Correction status:qualified
Teacher's comments:写得很认真, 望坚持下去



1、form.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Ajax</title>
<script type="text/javascript" src="jquery-3.4.1.min.js"></script>
</head>
<style>
div{margin:10px;text-align: center;}
</style>
</head>
<body>
<form method="post" action="./ajax.php">
<div style="text-align: center;">
<label for="">用户名:</label>
<input type="text" name="username" />
</div>
<div style="text-align: center;">
<label for="">密码:</label>
<input type="password" name="pwd" />
</div>
<div style="text-align: center;">
<label for="">验证码</label>
<input type="text" name="vericode" />
</div>
<div>
<button type="button" onclick="save()">提交</button>
</div>
</form>
<script type="text/javascript">
function save(){
var username=$.trim($('input[name="username"]').val());
var pwd=$.trim($('input[name="pwd"]').val());
var vericode=$.trim($('input[name="vericode"]').val());
if(username==''){
alert('请输入用户名');
return;
}
if(pwd==''){
alert('请输入密码');
return;
}
if(vericode==''){
alert('请输入验证码');
return;
}
$.post('./ajax.php',{username:username,pwd:pwd,vericode:vericode},function(data){
if(data.code>0){
alert(data.msg);
return;
}
alert(data.msg);
window.location.href="http://www.php.cn";
},'json');
}
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例
ajax.php
<?php
$username=$_POST['username'];
$pwd=$_POST['pwd'];
$verify=$_POST['vericode'];
if($verify!='123'){
exit(json_encode(array('code'=>1,'msg'=>'验证码错误')));
}
if($username!="admin"){
exit(json_encode(array('code'=>1,'msg'=>'用户名错误')));
}
if($pwd!="123456"){
exit(json_encode(array('code'=>1,'msg'=>'密码错误')));
}
exit(json_encode(array('code'=>0,'msg'=>'登录成功')));点击 "运行实例" 按钮查看在线实例
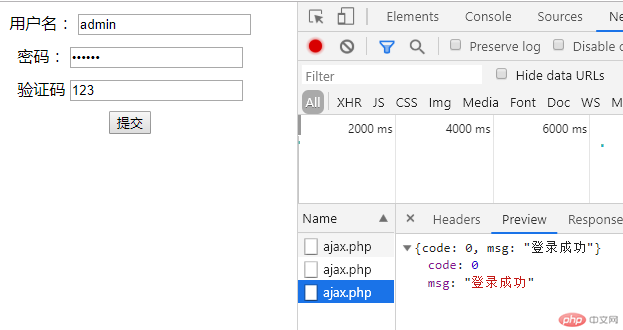
运行效果图