一、元素按显示方式分为两种,分别是:
块级元素:遵循最大化原则,总是独占一行,两边不允许存在其他元素,例如,<div>,<ul+li>,<table>,<p>,<h1-h6>;
行内元素:遵循最小化原则,总是在一行文本元素的内部生成, 它的宽高由所在行决定,例如,<span>,<input>,<a>
二、CSS(Cascading Style Sheets):层叠样式表,是一种用来表现HTML等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。CSS 能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力。
三、要使用CSS对HTML页面中的元素实现一对一,一对多或者多对一的控制,这就需要用到CSS选择器;CSS样式声明由选择器,以及一条或多条声明组成。
四、简单选择器分为:
①、元素选择器:element 选择器选择指定元素名称的所有元素,例,p{},选择所有的p元素
②、属性选择器:[attribute=value] 选择器用于选择指定了属性和值的元素,例,a[target=_blank],选择所有使用target="_blank"的a元素
类选择器:.class选择器是指定类的所有元素的样式,例,.name{},选择class="name"的元素
ID选择器:#id选择器指定具有ID的元素的样式,例,#pwd{},选择id="pwd"的元素
③、群组选择器:几个元素具有相同的样式,用逗号分隔每个元素的名称,例,h1,p{},选择所有的h1元素和p元素
④、通配符选择器:* 选择器选择所有元素,例,*{},选择所有元素;div *{},选择<div>元素内的所有元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>简单选择器</title>
<style>
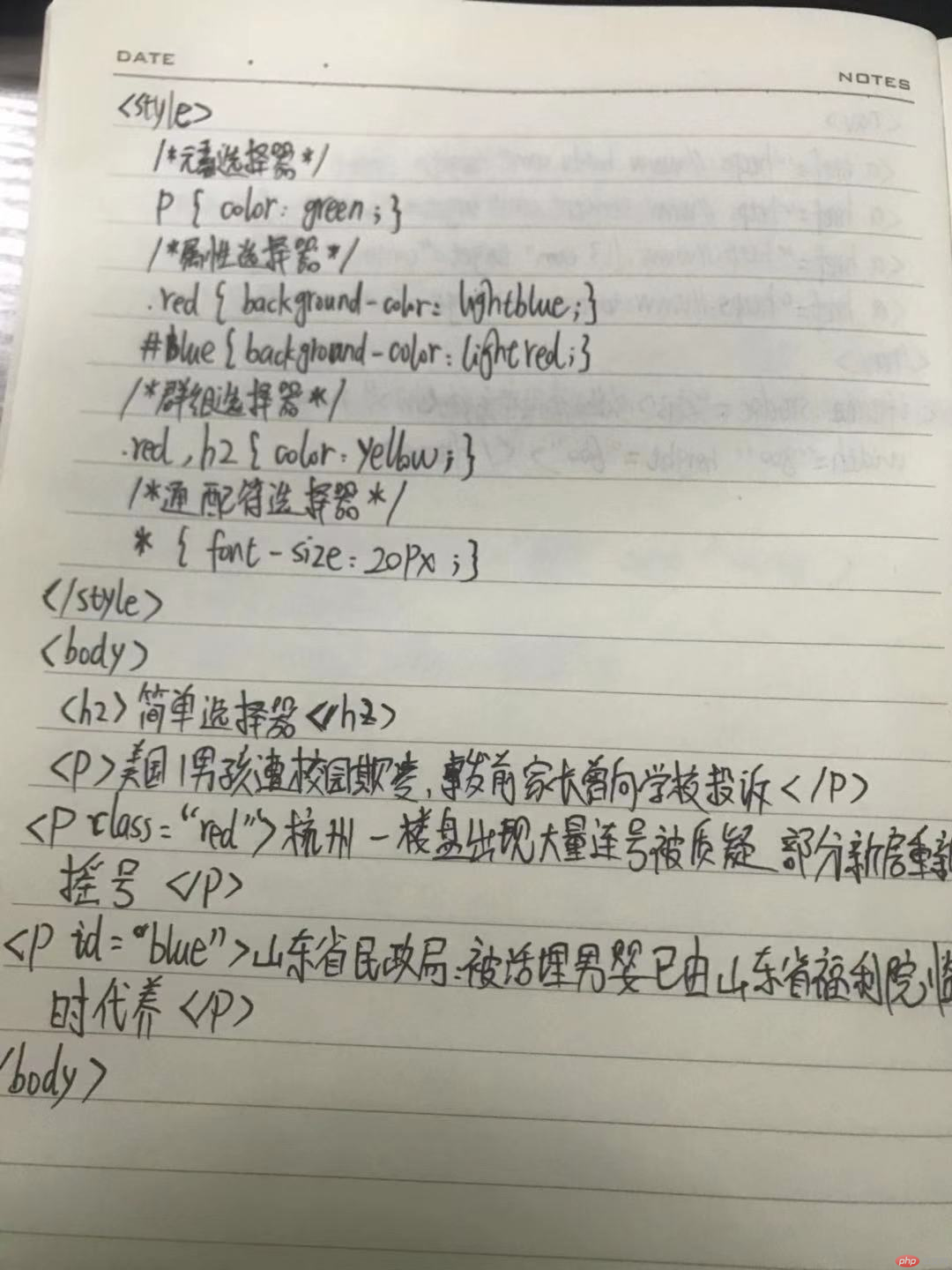
/*元素选择器、标签选择器*/
p{
color: green;
}
/*属性选择器*/
.red{
background-color: lightblue;
}
#blue{
background-color: yellow;
