


一、phpStudy的安装与网站创建
1.打开phpStudy的官方网站
2.选择符合自己系统的版本,这里需要注意自己的电脑系统是32位还是x64位
3.打开phpStudy,开启Apache服务器
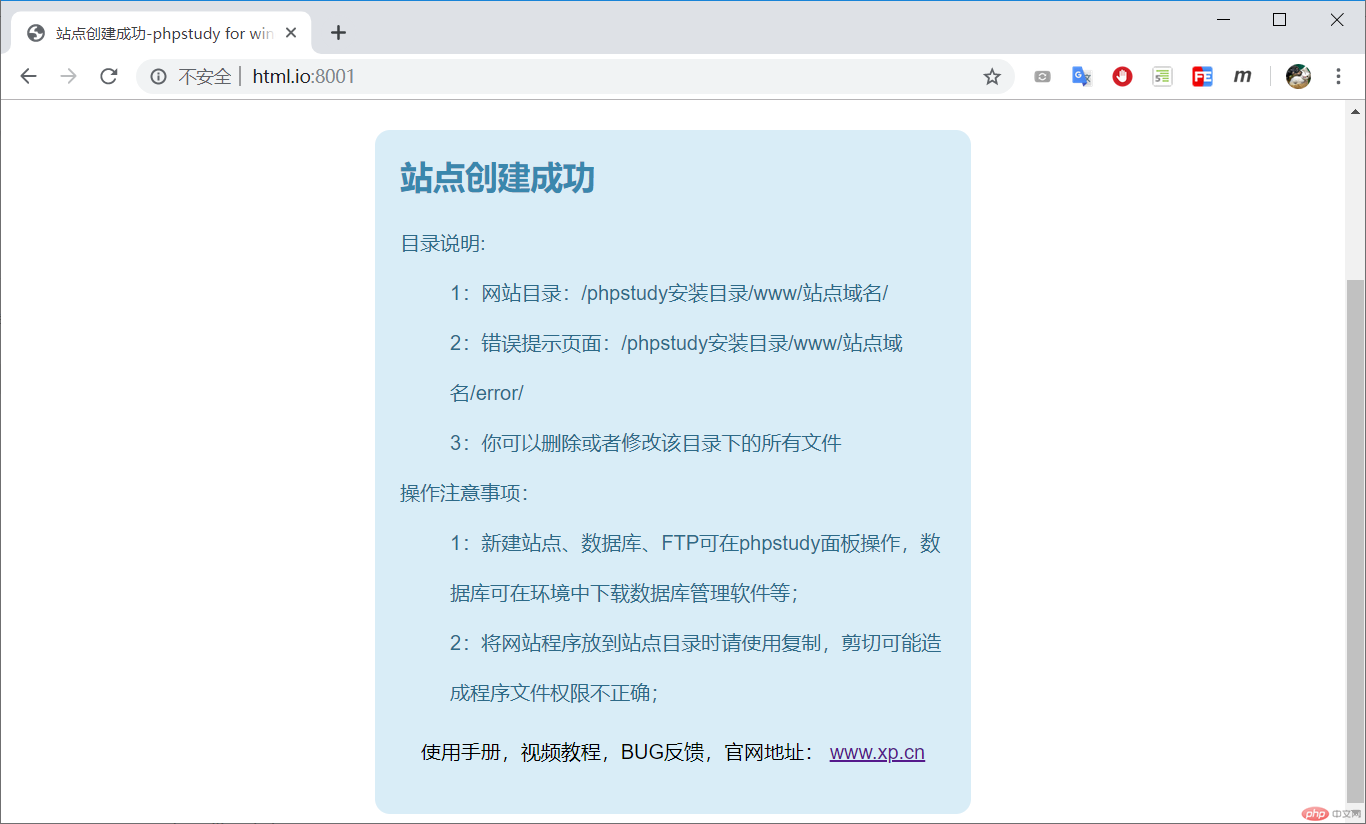
4.打开 网站 面板 — 创建网站,在 域名栏 输入"html.io",为避免80端口冲突,将端口号改为"8001"
5.使用浏览器打开网址"html.io:8001", 创建完成。

