


一、HTML(Hypertext Marked Language)称为超文本标记语言,是一种标示性语言,主要由一系列标签组成;HTTP(Hypertext Transfer Protocol)称为超文本传输协议,是一套客户端与服务器端都必须遵守的请求和响应的标准和规范;两者之间的联系是我们通过HTTP传输协议访问用HTML语言编写的网站。
二、通过点击<a>标签中的img图片,访问对应的网址。使用<ul>无序列表,超链接<a>标签,<a>标签的属性target="_blank",在其他窗口打开链接,<img>标签显示本地图片。
<ul> <li><a href="https://www.1688.com/" target="_blank"><img src="image/alibaba.png" alt="阿里巴巴" width="50"></a></li> <li><a href="https://www.baidu.com/" target="_blank"><img src="image/baidu.png" alt="百度" width="50"></a></li> <li><a href="https://www.tencent.com" target="_blank"><img src="image/tengxun.png" alt="腾讯" width="50"></a></li> <li><a href="https://www.163.com/" target="_blank"><img src="image/wangyi.png" alt="网易" width="50"></a></li> </ul>
点击图标,会在新窗口打开对应的超链接地址,



三、表格是前端开发中最常用到的标签,表格标签常用到的子标签有<caption>表格标题,<thead>表头,<tbody>表主体,<tfoot>表脚,<tr>行,<th>表头单元格,<td>普通单元格,需要注意两个属性,colspan单元格可横跨的列数,rowspan单元格可横跨的行数。
<table border="1" cellspacing="0" cellpadding="5" width="500"> <caption><h3>热销商品</h3></caption> <thead> <tr bgcolor="lightgray"> <th>分类</th> <th>名称</th> <th>单价</th> <th>剩余数量</th> </tr> </thead> <tbody> <tr> <td>手机</td> <td>华为手机</td> <td>3000元</td> <td>10</td> </tr> <tr> <td rowspan="2">家电</td> <td>美的空调</td> <td>1999元</td> <td>15</td> </tr> <tr> <td>小米电视</td> <td>5999元</td> <td>9</td> </tr> </tbody> <tfoot> <tr> <td colspan="3">合计</td> <td>34</td> </tr> </tfoot> </table>


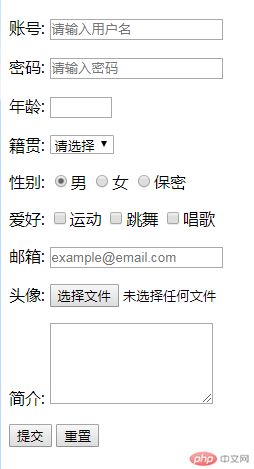
四、表单也是前端开发中经常用到的标签元素,表单由<form>表示,主要的属性有action表示表单提交的地址,method表示表单提交的方式,有“get”和“post”;<label>主要用来显示文字,有for属性,与<input>中的id要对应;<input>标签常用的type有:text(普通文本框)、password(密码框)、number(数字框)、radio(单选框)、checkbox(复选框)、file(上传文件)、email(邮箱)、textarea(多行文本域)、select(下拉列表)、submit(提交)、reset(重置)。
<form action="reg.php" method="post"> <p> <label for="username">账号:</label> <input type="text" id="username" name="username" placeholder="请输入用户名"> </p> <p> <label for="pwd">密码:</label> <input type="password" id="pwd" name="pwd" placeholder="请输入密码"> </p> <p> <label for="age">年龄:</label> <input type="number" name="age" id="age" min="16" max="80"> </p> <p> <label for="origin">籍贯:</label> <select name="origin" id="origin"> <option value="">请选择</option> <option value="0">广东省</option> <option value="1">外省</option> <option value="2">港澳台</option> <option value="3">外国</option> </select> </p> <p> <label for="">性别:</label> <input type="radio" id="man" name="sex" checked><label for="man">男</label> <input type="radio" id="woman" name="sex"><label for="woman">女</label> <input type="radio" id="screct" name="sex"><label for="screct">保密</label> </p> <p> <label for="">爱好:</label> <input type="checkbox" id="sport" name="hobby[]"><label for="sport">运动</label> <input type="checkbox" id="dance" name="hobby[]"><label for="dance">跳舞</label> <input type="checkbox" id="sing" name="hobby[]"><label for="sing">唱歌</label> </p> <p> <label for="email">邮箱:</label> <input type="email" name="email" id="email" placeholder="example@email.com"> </p> <p> <label for="photo">头像:</label> <input type="file" name="photo" id="photo"> </p> <p> <label for="intro">简介:</label> <textarea name="content" id="intro" cols="20" rows="5"></textarea> </p> <p> <button>提交</button> <input type="reset" value="重置"> </p> </form>