}
/*群组选择器*/
.red,h2{
color: yellow;
}
/*通配符选择器*/
* {
font-size: 20px;
}
</style>
</head>
<body>
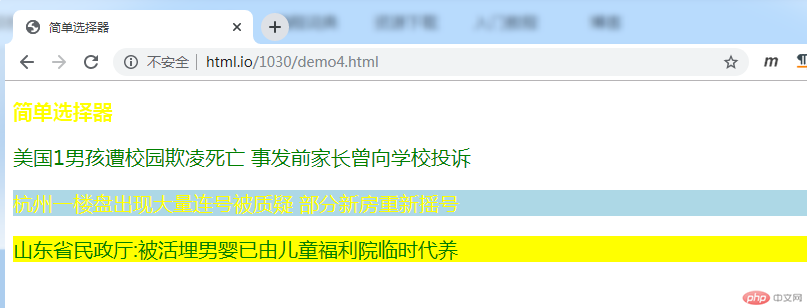
<h2>简单选择器</h2>
<p>***1男孩遭校园欺凌死亡 事发前家长曾向学校投诉</p>
<p class="red">杭州一楼盘出现大量连号被质疑 部分新房重新摇号</p>
<p id="blue">山东省民政厅:被活埋男婴已由***福利院临时代养</p>
</body>
</html>

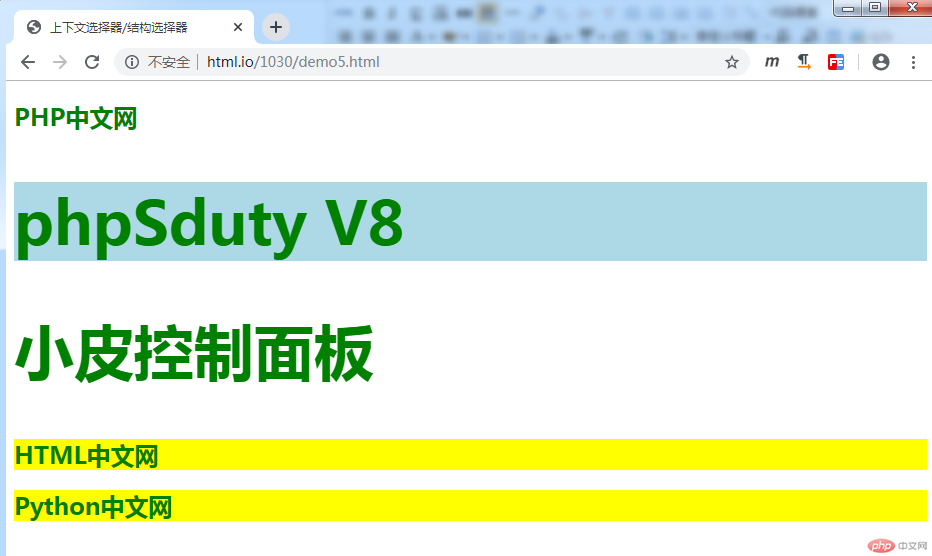
五、上下文选择器分为:
①、后代选择器:element element选择器用于选择元素内部的元素,例,div p{},选择<div>元素内的所有<p>元素
②、父子选择器:element>element 选择器用于选择特定父元素,例,div>p{},选择所有父级是 <div> 元素的 <p> 元素
③、同级相邻选择器:element+element 选择器用于选择(不是内部)指定的第一个元素之后紧跟的元素,例,div+p{},选择所有紧接着 <div> 元素之后的第一个 <p> 元素
④、同级所有选择器:element~element 选择器用于选择(不是内部)指定的第一个元素之后所有的元素,例,div~p{},选择所有紧接着 <div> 元素之后的所有 <p> 元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>上下文选择器/结构选择器</title>
<style>
/*后代选择器*/
section h2{
color: green;
}
/*父子选择器*/
section > h2{
background-color: yellow;
}
/*同级相邻选择器*/
#item + * {
background-color: lightblue;
}
/*同级所有选择器*/
#item ~ * {
font-size: 60px;
}
</style>
</head>
<body>
<section>
<div>
