Correction status:qualified
Teacher's comments:合格



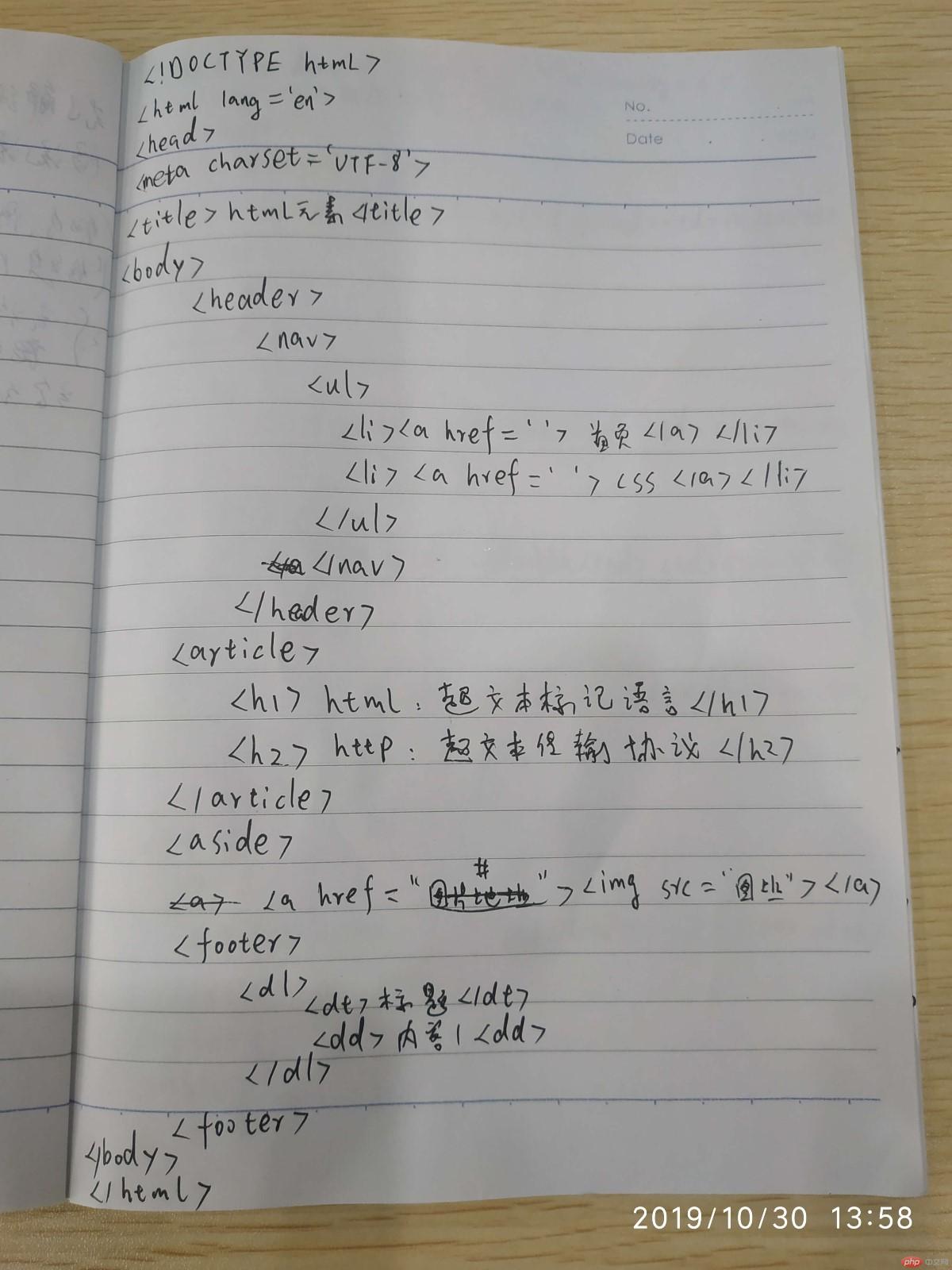
HTML是超文本标记语言。
HTTP是超文本传输协议。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>作业1、2部分内容</title> </head> <body> <!--网站头部--> <header> <nav> <ul> <li><a href="#">首页</a></li> <li><a href="#">html/css</a></li> <li><a href="#">javascript</a></li> <li><a href="#">php</a></li> <li><a href="#">laravel</a></li> </ul> </nav> </header> <article> <h1>HTML:超文本标记语言</h1> <h1>HTTP:超文本传输协议</h1> </article> <aside> <!--图片链接--> <a href="#"><img src="https://img.php.cn/upload/course/000/000/001/5d9f0b79ad447136.jpg" alt=""></a> </aside> <!--网站底部--> <footer> <dl> <dt>标题</dt> <dd>内容1</dd> <dd>内容2</dd> </dl> <dl> <dt>标题</dt> <dd>内容1</dd> <dd>内容2</dd> </dl> </footer> </body> </html>
点击 "运行实例" 按钮查看在线实例
