Correction status:qualified
Teacher's comments:代码写得很规范
写得很认真, 望坚持下去



* 描述HTML与HTTP是什么,他们之间有什么联系?
HTML是超文本标记语言 用于说明 文字 图片 表格 超链接等
HTTP是超文本传输协议 客户端和服务端都必须遵守的规则协议规范
之间的联系 HTML通过HTTP协议从服务端传输到客户端的浏览器上
* 制作一个导航,要求使用到列表,链接,图片,并使用图片做为链接元素
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>导航</title> </head> <body> <ul> <li><a href="https://www.php.cn/">PHP中文网</a></li> <li><a href="https://www.xp.cn/" target="_blank">小皮面板</a></li> <li><a href="https://www.php.cn/"> <img src="https://www.php.cn/static/images/logos.png" alt="PHP中文网LOGO"> </a></li> </ul> </body> </html>
点击 "运行实例" 按钮查看在线实例


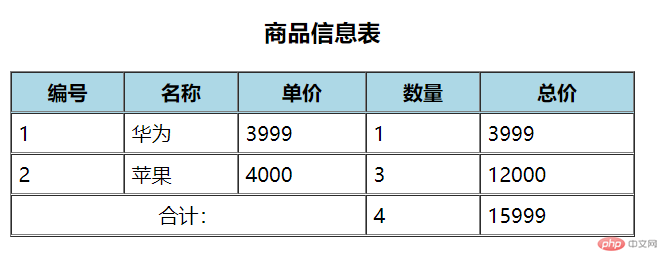
* 制作一张商品信息表, 要求用到标题, 头部与底部, 行与列方向的合并
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>商品信息表</title> </head> <body> <!--border边框外边距 width宽度 cellspacing边框内边距 cellpadding边框内与文字的间距--> <table border="1" width="500" cellspacing="0" cellpadding="5" > <!--表格标题caption--> <caption> <h3>商品信息表</h3> </caption> <!--表格头部thead--> <thead bgcolor="lightblue"> <tr> <th>编号</th> <th>名称</th> <th>单价</th> <th>数量</th> <th>总价</th> </tr> </thead> <!-- 表格主体--> <tr> <td>1</td> <td>华为</td> <td>3999</td> <td>1</td> <td>3999</td> </tr> <tr> <td>2</td> <td>苹果</td> <td>4000</td> <td>3</td> <td>12000</td> </tr> <!-- 底部colspan合并行数 rowspan合并列数 align对齐类型:left左对齐 right右对齐 center居中--> <tr> <td colspan="3" align="center">合计:</td> <!-- <td></td>--> <!-- <td></td>--> <td>4</td> <td>15999</td> </tr> </table> </body> </html>
点击 "运行实例" 按钮查看在线实例



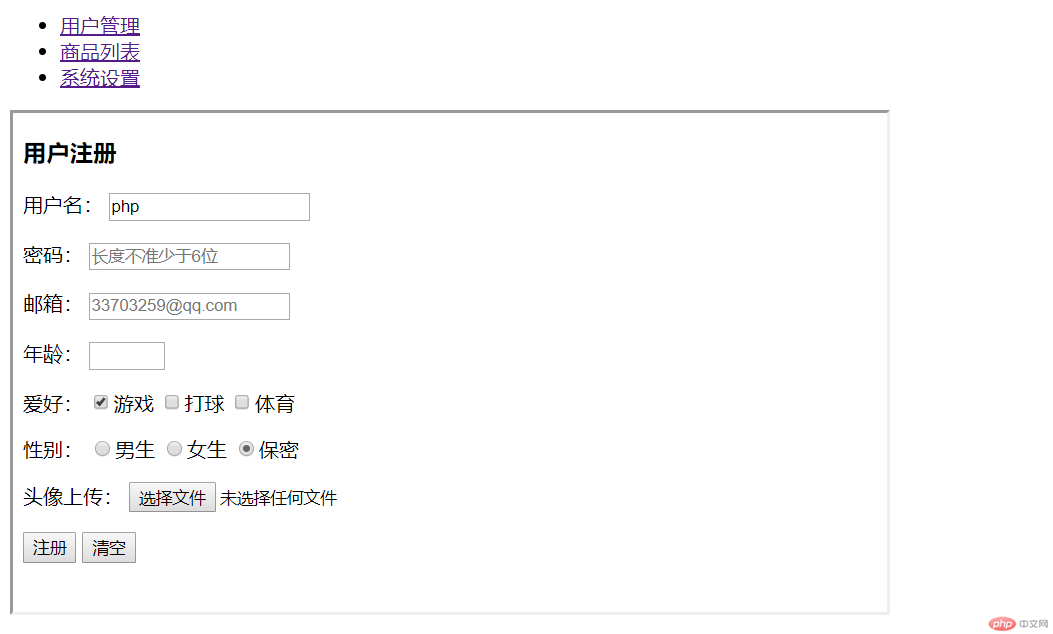
* 制作一张完整的用户注册表单, 要求尽可能多的用到学到的表单控件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>用户注册</title> </head> <body> <h3>用户注册</h3> <!--action向那个文件提交数据 method以哪种类型提交 包括get post--> <form action="login.php" method="POST"> <p> <!-- label: for要与input的id一致--> <label for="username">用户名:</label> <input type="text" id="username" name="username" value="php"> </p> <p> <label for="password">密码:</label> <input type="password" id="password" name="password" placeholder="长度不准少于6位"> </p> <p> <label for="email">邮箱:</label> <input type="email" id="email" name="email" placeholder="33703259@qq.com"> </p> <p> <label for="age">年龄:</label> <input type="number" id="age" name="age" min="16" max="99"> </p> <p> <label for="">爱好:</label> <input type="checkbox" id="aihao[]" value="game" id="game" checked><label for="game">游戏</label> <input type="checkbox" id="aihao[]" value="qiu" id="qiu"><label for="qiu">打球</label> <input type="checkbox" id="aihao[]" value="tiyu" id="tiyu"><label for="tiyu">体育</label> </p> <p> <label for="bao">性别:</label> <input type="radio" name="gender" id="nan"><label for="nan">男生</label> <input type="radio" name="gender" id="nv"><label for="nv">女生</label> <input type="radio" name="gender" id="bao" checked><label for="bao">保密</label> </p> <p> <label for="touxiang">头像上传:</label> <input type="file" name="touxiang" id="touxiang"> </p> <p> <button type="button">注册</button> <input type="reset" name="reset" value="清空"> </p> </form> </body> </html>
点击 "运行实例" 按钮查看在线实例




* 制作一个网站后面, 要求使用`<iframe>`内联框架实现
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>管理后台</title> </head> <body> <ul> <li><a href="demo4.html" target="content">用户管理</a></li> <li><a href="demo3.html" target="content">商品列表</a></li> <li><a href="demo2.html" target="content">系统设置</a></li> </ul> <iframe srcdoc="<h1>当前页面为管理系统</h1>" name="content" frameborder="3" width="700" height="400"></iframe> </body> </html>
点击 "运行实例" 按钮查看在线实例


* 总结: 为什么推荐使用语义化的标签?
使用语义化标签有利于SEO收录 符合W3C要求 使搜索引擎爬虫更好收录