Correction status:qualified
Teacher's comments:写得很认真, 望坚持下去



练习通过jquery的id、class选择器选择元素,$.each遍历数组
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>js 面向对象</title>
</head>
<body>
</body>
</html>
<script type="text/javascript">
var obj = new Object();
obj.name = 'php';
obj.rand = function () {
console.log(Math.random());
}
obj.sum = function(num1,num2){
return num1+num2;
}
console.log(obj.sum(1,7));
</script>点击 "运行实例" 按钮查看在线实例

<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>js 面向对象</title>
</head>
<body>
</body>
</html>
<script type="text/javascript">
/*var obj = new Object();
obj.name = 'php';
obj.rand = function () {
console.log(Math.random());
}
obj.sum = function(num1,num2){
return num1+num2;
}
console.log(obj.sum(1,7));*/
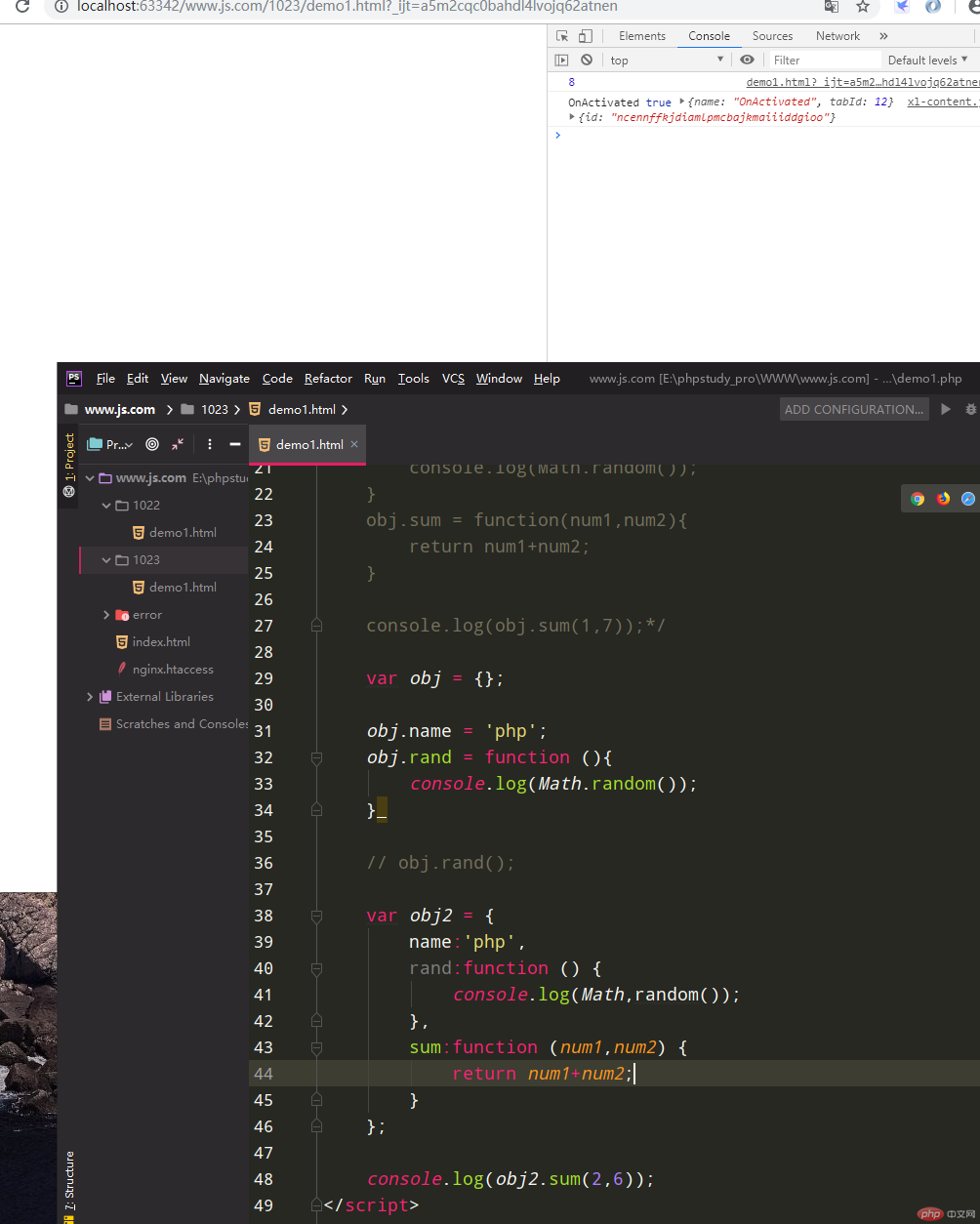
var obj = {};
obj.name = 'php';
obj.rand = function (){
console.log(Math.random());
}
// obj.rand();
var obj2 = {
name:'php',
rand:function () {
console.log(Math,random());
},
sum:function (num1,num2) {
return num1+num2;
}
};
console.log(obj2.sum(2,6));
</script>点击 "运行实例" 按钮查看在线实例