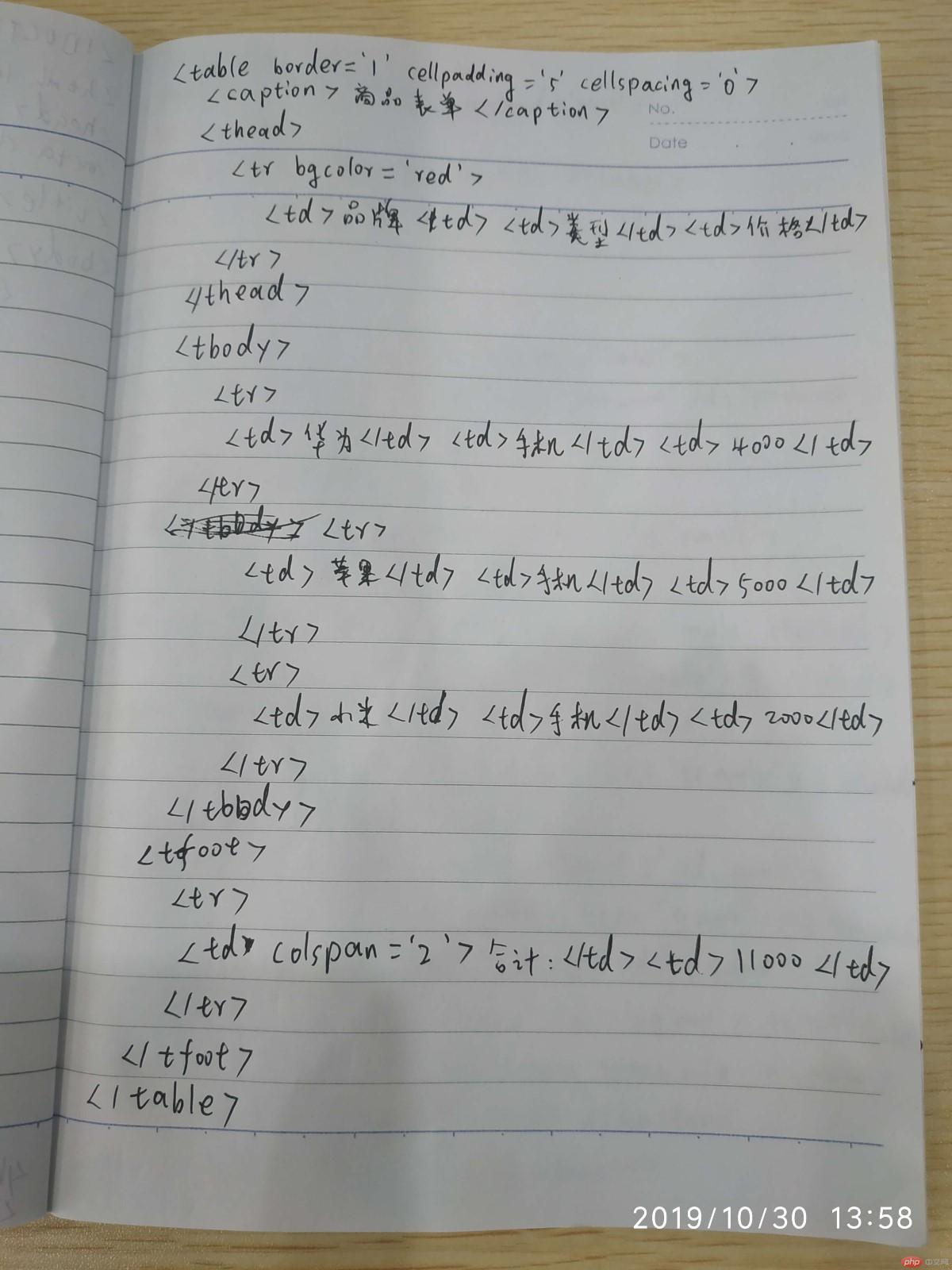
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>作业3内容</title> </head> <body> <article> <!--无序 快捷方式 ul>li*3>a (如果有超链,下同)--> <ul> <li>华为mate30 手机 1个 4000元</li> <li>苹果11 手机 1个 5000元</li> <li>小米9 手机 1个 2888元</li> </ul> <!--有序--> <ol> <li>华为mate30 手机 1个 4000元</li> <li>苹果11 手机 1个 5000元</li> <li>小米9 手机 1个 2888元</li> </ol> <!--table--> <table border="1" cellpadding='5' cellspacing='0'> <caption>商品表单</caption> <thead> <tr bgcolor='yellow'> <td>品牌</td> <td>类型</td> <td>数量</td> <td>价格</td> </tr> </thead> <tbody> <tr> <td>华为mate30</td> <td>手机</td> <td>1</td> <td>4000</td> </tr> <tr> <td>苹果11</td> <td>手机</td> <td>1</td> <td>5000</td> </tr> <tr> <td>小米9</td> <td>手机</td> <td>1</td> <td>2888</td> </tr> </tbody> <tfoot> <tr> <td colspan="2">合计:</td> <td>3</td> <td>12125</td> </tr> </tfoot> </table> </article> </body> </html>
