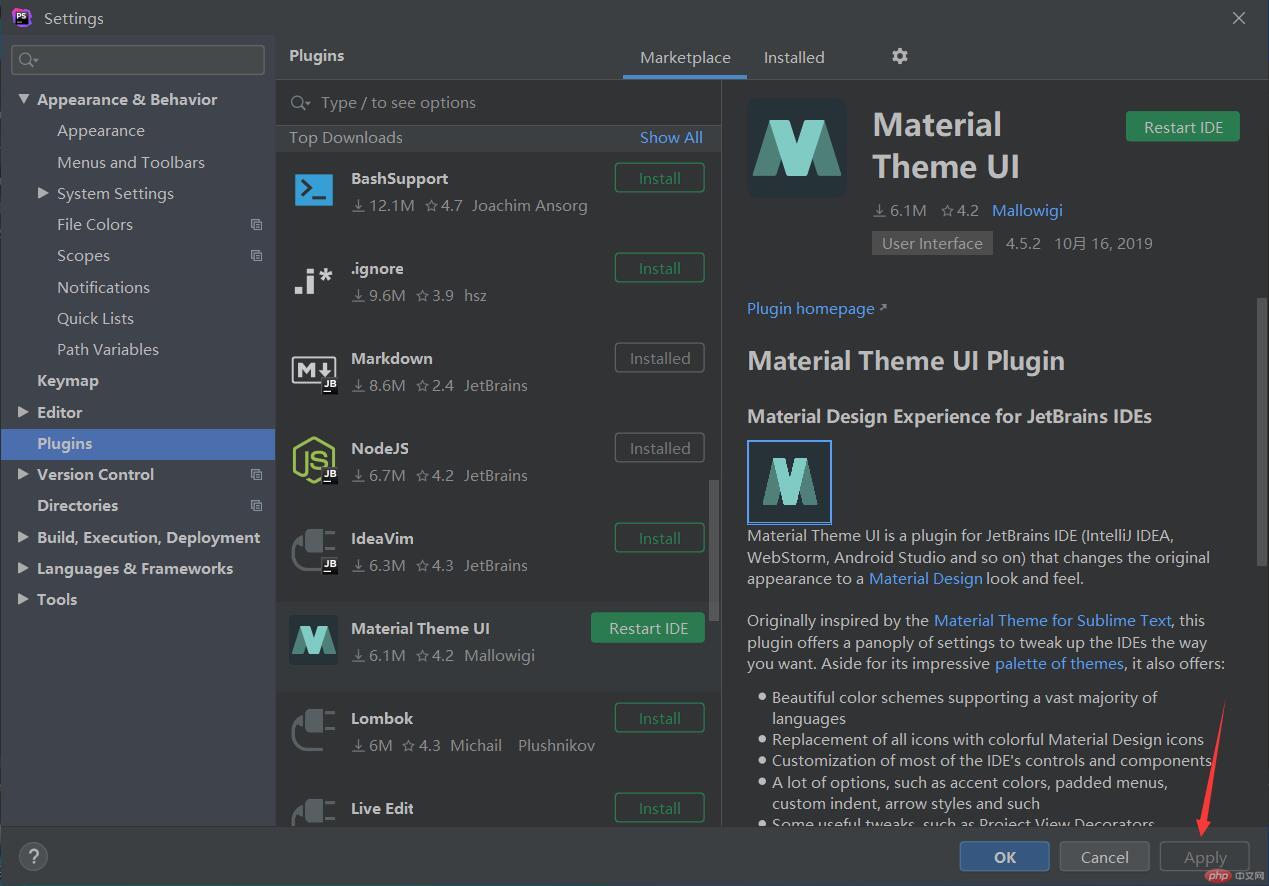
打开后,点击File -> Settings -> Plugins,找到Material Theme UI进行安装