<h2 id="item">PHP中文网</h2>
<h2>phpSduty V8</h2>
<h2>小皮控制面板</h2>
</div>
<h2>HTML中文网</h2>
<h2>Python中文网</h2>
</section>
</body>
</html>

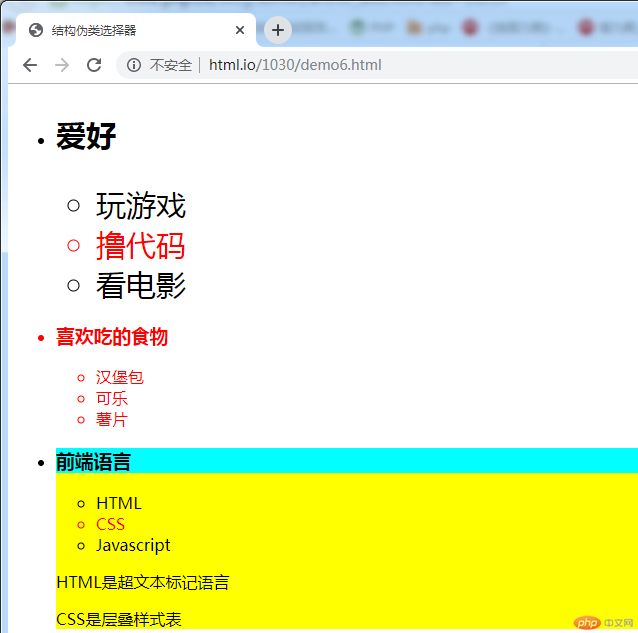
六、CSS结构伪类选择器,常用的如下:
:first-child 选择器匹配其父元素中的第一个子元素,例,p:first-child{},匹配 <p> 的父元素的第一个<p>元素
:last-child选择器用来匹配父元素中最后一个子元素,例,p:last-child{},匹配 <p> 的父元素的最后一个<p>元素
:nth-child(n) 选择器匹配父元素中的第 n 个子元素,例,p:nth-child(2){}, 每个p 元素匹配的父元素中第 2 个子元素
:nth-last-child(n) 选择器匹配属于其元素的第 N 个子元素的每个元素,从最后一个子元素开始计数,例,p:nth-last-child(2){},每个 p 元素匹配父元素中的倒数第 2 个元素
:first-of-type选择器匹配元素其父级是特定类型的第一个子元素, 和:nth-of-type(1) 是一个意思
:last-of-type选择器匹配元素其父级是特定类型的最后一个子元素,和:nth-last-of-type(1)是一个意思
:nth-of-type(n)选择器匹配同类型中的第n个同级兄弟元素,括号中n+1表示全部,例,p:nth-of-type(2){},每个p元素匹配同类型中的第2个同级兄弟元素
:nth-last-of-type(n)选择器匹配同类型中的倒数第n个同级兄弟元素,例,p:nth-last-of-type(2){},每个p元素匹配同类型中的倒数第2个同级兄弟元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>结构伪类选择器</title>
<style>
/*选中所有的ul下面的第二个子元素*/
ul > :nth-child(2){
color: red;
}
/*选中第一个li中的全部子元素*/
li:first-child > :nth-child(n+1){