点击 "运行实例" 按钮查看在线实例
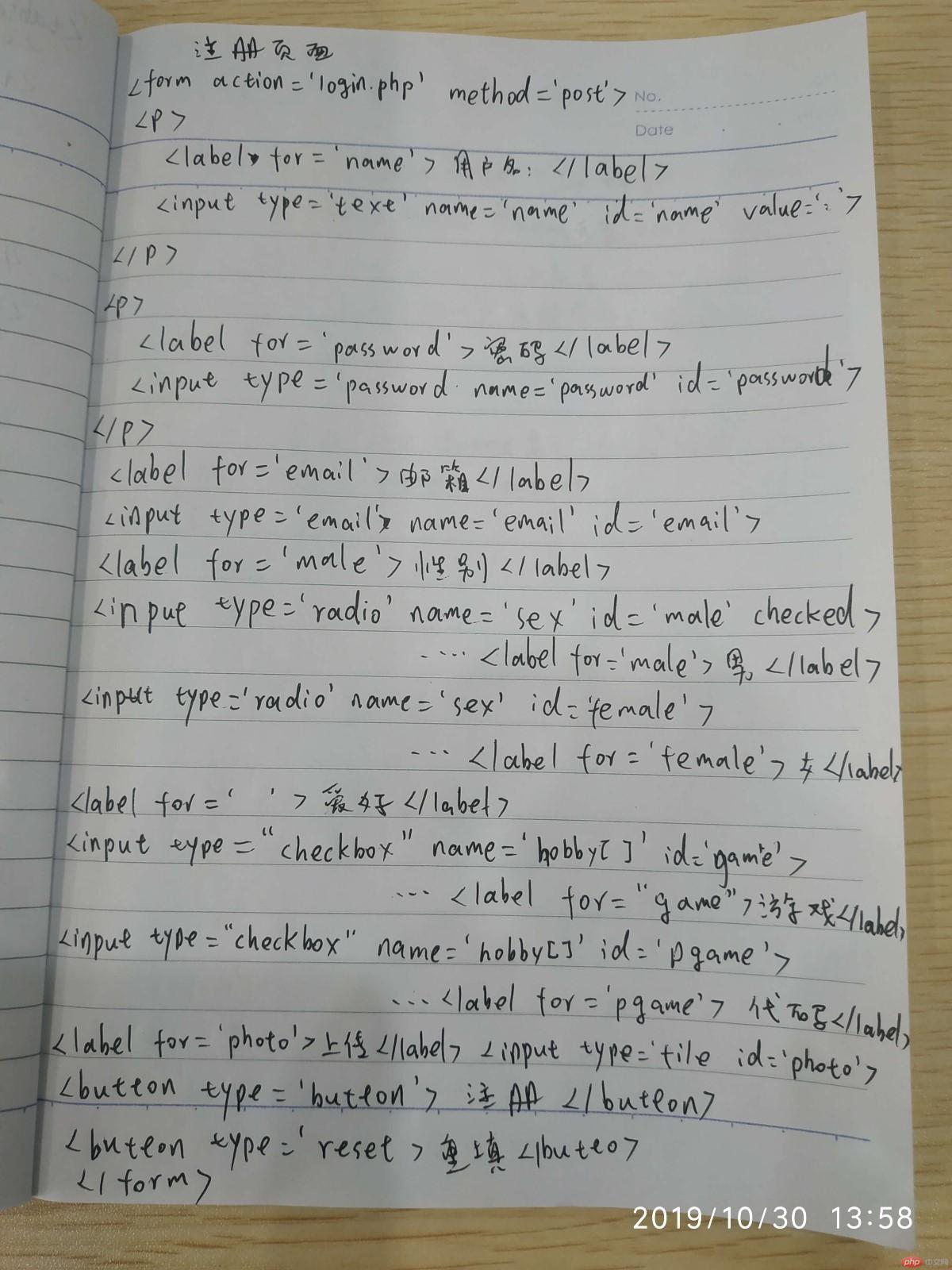
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>注册页面</title> </head> <body> <header>注册页面</header> <article> <form action="login.php" method="POST" name=""> <p> <label for="name">用户名:</label> <input type="text" name="name" id="name" placeholder="请输入名字"> </p> <p> <label for="password">登陆密码:</label> <input type="password" name="password" id="password" placeholder="请输入密码"> </p> <p> <label for="confirm_password">确认密码:</label> <input type="password" name="confirm_password" id="confirm_password" placeholder="请输入密码"> </p> <p> <label for="email">邮箱:</label> <input type="email" name="email" id="email" placeholder="邮箱"> </p> <p> <label