<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>js 面向对象</title>
<!-- <script type="text/javascript" src="jquery-3.4.1.min.js"></script>-->
</head>
<body>
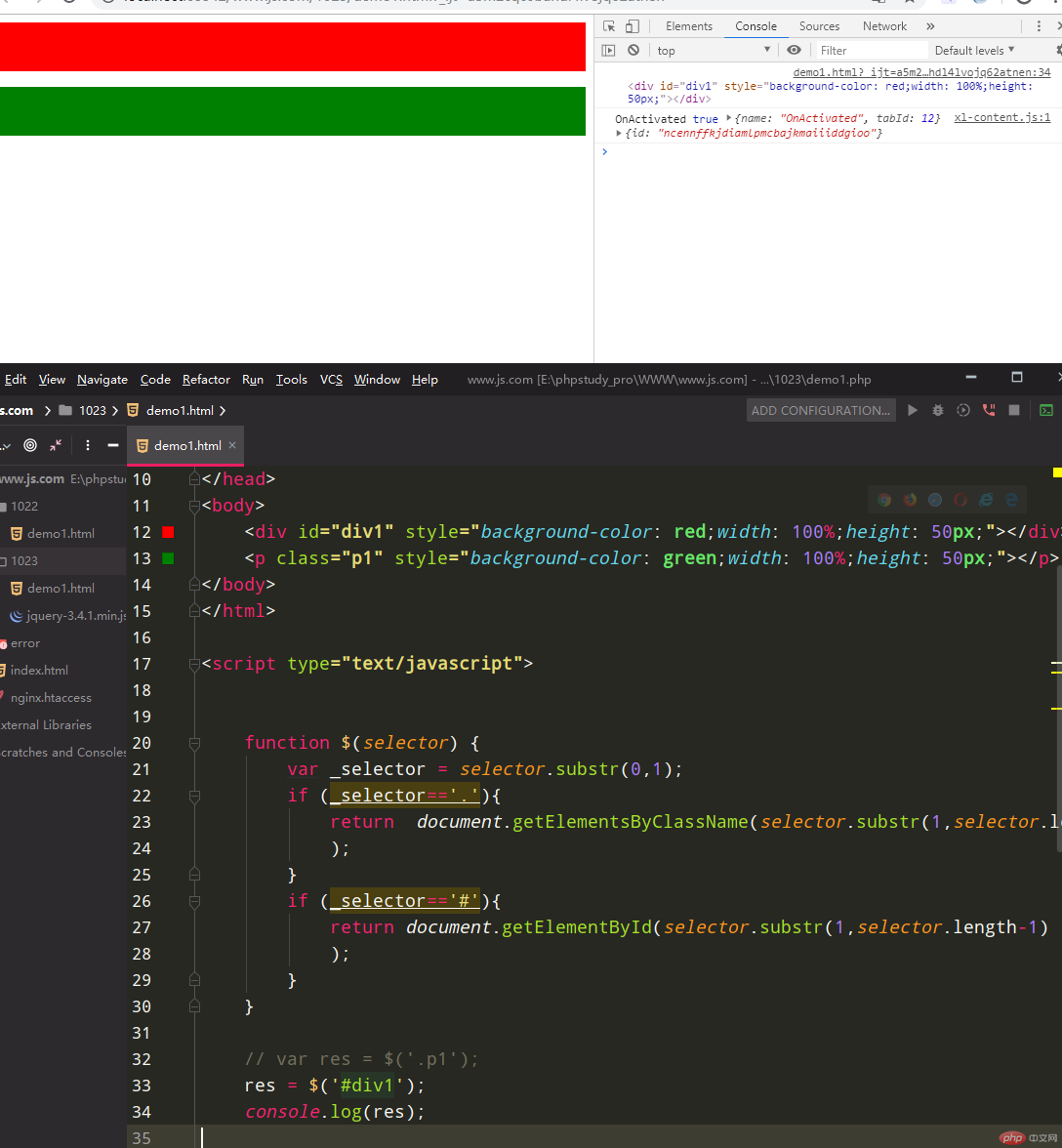
<div id="div1" style="background-color: red;width: 100%;height: 50px;"></div>
<p class="p1" style="background-color: green;width: 100%;height: 50px;"></p>
</body>
</html>
<script type="text/javascript">
function $(selector) {
var _selector = selector.substr(0,1);
if (_selector=='.'){
return document.getElementsByClassName(selector.substr(1,selector.length-1)
);
}
if (_selector=='#'){
return document.getElementById(selector.substr(1,selector.length-1)
);
}
}
// var res = $('.p1');
res = $('#div1');
console.log(res);
/*var obj = new Object();
obj.name = 'php';
obj.rand = function () {
console.log(Math.random());
}
obj.sum = function(num1,num2){
return num1+num2;
}
console.log(obj.sum(1,7));*/
/*var obj = {};
obj.name = 'php';
obj.rand = function (){
console.log(Math.random());
}
// obj.rand();
var obj2 = {
name:'php',
rand:function () {
console.log(Math,random());
},
sum:function (num1,num2) {
