Correction status:qualified
Teacher's comments:不错



1. 描述HTML与HTTP是什么,他们之间有什么联系?
HTML是一种超文本标记语言,也可以说是一种网页设计语言。HTTP是一种网络传输协议,简单的说,我们看网页就需要这种协议,它就是专门用来解释网页代码的协议。
2. 制作一个导航,要求使用到列表,链接,图片,并使用图片做为链接元素
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>常用的HTML5标签作业-导航</title> </head> <body> <h1>制作一个导航,要求使用到列表,链接,图片,并使用图片做为链接元素</h1> <ul> <li><a href="/" target="_blank"><img src="图片地址" alt="首页"></a></li> <li><a href="新闻.html" target="_blank"><img src="图片地址" alt="新闻中心"></a></li> <li><a href="案例.html" target="_blank"><img src="图片地址" alt="产品中心"></a></li> <li><a href="关于.html" target="_blank"><img src="图片地址" alt="关于我们"></a></li> <li><a href="联系.html" target="_blank"><img src="图片地址" alt="联系我们"></a></li> </ul> </body> </html>
点击 "运行实例" 按钮查看在线实例

3. 制作一张商品信息表, 要求用到标题, 头部与底部, 行与列方向的合并
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>常用的HTML5标签作业—商品表</title> </head> <body> <h1>制作一张商品信息表, 要求用到标题, 头部与底部, 行与列方向的合并</h1> <table border="1" cellspacing="0"> <caption><h2>热销手机商品表</h2></caption> <thead> <th>序号</th> <th>品牌</th> <th>手机型号</th> <th>分辨率</th> <th>单价</th> </thead> <tbody> <tr> <td>1</td> <td>华为</td> <td>荣耀6</td> <td>1080</td> <td>1900</td> </tr> <tr> <td>2</td> <td rowspan="2">小米</td> <td>MI6</td> <td>1080</td> <td>1900</td> </tr> <tr> <td>3</td> <td>MI4</td> <td>720</td> <td>1200</td> </tr> <tr> <td>4</td> <td>VIVO</td> <td>X3S</td> <td>1080</td> <td>1900</td> </tr> <tr> <td>5</td> <td>oppo</td> <td>P60</td> <td>720</td> <td>1300</td> </tr> <tr> <td>6</td> <td>魅族</td> <td>16T</td> <td>1080</td> <td>2200</td> </tr> </tbody> <tfoot> <tr> <td colspan="3">制表人:</td> <td colspan="2"> 张小虎</td> </tr> </tfoot> </table> </body> </html>
点击 "运行实例" 按钮查看在线实例