for="tel">手机号码:</label> <input type="tel" name="tel" id="tel"> </p> <p> <label for="male">性别:</label> <input type="radio" name="gender" id="male" checked><label for="male">男</label> <input type="radio" name="gender" id="female"><label for="female">女</label> </p> <p> <label for="clause">协议内容:</label> <input type="checkbox" name="clause" id="xuzhi"><label for="xuzhi">本站须知</label> <input type="checkbox" name="clause" id="clause"><label for="clause">法律条款</label> </p> <p> <label for="photo">头像上传:</label> <input type="file" name="photo" id="photo"> </p> <p> <label for="">语言选择</label> <select name="" id=""> <optgroup label="前端"> <option value="">javascript</option> <option value="">vue</option> <option value="">laravel</option> </optgroup> <optgroup label="后端"> <option value="">java</option> <option value="">php</option> <option value="">python</option> </optgroup> </select> </p> <p> <button type="reset">重置</button> <button>提交</button> </p> </form> </article> </body> </html>
点击 "运行实例" 按钮查看在线实例
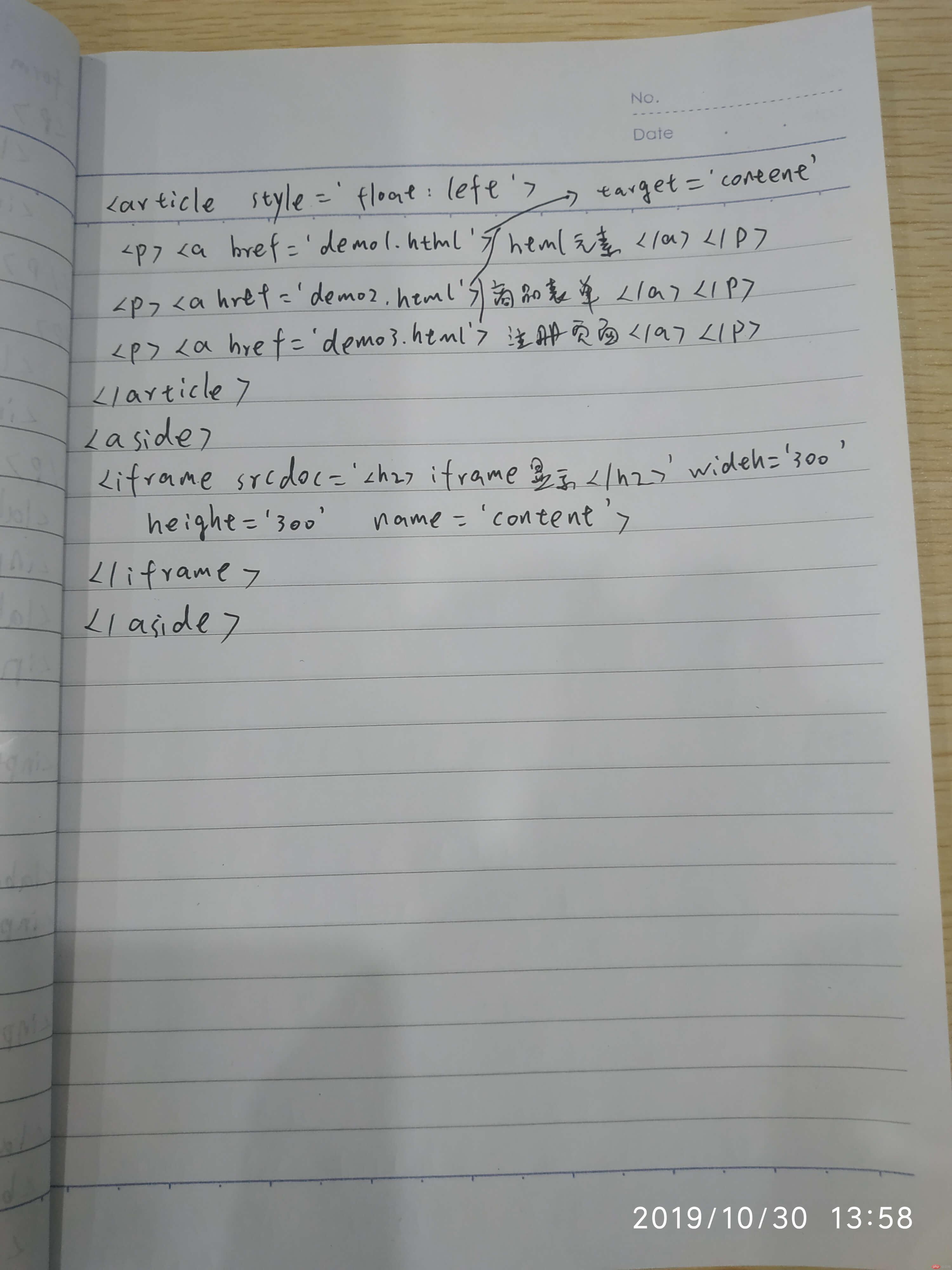
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>iframe内联框架</title> </head> <body> <article style="float: left;"> <a href="demo1.html" target="content">作业1、2部分内容</a><br> <a href="demo2.html" target="content">商品表单</a><br> <a href="demo3.html" target="content">注册页面</a> </article> <aside> <iframe srcdoc="<h2>iframe显示</h2>" frameborder="1" width="400" height="400" name="content"></iframe> </aside> </body> </html>
点击 "运行实例" 按钮查看在线实例
a、nav标签,header标签,footer标签等,这些都是常用的语义化的标签,能让网页结构更清晰。
b、HTML5的语义元素在所有的最新版本的浏览器都支持,是趋势
c、有利于百度等搜索引擎收录。