return num1+num2;
}
};
console.log(obj2.sum(2,6));*/
/* var obj = {
table:'abc',
find:function () {
return this.table;
},
where:function () {
return this;
}
};
var obj2 = obj;
obj2.table = 'dasdf';
var res = obj.where().find();
console.log(res);*/
</script>点击 "运行实例" 按钮查看在线实例

<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>js 面向对象</title>
<script type="text/javascript" src="jquery-3.4.1.min.js"></script>
</head>
<body>
<div id="div1" style="background-color: red;width: 100%;height: 50px;"></div>
<p class="p1" style="background-color: green;width: 100%;height: 50px;"></p>
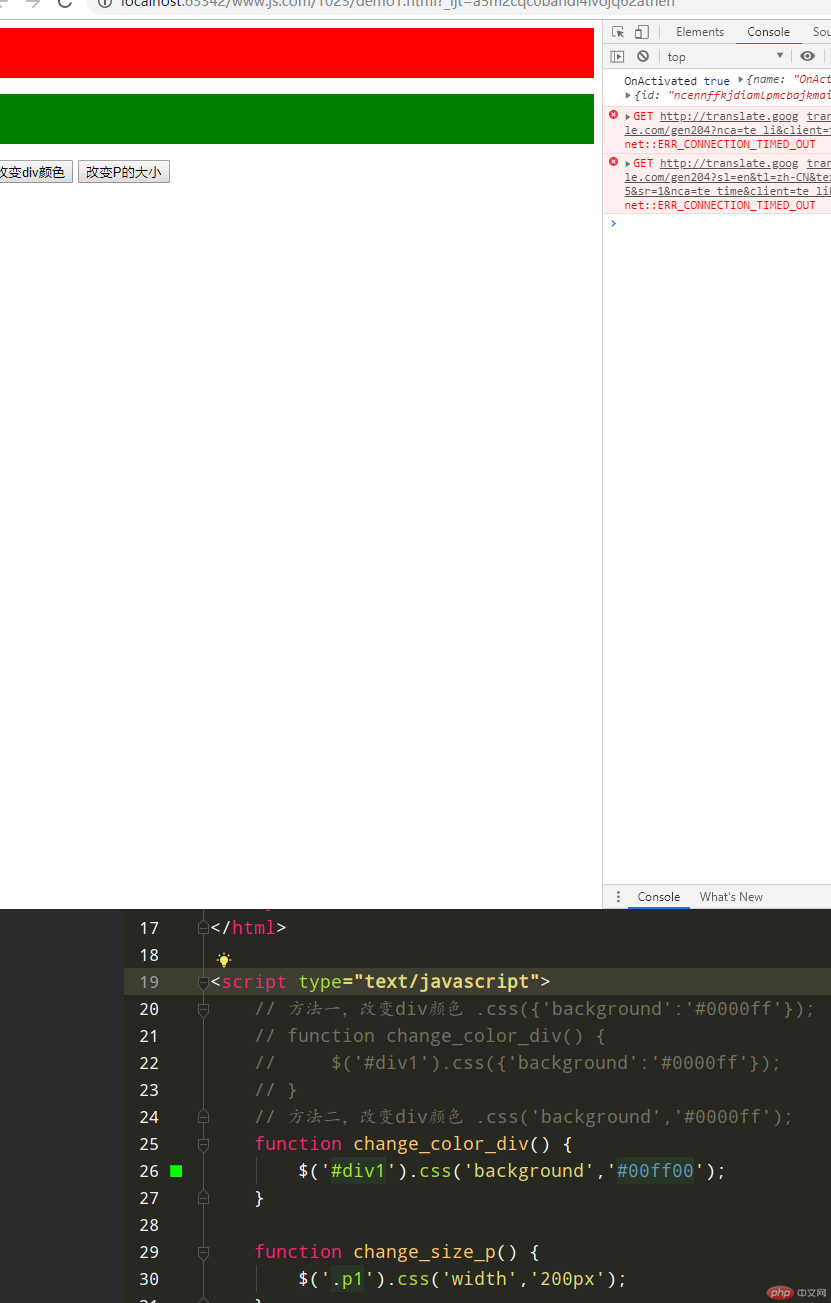
<button onclick="change_color_div()">改变div颜色</button>
<button onclick="change_size_p()">改变P的大小</button>
</body>
</html>
<script type="text/javascript">
// 方法一,改变div颜色 .css({'background':'#0000ff'});
// function change_color_div() {
// $('#div1').css({'background':'#0000ff'});
// }
// 方法二,改变div颜色 .css('background','#0000ff');
function change_color_div() {
$('#div1').css('background','#00ff00');
}
function change_size_p() {
$('.p1').css('width','200px');
}