font-size: 30px;
}
/*选中ul中的最后一个li子元素*/
ul:first-child > :nth-last-child(1){
background-color: yellow;
}
/*选中最后一个子元素中的,类型为h3的元素*/
ul:first-of-type > :last-of-type > h3:nth-of-type(n+1){
background-color: cyan;
}
</style>
</head>
<body>
<ul>
<li>
<h3>爱好</h3>
<ul>
<li>玩游戏</li>
<li>撸代码</li>
<li>看电影</li>
</ul>
</li>
<li>
<h3>喜欢吃的食物</h3>
<ul>
<li>汉堡包</li>
<li>可乐</li>
<li>薯片</li>
</ul>
</li>
<li>
<h3>前端语言</h3>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>Javascript</li>
</ul>
<p>HTML是超文本标记语言</p>
<p>CSS是层叠样式表</p>
</li>
</ul>
</body>
</html>

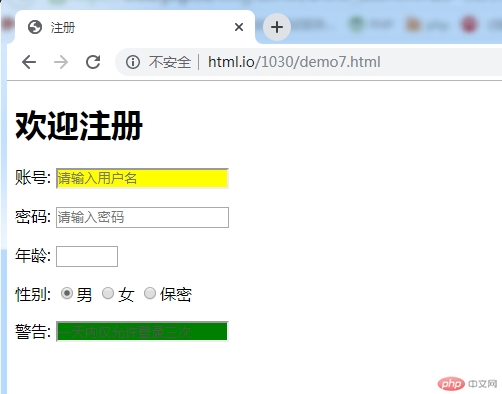
七、CSS表单伪类选择器,常用的如下:
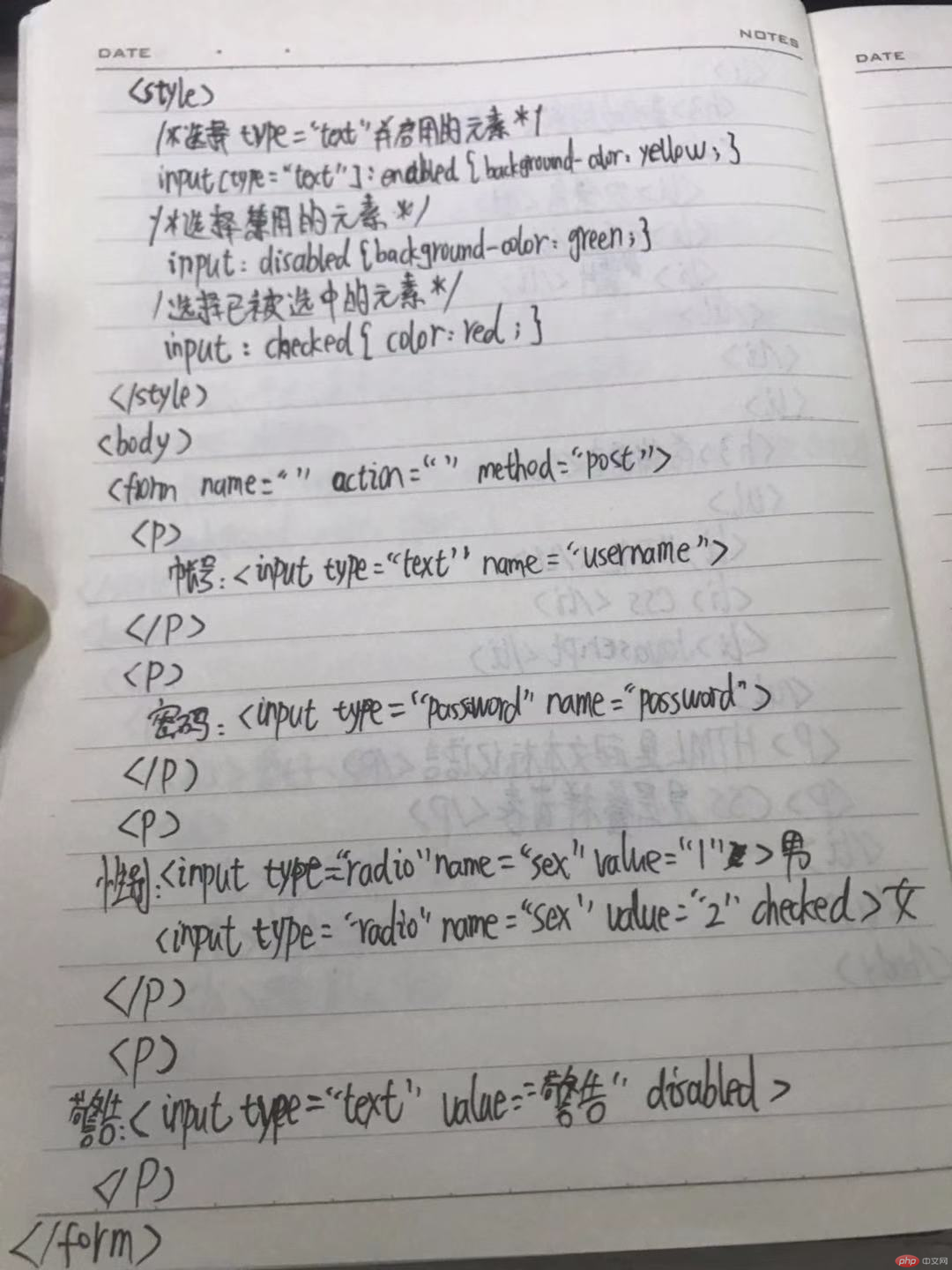
:enabled 选择器匹配每个启用的的元素,例,input[type="text"]:enabled{},所有type="text"的启用的输入元素
:disabled 选择器匹配每个禁用的的元素,例,input[type="text"]:disabled{},所有type="text"的禁用的输入元素
:required 选择器在表单元素是必填项时设置指定样式,例,input:required{},所有包含required属性的输入元素
:checked 选择器匹配每个选中的输入元素(仅适用于单选按钮或复选框),例,input:checked{},所有选中的输入元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>注册</title>
<style>
/*选择type="text"的已启用的元素*/
input[type="text"]:enabled{
background-color: yellow;
}
/*选择已禁用的元素*/
input:disabled{
background-color: green;
}
/*选择已被选中的元素*/
input:checked{
color: blue;
}
</style>
</head>
<body>
<h1>欢迎注册</h1>
<form action="" method="post">
<p>
<label for="username">账号:</label>
<input type="text" id="username" name="username" placeholder="请输入用户名">
</p>
<p>
<label for="pwd">密码:</label>
<input type="password" id="pwd" name="pwd" placeholder="请输入密码">
</p>
<p>
<label for="age">年龄:</label>
<input type="number" name="age" id="age" min="16" max="80">
</p>
<p>
<label for="">性别:</label>
<input type="radio" id="man" name="sex" checked><label for="man">男</label>
<input type="radio" id="woman" name="sex"><label for="woman">女</label>
<input type="radio" id="screct" name="sex"><label for="screct">保密</label>
</p>
<p>
<label for="warning">警告:</label>
<input type="text" id="warning" value="一天内仅允许登录三次" disabled>
</p>
</form>
</body>
</html>