二、phpStrom设置主题界面字体等
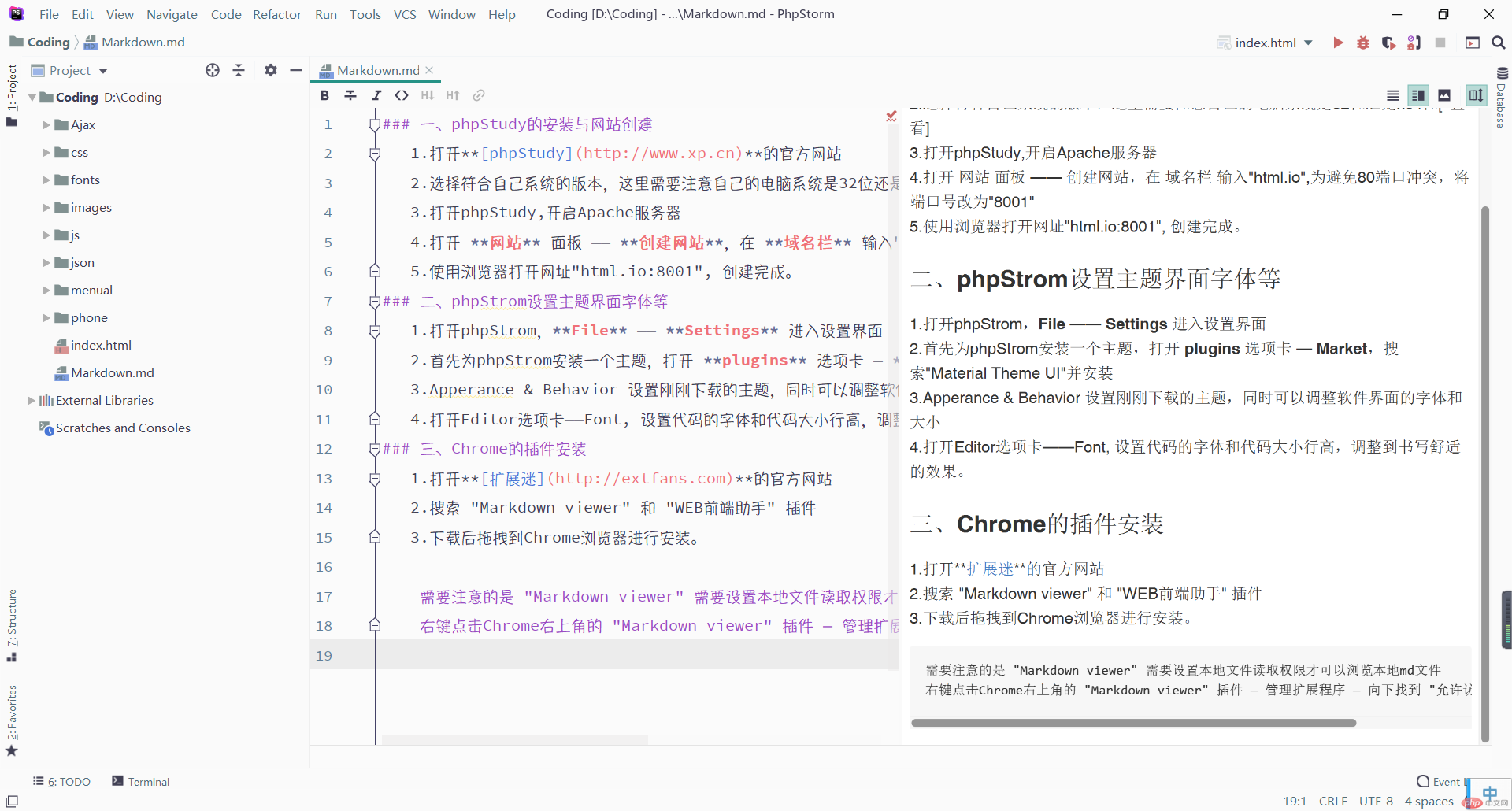
1.打开phpStorm,File菜单 — Settings 进入设置界面
2.首先为phpStorm安装一个主题,打开 plugins 选项卡 — Market,搜索"Material Theme UI"并安装
3.打开 Settings - Editor选项卡 — Font, 设置代码的字体和代码大小行高,调整到书写舒适的效果。
这里找到了phpStorm的注册激活码 时间到2020年9月。

三、Chrome的插件安装
1.打开扩展迷的官方网站
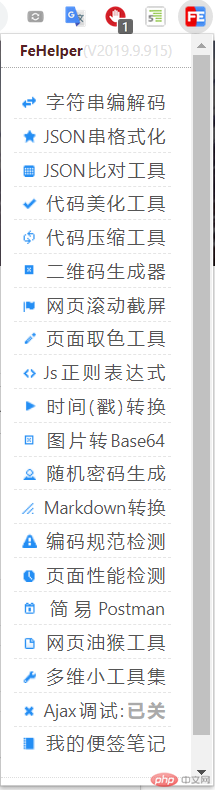
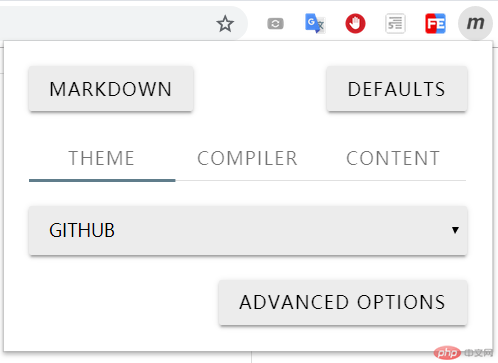
2.搜索 "Markdown viewer" 和 "WEB前端助手" 插件
3.在本地安装crx文件需要将chrome的开发者模式打开,下载后拖拽到Chrome浏览器进行安装。


需要注意的是 "Markdown viewer" 需要设置本地文件读取权限才可以浏览本地md文件
右键点击Chrome右上角的 "Markdown viewer" 插件 — 管理扩展程序 — 向下找到 "允许访问文件网址" 打勾。
上述中涉及知识点总结:
1、安装phpStudy环境的时候要注意选择符合自己的系统的版本,windows系统区分x32和64位,右键 - 我的电脑 - 属性,查看系统位数。
2、在创建本地网站的时候,要注意80端口的占用问题,最好手动设置其他端口号,避免端口冲突。
3、phpStorm的插件市场在 File 菜单 - Settings - Plugins - Marketplace 中,调整舒适的编程环境也是非常重要的。
4、本地安装Chrome插件需要将“开发者模式打开”,在更多 “工具菜单” - “扩展程序” - “开启开发者模式”。
5、“WEB前端助手”提供了非常多的便捷功能,在以后的开发中会经常用到。
6、Markdown语言主要用于文档的快速排版,其上手简单易用,掌握Markdown语言在以后工作中编写开发手册会非常方便。
7、md文件如果在浏览器中打开需要使用 "Markdown viewer",第一次安装会出现本地md文件无法渲染的问题,需要在”管理扩展程序中”将“允许访问文件地址”打勾,这样才能正常将本地md文件渲染。