


在学习HTML5之前,我们应该简单的了解HTML和HTTP到底是什么?
HTML文本标记语言,即HTML(Hypertext Markup Language),是用于描述网页文档的一种标记语言。HTML是一种规范,一种标准,它通过标记符号来标记要显示的网页中的各个部分。
HTTP超文本传输协议(HTTP,HyperText Transfer Protocol)是互联网上应用最为广泛的一种网络协议。所有的WWW文件都必须遵守这个标准。设计HTTP最初的目的是为了提供一种发布和接收HTML页面的方法。1960年美国人Ted Nelson构思了一种通过计算机处理文本信息的方法,并称之为超文本(hypertext)
HTML5在音频、视频、动画、应用、页面效果和开发效率等方面给网页结构带来了巨大的变化,HTML5 扩展的新技术可以使文档结构更加清晰明确。同事HTML5增加了很多结构元素,减少了复杂性,几方便浏览者访问,也提高了开发人员的开发效率。
HTML5文档以<!DOCTYPE html>开头,这是一个文档类型申明,它必须位于HTML5文档的第一行,它可以用来告诉浏览器当前HTML文档类型。
<html>标签是HTML5文档的根标签,紧跟在<!DOCTYPE html>下面。
<head>标签是所有头部元素的容器,它内部包含的元素有脚本、样式表、元信息等。
<meta>表iq按位于文档头部,不包含任何内容,,该标签定义了与文档相关的名称/值对,它提供页面的元信息,例如针对搜索引擎的关键词。
<meta charset="utf-8">定义了文档的字符编码是utf-8,charset是meta标签的属性, utf-8是该属性的值。
<title>标签位于head标签内,它定义了文档的标题,也就是我们平常用浏览器浏览网页时显示在浏览器标签栏中和显示在搜索引擎结果中的页面标题,所以这个标签很重要,平时在写HTML5文档的时候切忌要记得写上这个标签。
<body>标签定义文档的主体和供用户浏览的所有内容,例如文本、图片、视频、音频、超链接、表格、列表等这些标签都应该包含在body标签中
1.结构元素
结构元素主要负责页面上的上下文结构的定义,它可以确保HTML文档的完整性,例如:
section:该元素可用于页面中某个区域的章节表述;
header:表示页面主体的头部;
footer:表示页面的底部,也就是页脚,通常会在这里标出网站的一些相关信息,例如关于我们和版权申明以及联系信息等;
nav:这个专门用于菜单导航;
article:用于表示一篇文章的主体内容,一般为文字集中显示的区域;
2.块级元素
块级元素主要完成页面区域的划分,确保内容有效的分隔,例如aside:用以表达标记、贴士、侧栏、摘要、、插入引用等作为补充主体的内容。
3.行内语义元素
行内语义元素主要完成页面中具体内容的引用和表述,是丰富内容展示的基础,,例如:video、audio、time。
简单的了解部分HTML5 的小知识后,我们可以尝试使用HTML5的部分元素实践一下,看看它们都有什么作用。
我们先用HTML5的列表元素来完成一个导航效果