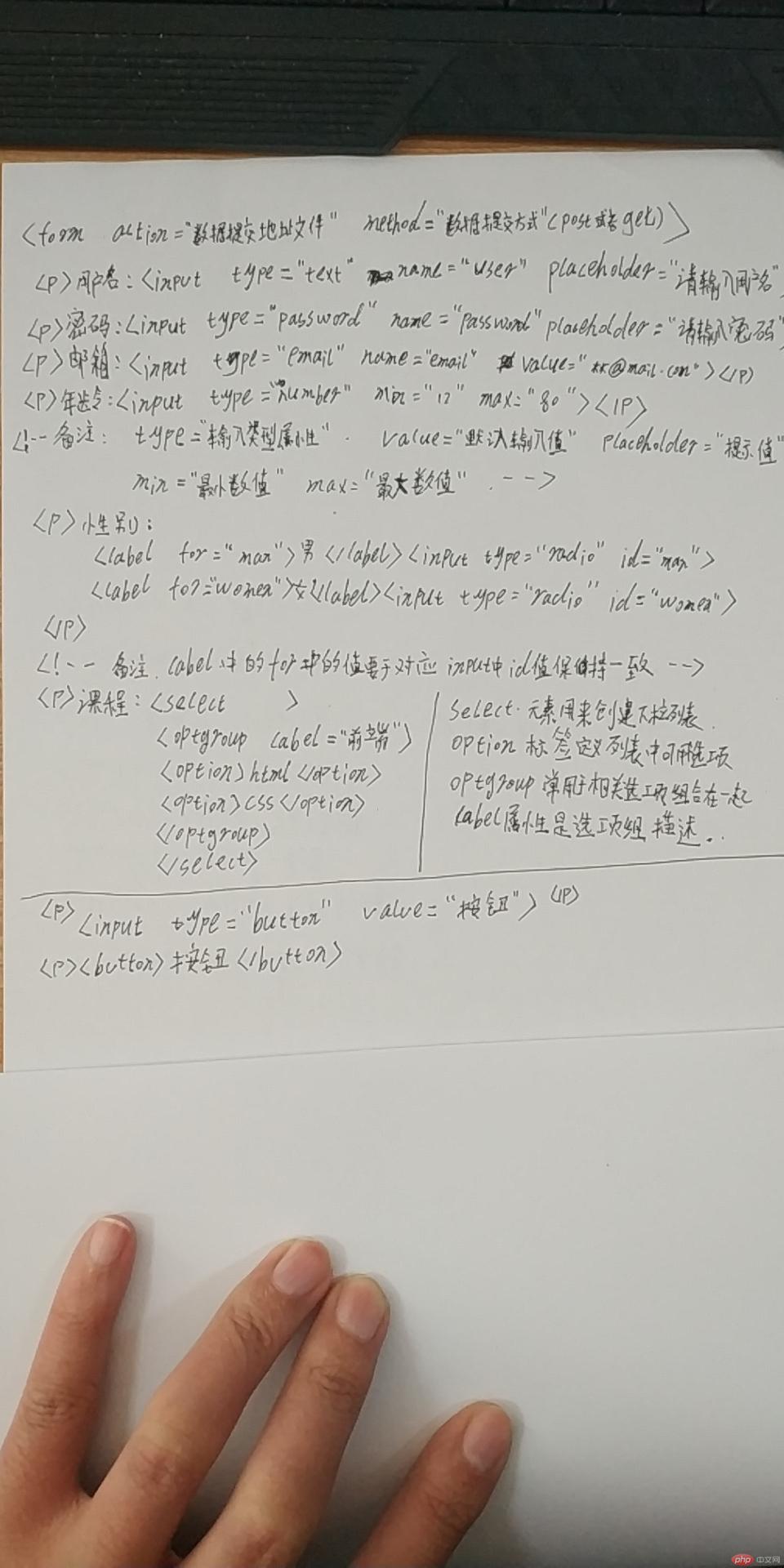
4.制作一张完整的用户注册表单, 要求尽可能多的用到学到的表单控件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>常用的HTML5标签作业—用户注册</title> </head> <body> <h3>制作一张完整的用户注册表单, 要求尽可能多的用到学到的表单控件</h3> <form action="" method="post"> <p>用户名:<input type="text" name="username" placeholder="请输入用户名" ></p> <p>密码:<input type="password" name="password" placeholder="请输入密码"></p> <p>邮箱:<input type="email" name="email" placeholder="@126.com"></p> <p>年龄:<input type="number" min="12" max="80"></p> <p>性别: <label for="man">男</label> <input type="radio" name="sex" id="man"> <label for="women">女</label> <input type="radio" name="sex" id="women"> <label for="secrecy">保密</label> <input type="radio" name="sex" id="secrecy"> </p> <p>爱好: <input type="checkbox" name="hobby" id="game"><label for="game">玩游戏</label> <input type="checkbox" name="hobby" id="movies"><label for="movies">看电影</label> <input type="checkbox" name="hobby" id="shop"><label for="shop">购物</label> </p> <p>课程:<select name="lession"> <optgroup label="前端"> <option>html</option> <option>css</option> </optgroup> <optgroup label="后端"> <option>php</option> <option>mysql</option> </optgroup> </select></p> <p> <label for="photo">头像上传:</label> <input type="file" id="photo"> </p> <p> <input type="submit" value="提交"><br/> <input type="button" value="按钮"><br/> <button>按钮</button> </p> </form> </body> </html>
点击 "运行实例" 按钮查看在线实例

5. 制作一个网站后面, 要求使用`<iframe>`内联框架实现
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>常用的HTML5标签作业—内联框架</title> </head> <body> <h2>制作一个网站后面, 要求使用内联框架实现</h2> <ul style="float:left; margin-right:15px;"> <li><a href="/去百度.html" target="content">去百度</a></li> <li><a href="/去淘宝.html" target="content">去淘宝</a></li> <li><a href="/去京东.html" target="content">去京东</a></li> </ul> <iframe name="content" width="890px" height="600px" srcdoc="<h2>欢迎来到常用的HTML5标签作业—内联框架</h2>"></iframe> </body> </html>
点击 "运行实例" 按钮查看在线实例
6. 总结: 为什么推荐使用语义化的标签?
答:结构明确方便维护,对搜索引擎友好便于SEO