安装完成后点击Apply

重新启动后界面如图所示

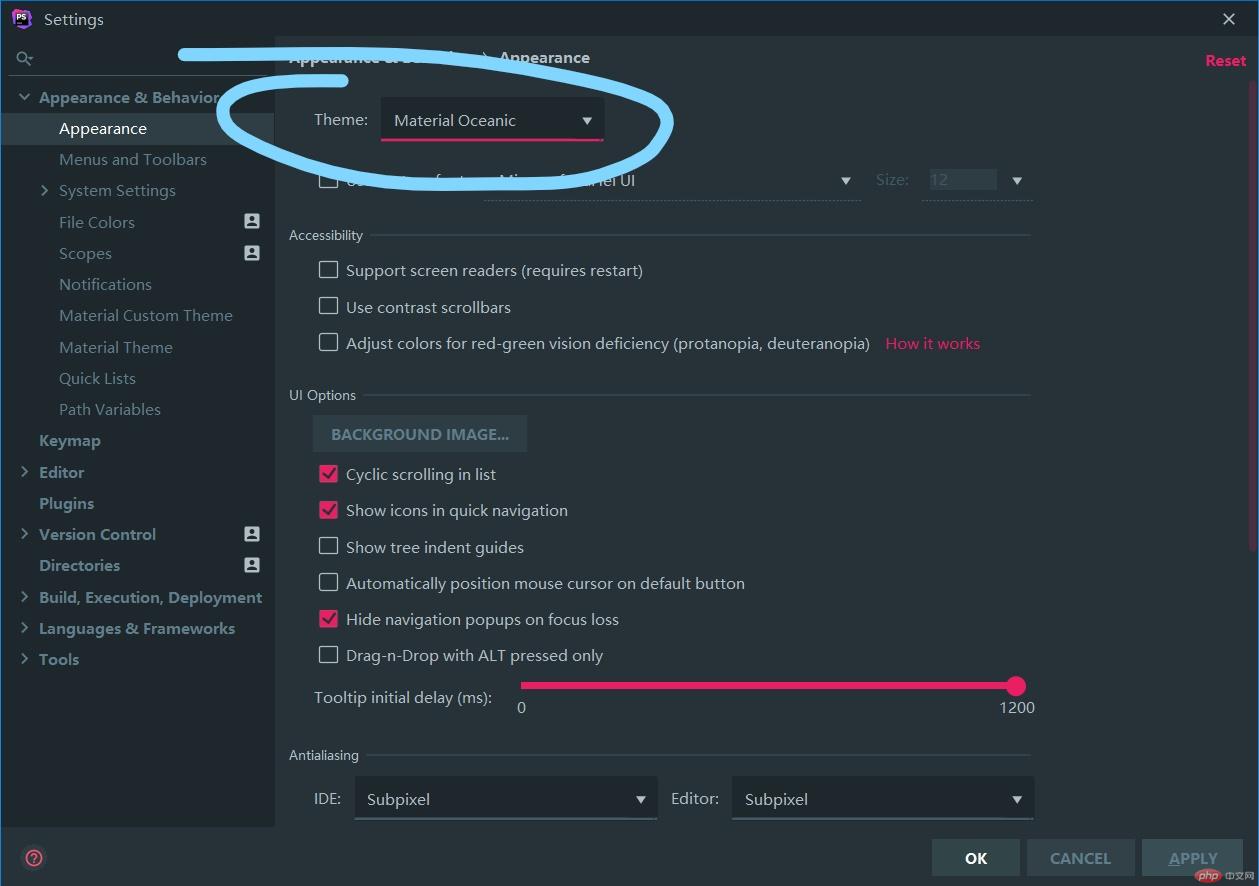
点击File -> Settings -> Appearance & Behavior -> Appearance 修改主题颜色及字体