首先代码是这样的:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>首页导航</title> </head> <body> <header> <nav id="header_nav"> <div class="logo lf"><img src="https://www.php.cn/static/images/logo.png" alt=""></div> <ui class="nav_list lf"> <li> <a href="">首页</a> </li> <li> <a href="">JS特效</a> </li> <li> <a href="">网站源码</a> </li> <li> <a href="">后台模板</a> </li> <li> <a href="">学习资源</a> </li> <li> <a href="">在线工具箱</a> </li> <li> <a href="">手册下载</a> </li> <li> <a href="">工具下载</a> </li> <li> <a href="">类库下载</a> </li> </ui> <article class="user gf"> <img src="https://img.php.cn/upload/avatar/000/114/928/5c77c807bf5f3250.png" alt="Continue"width="40px" > </article> </nav> </header> <main> <ol> <li>有序列表</li> <li>有序列表</li> <li>有序列表</li> <li>有序列表</li> <li>有序列表</li> <li>有序列表</li> <li>有序列表</li> <li>有序列表</li> <li>有序列表</li> <li>有序列表</li> </ol> </main> <footer> <dl> <dt> <a href=""> 关于我们</a></dt> <dd><a href="">客服</a></dd> <dd><a href="">合作</a></dd> <dd><a href="">工作机会</a></dd> <dd><a href="">新浪微博</a></dd> <dd><a href="">微信公众号</a></dd> <dd><a href="">小程序</a></dd> </dl> </footer> </body> </html>
点击 "运行实例" 按钮查看在线实例

再就是手写代码:
接下来再看看注册表单效果
还是先看代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>登录/注册</title> </head> <body> <div > <form action="login.php" method="POST" name="registeForm" > <div style="margin-top: 20px;"> <label for="username" >用户名</label> <input type="text" id="username" name="username" value="" placeholder="请输入用户名/邮箱/手机号" required > </div> <div style="margin-top: 20px;"> <label for="password" ">设置密码</label> <input type="password" id="password" name="password" value="" min="6" max="20" placeholder="请输入6-12位数字或字母" required > </div> <div style="margin-top: 20px;"> <label for="ConfirmPsd">确认密码</label> <input