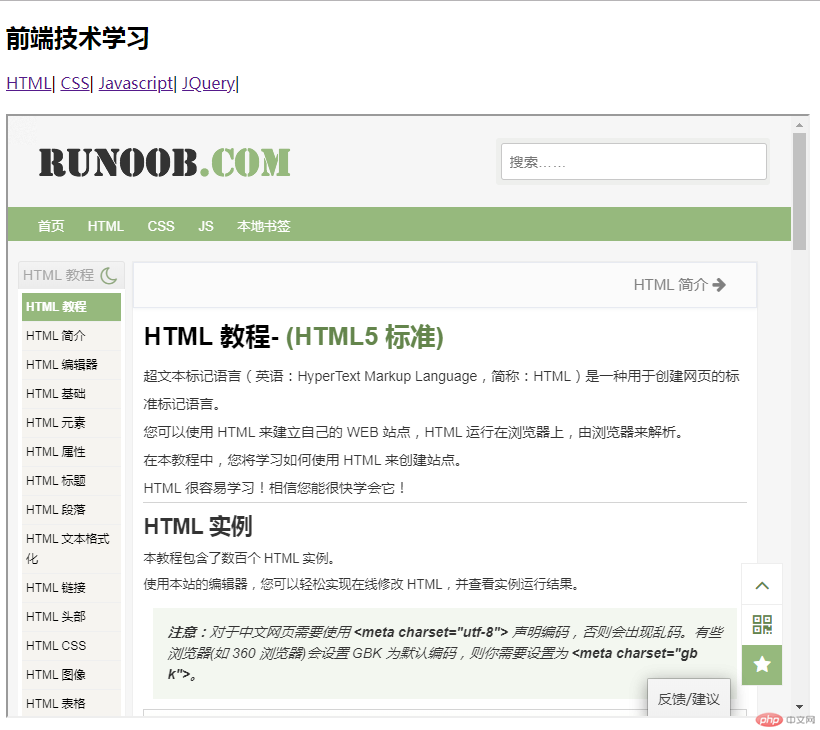
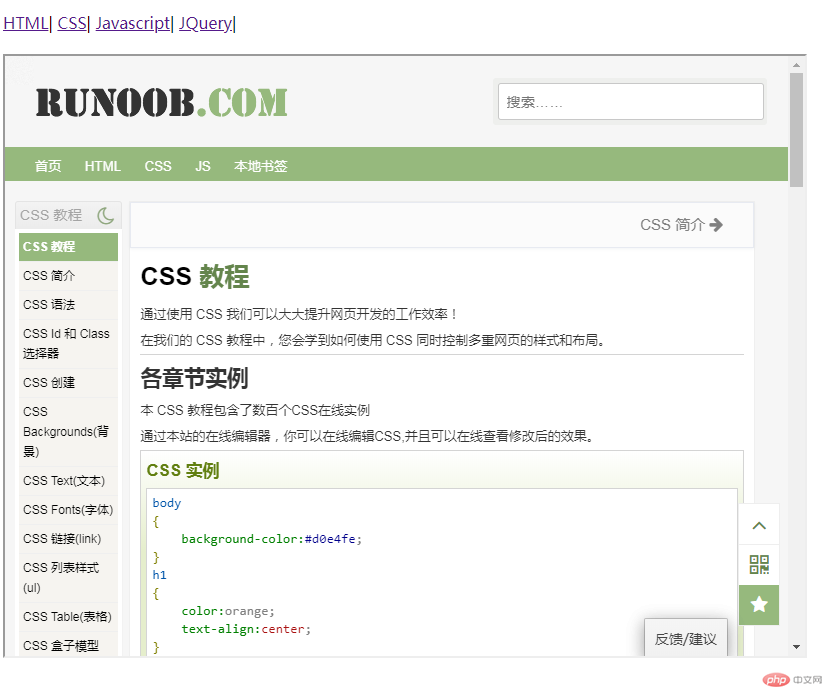
五、iframe标签,内联框架,主要用来在页面中包含另一个文档。注意点:iframe标签中name属性与<a>标签中target属性要一致。
<nav> <a href="https://www.runoob.com/html/html-tutorial.html" target="content">HTML</a>| <a href="https://www.runoob.com/css/css-tutorial.html" target="content">CSS</a>| <a href="https://www.runoob.com/js/js-tutorial.html" target="content">Javascript</a>| <a href="https://www.runoob.com/jquery/jquery-tutorial.html" target="content">JQuery</a>| </nav> <br> <iframe srcdoc="<h3>欢迎使用本系统学习</h3>" frameborder="1" name="content" width="800" height="600"></iframe>



六、使用语义化标签的好处有:
1. 方便代码的阅读和维护
2. 同时让浏览器或是网络爬虫可以很好地解析,从而更好分析其中的内容
3.使用语义化标签会具有更好地搜索引擎优化