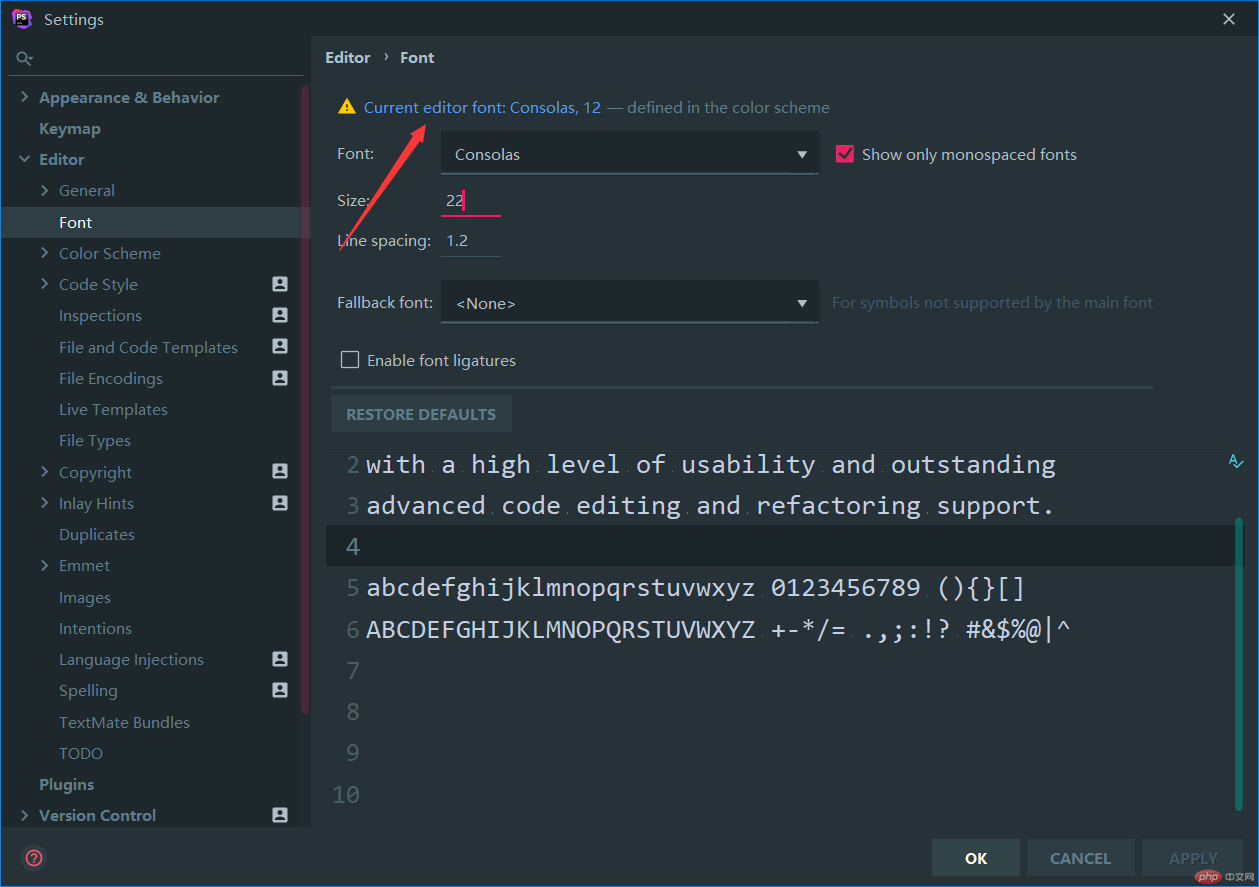
点击File -> Settings -> Editor -> Font 修改编辑器字体及大小

三、Chrome浏览器插件的安装
去 https://www.extfans.com/ 上查找下载插件

下载完成后,解压,将插件拖入Chrome的扩展程序窗口后,即安装成功

四、总结
学会了phpstudy的安装及配置
学会了phpstorm主题的更改及编辑器字体的种类、大小的修改
掌握了Chrome安装插件的方法