type="password" id="ConfirmPsd" name="ConfirmPsd" value="" min="6" max="20" placeholder="请再次输入密码" required > </div> <div style="margin-top: 20px;"> <label for="VctCode" >验证码</label> <input type="number" id="VctCode" name="VctCode" value="" placeholder="请输入验证码" > <button ">获取验证码</button> </div> <div > <input type="submit" value="注册"> </div> <div > <span>性别: <input type="radio" id="male" name="male" value="" ><label for="male">男</label> <input type="radio" id="female" name="male" value="" ><label for="female">女</label> <input type="radio" id="secret" name="male" value="" ><label for="secret">保密</label> </span> <span > 爱好:<input type="checkbox" id="learning" valu=""><label for="learning">学习 <input type="checkbox" id="game" valu=""><label for="game">打游戏 <input type="checkbox" id="tourism" valu=""><label for="tourism">旅游 </span> </div> <p> <label for="upload">上传文件:</label> <input type="file" id="upload" name="upload"> </p> <p> <label for="">正在学习:</label> <select name="" id=""> <option value="">HTML</option> <option value="">CSS</option> <option value="">Javascript</option> <option value="">PHP</option> </select> </p> <label for="">选择城市:</label> <select name="" id=""> <optgroup label="上海"> <option value="" selected>松江</option> <option value="">黄埔</option> <option value="">松江</option> <option value="">卢湾</option> <option value="">徐汇</option> <option value="">长宁</option> <option value="">虹口</option> <option value="">杨浦</option> <option value="">嘉定</option> <option value="">浦东新区</option> </optgroup> <optgroup label="北京"> <option