/*var arr = [1,2,3,6,8,0];
$.each(arr,function (i,v) {
if (v==3||v==6){
return true;
}
console.log('索引:'+i+'值:'+v);
});*/
/*function $(selector) {
var _selector = selector.substr(0,1);
if (_selector=='.'){
return document.getElementsByClassName(selector.substr(1,selector.length-1)
);
}
if (_selector=='#'){
return document.getElementById(selector.substr(1,selector.length-1)
);
}
}
// var res = $('.p1');
res = $('#div1');
console.log(res);*/
/*var obj = new Object();
obj.name = 'php';
obj.rand = function () {
console.log(Math.random());
}
obj.sum = function(num1,num2){
return num1+num2;
}
console.log(obj.sum(1,7));*/
/*var obj = {};
obj.name = 'php';
obj.rand = function (){
console.log(Math.random());
}
// obj.rand();
var obj2 = {
name:'php',
rand:function () {
console.log(Math,random());
},
sum:function (num1,num2) {
return num1+num2;
}
};
console.log(obj2.sum(2,6));*/
/* var obj = {
table:'abc',
find:function () {
return this.table;
},
where:function () {
return this;
}
};
var obj2 = obj;
obj2.table = 'dasdf';
var res = obj.where().find();
console.log(res);*/
</script>点击 "运行实例" 按钮查看在线实例