Correction status:qualified
Teacher's comments:合格



ajax.php
<?php
$admin=array('uid'=>3,'username'=>'admin');
$admin['realname']=$_POST['realname'];
$admin['location']=$_POST['location'];
exit(json_encode($admin));点击 "运行实例" 按钮查看在线实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Post提交</title>
<script type="text/javascript" src="jquery-3.4.1.min.js"></script>
</head>
<body>
<button onclick="insert_content()">插入内容</button>
</body>
</html>
<script>
function insert_content(){
$.post('./ajax.php',{realname:'曹渊',location:'shanghai'},function(data){
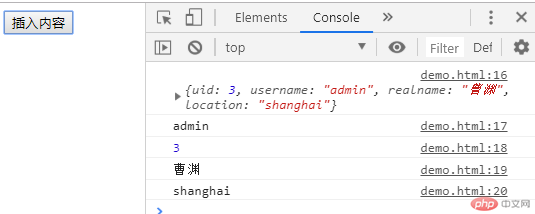
console.log(data);
console.log(data.username);
console.log(data.uid);
console.log(data.realname);
console.log(data.location);
},'json');
}
</script>点击 "运行实例" 按钮查看在线实例

2、ajax提交
<?php
$admin=array('uid'=>3,'username'=>'admin');
$admin['realname']=$_POST['realname'];
$admin['location']=$_POST['location'];
exit(json_encode($admin));点击 "运行实例" 按钮查看在线实例
demo.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Post提交</title>
<script type="text/javascript" src="jquery-3.4.1.min.js"></script>
</head>
<body>
<button onclick="insert_content()">插入内容</button>
</body>
</html>
<script>
function insert_content(){
$.ajax({
type:'POST',
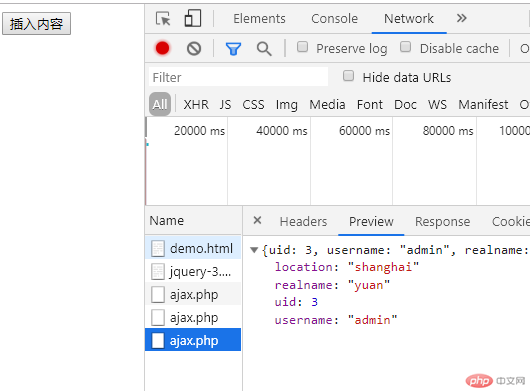
url:'./ajax.php',
data:'realname=yuan&location=shanghai',
success:function(msg){
// alert('Data Saved:'+msg);
console.log(msg);
},
error:function(request,status,msg){
console.log(request);
console.log(status);
console.log(msg);
}
});
}
</script>点击 "运行实例" 按钮查看在线实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Post提交</title>
<script type="text/javascript" src="jquery-3.4.1.min.js"></script>
</head>
<body>
<button onclick="insert_content()">插入内容</button>
</body>
</html>
<script>
function insert_content(){
$.ajax({
type:'POST',
url:'./ajax.php',
data:'realname=yuan&location=shanghai',
success:function(msg){
// alert('Data Saved:'+msg);
console.log(msg);
},
error:function(request,status,msg){
console.log(request);
console.log(status);
console.log(msg);
}
});
}
</script>点击 "运行实例" 按钮查看在线实例