value="">东城</option> <option value="">西城</option> <option value="">松朝阳江</option> <option value="">丰台</option> <option value="">石景山</option> <option value="">海淀</option> <option value="">通州</option> </optgroup> </select> </form> </div> </body> </html>
点击 "运行实例" 按钮查看在线实例
效果截图:

手写代码:

接下来是商品信息效果:
代码部分:
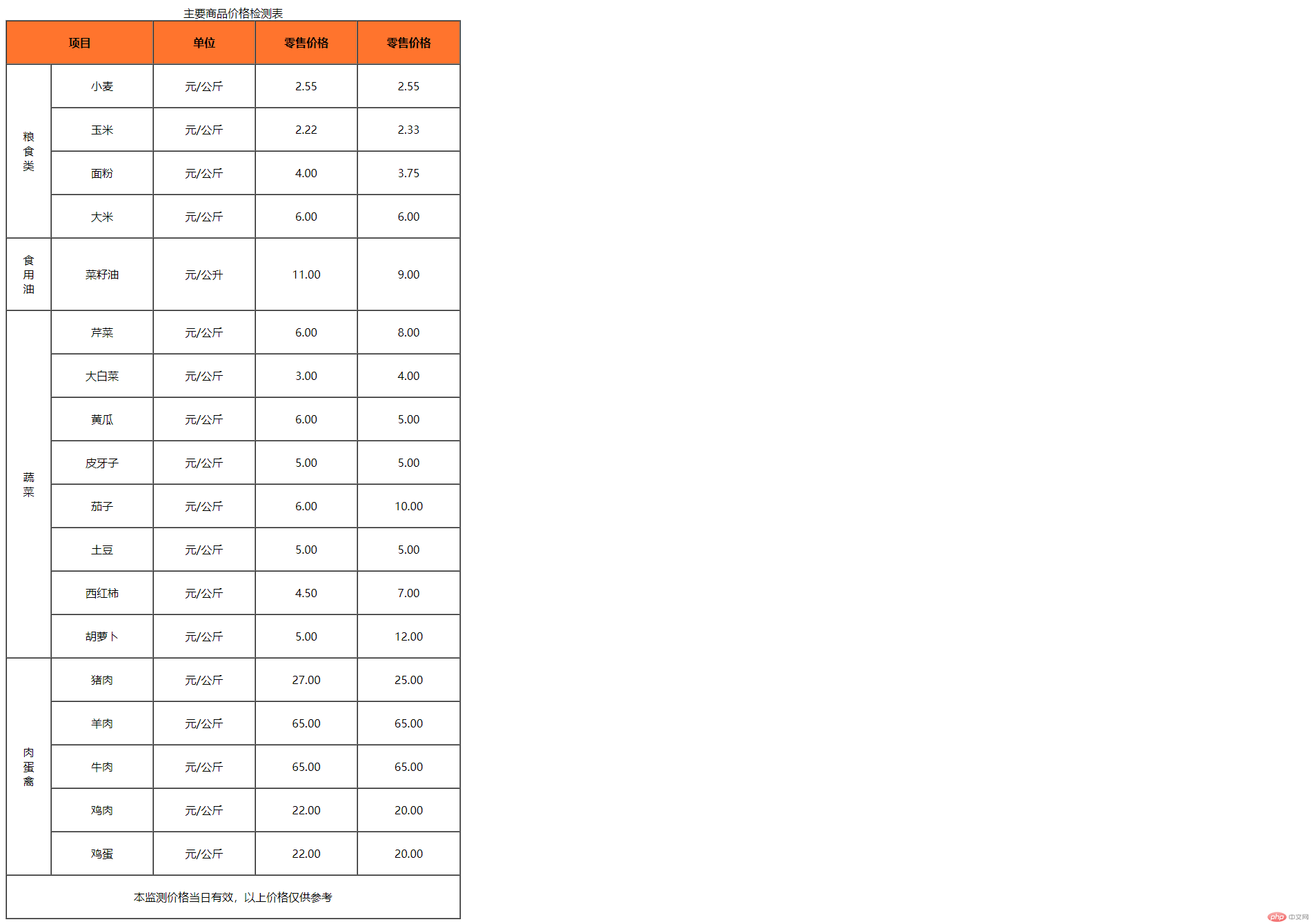
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>登录/注册</title> </head> <body> <table border="1" cellspacing="0" cellpadding=20px> <thead> <caption>主要商品价格检测表</caption> </thead> <tbody> <tr bgcolor="#ff742d" > <th colspan="2">项目</th> <th>单位</th> <th>零售价格</th> <th>零售价格</th> </tr> <tr align="center"> <td rowspan="4" width="20px" >粮食类</td> <td width="100px" >小麦</td> <td width="100px">元/公斤</td> <td width="100px">2.55</td> <td width="100px">2.55</td> </tr> <tr align="center"> <td>玉米</td> <td>元/公斤</td> <td>2.22</td> <td>2.33</td> </tr> <tr align="center"> <td>面粉</td> <td>元/公斤</td> <td>4.00</td> <td>3.75</td> </tr> <tr align="center"> <td>大米</td> <td>元/公斤</td> <td>6.00</td> <td>6.00</td> </tr> <tr align="center"> <td>食用油</td> <td>菜籽油</td> <td>元/公升</td> <td>11.00</td> <td>9.00</td> </tr> <tr align="center"> <td rowspan="8">蔬菜</td> <td>芹菜</td> <td>元/公斤</td> <td>6.00</td> <td>8.00</td> </tr> <tr align="center"> <td>大白菜</td> <td>元/公斤</td> <td>3.00</td> <td>4.00</td> </tr> <tr align="center"> <td>黄瓜</td> <td>元/公斤</td> <td>6.00</td> <td>5.00</td> </tr> <tr align="center"> <td>皮牙子</td> <td>元/公斤</td> <td>5.00</td> <td>5.00</td> </tr> <tr