Correction status:qualified
Teacher's comments:合格



1、append
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<script type="text/javascript" src="jquery-3.4.1.min.js"></script>
</head>
<body>
<div class="msg">MSG</div>
<div class="contents">
</div>
<button onclick="insert_content()">插入内容</button>
</body>
</html>
<script>
function insert_content(){
var res=$('div[class="contents"]').append('<span style="color:red;">php中文网</span>');
}
</script>点击 "运行实例" 按钮查看在线实例
运行效果图

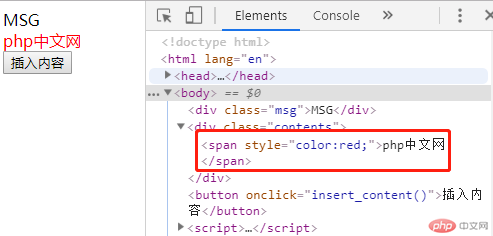
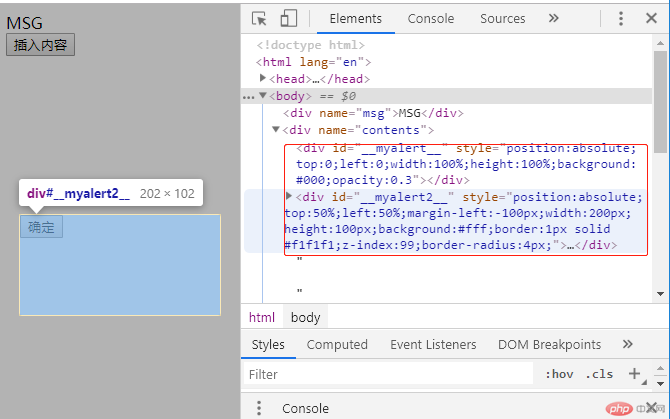
2、append实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<script type="text/javascript" src="jquery-3.4.1.min.js"></script>
</head>
<body>
<div name="msg">MSG</div>
<div name="contents">
</div>
<button onclick="insert_content()">插入内容</button>
</body>
</html>
<script>
function insert_content(){
var back='<div id="__myalert__" style="position:absolute;top:0;left:0;width:100%;height:100%;background:#000;opacity:0.3"></div>';
var html='<div id="__myalert2__" style="position:absolute;top:50%;left:50%;margin-left:-100px;width:200px;height:100px;background:#fff;border:1px solid #f1f1f1;z-index:99;border-radius:4px;"><button onclick="$(\'#__myalert__\').remove();$(\'#__myalert2__\').remove();">确定</button></div>';
$('div[name="contents"]').append(back+html);
}
</script>点击 "运行实例" 按钮查看在线实例
运行效果图

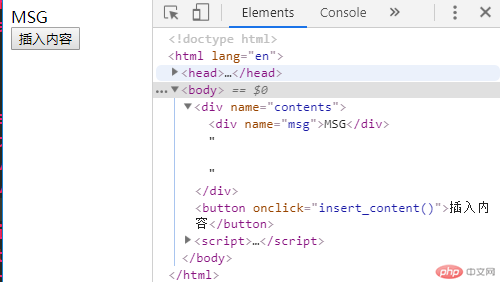
3 appendTo
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<script type="text/javascript" src="jquery-3.4.1.min.js"></script>
</head>
<body>
<div name="msg">MSG</div>
<div name="contents">
</div>
<button onclick="insert_content()">插入内容</button>
</body>
</html>
<script>
function insert_content(){
$('div[name="msg"]').appendTo($('div[name="contents"]'));
}
</script>点击 "运行实例" 按钮查看在线实例
运行效果图

4、prepend
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<script type="text/javascript" src="jquery-3.4.1.min.js"></script>
</head>
<body>
<p>I would like to say: </p>
</body>
</html>
<script>
$("p").prepend("<b>Hello</b>");
</script>点击 "运行实例" 按钮查看在线实例
运行效果图

5、after
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<script type="text/javascript" src="jquery-3.4.1.min.js"></script>
</head>
<body>
<p>I would like to say: </p>
</body>
</html>
<script>
$("p").after("<b>Hello</b>");
</script>点击 "运行实例" 按钮查看在线实例
运行效果图

6、before
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<script type="text/javascript" src="jquery-3.4.1.min.js"></script>
</head>
<body>
<p>I would like to say: </p>
</body>
</html>
<script>
$("p").before("<b>Hello</b>");
</script>点击 "运行实例" 按钮查看在线实例
运行效果图

7、replacewith
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<script type="text/javascript" src="jquery-3.4.1.min.js"></script>
</head>
<body>
<p>Hello</p><p>cruel</p><p>World</p>
</body>
</html>
<script>
$("p").replaceWith("<b>Paragraph. </b>");
</script>点击 "运行实例" 按钮查看在线实例
运行效果图

8、replaceall
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<script type="text/javascript" src="jquery-3.4.1.min.js"></script>
</head>
<body>
<p>Hello</p><p>cruel</p><p>World</p>
</body>
</html>
<script>
$("<b>aaa. </b>").replaceAll("p");
</script>点击 "运行实例" 按钮查看在线实例
运行效果图

9、is,children,find,parent,siblings
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<script type="text/javascript" src="jquery-3.4.1.min.js"></script>
</head>
<body>
<form><input type="checkbox" /></form>
<p>Hello</p><div><span name="aa">Hello Again</span><p>And Again</p><span>eeee</span></div>
<p>
<span>abcde</span>
</p>
</body>
</html>
<script>
console.log('----is----');
console.log($('input[type="checkbox"]').parent().is("form"));
console.log('----children----');
var res=$("div").children();
$.each(res,function(i, v) {
console.log(v);
});
console.log('----find----');
var rea=$("p").find("span");
$.each(rea,function(i, v) {
console.log(v);
});
console.log('----parent----');
var reb=$('span[name="aa"]').parent();
$.each(reb,function(i, v) {
console.log(v);
});
console.log('----siblings----');
var rec=$('span[name="aa"]').siblings();
$.each(rec,function(i, v) {
console.log(v);
});
</script>点击 "运行实例" 按钮查看在线实例
运行效果图

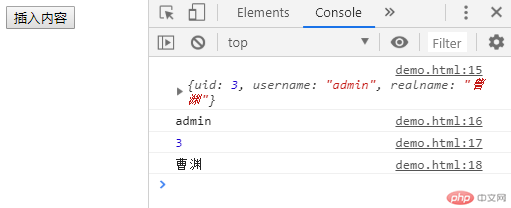
10 get
ajax.php
<?php
$admin=array('uid'=>3,'username'=>'admin');
$admin['realname']=$_GET['realname'];
exit(json_encode($admin));点击 "运行实例" 按钮查看在线实例
demo.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<script type="text/javascript" src="jquery-3.4.1.min.js"></script>
</head>
<body>
<button onclick="insert_content()">插入内容</button>
</body>
</html>
<script>
function insert_content(){
$.get('./ajax.php',{realname:'曹渊'},function(data){
console.log(data);
console.log(data.username);
console.log(data.uid);
console.log(data.realname);
},'json');
}
</script>点击 "运行实例" 按钮查看在线实例
运行效果图