align="center"> <td>茄子</td> <td>元/公斤</td> <td>6.00</td> <td>10.00</td> </tr> <tr align="center"> <td>土豆</td> <td>元/公斤</td> <td>5.00</td> <td>5.00</td> </tr> <tr align="center"> <td>西红柿</td> <td>元/公斤</td> <td>4.50</td> <td>7.00</td> </tr> <tr align="center"> <td>胡萝卜</td> <td>元/公斤</td> <td>5.00</td> <td>12.00</td> </tr> <tr align="center"> <td rowspan="5">肉蛋禽</td> <td>猪肉</td> <td>元/公斤</td> <td>27.00</td> <td>25.00</td> </tr> <tr align="center"> <td>羊肉</td> <td>元/公斤</td> <td>65.00</td> <td>65.00</td> </tr> <tr align="center"> <td>牛肉</td> <td>元/公斤</td> <td>65.00</td> <td>65.00</td> </tr> <tr align="center"> <td>鸡肉</td> <td>元/公斤</td> <td>22.00</td> <td>20.00</td> </tr> <tr align="center"> <td>鸡蛋</td> <td>元/公斤</td> <td>22.00</td> <td>20.00</td> </tr> </tbody> <tfoot> <td colspan="5" align="center">本监测价格当日有效,以上价格仅供参考</td> </tfoot> </table> </body> </html>
点击 "运行实例" 按钮查看在线实例
运行效果:

手写代码:

最后是后台管理系统效果:
上代码:
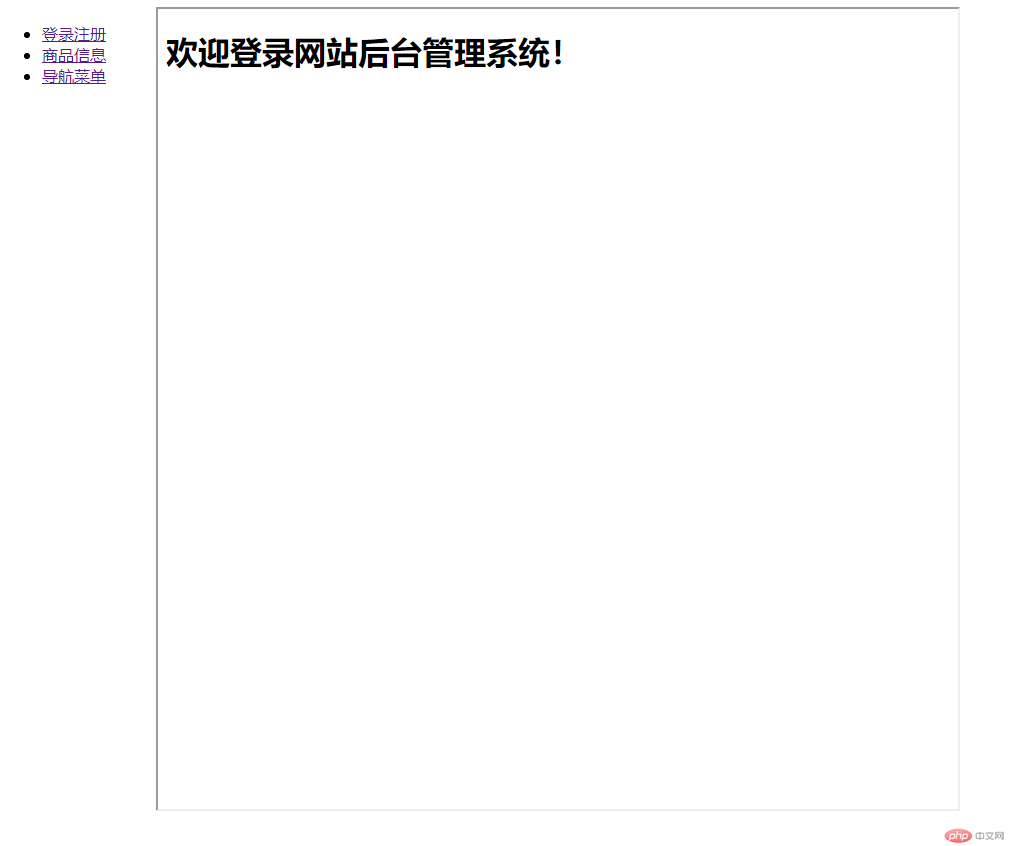
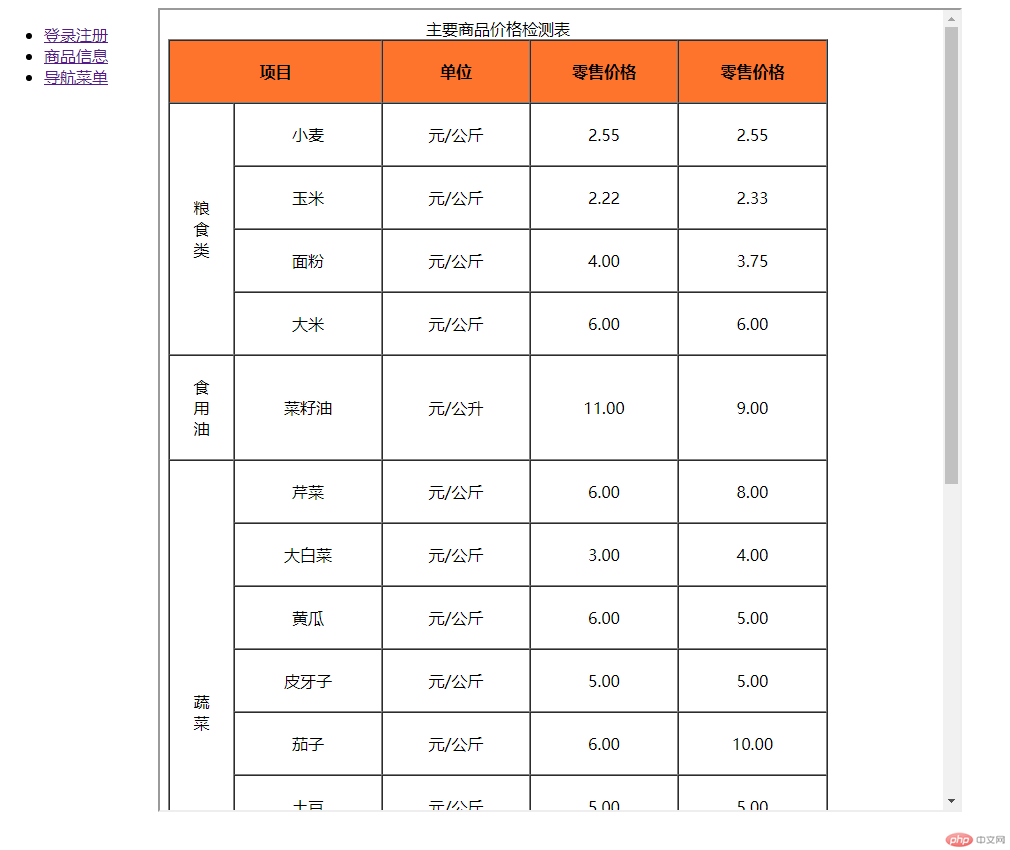
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>后台管理系统</title> </head> <body> <ul style="float: left;margin-right: 50px;"> <li> <a href="form.html" target="content">登录注册</a> </li> <li> <a href="table.html" target="content">商品信息</a></li> <li> <a href="nav.html" target="content">导航菜单</a></li> </ul> <iframe srcdoc="<h1>欢迎登录网站后台管理系统!</h1>" frameborder="1" name="content" width="800" height="800"></iframe> </body> </html>
点击 "运行实例" 按钮查看在线实例
效果:




手写代码:

总结:
标签语义化的好处:
1. HTML结构清晰
2.代码可读性较好
3.无障碍阅读
4. 搜索引擎可以根据标签的语言确定上下文和权重问题
5. 移动设备能够更完美的展现网页(对css支持较弱的设备)
6. 便于团队维护和开发